
Лабораторная работа № 7
Программирование пользовательского интерфейса с использованием инструментальных панелей, полосы состояния и окон подсказок
Цель работы: научиться разрабатывать программы, с которыми можно взаимодействовать с помощью инструментальных панелей, получая справочную информацию о возможностях программ.
Продолжительность работы: 4 часа.
Теоретические сведения
И
Инструментальная панель
Управляющие кнопки с изобра-жением
на по-верхности
Кнопки с фиксацией




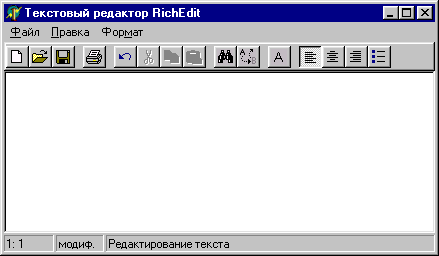
Полоса состояния Рис.1.
Форма, содержащая инструментальную
панель и полосу состояния
Рис.1.
Форма, содержащая инструментальную
панель и полосу состояния
Для создания инструментальной панели можно использовать компонент Panel, в клиентской области которого размещаются компоненты BitBtn (кнопка с изображением на поверхности) и SpeedButton (кнопка с фиксацией). В палитре компонентов Panel находится на странице Standard, а BitBtn и SpeedButton - на странице Additional.
Компонент Panel представляет собой панель, которая служит контейнером, объединяющим группу управляющих компонентов, компонентов ввода и отображения информации, других, меньших контейнеров. Панель можно использовать, в частности, для построения полос состояния и инструментальных панелей.
Свойства BorderStyle, BevelInner, BevelOuter, BevelWidth, BorderWidth определяют обрамление - бордюр панели, предоставляя богатые возможности ее оформления. Свойства Aling (выравнивание компонента по всей верхней, левой, правой, нижней частям контейнера или по всей его клиентской области), Anchors (привязка сторон компонента к сторонам контейнера), Constraints (ограничения допустимых изменений размеров) определяют изменение размеров панели при изменении контейнера, в котором она размещена, например, при изменении пользователем размеров окна приложения.
Свойство Caption - текст, отображаемый в панели. Свойство Alignment определяет выравнивание этого текста.
Основное назначение панелей - визуальное объединение различных элементов интерфейса (кнопок, окон редактирования, списков), функционально связанных друг с другом. Такая функциональная связь должна поддерживаться и зрительной связью - объединением соответствующих элементов в рамках одной панели. Свойство AutoSize определяет, будут ли размеры панели автоматически подстраиваться под размещенные в ней компоненты.
Компонент BitBtn - это управляющая кнопка, на поверхности которой можно располагать изображение. Изображение на кнопке задается ее свойством Glyph. Оно представляет собой битовую матрицу, содержащую до четырёх изображений размером 16x16. Самое левое соответствует отжатой кнопке. Второе слева соответствует недоступной кнопке, когда ее свойство Enabled равно false. Третье слева изображение используется при нажатии пользователя на кнопку при ее включении. Четвертое слева изображение используется в кнопках с фиксацией TSpeedButton, а не в TBitBtn. Изображение во время проектирования загружается в Glyph с помощью редактора, вызываемого из Инспектора Объектов. Число пиктограмм в изображении отображается автоматически в свойстве NumGlyphs.
Расположение изображения и надписи (свойство Caption) на кнопке определяется свойствами Margin, Layout и Spacing. Если свойство Margin равно -1 (значение по умолчанию), то изображение и надпись размещаются в центре кнопки. При этом положение изображения по отношению к надписи определяется свойством Layout, которое может принимать значения: blGlyphLeft (слева, это значение принято по умолчанию), blGlyphRight (справа), blGlyphTop (вверху), blGlyphBottom (внизу). Если же Margin > 0, то в зависимости от значения Layout изображение и надпись смещаются к той или иной кромке кнопки, отступая от нее на число пикселей, заданное значением Margin.
Свойство Spacing задает число пикселей, разделяющих изображение и надпись на поверхности кнопки. По умолчанию Spacing = 4. Если задать Spacing = 0, изображение и надпись будут размещены вплотную друг к другу. Если задать Spacing = -1, то текст появится посередине между изображением и краем кнопки.
Еще одно свойство BitBtn - свойство Kind определяет тип кнопки. По умолчанию значение этого свойства равно bkCustom - заказная. Но можно установить и множество других предопределенных типов: bkOK, bkCancel, bkHelp, bkYes, bkNo, bkClose, bkAbort, bkRetry, bkIgnore, bkAll. В этих типах уже сделаны соответствующие надписи, введены пиктограммы, заданы свойства ModalResult и др.
Основное событие кнопки - OnClick, возникающее при щелчке на ней. В обработчике этого события записываются операторы, которые должны выполняться при щелчке пользователя на кнопке.
Свойство Cancel, если его установить в true, определяет, что нажатие пользователем клавиши Esc будет эквивалентно нажатию на данную кнопку. Это свойство целесообразно задавать равным true для кнопок Отменить в различных диалоговых окнах, чтобы можно было выйти из диалога, нажав на эту кнопку или нажав клавишу Esc.
Свойство Default, если его установить в true, определяет, что нажатие пользователем клавиши ввода Enter будет эквивалентно нажатию на данную кнопку, даже если данная кнопка в этот момент не находится в фокусе. Правда, если в момент нажатия Enter в фокусе находится другая кнопка, то все-таки сработает именно кнопка в фокусе.
Еще одно свойство - ModalResult используется в модальных формах. В обычных формах значение этого свойства должно быть равно mrNone.
Из методов, присущих кнопкам, имеет смысл отметить один - Click. Выполнение этого метода эквивалентно щелчку на кнопке, т.е. вызывает событие кнопки OnClick. Этим можно воспользоваться, чтобы продублировать какими-то другими действиями пользователя щелчок на кнопке.
Компонент SpeedButton используется для кнопок с фиксацией. Предоставляет возможность отображения пиктограмм и может использоваться как обычная управляющая кнопка или как кнопка с фиксацией нажатого состояния. Обычно используется в качестве быстрых кнопок, дублирующих различные команды меню, и в инструментальных панелях, в которых требуется фиксация нажатого состояния.
У кнопок SpeedButton, как и у других кнопок, имеется свойство Caption - надпись, но в этих кнопках оно обычно оставляется пустым, так как вместо надписи используется пиктограмма. Изображение на кнопке задается свойством Glyph точно так же, как для кнопок BitBtn. И точно так же свойство NumGlyphs определяет число используемых пиктограмм, свойства Layout и Margin определяют расположение изображения, а свойство Spacing - расстояние между изображением и надписью (если, конечно, вы все-таки хотите использовать надпись на кнопке).
Особенностью кнопок SpeedButton являются свойства GroupIndex (индекс группы), AllowAllUp (разрешение отжатого состояния всех кнопок группы) и Down (исходное состояние - нажатое). Если GroupIndex = 0, то кнопка ведет себя так же, как Button и BitBtn. При нажатии пользователем кнопки она погружается, а при отпускании возвращается в нормальное состояние. В этом случае свойства AllowAllUp и Down не влияют на поведение кнопки.
Если GroupIndex > 0 и AllowAllUp = true, то кнопка при щелчке пользователя на ней погружается и остается в нажатом состоянии. При повторном щелчке пользователя на кнопке она освобождается и переходит в нормальное состояние (именно для того, чтобы освобождение кнопки состоялось, необходимо задать AllowAllUp = true). Если свойство Down во время проектирования установлено равным true, то исходное состояние кнопки - нажатое.
Если есть несколько кнопок, имеющих одинаковое ненулевое значение GroupIndex, то они образуют группу взаимосвязанных кнопок, из которых нажатой может быть только одна. Если одна кнопка находится в нажатом состоянии и пользователь щелкает на другой, то первая кнопка освобождается, а вторая фиксируется в нажатом состоянии. Поведение нажатой кнопки при щелчке на ней зависит от значения свойства AllowAllUp. Если оно равно true, то кнопка освободится, поскольку в этом случае возможно состояние, когда все кнопки группы отжаты. Если же AllowAllUp равно false, то щелчок на нажатой кнопке не приведет к изменению вида кнопки. Впрочем, и в этом случае, как и при любом щелчке на кнопке, возникает событие OnClick, которое может быть обработано.
Состояние кнопки во время выполнения можно определить по значению свойства Down: если значение равно true, то кнопка нажата. При наступлении события OnClick значение Down уже равно тому состоянию, которое примет кнопка в результате щелчка на ней.
Для удобства работы с программой целесообразно своевременно и оперативно информировать пользователя о готовности программы выполнять те или иные действия. Для этого служит окно оперативной подсказки, ассоциируемое с определенным компонентом посредством имеющихся у него свойств Hint и ShowHint, которые были рассмотрены на лекции.
Другим средством информирования пользователя является полоса состояния, которая включается в форму как компонент StatusBar, находящийся в палитре компонентов на странице Win32.
Компонент StatusBar размещается обычно внизу формы и представляет собой полосу состояния из одной или нескольких панелей. В этих панелях пользователю сообщается какая-то текущая информация о режиме работы, даются подсказки и т.п.
Свойство SimplePanel компонента StatusBar определяет, включает ли полоса состояния одну или множество панелей. Если SimplePanel = true, то вся полоса состояния представляет собой единственную панель, текст которой задается свойством SimpleText. Если же SimplePanel = false, то полоса состояния является набором панелей, задаваемых свойством Panels. В этом случае свойство SizeGrip определяет, может ли пользователь изменять размеры панелей в процессе выполнения приложения.
Каждая панель полосы состояния является объектом типа TStatusPanels. Свойства панелей можно задавать специальным редактором наборов, который можно вызвать тремя способами: из Инспектора Объектов кнопкой с многоточием около свойства Panels, двойным щелчком на компоненте StatusBar или из контекстного меню, выбрав команду Panels Editor. В окне редактора можно перемещаться по панелям, добавлять новые или уничтожать существующие. При перемещении по панелям в окне Инспектора Объектов будут отображаться их свойства.
Основное свойство каждой панели - Text, в который заносится отображаемый в панели текст. Другое существенное свойство панели - Width (ширина). Свойство Style определяет стиль панели: psText - текстовая, psOwnerDraw - предназначена для изображений на канве.
Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items. Например, два следующих оператора дадут идентичный результат:
StatusBar1.Panels[0].Text := 'текст 1';
или
StatusBar1.Panels.Items[0].Text := 'текст 1';
Количество панелей полосы состояния можно определит из подсвойства Count свойства Panels. Например, следующий оператор очищает тексты всех панелей:
for i:= 0 to StatusBar1.Panels.Count -1 do
StatusBar1.Panels[i].Text := '';
Свойство AutoHint, установленное в true, обеспечивает автоматическое отображение в первой панели полосы состояния вторых частей ("длинных") подсказок (свойства Hint) тех компонентов, над которыми перемещается курсор мыши. Причем отображение происходит независимо от значения свойства ShowHint этих компонентов. Конечно, панель должна быть текстовой (Style = psText).
Свойство SizeGrip определяет наличие в нижнем правом углу полосы состояния захвата, позволяющего пользователю изменять размер полосы. Если при этом полоса выровнена по нижнему краю формы (Align = alBottom), то одновременно будет изменяться и размер окна приложения.
