
Графика (програмирорвания)
.pdf
1
ГРАФИКА
VB.NET позволяет рисовать практически на любом элементе управления. Чаще всего графика выводится на двух объектах: Form и PictureBox. Все графические изображения состоят из цветных точек, называемых пикселями. Физический размер пикселя зависит от установленного в операционной системе разрешения экрана. Чем разрешение экрана выше, тем размер пикселя меньше. Графические изображения бывают векторные и растровые. В векторных изображениях положение пикселей, из которых они состоят, определяется аналитически на основе математического определения геометрической фигуры (например, прямой или эллипса). Растровое изображение тоже состоит из точек. Но в нем положение каждой точки определяется отдельно.
Существенное различие между векторной и растровой графикой состоит в том, что векторная графика не привязана к разрешению экрана. При любом разрешении векторное изображение будет иметь один и тот же размер, заданный в его определении. Растровое же изображение при любом разрешении экрана будет содержать одно и то же количество пикселей. Следовательно, чем выше разрешение экрана, тем меньший размер будет иметь растровое изображение.
1. Система координат
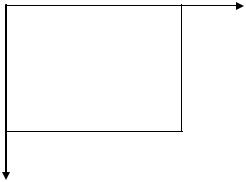
Каждая форма и каждый элемент управления обладают своей системой координат. Поясним ее на примере формы (рис. 1).
X=0
Y=0
X
Форма
Y
Рис. 1. Система координат формы
По умолчанию начало отсчета находится в левом верхнем углу формы. Ось Х направлена вправо, ось Y – вниз.
Изображение состоит из строк и столбцов пикселей. Нумерация строк и столбцов пикселей начинается с 0. Точка с координатами (9, 4) означает пиксель, находящийся на пересечении столбца № 9 пикселей со строкой № 4 пикселей.
2. Применение векторной графики с помощью графического ядра GDI+
Набор классов, предназначенных для вывода текста и изображений, составляет интерфейс для создания графики – GDI (Graphics Design Interface). GDI+ – это его последняя версия. Классы GDI+ располагаются в модулях: System.Drawing,
System.Drawing.Drawing2D, System.Drawing.Imaging и System.Drawing.Text. Необходимые для использования в проекте модули следует

2
импортировать в проект, поместив в окне кода проекта перед предложением Public Class Form1 предложение:
Imports System.Drawing, System.Drawing.Drawing2D, _ System.Drawing.Imaging, System.Drawing.Text
Перед началом рисования нужно выбрать поверхность, на которую будет выводиться изображение, тип изображения и инструмент. Поверхностью для рисования является объект Graphics. Выбрав соответствующий метод этого объекта, можно нарисовать нужную геометрическую фигуру.
Далее выбирается инструмент. Инструментом может быть объект Pen (перо) или объект Brush (кисть). Перо предназначено для рисования линий или контуров. Кистью можно нарисовать заполненный контур. Главными характеристиками объекта Pen являются цвет и толщина линии. Главными характеристиками объекта Brush являются цвет и образец заполнения фигуры. Кисть может быть градиентной, меняющей цвет по мере своего движения.
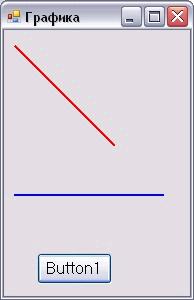
Листинг 1 содержит код, рисующий на форме две прямые линии. Подпрограмма Button1_Click рисует горизонтальную прямую линию синего цвета (на рис. 2 она расположена снизу). Подпрограмма Form1_Paint рисует на форме прямую линию красного цвета (на рис. 2 она расположена сверху).
Рис. 2. Пример рисования прямых линий
Листинг 1. Подпрограммы Button1_Click и Form1_Paint, рисующие на форме прямые линии:
Dim G As Graphics
Dim P1 As Pen = New Pen(Color.Blue, 2)
Private Sub Button1_Click(ByVal sender _
As Object, ByVal e _
As System.EventArgs) Handles Button1.Click
G = Me.CreateGraphics
G.DrawLine(P1, 10, 165, 160, 165)
End Sub
Private Sub Form1_Paint(ByVal sender As Object, ByVal e _ As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
3
Dim P2 As Pen = New Pen(Color.Red, 2) G = Me.CreateGraphics
G.DrawLine(P2, 10, 15, 110, 115) End Sub
В первой строке главной секции формы объявлена переменная G типа Graphics. Во второй строке главной секции формы создано перо, рисующее линию синего цвета толщиной два пикселя.
Первая инструкция подпрограммы Button1_Click создает на текущей форме поверхность G для рисования. Вторая инструкция этой подпрограммы обращается к методу DrawLine, который рисует прямую линию синего цвета. Первый аргумент этого метода – перо, которое применяется для рисования. Остальные четыре аргумента – координаты x1, y1, x2, y2 соответственно первой и второй точек, которые соединяет прямая линия.
Первая инструкция подпрограммы Form1_Paint объявляет и инициализирует перо P2 для рисования красных линий толщиной один пиксель. Вторая инструкция подпрограммы Form1_Paint создает на текущей форме поверхность G для рисования. Третья инструкция этой подпрограммы обращается к методу DrawLine, который рисует прямую линию красного цвета.
На рис. 2 показан результат работ этих двух подпрограмм. Если форма будет перекрыта другим окном или будет минимизирована и снова развернута, то нарисованная подпрограммой Button1_Click синяя линия исчезнет. Чтобы этого не происходило, следует помещать графический код в подпрограмму события Paint формы. В этом случае графика будет перерисовываться на форме при ее создании и при каждом ее обновлении. Красная линия, нарисованная на форме подпрограммой Form1_Paint, не исчезнет при манипуляциях с формой.
Базовые методы класса Graphics содержаться в следующей таблице:
Фигура |
|
Метод |
|
Описание |
|
|
Линия |
|
DrawLine |
Прямая линия, построенная по двум точкам |
|||
Прямоугольник |
|
DrawRectangle |
Прямоугольник с четырьмя точками |
|
||
Дуга |
|
DrawArc |
Часть эллипса с двумя точками |
|
||
Окружность |
или |
DrawEllipse |
Округлая фигура, вписанная в прямоугольник |
|||
эллипс |
|
|
|
|
|
|
Полигон, |
|
DrawPoligon |
Сложная фигура с произвольным числом |
|||
многоугольник |
|
|
вершин и сторон, хранящихся в массиве |
|
||
Кривая |
|
DrawCurve |
Изогнутая |
линия, |
проходящая |
через |
|
|
|
произвольное количество точек, хранящихся в |
|||
|
|
|
массиве |
|
|
|
Кривые (сплайны) |
DrawBezier |
Кривая, построенная с помощью четырех |
||||
Безье |
|
|
точек |
|
|
|
Существуют также методы, которые рисуют фигуры, заполненные каким либо цветом. Имена этих методов вместо префикса «Draw» имеют префикс «Fill», например
FillEllipse.
3. Объект Graphics
Если у управляющего элемента есть свойство Graphics, значит, на нем можно рисовать. Свойство Graphics возвращает одноименный объект, который представляет набор методов, необходимых для рисования на поверхности элемента управления. Для извлечения объекта, связанного с конкретным элементом управления нужно вызвать
4
метод CreateGraphics этого элемента управления. Например, для рисования на элементе управления PictureBox1 сначала следует объявить объектную переменную типа Graphics и инициализировать ее объектом, возвращаемым методом
CreateGraphics элемента управления PictureBox1:
Dim G As Graphics
G = PictureBox1.CreateGraphics
Если же нужно рисовать на форме, необходимо создать объект Graphics с помощью метода CreateGraphics этой формы:
Dim G As Graphics
G = Me.CreateGraphics
У объекта Graphics имеется несколько базовых свойств. Свойство PageUnin определяет единицу изменения, которая будет использоваться для выражения координат в объекте Graphics.
4. Объект Pen (перо)
Это виртуальное перо, которым можно рисовать линию или контур фигуры на поверхности Graphics. При создании объекта Pen задается цвет и толщина линии в пикселях. Для создания нового объекта Pen можно воспользоваться встроенным семейством Pens. Это перо рисует линию толщиной один пиксель. Цвет можно задать. Выражение Pens.Rot можно использовать везде, где требуется объект Pen для рисования линии красным пером толщиной один пиксель. Объект Pen имеет свойства:
o StartCap/EndCap. Определяет значок в начале/конце отрезка линии. Может принимать значение из перечисления: AnchorMask, ArrovAnchor, Сustom,
DiamondAnchor, Flat, NoAnchor, Round, RoundAnchor, Square, SquareAnchor, Triangle.
o DashCap. Определяет вид начала и конца штриха пунктирной линии. Может принимать значение из перечисления: Flat, Round, и Triangle.
o DashStyle. Определяет стиль пунктирной линии. Может принимать значение из перечисления: Solid, Dash, DashDot, DashDotDot, Dot и Custom.
o PenType. Определяет стиль пера. Может принимать значение из перечисления:
HatchFilled, LinearGradient, PathGradient, SolidColor и TextureFill.
5. Объект Font (шрифт)
Это шрифт, используемый при выводе строки с помощью метода DrawString. Имеется 13 различных конструкторов определения объекта Font. Например, чтобы определить шрифт нужно создать новый объект Font, выбрать тип шрифта, размер и стиль. Этот объект затем нужно передать в качестве аргумента методу DrawString.
Подпрограмма, код которой содержится на листинге 2, напечатает на форме строку «Выводимая строка», а также нарисует прямую линию (рис. 3).

5
Рис. 3. Пример вывода строки текста
Листинг 2. Подпрограмма Form1_Paint выводит на форме строку текста и рисует прямую линию:
Private Sub Form1_Paint(ByVal sender As Object, ByVal e _ As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim G As Graphics
G = Me.CreateGraphics
Dim f As New Font("Times New Roman", 12, _ FontStyle.Regular)
Dim B As New SolidBrush(Color.Magenta) G.DrawString("Выводимая строка", f, B, 100, 60) Dim P As Pen = New Pen(Color.Red, 1) P.DashStyle = DashStyle.Solid
P.EndCap = LineCap.ArrowAnchor
P.StartCap = LineCap.ArrowAnchor G = Me.CreateGraphics G.DrawLine(P, 100, 0, 100, 60)
End Sub
Значение аргумента FontStyle выбирается из перечисления: Bold (полужирный), Italic (курсив), Regular (обычный), Strikeout (зачеркнутый), и UnderLine (подчеркнутый).
Аргументы метода DrawString следуют в следующем порядке: строка, шрифт, кисть, координаты X и Y верхнего левого угла поля выводимой строки.
6. Объект Brush (кисть)
Это инструмент для заполнения цветом геометрических фигур. В чистом виде такого типа нет. Нельзя объявить переменную типа Brush. Вот какие типы можно использовать:
Тип объекта Brush |
Чем заполняет фигуру |
SolidBrush |
Одним цветом |
HatchBrush |
Шаблоном из штрихов |
LinearGradientBrush |
Линейным градиентом |
PathGradientBrush |
Градиентом с одним начальным цветом и |
|
несколькими конечными |
TextureBrush |
Растровым изображением |
Для сплошного заполнения фигуры заданным цветом нужно создать объект
SolidBrush:
Dim b1 As SolidBrush
b1 = New SolidBrush(Color.Green)

6
В аргументе SolidBrush с помощью объекта Color задается цвет кисти. Чтобы заштриховать фигуру нужно создать другую кисть:
Dim b2 As HatchBrush
b2 = New HatchBrush(HatchStyle.DarkDownwardDiagonal, _ Color.Red, Color.Gray)
Первый аргумент HatchBrush задает тип штриховки из перечисления. Второй аргумент – цвет штриховки. Третий аргумент – цвет фона.
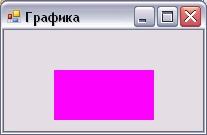
На листинге 3 показан код подпрограммы Form1_Paint, которая рисует на форме прямоугольник, заполненный сплошным цветом Magenta (см. рис. 4).
Листинг 3. Подпрограмма Form1_Paint рисует на форме заполненный прямоугольник:
Private Sub Form1_Paint(ByVal sender As Object, ByVal e _ As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim G As Graphics
G = Me.CreateGraphics
Dim B As New SolidBrush(Color.Magenta) G.FillRectangle(B, 50, 40, 100, 50)
End Sub
Первый аргумент метода FillRectangle – кисть, применяемая для рисования прямоугольника. Второй и третий аргументы – координаты верхнего левого угла прямоугольника. Четвертый и пятый аргументы – соответственно ширина и высота прямоугольника.
Рис. 4. Пример рисования заполненного прямоугольника
На листинге 4 показан код, который рисует на форме два эллипса (рис. 5). Эллипс задается прямоугольником, в который он вписан. Если высота и ширина прямоугольника одинаковы, то будет нарисована окружность.
Листинг 4. Подпрограмма Form1_Paint рисует на форме два эллипса, один из которых заполнен штриховкой:
Private Sub Form1_Paint(ByVal sender As Object, ByVal e _ As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim G As Graphics
G = Me.CreateGraphics
Dim b As HatchBrush
b = New HatchBrush(HatchStyle.DarkDownwardDiagonal, _ Color.Black, Color.White)
5:G.FillEllipse(b, 10, 40, 100, 50) Dim p As New Pen(Color.Black, 3) G.DrawEllipse(p, 10, 40, 100, 50)
G.DrawEllipse(Pens.Black, 120, 10, 50, 100)

7
End Sub
Пятая инструкция тела подпрограммы Form1_Paint рисует заштрихованный эллипс (без контурной линии эллипса). Контурную линию толщиной три пикселя рисует седьмая инструкция подпрограммы. Восьмая инструкция рисует расположенный справа эллипс линией толщиной один пиксель.
Рис. 5. Примеры рисования эллипсов
7. Проект «Графика»
Предметом проекта является чертеж некоторой детали, по геометрическим размерам которой вычисляется ее вес. Приступите к выполнению задания.
1.Создайте новый проект с именем Графика, следуя приложению 1.
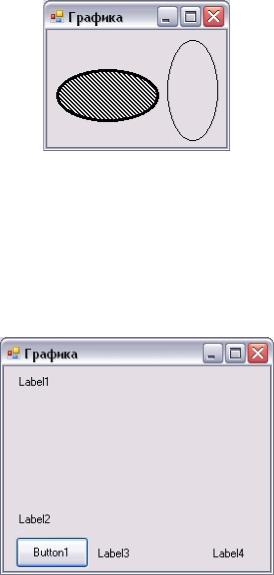
2.В соответствии с рис. 6 поместите на форме одну кнопку Button1 и четыре надписи Label.
Рис. 6. Размещение на форме элементов управления
3. С помощью установки свойств элементов управления добейтесь, чтобы вид формы соответствовал рис. 7.

8
Рис. 7. Интерфейс проекта Далее Вам предстоит ввести код, который должен будет решить две задачи:
 Нарисовать в средней свободной части формы чертеж детали, показанный на рис. 8.
Нарисовать в средней свободной части формы чертеж детали, показанный на рис. 8.
По размерам детали и удельному весу материала вычислить вес детали.
Рис. 8. Чертеж детали
4. Для рисования в проект следует импортировать необходимые графические модули System.Drawing и System.Drawing.Drawing2D, поместив в окне кода проекта перед предложением Public Class Form1 предложение:
Imports System.Drawing, System.Drawing.Drawing2D
5. Для рисования на форме создайте заготовку подпрограммы Form1_Paint. Для этого откройте окно кода формы. Над этим окном слева находится поле Class Name (Имена классов), справа – поле Method Name (Имена методов). Раскройте список поля Class Name и выберите Form1 Evens (События формы). Затем раскройте список поля Method Name и выберите событие Paint. В код формы будет добавлена заготовка подпрограммы Form1_Paint.
6. Введите 30 строк кода тела подпрограммы Form1_Paint, который должен соответствовать листингу 5.
Листинг 5. Код подпрограммы Form1_Paint рисования чертежа детали
Private Sub Form1_Paint(ByVal sender As Object, _ ByVal e As System.Windows.Forms.PaintEventArgs) _ Handles MyBase.Paint

9
Dim G As Graphics
G = Me.CreateGraphics
Dim P1 As Pen = New Pen(Color.Black, 2)
Dim P2 As Pen = New Pen(Color.Black, 1)
5:P2.EndCap = LineCap.ArrowAnchor P2.StartCap = LineCap.ArrowAnchor
Dim P3 As Pen = New Pen(Color.Black, 1)
P3.DashStyle = DashStyle.DashDot
G.DrawLine(P3, 10, 170, 200, 170)
10:G.DrawLine(P3, 275, 170, 385, 170) G.DrawLine(P3, 330, 220, 330, 120) G.DrawRectangle(P1, 20, 150, 30, 40) G.DrawRectangle(P1, 50, 130, 120, 80)
G.DrawRectangle(P1, 170, 150, 15, 40)
15:G.DrawEllipse(P1, 290, 130, 80, 80) G.DrawEllipse(P1, 310, 150, 40, 40) G.DrawLine(Pens.Black, 20, 190, 20, 250)
G.DrawLine(Pens.Black, 185, 190, 185, 250)
G.DrawLine(P2, 20, 245, 185, 245)
20:G.DrawLine(Pens.Black, 20, 150, 20, 80) G.DrawLine(Pens.Black, 170, 130, 170, 80) G.DrawLine(P2, 20, 85, 170, 85) G.DrawLine(Pens.Black, 50, 130, 50, 115) G.DrawLine(P2, 20, 120, 50, 120)
25:G.DrawLine(Pens.Black, 290, 170, 290, 80) G.DrawLine(Pens.Black, 370, 170, 370, 80) G.DrawLine(P2, 290, 85, 370, 85)
G.DrawLine(Pens.Black, 310, 170, 310, 115)
G.DrawLine(Pens.Black, 350, 170, 350, 115) 30: G.DrawLine(P2, 310, 120, 350, 120)
End Sub
Во второй строке тела этой подпрограммы на текущей форме создается поверхность для рисования. В строках 3 – 8 создаются перья для рисования контуров черного цвета:
толщиной 2 пикселя (контур детали),
толщиной 1 пиксель со стрелками в начале и конце (размерные линии),
 штрих пунктирных толщиной 1 пиксель (осевые линии). В строках кода 9 – 11 выполняется рисование осевых линий.
штрих пунктирных толщиной 1 пиксель (осевые линии). В строках кода 9 – 11 выполняется рисование осевых линий.
Код, находящийся в строках 12 – 14 рисует три прямоугольники, образующих контур детали на левой проекции чертежа.
В строках 15 и 16 выполняется рисование двух окружностей, образующих контур детали на правой проекции чертежа.
И, наконец, код строк 17 – 30 предназначен для рисования размерных линий.
7.Сохраните проект.
8.Запустите проект. Если Вы не допустили ошибок, то результат работы должен соответствовать рис. 9.

10
Рис. 9. Результат рисования
9. Теперь необходимо над каждой линией со стрелками указать соответствующий размер детали. Для этого в соответствии с рис. 10 поместите на форме пять текстовых полей TextBox.
Рис. 10. Положение текстовых полей
Попадания текстового поля в нужное место чертежа можно достичь либо задав координаты верхнего левого угла каждого текстового поля, либо подбором методом проб
иошибок.
10.Установите значения свойств Text текстовых полей равными:
