
- •Информационные технологии
- •Оглавление
- •Виды информационных технологий
- •1. Информационная технология обработки данных
- •Цели внедрения информационных технологий
- •Современные информационные технологии
- •Особенности современных информационных технологий:
- •Правовое регулирование в России
- •Российская федерация федеральный закон Об информации, информационных технологиях и о защите информации
- •Тема 2. Правовые системы Понятие информационной системы
- •Классификация информационных систем
- •Классификатор по отдельному основанию
- •Назначение и функции системы классификации
- •1. Информационный поиск - основная задача системы классификации
- •2. Использование системы классификации при систематизации законодательства
- •3. Роль системы классификации в процессе законотворчества
- •4. Использование системы классификации в правоприменительной деятельности
- •5. Основные требования к системе классификации
- •6. Стандарты в области классификации правовых актов
- •Правовая информация в спс.
- •Тема 3. Информация, ее виды, свойства и роль в ит.
- •Тема 4. Базы данных.
- •Тема 5. Презентации.
- •7 Типов презентаций.
- •1. Официальная презентация
- •Тема 6. Компьютерные сети. Определение, назначение и классификация сетей
- •Локальные вычислительные сети
- •Понятие топологии сети. Базовые топологии
- •Понятие глобальной сети. Понятие Интернет
- •Способы передачи информации, коммутация в сетях
- •Маршрутизация в сетях
- •Тема 7. Интернет. Компьютерные сети
- •Возможности Интернет
- •Адреса компьютеров в Интернет
- •Поисковые системы: состав, функции, принципы работы.
- •Основные службы Интернет
- •Клиенты и серверы
- •Универсальный указатель ресурса
- •Браузеры. Ms Internet Explorer
- •Тема 8. Создание Web-страниц (в формате html). Веб-страница - гипермедиа документ
- •Структура веб-страницы
- •Путешествие по www
- •Основные элементы веб-страниц
- •Тема 9. Электронное общение. Адреса электронной почты
- •Безопасность в Интернет Планирование защиты
- •Блокировка возможных атак
- •Тема 10. Компьютерные вирусы
- •1) По среде обитания выделяют:
- •3) В зависимости от способа активизации различают:
- •4) В соответствии со способами маскировки различают:
- •5) По алгоритмам функционирования вирусы делятся на следующие группы:
- •Приложение 1 Коды некоторых стран в доменных именах
- •Приложение 2. Определения к экзамену
Структура веб-страницы
Для
создания веб-страниц используется
гипертекстовый язык описания документов
- HTML
(Hyper
Text
Markup
Language).
Это язык программирования, имеющий свой набор команд.
Каждый веб-документ представляет собой программу, написанную на этом языке (HTML-код).
Команды HTML называются тегами (от англ. tag - ярлык, метка). Чтобы отличить теги от текста документа их заключают в угловые скобки. Например, тег <br> означает команду “начало новой строки”. Теги могут быть как одиночными, так и парными. Одинарные задают действие на один раз. Парные теги указывают начало и окончание действия команды. Тег, указывающий на окончание, помечается символом слеш (/).
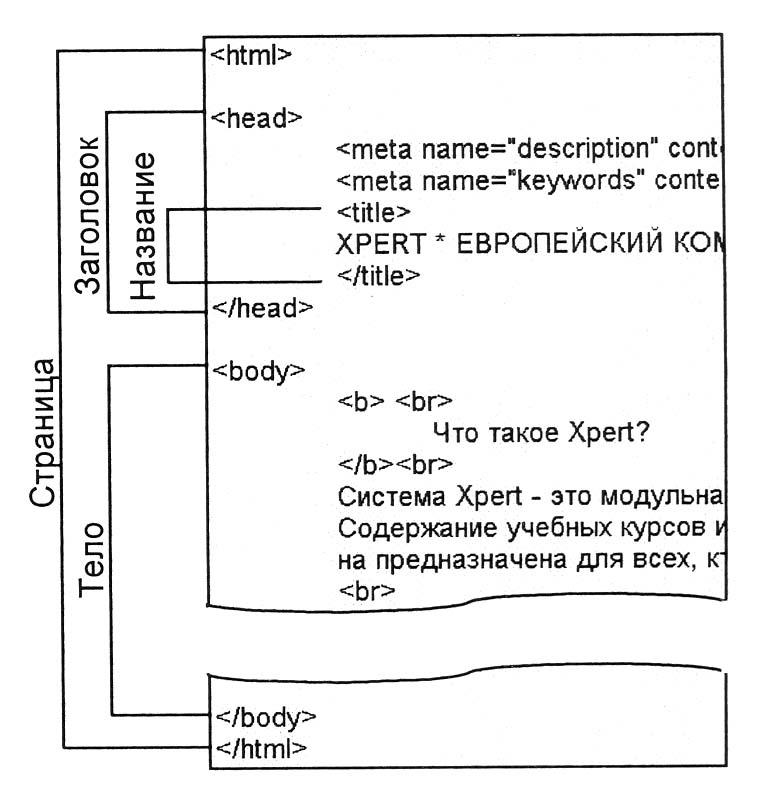
Структура веб-страницы задается следующими парными тегами:
Пара <html> и </html> указывает формат страницы и отмечает его границы
Пара <head> и </head> указывает на начало и конец заголовка. Включают описание документа, ключевые слова (keywords) для поиска, название документа и другую информацию идентифицирующую страницу.
Пара <title> и </title> указывает имя страницы.
Пара <body> и </body> указывает на начало и конец “тела” страницы. Тело - это последовательность команд, обеспечивающая вывод в окно браузера форматированного текста, ссылок и других элементов веб-страницы.

Создавать веб-страницы можно как в HTML-редакторах (FrontPage), так и в текстовых редакторах разного уровня (Word, Блокнот).
Рисунки и другие объекты веб-страницы хранятся отдельно от HTML-кода.
HTML-код веб-страницы содержит команды, которые сообщают браузеру, где хранится объект и в какой области окна он должен быть отображен.
Таким образом, веб-страница, как правило, хранится в виде файла формата .html и папки с объектами.
Путешествие по www
Для работы с WWW используются:
Панель Адресная строка - переход к новому сайту.
Панель инструментов - работа с полученными данными.
Элементы веб-страницы - работа с текущим сайтом или переход на другой сайт.
Адресную строку можно заполнять разными способами:
Ввести URL вручную.
Скопировать адрес из какого-либо электронного документа (например, из электронного письма).
Выбрать адрес из списка использованных ранее адресов.
Для перемещения по уже просмотренным веб-страницам используются кнопки перехода на панели инструментов.
|
Обычные кнопки. Если раскрыть список кнопки, можно выбирать просмотренные страницы по их названиям. Кнопка Остановить позволяет прервать загрузку ресурса. Кнопка Обновить используется для того, чтобы повторить загрузку текущей страницы. |
|
В Internet Explorer нет окон документов. Если нужно одновременно работать с несколькими веб-страницами, следует открыть новое окно программы:
Новое окно с текущей страницей - команда Файл/Создать/Окно.
Новое окно со страницей, указанной в ссылке - выбор команды Открыть в новом окне из контекстного меню ссылки.
Заметьте, что из нового окна браузера нет возможности возврата к просмотренным страницам - кнопка Назад недоступна.
Некоторые ссылки настроены так, что страница открывается в новом окне автоматически.
