
WEB - Лекция 3 - [CSS]
.pdf
Лекция 3. Каскадные таблицы стилей (CSS)
Web-технологии и
программирование
© 2014 NetCracker Technology Corporation Confidential

План лекции
•Что такое CSS?
•Базовый синтаксис.
•Идентификаторы.
•Классы.
•Селекторы.
•Селекторы атрибутов.
•Наследование.
•Каскадирование.
•Специфичность.
© 2014 NetCracker Technology Corporation Confidential |
2 |

Что такое CSS?
CSS (Cascading Style Sheets) - каскадные таблицы стилей
Стандарт на основе текстового формата, определяющий представление данных в браузере;
Набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид;
Термин "каскадный" означает, что в одной странице HTML могут использоваться разные стили. Браузер, поддерживающий таблицы стилей, будет следовать их порядку (как по каскаду), интерпретируя информацию стилей.
© 2014 NetCracker Technology Corporation Confidential |
3 |

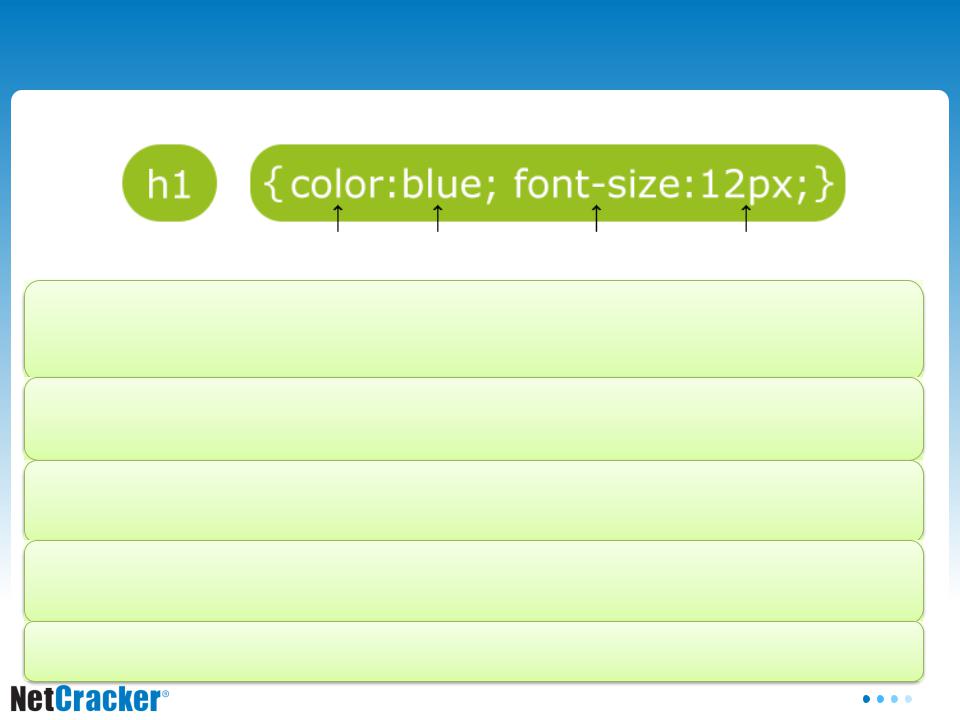
Базовый синтаксис
Селектор |
Описание |
Свойство 1 Значение |
Свойство 2 |
Значение |
Селектор — это HTML-элемент, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и
идентификаторы.
Каждое описание содержит свойство и значение, при чем каждое свойство должно иметь значение.
Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции.
Приоритет имеет значение, указанное в коде ниже.
© 2014 NetCracker Technology Corporation Confidential |
4 |

Базовый синтаксис
Форма записи Можно записывать так:
p {color:red;text-align:center;}
Или так:
p { color:red;
text-align:center;
}
td { background: olive; } td { color: white; }
td { border: 1px solid black; }
td {
background: olive; color: white;
border: 1px solid black;
}
© 2014 NetCracker Technology Corporation Confidential |
5 |

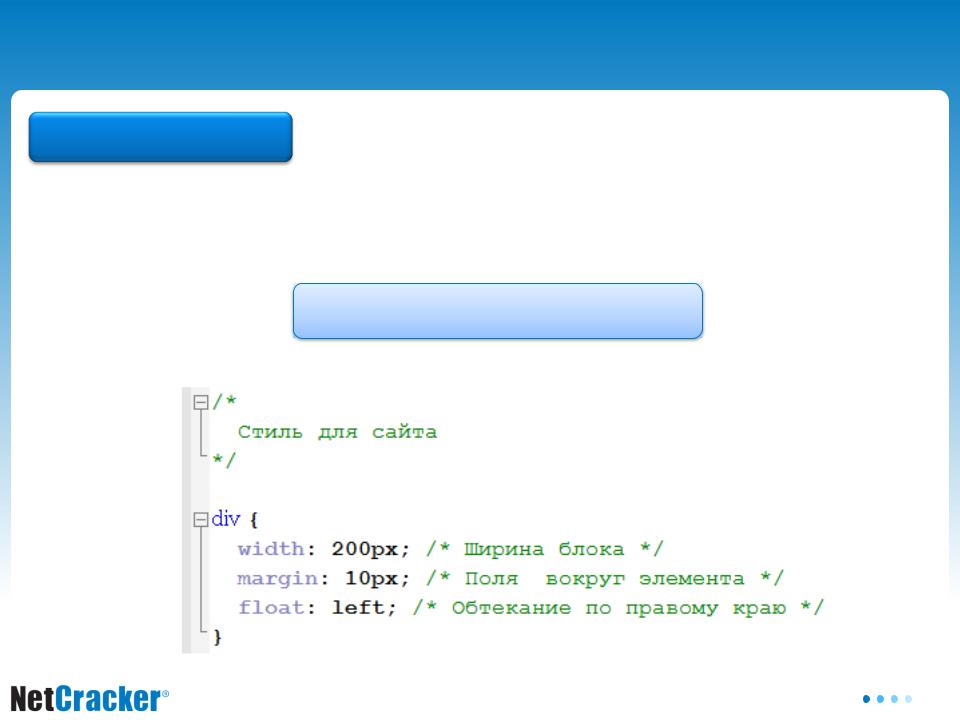
Базовый синтаксис
CSS комментарии
Чтобы выделить часть CSS документа как комментарий, используется конструкция /* … */
/* Это комментарий */
|
|
|
© 2014 NetCracker Technology Corporation Confidential |
6 |
|

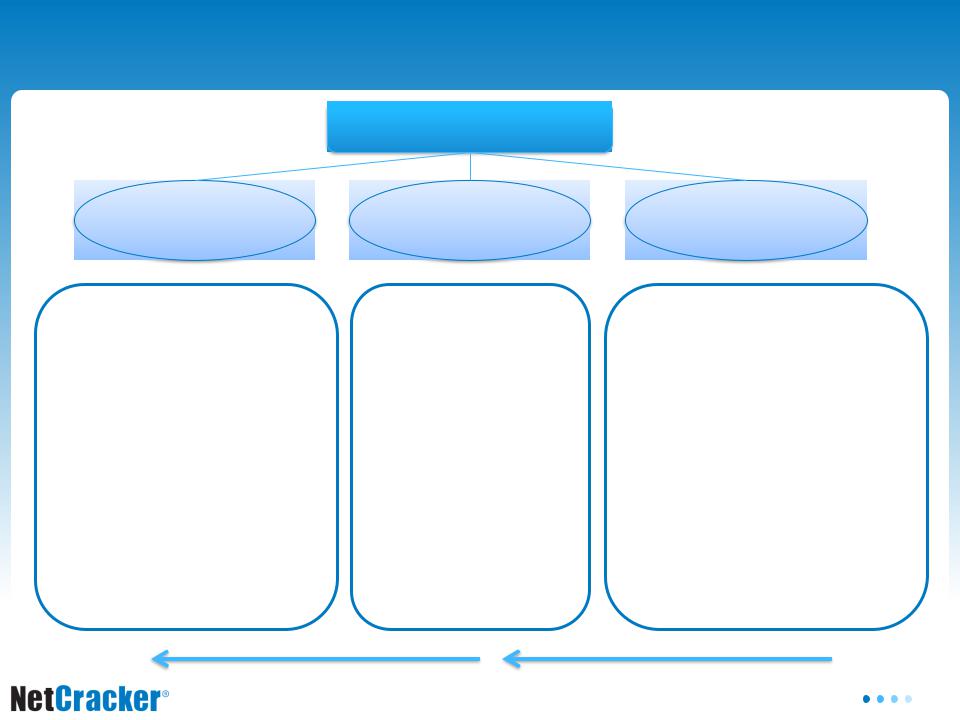
Базовый синтаксис
Стили CSS
Связанные |
Глобальные |
|
стили |
||
|
Описание селекторов и |
|
|
их значений |
CSS описываются в |
|
располагается в |
||
отдельном файле, как |
самом документе |
|
и располагаются в |
||
правило, с расширением |
||
заголовке веб- |
||
css, а для связывания |
||
страницы с |
||
документа с этим |
||
помощью |
||
файлом применяется тег |
||
контейнера |
||
<link>. |
<style>. |
|
Данный тег помещается в |
|
|
контейнер <head>. |
|
Внутренние
стили
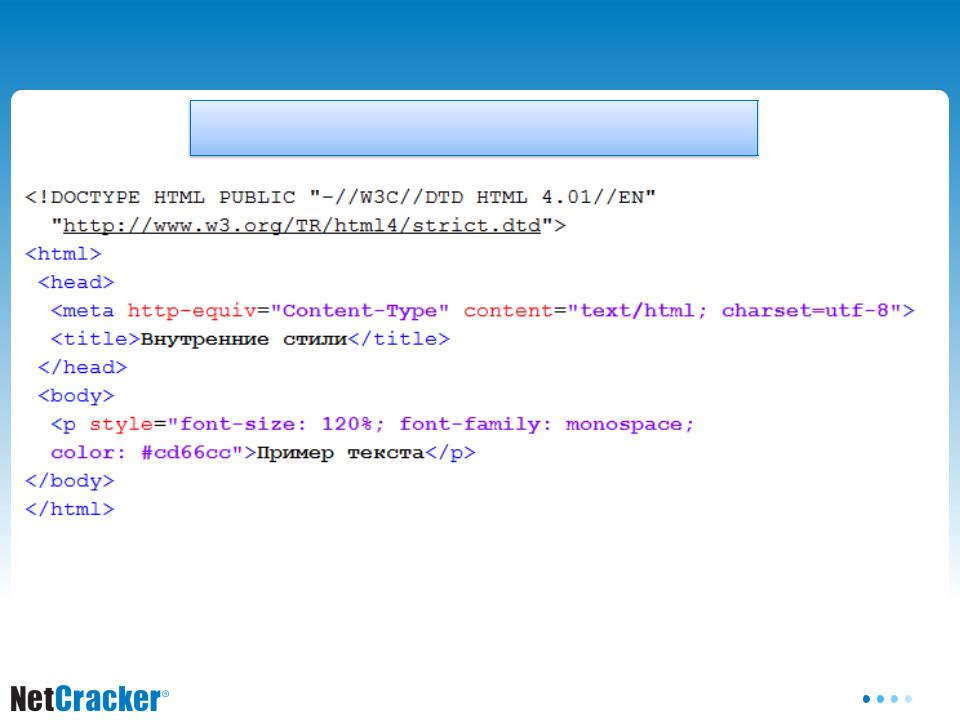
По существу является расширением для одиночного тега используемого на текущей веб-странице. Для определения стиля используется атрибут style,
а его значением выступает набор стилевых правил.
© 2014 NetCracker Technology Corporation Confidential |
7 |

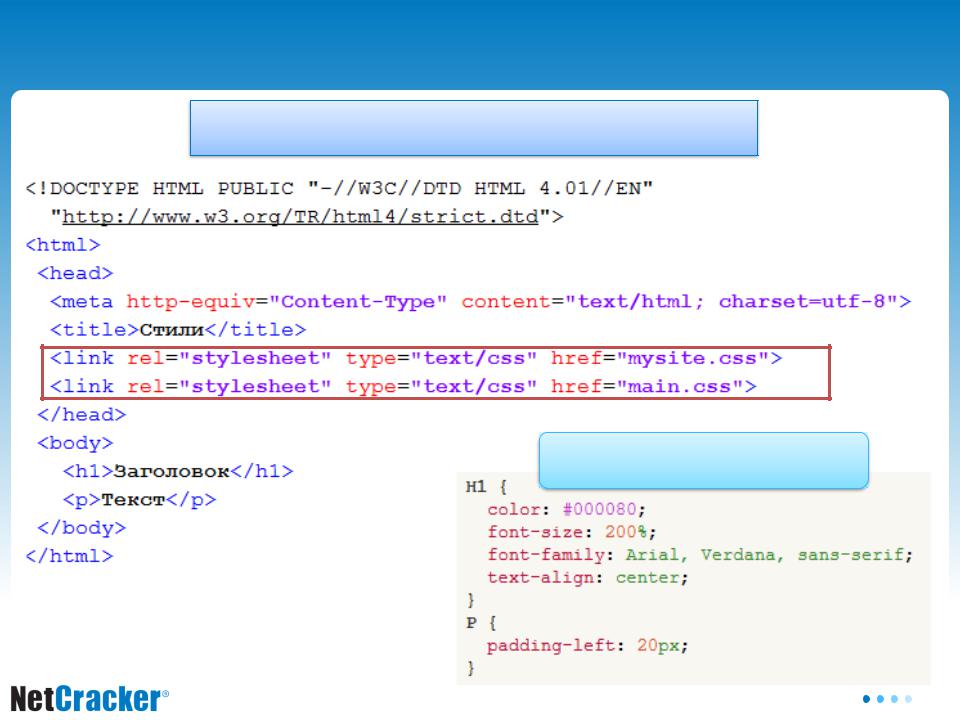
Базовый синтаксис
Связанные стили
Содержимое файла mysite.css
|
|
|
© 2014 NetCracker Technology Corporation Confidential |
8 |
|

CSS
Глобальные стили
|
|
|
|
|
|
|
|
|
|
|
|
|
© 2014 NetCracker Technology Corporation Confidential |
9 |
|

Базовый синтаксис
Внутренние стили
|
|
|
|
|
|
|
|
|
|
|
|
|
© 2014 NetCracker Technology Corporation Confidential |
10 |
|
