
INFORMATIKA / Лабораторные работы / Исходные файлы для Word / Основы HTML
.doc
Что такое HTML
Всемирная паутина World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (Hyper Text Markup Langage). HTML не является языком программирования, это язык разметки документа. Разметка служит для указания формы представления информации, содержащейся в документе.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя. Существует большое количество программ-браузеров, разработанных различными компаниями, однако, на сегодняшний день из всего многообразия программ явно выделяются две программы-лидеры – Netscape Navigator и Microsoft Internet Explorer.
Основные понятия HTML
Тэг (tag) – невидимый разметочный символ.
Тэги бывают одиночные и парные. Большинство тэгов используются попарно, т.е. для открывающего тэга в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тэг записывается, так же как и открывающий, но с символом / (прямой слеш) перед именем тэга.
Например:
Одиночный тэг - <BR>
Парный тэг - <TR> </TR>
Атрибуты тэгов – это дополнительные параметры для тэгов.
Атрибуты записываются после имени тэга, отделяются друг от друга пробелами;
Порядок следования атрибутов тэга произволен;
Многие атрибуты имеют значения, некоторые не имеют значений или могут записываться без них;
Если атрибут имеет значение, то оно указывается после названия атрибута через знак =
Значение атрибута может записываться в кавычках, или без них.
Спецсимволы – необходимы для отображения на странице не вводимых с клавиатуры символов.
Например: ©, ® и т.д.
Обозначение - &спецсимвол;
© - ©
- символ пробела
Особенности показа документа
Автоперенос строки происходит по пробелам или по дефисам, если пробел сделан с помощью спецсимвола  , то в этом месте автоперенос не происходит.
Два пробела показываются как один пробел.
Табуляция выводится как один пробел.
Enter – выводится как один пробел.
Красную строку можно создать с помощью спецсимволов  
Для принудительного переноса текста на новую строку используют тэг <BR>.
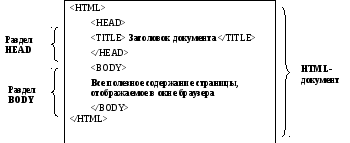
Структура документа
<HTML> - первый тэг, с которого следует начинать описание документов HTML
</HTML> - завершает описание документа. Эти тэги обозначают, что находящиеся между ними строки представляют единый HTML-документ.
Документ может состоять из двух разделов – раздела заголовка (начинается тэгом <HEAD> и заканчивается тэгом </HEAD>) и раздела содержательной части документа (начинается тэгом <BODY> и заканчивается тэгом </BODY>).
Внутри раздела заголовка может быть размещен тэг <TITLE>, требующий обязательного закрывающего тэга </TITLE>. Текст, находящийся внутри этого тэга отображается в строке заголовка документа и является его названием.
Р аздел
документа HEAD
определяет его заголовок и не является
обязательным, его можно оставить пустым
или удалить полностью. Он содержит
специальные указания для браузера или
поисковых систем Интернет.
аздел
документа HEAD
определяет его заголовок и не является
обязательным, его можно оставить пустым
или удалить полностью. Он содержит
специальные указания для браузера или
поисковых систем Интернет.
Данный документ будет выглядеть в окне броузера Internet Explorer следующим образом:
|
|
Атрибуты тэга <BODY>
|
Атрибут |
Назначение |
|
BGCOLOR=цвет |
Цвет фона страницы; |
|
TEXT=цвет |
Цвет текста на странице; |
|
BACKGROUND=”url” |
Задание фонового рисунка для страницы; |
|
BGPROPERTIES=”fixed” |
В этом теге используется только значение FIXED, при этом фоновое изображение не прокручивается при использовании линейки прокрутки; |
|
TOPMARGIN=20 |
Верхнее поле страницы, указывается в пикселях (по умолчанию в браузере размер поля 20 пикселей); |
|
BOTTOMMARGIN=20 |
Нижнее поле; |
|
RIGHTMARGIN=20 |
Правое поле; |
|
LEFTMARGIN=20 |
Левое поле. |
|
LINK=цвет |
Определяет цвет еще не просмотренной ссылки |
|
VLINK=цвет |
Определяет цвет уже просмотренной ссылки |
|
ALINK=цвет |
Определяет цвет активной ссылки |
Например:
<BODY BGCOLOR=GOLD TEXT=RED TOPMARGIN=50 LEFTMARGIN=50>
Цвета определяются цифрами в шестнадцатеричном коде или текстовым названием цвета. Современные версии браузеров распознают 140 названий цветов.
|
Название цвета |
Шестнадцатеричное значение RGB |
Цвет |
|
Aliceblue |
F0F8FF |
Светло-голубой |
|
Antiquewhite |
FAEBD7 |
Светло-бежевый |
|
Aquamarine |
7FFFD4 |
Аквамарин |
|
Black |
000000 |
Черный |
|
Blue |
0000FF |
Синий |
|
Brown |
A52A2A |
Коричневый |
|
Cyan |
00FFFF |
Голубой |
|
Darkblue |
00008B |
Темно-синий |
|
Fuchsia |
FF00FF |
Розовый |
|
Gray |
808080 |
Серый |
|
Green |
008000 |
Зеленый |
|
Lime |
00FF00 |
Неоново-зеленый |
|
Maroon |
800000 |
Красно-коричневый |
|
Pink |
FFC0CB |
Светло-розовый |
|
Red |
FF0000 |
Красный |
|
Silver |
C0C0C0 |
Серебро |
|
Teal |
008080 |
Темный сине-зеленый |
|
White |
FFFFFF |
Белый |
|
Yellow |
FFFF00 |
Желтый |
Элементы блочной разметки
Тест на странице разбивается на абзацы, может иметь заголовки, подзаголовки и другие элементы разметки.
<P> - выставляется перед началом нового абзаца. Закрывающий тэг </P> не обязателен. Возможно несколько открывающих тэгов и один закрывающий в конце текста.
Тэг <P> может задаваться с параметром горизонтального выравнивания текста ALIGN, который принимает одно из следующих значений:
LEFT- выравнивание абзаца по левому краю;
CENTER – выравнивание абзаца по центру;
RIGHT- выравнивание абзаца по правому краю;
JUSTIFY – выравнивание по ширине.
<BR> - тэг перевода строки. Используется для принудительного перевода строки и не имеет закрывающего тега. Используется, например, для отображения стихотворений.
<H1> - выделение заголовка первого уровня. Имеет закрывающий тэг </H1>.
<H2> - выделение заголовка второго уровня. Имеет закрывающий тэг </H2>.
<H3> - выделение заголовка третьего уровня. Имеет закрывающий тэг </H3>.
<H4> - выделение заголовка четвертого уровня. Имеет закрывающий тэг </H4>.
<H5> - выделение заголовка пятого уровня. Имеет закрывающий тэг </H5>.
<H6> - выделение заголовка шестого уровня. Имеет закрывающий тэг </H6>.
<HR> - тэг вывода рельефной горизонтальной линии.
Этот тэг имеет атрибуты:
|
Атрибут |
Назначение |
|
ALIGN=значение |
Выравнивает по краю или центру; имеет значения: LEFT, CENTER, RIGHT. |
|
WIDTH=размер |
Устанавливает длину линии в пикселях или процентах от ширины окна браузера. |
|
SIZE=толщина |
Устанавливает толщину линии в пикселях. |
|
COLOR=цвет |
Указывает цвет линии. |
Например:
<HR ALIGN=CENTER WIDTH=80% COLOR=RED>
<CENTER> - предназначен для горизонтального выравнивания всех элементов посередине окна просмотра браузера. Его полезно использовать для центрирования таблиц.
Форматирование текста
Логическое форматирование
Тэги логического форматирования выделяют текст по смыслу. Так выделяются цитаты, аббревиатуры, программные коды, важные фрагменты текста и т.д. Это форматирование используется очень редко, в основном для обработки документа поисковыми системами.
<CITE> - используется для отметки цитат или названий книг и статей, ссылок на другие источники. Браузерами такой текст обычно выводится курсивом.
<CITE> «Речь» </CITE> - является одной из наиболее популярных газет в Череповце.
<EM> - используется для выделения важных фрагментов текста. Браузер обычно отображает такой текст курсивом.
Если, несмотря на все усилия, ничего не получается, <EM> прочтите, наконец, инструкцию.</EM>
<STRONG> - используется для выделения важных фрагментов текста. Браузерами обычно отображается полужирным шрифтом.
Санкт-Петербург расположен в самой восточной оконечности <STRONG>Финского залива</STRONG> в устье реки <STRONG>Невы</STRONG>.
Физическое форматирование
Тэги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера:
<B> - полужирный шрифт.
<I> - курсив.
<U> - подчеркивание.
<STRIKE> и <S> - текст, перечеркнутый горизонтальной линией.
<BIG> - выводит текст шрифтом больше, чем непомеченная часть.
<SMALL> - выводит текст шрифтом меньше, чем непомеченная часть.
<SUB> - нижний индекс.
<SUP> - верхний индекс.
<BLINK> - отображает мигающий текст. Поддерживается только браузером Netscape Navigator.
Например:

<FONT> - указывает параметры шрифта. Использование этого тэга не рекомендуется, т.к. не соответствует спецификации HTML 4.0.
|
Атрибут |
Назначение |
|
Face=Название шрифта |
Служит для указания типа шрифта. Можно перечислять через запятую несколько названий шрифтов. Будет использоваться для вывода тот, который имеется на компьютере у пользователя. Действие атрибута Face распространяется на весь текст до следующего атрибута Face. |
|
Color=Цвет |
Цвет шрифта (см. Таблица 2) |
|
Size=размер |
Этот параметр служит для указания размеров шрифта в условных единицах от 1 до 7. По умолчанию размер шрифта соответствует 3. |
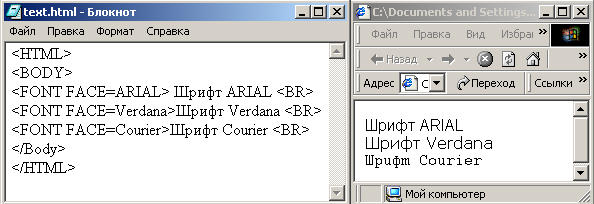
Например:
Изменение названия шрифта

Изменение размера шрифта

Изображения
Для встраивания изображений в HTML-документ используют тэг <IMG>.
|
Атрибут |
Назначение |
|
SRC=«имя файла изображения» |
URL-адрес изображения |
|
ALIGN=вариант_выравнивания |
Варианты выравнивания: TOP – верхняя граница изображения выравнивается по самому высокому элементу текущей строки. TEXTTOP – верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки. MIDDLE – выравнивание середины изображения по базовой линии текущей строки. ABSMIDDLE – выравнивание середины изображения посередине текущей строки. BASELINE или BOTTOM – выравнивание нижней границы изображения по базовой линии текущей строки. ABSBOTTOM – выравнивание нижней границы изображения по нижней границе текущей строки. LEFT – изображение прижимается к левому полю окна. Текст обтекает изображение с правой стороны. RIGHT – Изображение прижимается к правому полю окна. Текст обтекает изображение с левой стороны. |
|
WIDTH=ширина |
Ширина изображения указывается в пикселях или процентах от размера окна просмотра. |
|
HEIGTH=высота |
Высота изображения указывается в пикселях или процентах от окна просмотра. |
|
HSPACE=отступ |
Отступ определяет расстояние от изображения до текста по горизонтали. Задается в пикселях. |
|
VSPACE=отступ |
Отступ определяет расстояние от изображения до текста по вертикали. Задается в пикселях. |
|
BORDER=толщина |
Определяет наличие и толщину рамки вокруг изображения. Задается в пикселях. |
|
ALT=«текст» |
Определяет альтернативный текст, возникающий в браузере на месте рисунка до его полной загрузки или при невозможности вывода. |
Например:
<IMG SRC=winter.jpg ALIGN=LEFT VSPACE=20 HSPACE=20 ALT="зима" BORDER=5 WIDTH=50%>
Списки
Маркированный список
<UL> - тэг-контейнер, используемый для создания списка. Внутри контейнера располагаются все элементы списка. В конце списка должен быть закрывающий тэг </UL>.
|
Атрибут |
Назначение |
|
TYPE=значение |
Определяет вид маркеров в списке. TYPE=disc - маркеры отображаются закрашенными кружками; TYPE=circle - маркеры отображаются не закрашенными кружками; TYPE=square - маркеры отображаются закрашенными квадратиками. |
<LI> - тэг формирования элемента списка. Этот тэг не нуждается в соответствующем закрывающем тэге.
В тэге <LI> может быть указан параметр TYPE, аналогично тэгу <UL>.
Например:
<UL> <B>Времена года:</B> <LI>Зима <LI>Весна <LI>Лето <LI>Осень </UL>
Нумерованный список
<OL> - тэг-контейнер, используемый для создания нумерованного списка. Внутри тэга располагаются элементы списка. Требует закрывающего тэга </OL>.
Каждый элемент списка должен начинаться тэгом <LI>.
|
Атрибут |
Назначение |
|
TYPE=значение |
TYPE=A – нумерация прописными латинскими буквами. TYPE=a – нумерация строчными латинскими буквами. TYPE=I – нумерация большими римскими цифрами. TYPE=i – нумерация маленькими римскими цифрами. TYPE=1 – нумерация арабскими цифрами (принята по умолчанию). |
|
START=начальное_значение |
Позволяет начать нумерацию списка не с единицы. Начальное значение – это натуральное число. |
Например:
<OL> <B>Времена года:</B> <LI>Зима <LI>Весна <LI>Лето <LI>Осень </OL>
Для изменения номера конкретного элемента списка в тэге <LI> может быть использован параметр VALUE=число. При этом меняется нумерация всех последующих элементов списка.

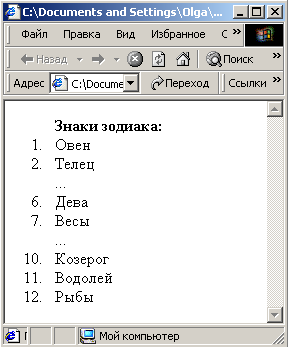
Например:
<OL> <B>Знаки зодиака:</B> <LI>Овен <LI>Телец <BR>... <LI Value=6>Дева <LI>Весы <BR>... <LI Value=10>Козерог <LI>Водолей <LI>Рыбы </OL>
Список определений
Списки определений являются особым видом списка. Каждый элемент списка состоит из двух частей. В первой части элемента списка записывается определяемый термин, а во второй части – текст в форме словарной статьи, раскрывающий значение термина.
<DL> - тэг-контейнер для списка определений.
<DT> - помечается определяемый термин.
<DD> - помечает абзац, раскрывающий значение термина.
Закрывающие тэги для тэгов <DD>, <DT> не обязательны.
В общем виде список определений выглядит следующим образом:
<DL> <DT>Термин <DD>Определение термина </DL>
В тексте после тэга <DT> не могут располагаться тэги абзаца <P> и заголовков <H1>-<H6>. Текст, определяемого термина должен располагаться в одной строке.
Например:
<HTML>
<BODY>
<CENTER>
<H3>Классификация типичных темпераментов человека, основанных на воззрениях Гиппократа </H3>
</CENTER>
<DL>
<DT>Флегматик
<DD>Пассивный, очень трудоспособный, медленно приспосабливающийся, настроение устойчивое, вялость эмоциональных реакций.
<DT>Сангвиник
<DD>Активный, энергичный, легко приспосабливающийся, живость и подвижность эмоциональных реакций.
<DT>Холерик
<DD>Активный, очень энергичный, настойчивый, порывистость и сила эмоциональных реакций, бурные волевые проявления.
<DT>Меланхолик
<DD>Пассивный, легко утомляющийся, тяжело приспосабливающийся, слабость волевых проявлений и преобладание подавленного настроения, неуверенность в себе.
</DL>
</BODY>
< /HTML>
/HTML>
Вложенные списки
В HTML допустимо произвольное вложение различных типов списков.
Например:
<H3>Спутники некоторых планет</H3>
</CENTER>
<UL>
<LI>Земля
<OL>
<LI>Луна
</OL>
<LI>Марс
<OL>
<LI>Фобос
<LI>Деймос
</OL>
<LI>Уран
<OL>
<LI>Ариэль
<LI>Умбриэль
<LI>Титания
<LI>Обеон
<LI>Миранда
</OL>
<LI>Нептун
<OL>
<LI>Тритон
<LI>Нереида
</OL>
</UL>
Организация ссылок
Гипертекстовый документ – это документ, содержащий ссылки на другие документы, позволяющие при помощи нажатия кнопки мыши быстро перемещаться от одного документа к другому.
Ссылка состоит из двух частей:
Указатель ссылки – то, что пользователь видит на Web-странице. Указателем ссылки может быть слово, группа слов или изображение. Внешний вид ссылки зависит от типа указателя, способа создания и установок браузера.
Адресная часть ссылки – дает указание адреса (URL-адрес) страницы, которую должен открыть браузер. Указание адреса может быть относительным или абсолютным. URL-адрес, не указывающий полный путь – это относительная ссылка. В этом случае определение местоположения файлов выполняется с учетом местоположения HTML-документа, в котором имеется такая ссылка. URL-адрес полностью определяющий компьютер, папку и файл называется абсолютной ссылкой.
<A> - используется для организации ссылок. Требует обязательного закрывающего тэга </A>.
|
Атрибут |
Назначение |
|
HREF=URL-адрес |
Ссылка на конкретный файл или сайт. |
|
TARGET=_blank |
Окно, в котором будет открыта ссылка. |
|
NAME=метка |
Внутренняя метка для перехода внутри текущего документа. |
|
TITLE=”текст подсказки” |
Текст во всплывающем окне подсказки. Кавычки ставятся в том случае, если текст подсказки содержит пробелы. |
Например:
<A HREF=URL-адрес>Текстовый указатель ссылки</A>
Правила описания URL-адреса:
Абсолютный адрес образуется следующим образом:
Протокол://имя-сервера/путь
Протокол идентифицирует метод обращения к объекту. Наиболее часто используются следующие протоколы:
http: Доступ к ресурсам сети с использованием HTTP-протокола.
ftp: Запрос файла с FTP-сервера.
mailto: Активизирует программу – почтовый клиент на компьютере пользователя для отправки электронной почты.
file: Доступ к файлу на локальном диске пользователя (не рекомендуется, т.к. ссылка будет нормально работать только на локальном компьютере).
Имя-сервера – это полное доменное имя сервера.
Путь – частичный или полный путь к документу. В полный путь обязательно включается название файла. Для адресации ко вложенной папке используется разделитель «/». Для перехода на уровень выше используется разделитель «../».
Например:
HREF=HTTP://www.rambler.ru/default.html
HREF=mailto:info@specialist.ru
Относительный адрес содержит только путь относительно текущей папки.
Например:
HREF=b.html (в этом случае файл b.html должен находиться в текущей папке)
TARGET
Определяет, в каком окне и каким образом открывается ссылка.
TARGET=_blank Открывает ссылку в новом окне.
TARGET=_self Открывает ссылку в том же окне (используется по умолчанию).
Например:
<A HREF=b.html TARGET=_bank>На главную страницу</A>
Внутренние ссылки
Эти ссылки адресуют внутрь документа. Часто используются для создания оглавления.
Для создания внутренней ссылки необходимо создать метку в конкретной позиции документа с помощью атрибута NAME элемента A.
Например:
<A Name=ATM></A>
Закрывающий тэг необязателен. Заглавные и строчные буквы не различаются.
В документе создается ссылка на метку с помощью атрибута HREF тэга A. При этом указывается имя метки, на которую осуществляется переход, описание имени начинается с символа #.
Например:
<A HREF=#ATM>К метке ATM</A>
Использование изображения в качестве ссылки
Изображения могут использоваться не только в качестве иллюстраций, но и для перехода по гипертекстовым связям. Для обеспечения работы изображения в качестве ссылки на другие ресурсы достаточно включить изображение внутрь тэга <A>.
Например:
<A HREF=my_doc.html><IMG SRC=winter.jpg></A>
Таблицы
Документ может содержать произвольное число таблиц, причем допускается вложение таблиц друг в друга.
<TABLE> - тэг объявления таблицы. </TABLE> - закрывающий тэг таблицы. Внутри этой пары тэгов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в каждой из которых задаются данные для отдельных ячеек.
<TR> - тэг начала новой строки в таблице, </TR> - тэг окончания строки в таблице.
<TD> - тэг начала новой ячейки в таблице, </TD> - закрывающий тэг ячейки.
<TH> - тэг ячейки заголовка, </TH> - закрывающий тэг ячейки заголовка. Содержимое этих ячеек отображается полужирным шрифтом и располагается по центру ячейки.
<CAPTION> - тэг заголовка таблицы. </CAPTION> - закрывающий тэг заголовка. Этот тэг должен располагаться после тэга <TABLE> до первого тэга <TR>.

Например:
<TABLE> <CAPTION>Времена года</CAPTION> <TR><TH>Время года</TH> <TH>Месяц</TH></TR> <TR><TD>Зима</TD> <TD>Декабрь<BR> Январь<BR> Февраль<BR></TD></TR> <TR><TD>Весна</TD> <TD>Март<BR> Апрель<BR> Май<BR></TD></TR> <TR><TD>Лето</TD> <TD>Июнь<BR> Июль<BR> Август<BR></TD></TR> <TR><TD>Осень</TD> <TD>Сентябрь<BR> Октябрь<BR> Ноябрь<BR></TD></TR> </TABLE>
|
Атрибут |
Назначение |
|
ALIGN=значение |
Определяет положение заголовка: ALIGN=TOP – заголовок над таблицей; ALIGN=BOTTOM – заголовок под таблицей; ALIGN=LEFT – горизонтальное выравнивание влево; ALIGN=RIGHT – горизонтальное выравнивание вправо; ALIGN=CENTER – горизонтальное выравнивание по центру. |
Например:
<CAPTION ALIGN=LEFT ALIGN=BOTTOM>Времена года</CAPTION>
Заголовок будет расположен под таблицей с выравниванием влево.
|
Атрибут |
Назначение |
|
BORDER=число |
Управляет изображением рамки вокруг каждой ячейки. По умолчанию рамки не рисуются. Число определяет толщину рамки в пикселях. |
|
CELLSPACING=число |
Определяет расстояние между смежными ячейками (рамками ячеек) как по горизонтали, так и по вертикали в пикселях. По умолчанию значение принимается равным двум. |
|
CELLPADDING=число |
Определяет размер свободного пространства (отступ) между рамкой и данными внутри ячейки. По умолчанию значение принимается равным 1. |
|
WIDTH=ширина |
Ширина таблицы. Значение ширины задается в пикселях или процентах от всего размера окна. |
|
HEIGHT=высота |
Высота таблицы. Значение высоты задается в пикселях или процентах от всего размера окна. |
|
ALIGN=значение |
Определяет горизонтальное расположение таблицы в области просмотра и вариант обтекания таблицы текстом. Допустимые значения: ALIGN=LEFT – выравнивание влево; ALIGN=RIGHT – выравнивание вправо. Чтобы расположить остальной текст ниже таблицы используется тег <BR CLEAR=ALL> |
|
BGCOLOR=цвет |
Цвет фона в таблице. |
|
BORDERCOLOR=цвет |
Цвет рамки. |
|
BORDERCOLORLIGHT=цвет |
Цвет левого и верхнего края рамки всей таблицы и правого и нижнего края каждой ячейки. |
|
BORDERCOLORDARK=цвет |
Цвет противоположных краев рамки. |
|
FRAME=значение |
Определяет прорисовку рамки вокруг таблицы. Возможные значения: BOX или BORDER – рамка со всех четырех сторон; ABOVE – рамка только с верхней стороны; BELOW – рамка только снизу; HSIDES – рамка сверху и снизу; VSIDES – рамка справа и слева; LHS – рамка слева; RHS – рамка справа; VOID – таблица без внешних рамок. |
|
RULES=значение |
Определяет прорисовку внутренних линий сетки таблицы. Возможны значения: ALL – рисуются все внутренние лини; GROUPS – рисуются только лини, разделяющие группы; ROWS – рисуются линии, разделяющие строки; COLS – рисуются линии, разделяющие столбцы; NONE – внутренние линии не рисуются. |

