
- •Internet tiykarları: Web-serverler, protokollar, http, url, html hám basqa standartlar
- •Tema:Grafika , siltemeler hám dizimler tiykarinda html de ápiwayi bet jaratıw
- •Tema: html gipertekstli tili járdeminde stillerdiń kaskadlı kestelerin paydalanıp web-bet jaratıw
- •Tema:Bootstrap tiykarinda adaptive saytlardı islep shıģıw.
- •Tema:Maģıwmatlardi kiritiw formalarin tekseriwshi programma islep shıģıw
- •Tema: html-5 multimediya imkaniyatlarinnan paydalanıw.
Tema: html gipertekstli tili járdeminde stillerdiń kaskadlı kestelerin paydalanıp web-bet jaratıw
Jumıstıń maqseti: HTML gipertekstli tili járdeminde stillerdiń kaskadlı kestelerin paydalanıp web-bet jaratıw
Laboratoriya jumısınıń orınlanıw tártibi
HTML fayldı jaratiw hám kodlarin jazıw
Tayar web betti brauzer arqali tekseriw
Teoriyaliq bólim:CSS boyinsha maģliwmat beriw.
CSS - (Cascading Style Sheets) Kaskadli stiller kompleksi bolıp tabıladı, stiller menen isley alatuǵın til. CSS elementlerdi ekranda, qaǵazda hám yamasa basqa medialarda kórinisin suwretleydi. CSS veb betlerge túr-túrli stiller beriw ushın isletiledi. Hámde bir waqittiń ózinde bir neshe veb betlerdi dizaynin ózgertiwi múmkin. Qandayda bir bir veb betti hár qıylı apparatlarda hár qıylı kórinisin da támiynleydi. CSS file. css formatı arqalı sırtqı yadta saqlap qoyıwımız hám kezi kelip veb bettiń HTML kodın ózgertirmesten, tek CSS fayldı ózgertiw arqalı veb betke tazadan kórinis beriwimiz múmkin. Yaģniy, HTML tek veb bettin’ kodların jazıw ushın isletiledi, HTML de da veb betke dizayn beriwge boladı, lekin uzaq processti talap etkeni sebepli, CSS bul wazıypanı óz moynına alģan.
CSS dıń tolıq forması 1997 jıl shólkemlesken bolıp, “WWW Consorcium” da qollap quwatlanǵan hám paydalanıwǵa usınıs etilgen. Dáslep, CSS kodların Netscape Navigator 4. 0 hám Internet Explorer 4. 0 brauzerleri tu’singen, házirgi kúnde CSS kodlardı qálegen brauzerler qollap quwatlay aladı.
CSS ti qosıwdın’ 3 turlı jolı ámelde bolıp, olar tómendegiler:
Sırtqı dizayn arqalı
Ishki dizayn arqalı
Ishki qatar arqalı
Sırtqı dizayn arqalı veb bettin’ kórinisin ápiwayıǵana bir fayldı ózgertiw arqalı ámelge asıriwģa boladi. Onıń ushın hár bir veb -bette sırtqı dizayn ushın " file link" elementi arqalı shaqırılǵan bolıwı kerek. <link> elementi <head> bóliminin’ ishinde júritiledi.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
Ishki dizayn arqalı. Qandayda bir veb betke ayriqsha dizayn bermekshi bolsaq, ishki dizaynnan paydalanģanimiz qolay. Onıń ushın barlıq jazılatuǵın kodlar <style> elementin ishinde boladı, óz gezeginde <style>elementi <head> bo’limi ishinde boladı.
<head>
<style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style>
</head>
Ishki qatar arqalı biz veb -betdegi qandayda bir elementke ayriqsha kórinis beriw ushın isletemiz.
<h1 style="color:blue;margin-left:30px;">Bul zagolovok </h1>
Máseleniń qoyılıwı: Alinģan bilimlerden paydalanip HTML gipertekstli tili jardeminde stillerdin kaskadli kestesinen (CSS ten) paydalanip web bet jaratıw .
Máseleniń sheshiliwi:
<html>
<head>
<title>Web sayt2</title>
<style>
.ss{
margin: 0 auto;
font-family: Arial, Helvetica, sans-serif;
width: 100%;
}
.header{
display: block;
width: 100%;
height: 50px;
background:black;
text-align: center;
font-size: 36;
color: white;
}
.left{
display: block;
width: 320px;
height: 600px;
background: #aaaaaa;
float: left;
text-align: center;
margin: 10px 0px 10px 0px;
}
.right{
display: block;
width: 1010px;
height: 600px;
background: #aaaaaa;
float: right;
margin: 10px 0px 10px 0px;
}
.h1{
text-align: center;
display: block;
color: #087;
}
.a{
color: #ffffff;
}
</style>
</head>
<body>
<div class="header">
<font face="Forte">Kompyuter</font>
</div>
<div class="ss">
<div class="left">
<div class="h1">
<a href="#"><font size="5" face="Forte"><h1>Menu</h1></font></a>
</div>
<div class="a">
<a href="#"><font size="5" face="Forte"><h1>Bas bo'lim</h1></font></a>
</div>
<div class="a">
<a href="#"><font size="5" face="Forte"><h1>Qurilmalar</h1></font></a>
</div>
<div class="a">
<a href="#"><font size="5" face="Forte"><h1>Kanallar</h1></font></a>
</div>
<div class="a">
<a href="#"><font face="Forte" size="5"><h1>Registraciya</h1></font></a>
</div>
<div class="a">
<a href="#"><font size="5" face="Forte"><h1>Admin</h1></font></a>
</div>
</div>
<div class="right">
<div class="h1"><a href="#"><font size="5" face="Forte"><h1>Kompyuter haqqinda mag'liwmatlar</h1></font></a></div>
<table cellspacing="10" cellpadding="10" >
<tr><th><img src="2.jpg" width="300px" height="200px"></th><th><img src="5.jpg" width="300px" height="200px"></th><th><img src="4.jpg" width="300px" height="200px"></th></tr>
<tr align="center"><td><font size="16" color="green" face="Forte">Notebook</font></td><td><font size="16" color="green" face="Forte">Kompyuter</font></td><td><font size="16" color="green" face="Forte">Kompyuter</font></td></tr>
</table>
</div>
</div>
</body>
</html>
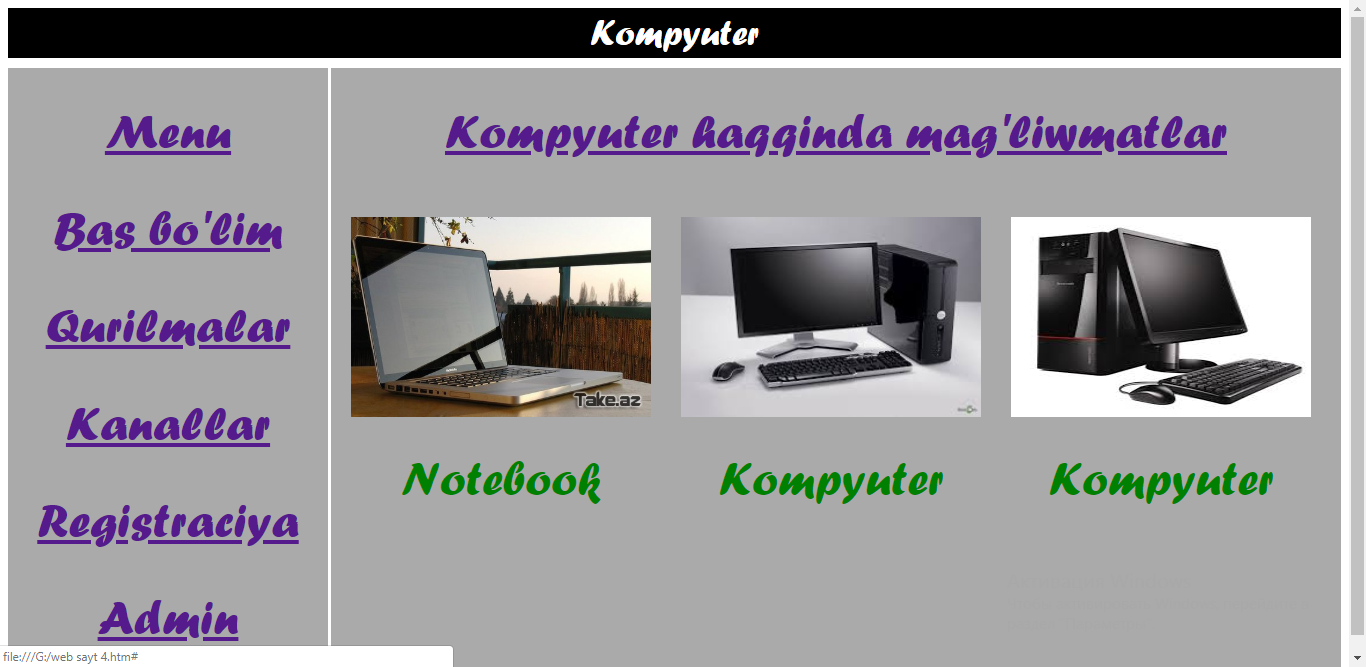
Brauzerdegi kórinisi:

5- Laboratoriya jumısı
