
- •Информационный дизайн
- •Общие понятия.
- •Основные цели.
- •Web-дизайн
- •Отличие профессионального веб - дизайна от любительского.
- •Что такое красивый и качественный веб-дизайн?
- •Современный веб-дизайн
- •Перспективный дизайн
- •Основные факторы, влияющие на развитие веб-дизайна
- •Этапы создания сайта
- •I этап. Анализ и концептуальное проектирование
- •1.1. Определение целей и типа сайта
- •Типы и назначение сайтов
- •1.2. Изучение целевой аудитории
- •1.3. Определение сценариев взаимодействия с сайтом
- •1.4. Анализ сайтов конкурентов
- •Алгоритм анализа сайтов конкурентов.
- •1. Составление списка сайтов конкурентов
- •Сайт
- •Критерии
- •II этап. Логическое проектирование
- •2.1. Структурирование контента сайта
- •Создание текстов
- •2. Удобство беглого ознакомления.
- •4. Редакторская правка.
- •2.2. Проектирование структуры сайта
- •III этап. Разработка системы навигации
- •IV. Проектирование визуального дизайна
7. Заглавные буквы. НЕ СЛЕДУЕТ НАБИРАТЬ ТЕКСТ ПРОПИСНЫМИ БУКВАМИ.
ЧТЕНИЕ ТАКОГО ТЕКСТА ВЫПОЛНЯЕТСЯ МЕДЛЕННЕЕ ПРИМЕРНО НА 10%, ЧЕМ ТЕКСТА, НАБРАННОГО С ИСПОЛЬЗОВАНИЕМ СТРОЧНЫХ БУКВ, ПОСКОЛЬКУ ВОСПРИЯТИЕ СИМВОЛОВ, ИМЕЮЩИХ ОДИНАКОВУЮ ВЫСОТУ,
НЕСКОЛЬКО ЗАТРУДНЕНО. ЭТОГО СЛЕДУЕТ ИЗБЕГАТЬ.
8.Подчеркивание ссылок. Сделайте так, чтобы посетители легко могли отличить гиперссылку от всех остальных элементов страницы.
9.Удобочитаемость. Приспосабливайте текст для беглого просмотра, а не внимательного чтения пользователями. Для этого: создавайте много подзаголовков, формулируйте наиболее важные идеи в начале параграфа, используйте маркированные списки вместо многочисленных параграфов текста там, где это необходимо.
2.2.Проектирование структуры сайта
Структура сайта (архитектура)– это логическая взаимосвязь отдельных страниц сайта, представленная в иерархическом порядке.
Структура сайта с точки зрения разработчика – это запланированная рабочая схема, на которой разработчик указывает связи между страницами и родственные узы (потомок, предок, брат)
Структура сайта с точки зрения пользователя – это система навигации, по которой он судит о содержимом страниц, о связях между страницами и их родственных отношениях.
Глубина сайта - это логическая взаимосвязь отдельных страниц сайта, представленная в иерархическом порядке .
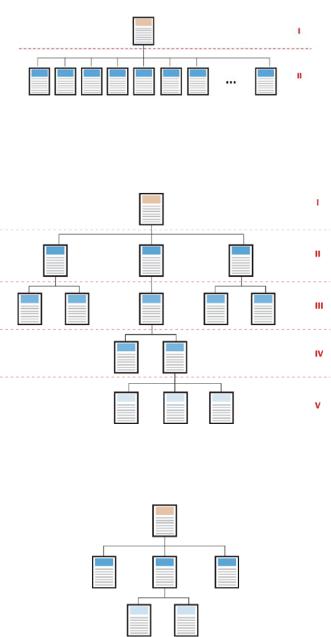
Понятие сбалансированной структуры
При проектировании структуры важен баланс между главной страницей и информационными страницами на каждом уровне иерархии. Структура не должна переходить в два крайних состояния:

1.слишком мелкая (2 уровня иерархии)
2. слишком глубокая (5 уровней иерархии)
3. cбалансированная структура
Классификация структур сайта
Базовые структуры сайта:
1.последовательность
2.сетка
3.иерархия
4.web

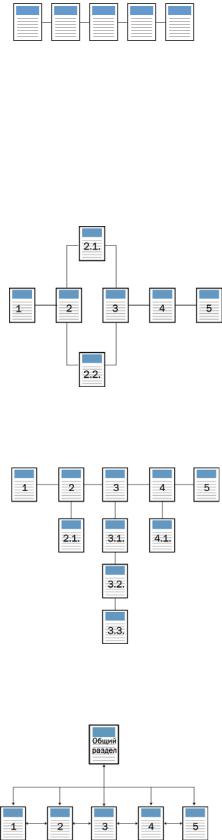
1.Последовательность (линейная). Страницы сайта располагаются строго одна за одной (вперед <–> назад).
Недостатки: нет свободы движений (шаг за шагом), отсутствует структура Модификации:
цепочка с альтернативами
цепочка с ответвлениями.
цепочка с общим разделом

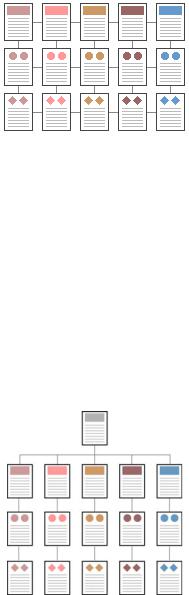
2.Сетка (таблица). Основана на построении системы навигации сайта, когда между вертикальными и горизонтальными элементами (страницами) имеется взаимная связь.
Преимущества: большая свобода выбора движений, простота в использовании.
Недостатки: если отсутствует какое-либо звено, то можно запутаться, человек должен ориентироваться в предметной области.
3.Иерархия. Это самая распространенная структура, на которой основано большинство сайтов. Информация представляется от общего к частному.
Преимущества: идеально подходит для представления сложной информации, более легко воспринимается с психологической точки зрения.
Недостатки: необходимо грамотно построить структуру (иногда невозможно без специалиста в предметной области)

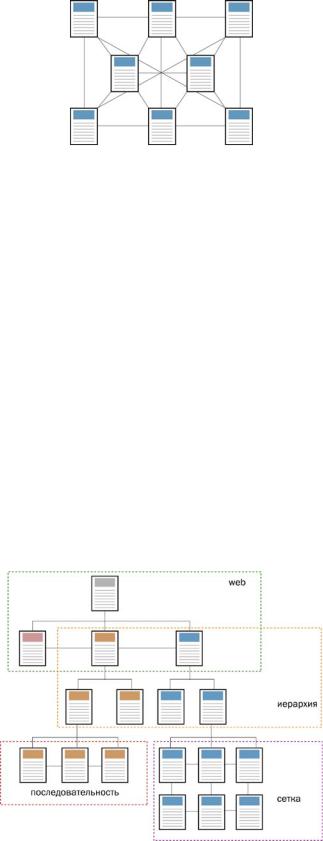
4.Web (плоская). Основная идея – каждая страница связана с каждой. Представляет максимально эффективный доступ к каждой странице. Такая структура хороша когда страниц мало.
Преимущества: наибольшая свобода действий, эффективный доступ к информации
Недостатки: слишком большое количество ссылок при большом количестве страниц, чем больше ссылок, тем сложнее поддержка сайта
L=n(n-1) / 2 где |
L – количество ссылок, |
n– количество страниц.
4.Комбинированная (гибридная). Большинство реальных сайтов представляет собой комбинированные структуры в основе которых лежит иерархия. Cложные сайты используют одновременно все четыре типа информационных структур в той или иной степени.
