
- •Информационный дизайн
- •Общие понятия.
- •Основные цели.
- •Web-дизайн
- •Отличие профессионального веб - дизайна от любительского.
- •Что такое красивый и качественный веб-дизайн?
- •Современный веб-дизайн
- •Перспективный дизайн
- •Основные факторы, влияющие на развитие веб-дизайна
- •Этапы создания сайта
- •I этап. Анализ и концептуальное проектирование
- •1.1. Определение целей и типа сайта
- •Типы и назначение сайтов
- •1.2. Изучение целевой аудитории
- •1.3. Определение сценариев взаимодействия с сайтом
- •1.4. Анализ сайтов конкурентов
- •Алгоритм анализа сайтов конкурентов.
- •1. Составление списка сайтов конкурентов
- •Сайт
- •Критерии
- •II этап. Логическое проектирование
- •2.1. Структурирование контента сайта
- •Создание текстов
- •2. Удобство беглого ознакомления.
- •4. Редакторская правка.
- •2.2. Проектирование структуры сайта
- •III этап. Разработка системы навигации
- •IV. Проектирование визуального дизайна
II этап. Логическое проектирование
Логическое проектирование – это этап структурирования любого сайта с трех точек зрения: - контента (структурирование контента), - сайта
(проектирование структуры сайта), - страницы (разработка системы навигации и визуального дизайна)
Цель - представить содержимое таким способом, который будет логически понятен пользователю.
Логическое проектирование состоит из следующих этапов:
1.структурирование контента
2.проектирование структуры сайта
3.разработка системы навигации
4.проектирование визуального дизайна
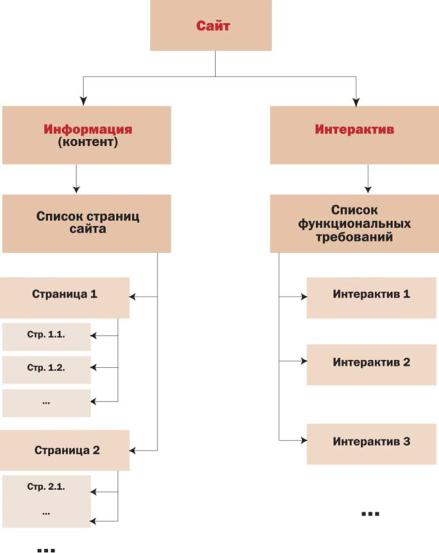
2.1.Структурирование контента сайта
Основная цель посещения любого сайта - получение определенной информации и смысл дизайна – оказать посетителям необходимую помощь в получении доступа к этой информации.
На основании полученных ранее документов необходимо составить два списка:
•список страниц сайта (информационные блоки);
•список функциональных требований для создания страниц (обратная связь,
возможность покупки через интернет, презентация и т.д.).
1. Список страниц сайта
Для составления списка страниц сайта рассматривается:
•список возможностей, которые должен представлять сайт
•алгоритм работы пользователей с сайтом для реализации тех или иных целей.

Процесс структурирования информации (chunking):
•разделение информации по смыслу на блоки (фрагменты);
•построение иерархической структуры с нумерацией, учитывая степень важности и общности
•определение структуры связей между блоками
•дополнительная корректировка с целью удовлетворения определенных критериев
Метод карточной сортировки (Card Sorting) - сортировка списка страниц по разделам - привлечь несколько человек (достаточно 5), попросить их разложить карточки страниц по предложенным разделам, при обработке результатов, разместить страницы по тем разделам, в которых они появлялись наиболее часто
2. Список функциональных требований
Страница |
Требования |
Стоимость |
|
|
|
Главная |
HTML |
------ руб. |
|
|
|
Поиск |
ASP, DHTML |
------ руб. |
|
|
|
Регистрация |
DHTML |
------ руб. |
|
|
|
Презентация |
Flash |
------ руб. |
|
|
|
Создание текстов
При создании текстов для сети нужно придерживаться следующих рекомендаций:
•лаконичность;
•удобство беглого ознакомления;
•разбиение веб-страниц;
•редакторская правка.
1.Лаконичность.
Причины для сокращения текста: пользователи избегают чтения больших объемов текста с экрана монитора, пользователи не любят прибегать к прокрутке, чтение текста с экрана происходит приблизительно на 25% медленнее, чем чтение с печатного листа.
Выводы: объем текста следует снижать на 50%, т.к. в данном случае значение имеет не только скорость чтения, но и удобство восприятия информации.
2.Удобство беглого ознакомления.
Почему посетители (около 79%) отдают предпочтение беглому ознакомлению с текстом веб-страниц: чтение текста с экрана монитора оказывает повышенную нагрузку на зрение, приблизительно на 25% медленнее, чем чтение печатного текста, посетители хотят принимать активное участие в процессе просмотра материалов, каждая страница в интернете имеет сотни конкурентов.
Основные правила:
•статьи следует разбивать на отдельные части с использованием заголовков двух или даже трех уровней.
•заголовки должны нести в себе максимальную смысловую нагрузку.
•для выделения отдельных фрагментов текста следует использовать маркированные списки и другие элементы форматирования.
•ключевые слова и фразы должны быть выделены цветом или начертанием для привлечения внимания читателя..
3.Разбиение веб-страниц.
Информацию большого объема следует разбивать на несколько страниц, связанных между собой гиперссылками. Длинная страница – это страница более 2 экранов. Преимущества и недостатки длинных страниц:
Преимущества: навигация по сайту проще, длинные страницы проще поддерживать, длинная страница удобна для печати.
Недостатки: неудобство для чтения информации с экрана, снижается ощущение контекста, увеличивается время загрузки страницы.
Проще и удобнее работать с короткими страницами!!!
