Biletler NEW KK 2020
.docJB-VARIANTLAR
1- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Veb texnologiyalar hám programmalıq qurallar. Internet tarmaǵınıń tiykarǵı túsinikleri hám principleri. Veb texnologiya tarawındaǵı sońǵı standartlar. |
|
2. |
HTML de siltemeler. Dizimler. Olarǵa mısallar keltiriń. Siltemelerdi CSS te túrli stillerde ańlatıń hámde kalonka (baǵana) ornatıw ushın mısallar keltiriń. |
|
3. |
HTML de reńler hám ólshew birlikleri. CSS de reńler. Olardıń hár bir túrine mısallar keltiriń. |
|
4. |
HTML/CSS de veb bet jaratıń, ol tómendegishe bolsın: CSS te: Jasıl fonlı, aq tekstli, kók gipersiltemeli stiller bolsın. Betke eki súwret qoyıń, súwretlerdiń birewine gipersilteme beriń. Soń betke tablica qoyıń, tablicanıń ishinde 200x100px pikselli súwretler bolsın. |
|
5. |
<p> tegin CSS járdeminde túrli dizaynda bezeń. Sonday-aq olarda padding hám margin qollanılsın. |
|
2- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML razmetka tili haqqında tiykarǵı túsinikler. Veb hújjette HTML/CSS strukturası hám tiykarǵı tegleri, hám stilleri. |
|
2. |
CSS ti óz aldına fayl kórinisinde ańlatıwdıń, teg kórinisinde (<style>) ańlatıwdan ayırmashılıǵı qanday. Usı ekewiniń sintaksisin jazıń, mısallar keltiriń. |
|
3. |
HTML hám CSS te shrift ornatıń (onıń ólshemin, atın, reńi veb bette berilgen bolsın). Bunda tekstlerge ID arqalı stil berilsin. |
|
4. |
HTML/CSS de veb bet jaratıń, ol tómendegishe bolsın: 2 baǵanalı (kalonkalı) veb bette súwreti jıljımaytuǵın (fixed) fon bar. Baǵanalarda margin hám padding qollanılǵan. Veb bettiń birinshi kalonkasında tablica, al ekinshi kalonkasında 3 súwret jaylasqan. Súwrettiń tómengi tárepinde video hám audio bar. |
|
5. |
CSS te: background-color, background-image, background-repeat, background-attachment fon qásiyetlerinen paydalanıp, HTMLde ápiwayı bet jaratıń. Betke dizim ornatıń. |
|
3- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML hám HTML5 te formalar. |
|
2. |
HTML tili imkaniyatları hám sintaksisi. HTML de ápiwayı veb bet jaratıw. |
|
3. |
HTML de grafikalıq kórinisler |
|
4. |
HTML de veb bet jaratıń, ol tómendegishe bolsın: Sarı fonlı, qızıl tekstli, jasıl gipersiltemeli bolsın. Betke bir súwret qoyıń, súwretke gipersilteme beriń. Súwret 400x200 pikselde bolsın hám ol ortada tursın. Soń betke tablica qoyıń, tablicanıń ishinde <font> tegin paydalanıp tekstke reń beriń. |
|
5. |
CSS te <h1>, <p>, <a> teglerin túrli parametrlerde ańlatıń. p teginin’ styli retinde margin qollanılsın. |
|
4- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Grafika, siltemeler hám dizimler tiykarında HTML/CSS te ápiwayı bet jaratıw basqıshaları. |
|
2. |
JavaScript te programmalastırıw tiykarları. Klient tárepti programmalastırıw haqqında maǵlıwmat. |
|
3. |
Bootstrapta kalonkalardı hám JavaScript ornatıw izbe izligi |
|
4. |
HTML de veb bet jaratıń, ol tómendegishe bolsın: 1) 3 kalonkalı, header, footer hám menyuǵa iye; 2) Tekst jazıń, ol ortada qoyıw formatta astı sızılǵan bolsın; 3) <p> tegine id arqalı margin styl elementleri qollanılsın; 4) Dizim jaratıń 5) <hr> tegin paydalanıń, hám onıń astına sarı reńli tekst jazıń, ol oń tárepke jaylasqan bolsın. |
|
5. |
CSS ten paydalanıp úsh túrli stilde qandayda bir tekstke gipersilteme beriń. Bul veb bette videolar hám audiolar bar. |
|
5- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
CSS te fon beriw, reńler hám olardıń qásiyetleri. |
|
2. |
Veb serverler, Internet texnologiyaları, veb bet hám veb sayt túsinigi. Klient hám server tárepti programmalastırıw tiykarları. |
|
3. |
Bootstrap texnologiyasında kolonkalar. Olardı veb betke ornatıw basqıshları, izbe izligi. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: - Fonda súwret bar. Bul súwret tákirarlanbaytuǵın qásiyetke iye; - sarı gipertekstli sózi bar. Bul giper tekst reńi CSStiń <a> tegi qásiyetleri boyınsha ózgermeli bolsın; - 450x300piksel oń tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - 4 qatarlı hám 2 baǵanalı tablica dúziń, olardıń ishinde dizimler ornatılsın. |
|
5. |
“Header”, “Footer” hám 3 kalonkası (baǵana) bar strukturaǵa iye veb bet islensin. Bette súwretler galereyası, dizimler, formalar jaylasqan bolsın. |
|
6- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML5 te formalar hám obyektler menen islew. Olardı veb betlerde qollanıw wazıypaları. |
|
2. |
CSS járdeminde veb bettiń dizaynın jaratıw basqıshları. CSS stylleri, olardıń qásiyetleri. |
|
3. |
Bootstraptı web betke ornatıw basqıshları, izbe-izligi. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: Qızıl fonı bar, hám oǵan qosımsha jańe súwretli fonı bar. Tekstte jasıl gipersilteme bar. Bettiń “footer” bóleginde margin hám padding stilleri qollanılsın. |
|
5. |
Bootstrapta container, navbar, well klasların paydalanıp betke ornatıń. Veb bettiń 2 kalonkası bar. 2-shi kalonkasına dizimler ornatıń. |
|
7- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML de kesteler menen islew. CSS te kalonkalar (baǵana) payda etiw hám onı HTML betke jaylastırıw usılları. |
|
2. |
Klient tárepti (tarawı) programmalastırıw. JavaScript ke kirisiw. |
|
3. |
HTML5 de formalar, mısallar keltiriń. Eski tegler haqqında, olarǵa mısallar keltiriń. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: - bette menyu jaylasqan; - tómengi tárepinde 2 kalonkası (baǵanası) bar; - Birinshi kalonkada 450x300piksel orta tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - Ekinshi kalonkaǵa 4 qatarlı hám 3 baǵanalı tablica dúziń, olardıń ishinde qızıl reńli dizimge iye tekst jazılǵan bolsın. Tekstlerdiń gipersiltemesi bar. |
|
5. |
Bootstrap texnologiyasında 2 kalonkalı, bet jaratıń. Birinshi kalonkasında audio hám videolar bar, al ekinshi kalonkasında Bootstrap komponentaların (klassların) ornatıń. |
|
8- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
CSS tiń tiykarǵı sintaksisi, id hám klasslar haqqında. CSS ti veb betke ornatıw usılları haqqında mısalları menen maǵlıwmat beriń. |
|
2. |
HTML de hám CSS te tekstlerdi túrli parametrde ańlatıw usılları. HTML de reńler. CSS te reńler. |
|
3. |
Kestelerdiń qollanılıwı hám olardıń ishine multimediyalı maǵlıwmatlardı jaylastırıw. |
|
4. |
Úsh fayldan ibarat veb bet dúziń, usı úsh HTML fayl giper silteme arqalı bir-biri menen baylanısqan bolsın. Fayllardıń birewinde súwretler galereyası bolsın. Ekinshisinde 2 kalonkalı veb bet bolsın: 1-shi kalonkasında dizimler, al ekinshi kalonkasınıń ózine qızıl reńli fon berilsin. |
|
5. |
HTML/CSS te veb bet jaratıń, ol tómendegishe bolsın: - 450x300 piksel orta tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - 4 qatarlı hám 3 baǵanalı tablica dúziń, olardıń ishinde qızıl reńli tekst jazılǵan bolsın. Tekstler dizim arqalı ańlatılǵan. |
|
9- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
CSS te gipersilteme parametrleri. CSS te reńler hám fonlar. Olardıń qásiyetleri ózgesheligi. |
|
2. |
Gipertekst, gipersilteme hám serverler haqqında keńirek mısalı menen maǵlıwmat beriń. |
|
3. |
Kók fonlı, aq tekstli, jasıl gipersiltemeli veb bet jaratıń. Veb bette eki súwret bolsın. Súwretlerdiń birewi ón tárepte, al ekinshisi ortada tursın. |
|
4. |
Bootstrapt texnologiyasında container klası haqqında, onıń wazıypası. Mısal keltirip ótiń. |
|
5. |
<p> tegine CSS te tómendegishe stil berilsin: -margin hám paddiń qollanılǵan; - qızıl fon berilgen; - Arial shrift, 15-shrift ólshemi berilgen; -Tekst reńi jasıl, hám ortada jaylasqan qalıń . |
|
10- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML, CSS hám JavaScriptte veb bet strukturası. Klient hám server tárepti programmalastırıw. |
|
2. |
HTML de eski hám jańa tegler. Olardıń ózgesheligi. |
|
3. |
CSS veb betke qanday usıllar arqalı ornatıladı. Olardıń ózgesheligi. Mısallar keltiriń. |
|
4. |
Eki fayldan ibarat veb bet dúziń, usı eki HTML fayl giper silteme arqalı bir-biri menen baylanısqan bolsın. Fayllardıń birewinde súwretler galereyası hám videolar bolsın. Al ekinshisinde 3 kalonkalı, bet bolsın. Úshinshi kalonkasında margin stili qollanılǵan teksti bar. |
|
5. HTML de veb bet jaratıń, ol tómendegishe bolsın: - 350x100piksel oń tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen; - 5 qatarlı hám 3 baǵanalı tablica dúziń, olardıń ishinde sarı reńli tekst jazılǵan bolsın. Jazılǵan tekstler dizimge iye. Tekstlerdiń gipersiltemesi bar. |
||
11- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Internet texnologiyaları, www texnologiyaları, veb sayt, veb bet hám veb portal túsinigi. Jańa internet texnologiyaları haqqında. |
|
2. |
Bootstraptı betke ornatıw basqıshları. Kalonkalardı (baǵanalardı) ornatıw basqıshları. |
|
3. |
Tekst parametrlerin túrli formatlarda ańlatıwshı tegler haqqında mısalları menen maǵlıwmat beriń. CSS te hám HTMLdegi parametrlerin óz aldına ańlatıń. |
|
4. |
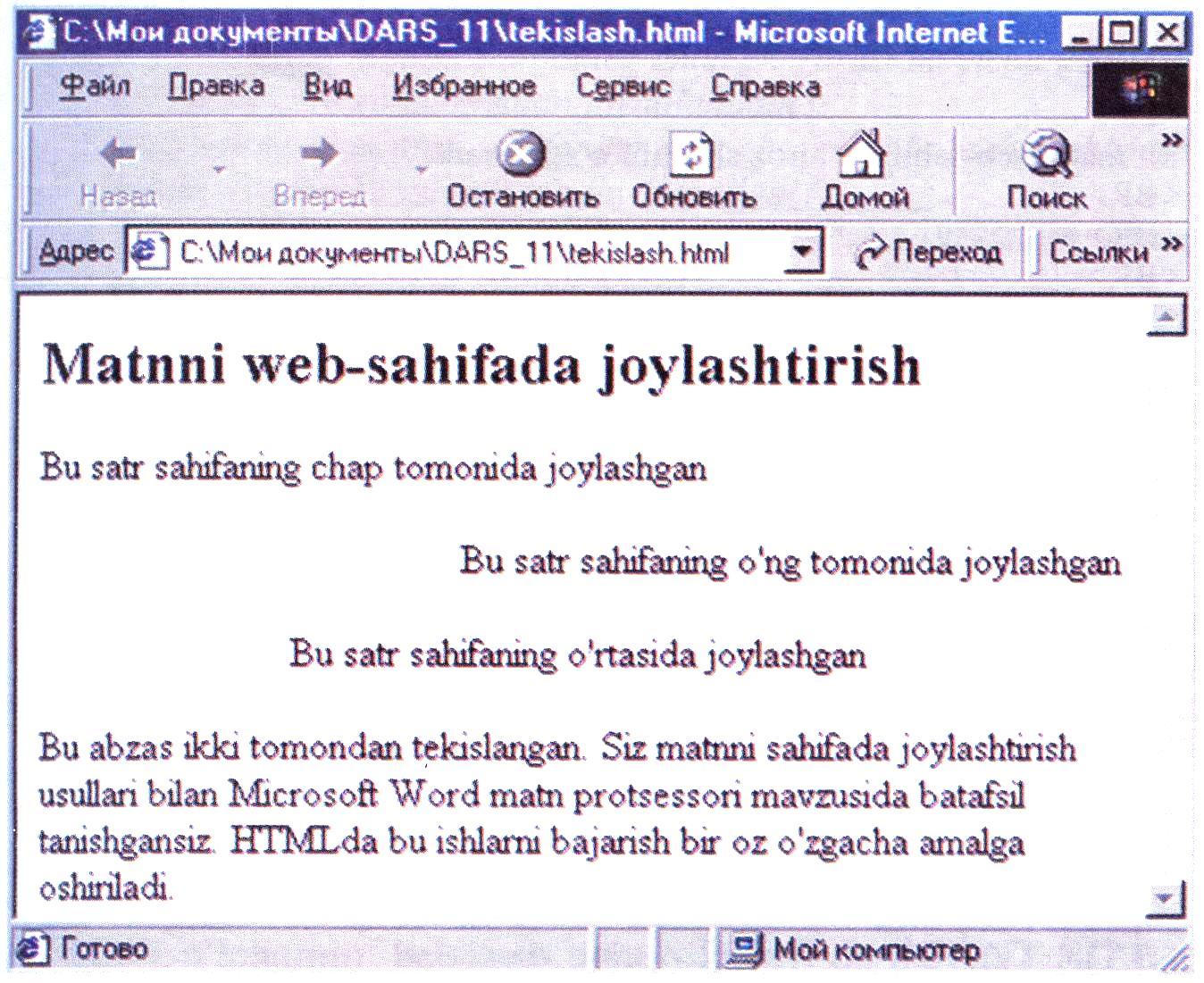
Tómendegi súwrette kórsetilgen nátiyjedey qılıp veb bet dúziń. Onıń tekstleriniń birewinde gipersilteme bolsın. Al basqa tekstleri hár túrli reńlerde bolsın. Keyin betke forma jaylastırıń.
|
|
5. |
<h3> tegine tekst jazıp, oǵan CSSte stil beriń. Stil tómendegishe bolsın:
|
|
12- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML5 te multimediya imkaniyatları. Jańa hám eski tegler, olardıń ózgesheligi. |
|
2. |
www ge kirisiw. Basqada sońǵı texnologiyalar haqqında mısalları menen maǵlıwmat beriń. |
|
3. |
Java Script tiykarları. HTMLde formalardı hám dizimlerdi jaratıw. |
|
4. |
Veb bet jaratıń: 480x360 ekran ólshemine iye videosı bar. 2 qatarlı 3 baǵanalı tablica bar. Tablica ishinde qızıl tekstli jasıl gipersiltemeli tekstler jaylasqan. Tablicanıń tómenine “footer” ornatıń. Footerdiń stilinde margin hám paddinger qollanılǵan. |
|
5. HTML/CSSte ápiwayı bet jaratıń. Bette tek fon bolsın. Fon súwreti gorizontal tárepke qaytalanıwshı qásiyetke iye bolsın. Súwret penen bir qatarda fonda jasıl reń bolsın. |
||
13- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML razmetka tili haqqında tiykarǵı túsinikler. HTML+CSS te veb hújjet strukturası hám tiykarǵı tegleri, stylleri. |
|
2. |
HTML/CSS te siltemeler. Olardıń styllik qásiyetleri. Dizimler hám olardıń túrleri. |
|
3. |
CSS te reńler hám ólshew birlikleri. Margin hám paddingler haqqında mısalları menen maǵlıwmat beriń. |
|
4. |
Bootstrap texnologiyasında GRID papkası. Kalonkalar, olardı ornatıw usılları. Kalonkalardıń tiykarǵı klassları. Olardı veb betke jaylastırıń. |
|
5. |
<p>, <h3> teglerin CSS járdeminde túrli dizaynda bezeń. <p> tegine margin hám padding styllerin ornatıń. |
|
14- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Veb texnologiyalar hám programmalıq qurallar. Internet tarmaǵınıń tiykarǵı túsinikleri hám principleri. Sońǵı joqarı texnologiyalar. |
|
2. |
Veb bet ushın HTML, CSS hám JavaScripttiń áhimiyeti. Olardıń bir birinen ózgesheligin anıq kórsetip beriń. |
|
3. |
CSS tiń background-attachment qásiyeti haqqında keńirek maǵlıwmat beriń. Marginniń paddingnen ayırmashılıǵı haqqında maǵlıwmat beriń. |
|
4. |
4 kalonkalı veb bet jaratıń. 1-shi kalonkasınıń fonı qızıl reńde, ekinshi kalonkasınıń fonı jasıl reńde, ishinde dizimler jazılǵan tekst bar, úshinshi kalonkasında audiolar bar. Tórtinshi kalonkasına hesh nárse jazılmaǵan. |
|
5. |
Veb betke gipersilteme jaylastırıń, onı CSS járdeminde hover parametrinde ańlatıń. |
|
15- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
|
1 |
1. HTML, CSS hám JavaScriptten paydalanıp veb bet jaratıw basqıshları. Olardan veb bet jaratqanda bir birinen ózgesheligi sóz etilsin. |
||
2 |
HTML de kesteler. Formalar. HTML 5 te bazı formalar. |
||
3 |
Bootstrap texnologiyasında menyu, kalonka, ham footer qoyıw izbe izligi mısalları menen keltirilsin. |
||
4
|
… <div class= “tatunf”> Men 3-kurspan! </div> … Joqarıda berilgen “tatunf” klasına CSSte tómendegishe styl beriń: padding hám margin styl elementleri qollanılsın. Sarı fonı bar. Tekstler ortada kursiv (qıya) jaylasqan, Arial shrift, kók reńi bar. |
||
5
|
HTML de ápiwayı bet jaratıń. Bettiń fonı sarı, teksti qızıl, gipersiltemesi jasıl. Tekstler dizim arqalı berilgen. tómengi tárepine forma ornatılǵan. |
||
16- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML de formalar hám obyektler menen islew. HTML 5 te formalar hám olardıń ózgesheligi. |
|
2. |
CSSte tekst parametrlerin túrli formatlarda ańlatıwshı tegler haqqında mısalları menen maǵlıwmat beriń. |
|
3. |
Bootstraptıń tiykarǵı standart klassları hám olardıń wazıypaları. |
|
4. |
… <div id= “politex”> Men 3-kurspan! </div> … Joqarıda berilgen “politex” id sına: margin styl elementlerin 4 tárepinen qollanıń. Tekstler oń tárepte jaylasqan. Qoyıw qızıl háripler menen oń tárepte jazılǵan. |
|
5. |
Eki kalonkası, header, footer strukturası qollanılǵan veb bet dúzilsin. Birinshi kalonkasına sarı reńli fon berilsin. Ekinshi kalonkasına videolar ornatılsın. |
|
17- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Veb texnologiyalar hám programmalıq qurallar. Internet tarmaǵınıń tiykarǵı túsinikleri hám principleri. Veb texnologiya tarawındaǵı sońǵı standartlar. |
|
2. |
HTML de siltemeler. Dizimler. Olarǵa mısallar keltiriń. Siltemelerdi CSS te túrli stillerde ańlatıń hámde kalonka (baǵana) ornatıw ushın mısallar keltiriń. |
|
3. |
HTML de reńler hám ólshew birlikleri. CSS de reńler. Olardıń hár bir túrine mısallar keltiriń. |
|
4. |
HTML/CSS de veb bet jaratıń, ol tómendegishe bolsın: CSSte: Jasıl fonlı, aq tekstli, kók gipersiltemeli stiller bolsın. Betke eki súwret qoyıń, súwretlerdiń birewine gipersilteme beriń. Soń betke tablica qoyıń, tablicanıń ishinde 200x100px pikselli súwretler bolsın. |
|
5. |
<p> tegin CSS járdeminde túrli dizaynda bezeń. Sonday-aq olarda padding hám margin qollanılsın. |
|
18- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML razmetka tili haqqında tiykarǵı túsinikler. Veb hújjette HTML/CSS strukturası hám tiykarǵı tegleri, hám stylleri. |
|
2. |
CSS ti óz aldına fayl kórinisinde ańlatıwdıń, teg kórinisinde (<style>) ańlatıwdan ayırmashılıǵı qanday? Usı ekewiniń sintaksisin jazıń, mısallar keltiriń. |
|
3. |
HTML hám CSS te shrift ornatıń (onıń ólshemin, atın, reńi veb bette berilgen bolsın). Bunda tekstlerge ID arqalı styl berilsin. |
|
4. |
HTML/CSS de veb bet jaratıń, ol tómendegishe bolsın: 2 baǵanalı (kalonkalı) veb bette súwreti jıljımaytuǵın (fixed) fon bar. Baǵanalarda margin hám padding qollanılǵan. Veb bettiń birinshi kalonkasında tablica, al ekinshi kalonkasında 3 súwret jaylasqan. Súwrettiń tómengi tárepinde video hám audio bar. |
|
5. |
CSSte: background-color, background-image, background-repeat, background-attachment fon qásiyetlerinen paydalanıp, HTMLde ápiwayı bet jaratıń. Betke dizim ornatıń. |
|
19- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML hám HTML5 te formalar. |
|
2. |
HTML tili imkaniyatları hám sintaksisi. HTML de ápiwayı veb bet jaratıw. |
|
3. |
HTML de grafikalıq kórinisler |
|
4. |
HTML de veb bet jaratıń, ol tómendegishe bolsın: Sarı fonlı, qızıl tekstli, jasıl gipersiltemeli bolsın. Betke bir súwret qoyıń, súwretke giper silteme beriń. Súwret 400x200 pikselde hám ol ortada tursın. Soń betke tablica qoyıń, tablicanıń ishinde <font> tegin paydalanıp tekstke reń beriń. |
|
5. |
CSS te <h1>, <p>, <a> teglerin túrli parametrlerde ańlatıń. p teginin’ styli retinde margin qollanılsın. |
|
20- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
Grafika, siltemeler hám dizimler tiykarında HTML/CSS te ápiwayı bet jaratıw basqıshaları. |
|
2. |
JavaScript te programmalastırıw tiykarları. Klient tárepti programmalastırıw haqqında maǵlıwmat. |
|
3. |
Bootstrapta kalonkalardı hám JavaScript ornatıw izbe izligi |
|
4. |
HTML de veb bet jaratıń, ol tómendegishe bolsın: 1) 3 kalonkalı, header, footer hám menyuǵa iye; 2) Tekst jazıń, ol ortada qoyıw formatta astı sızılǵan bolsın; 3) <p> tegine id arqalı margin styl elementleri qollanılsın; 4) Dizim jaratıń 5) <hr> tegin paydalanıń, hám onıń astına sarı reńli tekst jazıń, ol oń tárepke jaylasqan bolsın. |
|
5. |
CSS ten paydalanıp úsh túrli stilde qandayda bir tekstke gipersilteme beriń. Bul veb bette videolar hám audiolar bar. |
|
21- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
CSS te fon beriw, reńler hám olardıń qásiyetleri. |
|
2. |
Veb serverler, Internet texnologiyaları, veb bet hám veb sayt túsinigi. Klient hám server tárepti programmalastırıw tiykarları. |
|
3. |
Bootstrap texnologiyasında kolonkalar. Olardı web betke ornatıw basqıshaları, izbe izligi. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: - Fonda súwret bar. Bul súwret tákirarlanbawshı qásiyetke iye; - sarı gipertekstli sózi bar. Bul giper tekst reńi CSStiń <a> tegi qásiyetleri boyınsha ózgermeli bolsın; - 450x300piksel oń tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - 4 qatarlı hám 2 baǵanalı tablica dúziń, olardıń ishinde dizimler ornatılsın. |
|
5. |
“Header”, “Footer” hám 3 kalonkası (baǵana) bar strukturaǵa iye veb bet islensin. Bette súwretler galereyası, dizimler, formalar jaylasqan bolsın. |
|
22- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML5 te formalar hám obyektler menen islew. Olardı veb betlerde qollanıw wazıypaları. |
|
2. |
CSS járdeminde veb bettiń dizaynın jaratıw basqıshları. CSS stylleri, olardıń qásiyetleri. |
|
3. |
Bootstraptı web betke ornatıw basqıshları, izbe-izligi. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: Qızıl fonı bar, hám oǵan qosımsha jańe súwretli fonı bar. Tekstte jasıl gipersilteme bar. Bettiń “footer” bóleginde margin hám padding stilleri qollanılsın. |
|
5. |
Bootstrapta container, navbar, well klasların paydalanıp betke ornatıń. Web bettiń 2 kalonkası bar. 2-shi kalonkasına dizimler ornatıń. |
|
23- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
HTML de kesteler menen islew. CSS te kalonkalar (baǵana) payda etiw hám onı HTML betke jaylastırıw usılları. |
|
2. |
Klient tárepti (tarawı) programmalastırıw. JavaScript ke kirisiw. |
|
3. |
HTML5 de formalar, mısallar keltiriń. Eski tegler haqqında, olarǵa mısallar keltiriń. |
|
4. |
Veb bet jaratıń, ol tómendegishe bolsın: - bette menyu jaylasqan; - tómengi tárepinde 2 kalonkası (baǵanası) bar; - 1-shi kalonkada 450x300piksel orta tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - 2-shi kalonkaǵa 4 qatarlı hám 3 baǵanalı tablica dúziń, olardıń ishinde qızıl reńli dizimge iye tekst jazılǵan bolsın. Tekstlerdiń gipersiltemesi bar. |
|
5. |
Bootstrap texnologiyasında 2 kalonkalı, bet jaratıń. Birinshi kalonkasında audio hám videolar bar, al ekinshi kalonkasında Bootstrap komponentaların (klassların) ornatıń. |
|
24- variant |
“Programmalıq injiniring” kafedrası “Veb qosımshalardı jaratıw” páninen juwmaqlawshı baqlaw jumısı |
Tastıyıqlayman PI kafedrası baslıǵı prof. N.Uteuliev ___________________
|
1. |
CSS tiń tiykarǵı sintaksisi, id hám klasslar haqqında. CSSti web betke ornatıw usılları haqqında mısalları menen maǵlıwmat beriń. |
|
2. |
HTMLde hám CSSte tekstlerdi túrli parametrde ańlatıw usılları. HTMLde reńler. CSSte reńler. |
|
3. |
Kestelerdiń qollanılıwı hám olardıń ishine multimediyalı maǵlıwmatlardı jaylastırıw. |
|
4. |
Úsh fayldan ibarat veb bet dúziń, usı úsh HTML fayl giper silteme arqalı bir-biri menen baylanısqan bolsın. Fayllardıń birewinde súwretler galereyası bolsın. Ekinshisinde 2 kalonkalı veb bet bolsın: 1-shi kalonkasında dizimler, ekinshi kalonkasınıń ózine qızıl reńli fon berilsin. |
|
5. |
HTML/CSS te veb bet jaratıń, ol tómendegishe bolsın: - 450x300piksel orta tárepte turǵan súwreti bar, usı súwretke gipersilteme berilgen bolsın; - 4 qatarlı hám 3 baǵanalı tablica dúziń, olardıń ishinde qızıl reńli tekst jazılǵan bolsın. Tekstler dizim arqalı ańlatılǵan. |
|