
- •Содержание
- •1 Анализ предметной области 6
- •Введение
- •1 Анализ предметной области
- •Исследование предметной области
- •1.2 Требования к программному обеспечению и разработке
- •1.3 Выбор технологий и средств реализации
- •2 Планирование и реализация разработки
- •2.1 Разработка электронного учебника
- •2.2 Дизайн электронного учебника
- •2.3 Представление основного контента web-учебника
- •2.4 Создание сайта в cms WordPress
- •2.5 Тестирование электронного учебника
- •3 Экономическое обоснование работы
- •3.1 Планирование работы
- •3.2 Расчет сметы затрат на разработку электронного учебника
- •4 Безопасность и экологичность работы
- •4.1 Параметры безопасности при работе за компьютером
- •4.2 Экологичность работы
- •Заключение
- •Список использованных источников
2.5 Тестирование электронного учебника
Тестирование играет жизненно важную роль в процессе создания высококачественного программного обеспечения.
После тестирования web-сайта заказчику предоставляется готовый проект без ошибок, с хорошей читабельностью, лёгкой воспринимаемостью, удобством и надежностью.
Основные правила тестирования web-сайта – это шаги, которые показывают пользователю, насколько сайт прост и логичен, насколько легка и доступна нужная информация [11].
Тестирование (testing) – это процесс исследования с целью выявления ошибок и определения соответствия между реальным и ожидаемым поведением, осуществляемый на основе набора тестов, выбранных определённым образом [11].
В более широком смысле, тестирование – это техника контроля качества программного продукта, включающая в себя проектирование тестов, выполнение тестирования и анализ полученных результатов [11].
Сервисы и методы тестирования могут быть различными, однако с самого начала нужно определиться со стратегией и придерживаться ей – продумать порядок действий и последовательно выполнять их [11].
На сегодняшний день, специалисты по тестированию web-сайтов применяют такие виды как:
функциональное тестирование;
тестирования удобства пользования (usability);
тестирование производительности;
тестирование интерфейса пользователя (UI testing) [11].
Функциональное тестирование
Один из важных и незаменимых видов тестирования. Если брать определенный функционал для web проектов, то в основном проверяется:
навигация;
формы аутентификация [11];
Usability тестирование сайта
Тестирование удобства пользования (usability) – это вид тестирования, который делает для сайта удобство и практичность в использовании. Основная цель показать пользователю:
понятен ли сайт для окружающих и удобен ли;
удобная навигация;
какое впечатление создается у пользователя;
что может быть лишним или ненужным [11].
Основная задача тестирования usability сайта – это дизайн того, что пользователь хочет найти и приобрести, что он ищет необходимую информацию и для этого ему ничего не мешает [11].
Нагрузочное тестирование сайтов
Тестирование производительности – в основном это нагрузочное тестирование. Нагрузочное тестирование сайта проверяется в большинстве случаев автоматом, то есть специальными программами. Это дает шанс проверить, насколько он будет работать под определенной нагрузкой [11].
Цель этого тестирования, заключается в количестве виртуальных пользователей, которые задают множество запросов, в одно время.
Тестирование пользовательского интерфейса
UI testing – это тестирование графического интерфейса пользователя, которая предполагает проверить сайт на соответствия требованиям к графическому интерфейсу, профессионально ли оно выглядит, выполнено ли оно в едином стиле [11].
В большинстве случаев, тестирование интерфейса пользователя, осуществляется вместе со следующими видами тестирования (UI):
тестирование на соответствие стандартам графических интерфейсов;
тестирование с различными разрешениями экрана;
тестирование кроссбраузерности, или совместимости с разными интернет браузерами и их версиями;
тестирование локализованных версий: точность перевода (мультиязычность, мультивалютность), проверка длины названий элементов интерфейса и т.д;
тестирование графического интерфейса пользователя на целевых устройствах (смартфоны, кпп, планшеты);
тестирование сайта на уязвимости [11].
Главная задача тестирования заключается в том, чтобы заказчику, как и пользователю, было предоставлено качество продукта.
Порядок тестирования сайта:
тестирование работы сайта в различных браузерах (не менее трёх видов);
тестирование работы сайта в режиме «отключенной графики» в браузере;
тестирование работы сайта при изменении масштаба изображения;
тестирование работы сайта при изменении разрешения экрана;
Результаты тестирования электронного учебника представлены ниже.
Проверка работы учебника в различных браузерах.
На рисунке 20 представлен просмотр web-учебника в браузере Google Chrome версия 74.0.3729.131.

Рисунок 20 – Просмотр web-учебника в браузере Google Chrome
На рисунке 21 представлен просмотр web-учебника в браузере Mozilla Firefox версия 59.0.2.

Рисунок 21 – Просмотр web-учебника в браузере Mozilla Firefox
На рисунке 22 представлен просмотр учебника в браузере Opera версия 60.0.3255.84.

Рисунок 22 – Просмотр web-учебника в браузере Opera
При тестировании учебника в различных браузерах выяснилось, что учебник отображается одинаково во всех браузерах.
Тестирование верстки учебника в режиме отключенной графики.
На рисунке 23 представлен просмотр учебника в режиме отключения графики в Yandex браузере.

Рисунок 23 – Отключение графики в Yandex браузере
В режиме отключенной графики не отображаются слайды в шапке сайта. Все гиперссылки валидны, смещение блоков не происходит.
Изменение масштаба экрана
На рисунке 24 представлен просмотр web-учебника при изменении масштаба экрана (50%).

Рисунок 24 – Уменьшение масштаба web-учебника
На рисунке 25 представлен просмотр web-учебника при увеличении масштаба (110%).

Рисунок 25 – Увеличение масштаба web-учебника
При изменении масштаба все блоки остаются на своем месте, текст никуда не смещается, картинки отображаются, как и при стандартном масштабе, никак не влияя на функционал всего учебника.
Разрешение экрана
На рисунке 26 представлен просмотр web-учебника при разрешении экрана 614 х 692.

Рисунок 26 – «Изменение разрешения экрана ЭУ»
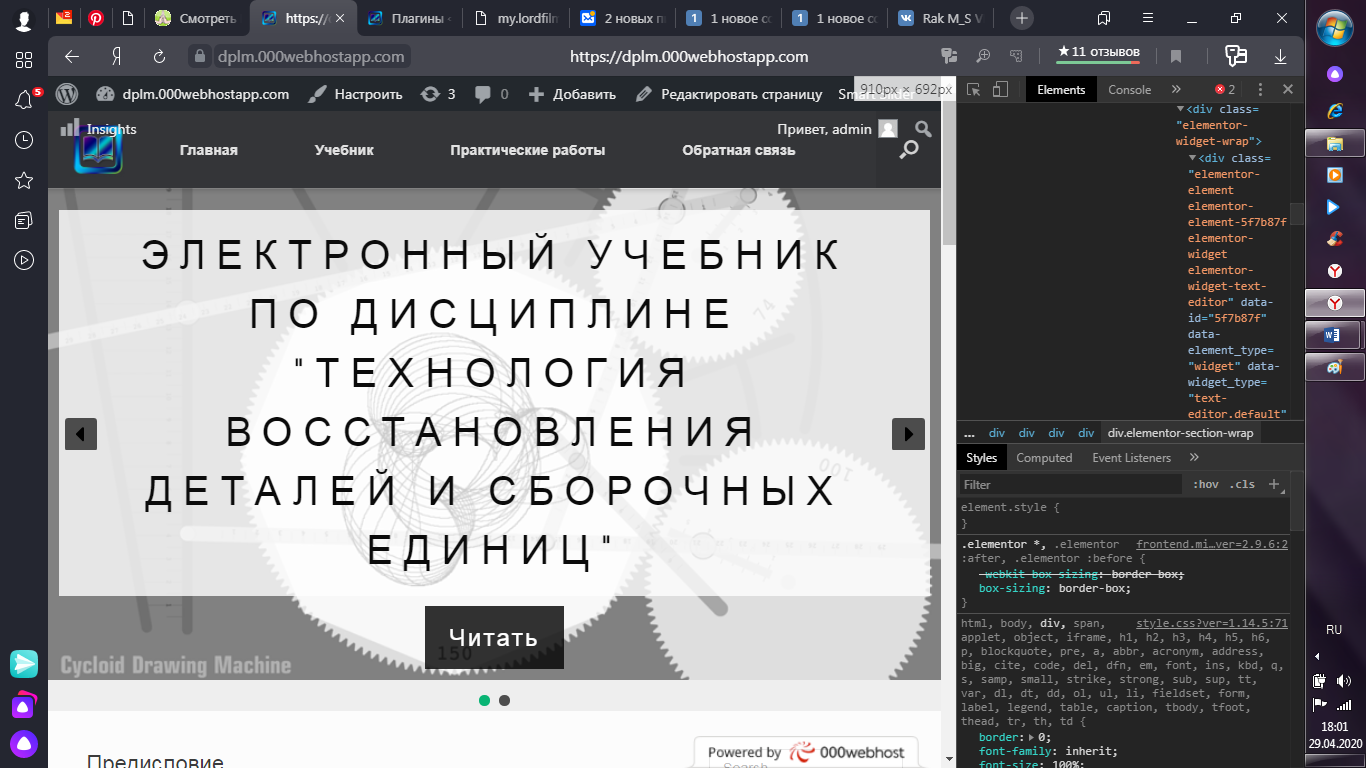
На рисунке 27 представлен просмотр web-учебника при разрешении экрана 910 x 692.

Рисунок 27 – «Изменение разрешения экрана»
При изменении разрешения экрана функционал учебника не нарушается. Учебник может быть использован ПК, Планшетом и Мобильным устройством.
