
14. Базы данных в Интернете
В 90х годах появилась новая технология, которая позволила связывать территориально разнесенную информацию и осуществлять к ней единообразный доступ. Такой сетью явилась Internet. Internet - представляет собой глобальную информационную сеть, обеспечивающую пользователям быстрый доступ к целому океану различной информации. Появившаяся система WWW предельно упростила доступ к информации. Одним из способов электронного представления данных во всемирной сети является публикация баз данных в Интернете, позволяющая размещать информацию из базы данных на Web- страницах сети.
Различают следующие технологии: WWW (World Wide Web) - позволяет общаться пользователям сети. Используется архитектура «Клиент-Сервер».
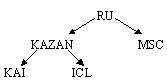
Для адресации файлов, расположенных на серверах используется универсальный локатор ресурсов (URL – Uniform Resource Locater). URL включает в себя название протокола и адрес сервера. http://URL Для адресации данных используется доменная структура:

Адрес: http://kai.kazan.ru При обращении к серверу, с сервера поступают текстовые файлы с расширением html.
14.1. Язык html
HTML (Hyper Text Markup Language) – это язык гипертекстовой разметки. Для построения HTML страниц используется теговая модель. Теги – это управляющие коды, которые заключаются в угловые скобки <…>. Типы тегов: 1. Структурные 2. Текстовые 3. Кадровые 4. Табличные 5. Графические 6. Ссылочные 7. Теги форм 8. Теги внедряемых объектов (модули, аплеты, объекты ActiveX)
Тело документа начинается и заканчивается тегом HTML <HTML> тело документа </HTML> Пример: <HTML> <HEAD> <TITLE> <Заголовок> название документа</TITLE> </HEAD> <BODY> <Тело документа> </BODY> </HTML>
Тело документа
· Заголовки H1-H6 (<H1> … </H1>) Пример: <H1 ALIGN=center> Заголовок </H1> · Параграф <P> - начинать абзац с новой строки. Пример:
<P> Абзац1 <P> Абзац2 · Перенос строки <BR> - может стоять в начале или в конце параграфа · Шрифт <I> … </I> - курсив <B> … </B> - полужирный <U> … </U> - подчеркивание <TT> … </TT> - пишущая машинка · Размер шрифта <BASEFONT> - размер шрифта (базовый от 1 до 7) <FONT> - текущий шрифт Пример: <P> < BASEFONT SIZE=4> основной шрифт <P> <FONT SIZE=+1> крупнее основного на 1 <P> <FONT SIZE=7> самый большой размер шрифта · Для задания гарнитуры и цвета внутри тега FONT используются атрибутыFACE и COLOR. <FONT FACE=”Helvetica” SIZE=’7’ COLOR=”Blue”>
Списки
Списки бывают:
· Ненумерованные <UL> · Нумерованные <OL> Пример: <UL> <Li> первый элемент списка <Li> второй элемент списка <Li> третий элемент списка </UL> Результат:
первый элемент списка
второй элемент списка
третий элемент списка
<LH> - тег, позволяющий именовать списки
Пример.
<HTML>
<HEADE>
<TITLE>Пример вложенных списков</TITLE>
</HEADE>
<BODY>
<H1>Списки товаров</H1>
<UL>
<LI>Мебель
<UL>
<LI>Стол
<LI>Шкаф
<LI>Комод
</UL>
<LI>Автомобили
<UL>
<LI>ВАЗ
<LI>Волга
<LI>Ока
</UL>
</UL>
</BODY>
</HTML>
