
- •153003, Г. Иваново, ул. Рабфаковская, 34
- •Цель лабораторного практикума
- •Содержание лабораторного практикума
- •Тема 1 (2 часа). Постановка задачи
- •Формализация контекста использования
- •Формализация объективных критериев успеха
- •Определение необходимой функциональности системы
- •Анализ целей
- •Анализ действий пользователей
- •Низкоуровневые и высокоуровневые функции
- •Формализация бизнес-ролей пользователей
- •Формализация функциональности
- •Формализация сценариев действий пользователей
- •Обзор интерфейса конкурирующих систем
- •Формализация привычек и ожиданий пользователей
- •Тема 2 (6 часа). Проектирование интерфейса
- •Проектирование структуры экранов системы
- •Выделение независимых блоков
- •Проектирование навигационной системы
- •Низкоуровневое проектирование
- •Проектирование основных экранов
- •Проектирование второстепенных экранов
- •Проектирование компонентов
- •Тема 3 (2 часа). Тестирование интерфейса. Постановка экспериментов в целях выявления качества дизайна исследуемого продукта
- •Тема 4 (2 часа). Разработка системы помощи и документации. Зачет по системе
- •Классификация систем помощи
- •Классификация инструментов по созданию систем помощи
- •Использование инструментов по созданию систем помощи
- •Варианты заданий
- •Библиографический список
- •1. Цель лабораторного практикума 3
- •2. Содержание лабораторного практикума 3
- •2.1. Тема 1 (2 часа). Постановка задачи 3
- •2.2. Тема 2 (6 часа). Проектирование интерфейса 14
Обзор интерфейса конкурирующих систем
Большая часть аудитории любой системы обладает навыками использования нескольких конкурирующих систем; если разрабатываемый интерфейс полностью несхож с конкурентами, пользователям придется переучиваться. Кроме того, конкурирующие системы часто содержат эффективные решения, которые полезно перенять (или, что случается чаще, учесть при проектировании интерфейса).
Как и в случае экспертной оценки текущего интерфейса системы, отчет по выполнению этого этапа работ содержит перечень удачных и неудачных интерфейсных решений; в целом, однако, отчет более сфокусирован на удачных решениях.
На входе – доступ к конкурирующим системам.
На выходе – обзор преимуществ и недостатков интерфейса конкурирующих систем.
Пример
Подобные компоненты являются стандартными в среде программирования Delphi. Но стандартные компоненты позволяют изменять свой внешний вид только изменением текста надписи и изменением выравнивания этого текста. Можно также изменять размеры и цвет текста, но нельзя изменять размеры и цвет самого переключателя и тем более его внешний вид. Это не позволяет наиболее полно и удобно использовать рассматриваемые компоненты.
Формализация привычек и ожиданий пользователей
На данном этапе изучаются субъективные ожидания пользователей от системы. Без этого исследования трудно или невозможно предугадать отношение пользователей к будущей системе.
На входе – доступ к пользователям.
На выходе – описание характеристик, которым должен отвечать интерфейс для повышения субъективного удовлетворения, перечень значимых для пользователей характеристик системы. В зависимости от выбранного метода исследова
ния содержит либо числовые, либо оценочные данные.
Пример
Работа с данными компонентами является обычной для пользователя, привыкшего работать в среде Windows, так как она осуществляется с помощью стандартных, наиболее часто используемых клавиш «Пробел» и левой кнопки мыши, а также клавиши Tab для перемещения.
Тема 2 (6 часа). Проектирование интерфейса
На этом этапе осуществляется:
проектирование структуры экранов системы;
проектирование навигационной системы;
построение прототипа ПИ;
низкоуровневое проектирование.
Проектирование структуры экранов системы
Основываясь на сценариях работы и ролях пользователей, формируется структура экранов системы, т.е. определяется количество экранов, функциональность каждого из них, навигационные связи между ними, формируется структура меню и других навигационных элементов.
По сути на этом этапе выделяются отдельные функциональные блоки и определяется, как именно эти блоки связываются между собой.. Под функциональными блоками будем подразумевать функцию или группу функций, связанных по назначению или области применения в случае программы, и группу функций/фрагментов информационного наполнения в случае сайта.

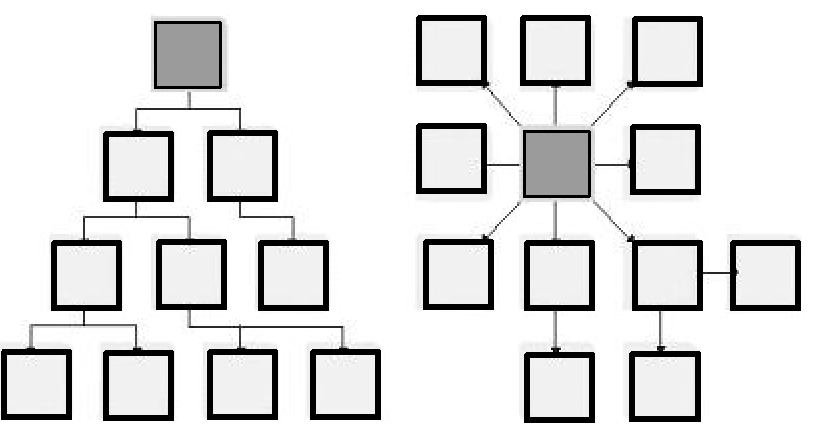
Рис. 1. Структура экранов системы
На рис.1 приведены типичные структуры сайта (слева) и программы. Если сайты обычно разветвлены, т.к. функции обычно размещаются в отдельных экранах, то программы обычно имеют только один изменяющийся экран, в котором и вызываются почти все функции.
Проектирование общей структуры состоит из двух параллельно происходящих процессов: выделение независимых блоков и определение связи между ними. Если проектируется сайт, в завершении необходимо также создать схему навигации.
