
- •Вывод документов XML с использованием CSS и XSL
- •Цели занятия
- •Таблицы стилей – 1
- •Таблицы стилей – 2
- •Таблицы стилей – 3
- •Использование CSS и XSL
- •XML и таблицы стилей
- •Работа с языками форматирования в XML
- •Вывод документа XML с помощью CSS – 1
- •Вывод документа XML с
- •Правила стиля CSS
- •Множественный
- •Контекстные селекторы
- •Контекстные селекторы
- •Символы, используемые в CSS
- •Связывание CSS с XML
- •Свойства и значения
- •Цветовые значения
- •Форматирование текста
- •Форматирование текста
- •Панели – 1
- •Панели – 2
- •Поля, рамка и заполнение
- •Управление макетом
- •Пример использования
- •Образцы (Patterns)
- •Сортировка
- •Операторы
- •Фильтрация и логические операторы
- •Шаблоны
- •Типы совпадений
- •Обработка выражений
- •Переключение стилей
- •xsl:import и xsl:include
- •Различия между XSL и CSS
- •Итоговый обзор – I
- •Итоговый обзор – II

Панели – 1
Блоки текста могут быть помещены в панель
Для панелей существуют три свойства:
Margins (Поля)
Border (Рамка)
Padding (Заполнение)
Расстояние между содержимым панели и её границей называется заполнением (padding)
Расстояние между рамкой и внешним краем смежной панели или между рамкой и содержащей её панелью называется её полями (margin)

Панели – 2
|
|
|
Верхнее поле |
|
Л |
|
|
Рамка |
|
Заполнение по |
|
е |
|
||
|
|
||
|
в |
З |
верхней границе |
|
|||
|
а |
|
|
|
о |
п |
|
|
е |
о |
|
|
л |
|
|
|
|
н |
|
|
|
е |
Текст |
|
|
н |
|
|
п |
и |
|
|
е |
|
|
|
о |
с |
|
|
л |
|
|
|
л |
|
|
|
е |
е |
Заполнение по |
|
в |
||
|
|
а |
нижней границе |
|
П |
|
|
р |
|
З |
а |
|
а |
в |
|
п |
||
о |
о |
|
л |
||
н |
е |
|
е |
|
|
н |
|
|
и |
|
|
е |
п |
|
с |
||
о |
||
п |
||
р |
л |
|
а |
е |
|
в |
||
а |
|
Нижнее поле

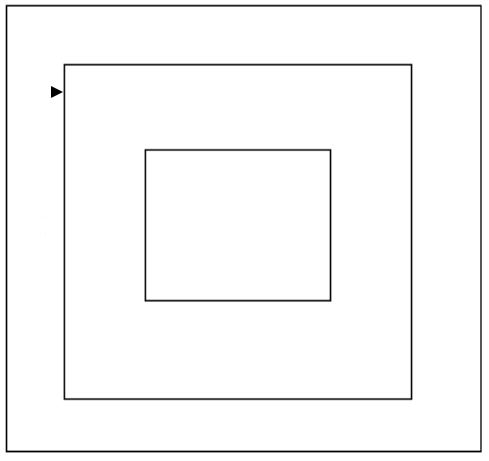
Поля, рамка и заполнение
Панели
|
|
|
|
|
|
|
|
||||||
|
|
Поля |
Рамка |
Заполнение |
|||||||||
|
|||||||||||||
|
|
|
|
margin-top |
|
|
|
border-top |
|
|
|
|
padding-top |
|
|
|
|
|
|
||||||||
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
(верхнее поле) |
|
|
|
(рамка сверху) |
|
|
|
|
(по верхней границе) |
|
|
|
|
margin |
|
|
|
border |
|
|
|
|
padding |
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
(поле) |
|
|
|
(рамка) |
|
|
|
|
(заполнение) |
|
|
|
|
margin-bottom |
|
|
|
border-right |
|
|
|
|
padding-bottom |
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
(нижнее поле) |
|
|
|
(рамка справа) |
|
|
|
|
(по нижней границе) |
|
|
|
|
margin-right |
|
|
|
border-left |
|
|
|
|
padding-left |
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
(правое поле) |
|
|
|
(рамка слева) |
|
|
|
|
(по левой границе) |
|
|
|
|
margin-left |
|
|
|
border-bottom |
|
|
|
|
padding-right |
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
(левое поле) |
|
|
|
(рамка снизу) |
|
|
|
|
(по правой границе) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Свойство padding (заполнение) используется для определения расстояния или пространства между рамкой и содержимым панели.

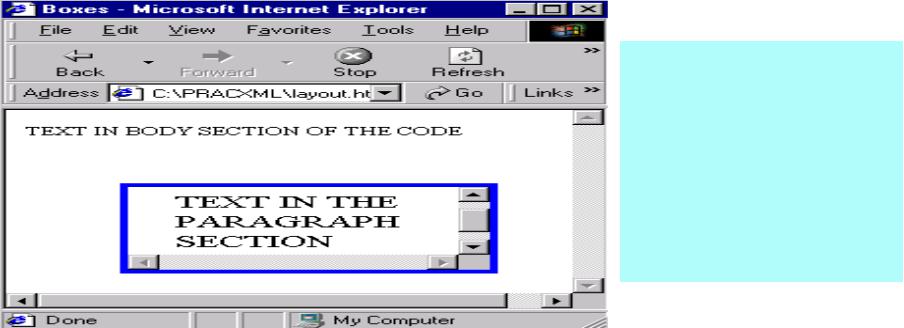
Управление макетом
Свойства макета CSS могут управлять панелью на экране
Панели могут перекрываться при использовании свойства z-index
Выводится абзац, который имеет размеры два дюйма на один дюйм, а также полосу прокрутки.
XSL
XSL – это реализация таблиц стилей, созданная специально для языка XML.
Функциональные возможности XSL:
Предоставляет язык преобразования (XSLT)
XSL может быть использован, как язык форматирования
XSL может быть использован для сортировки и фильтрации
XSL может быть использован для поиска совпадений образцов, что может помочь нам при поиске записей

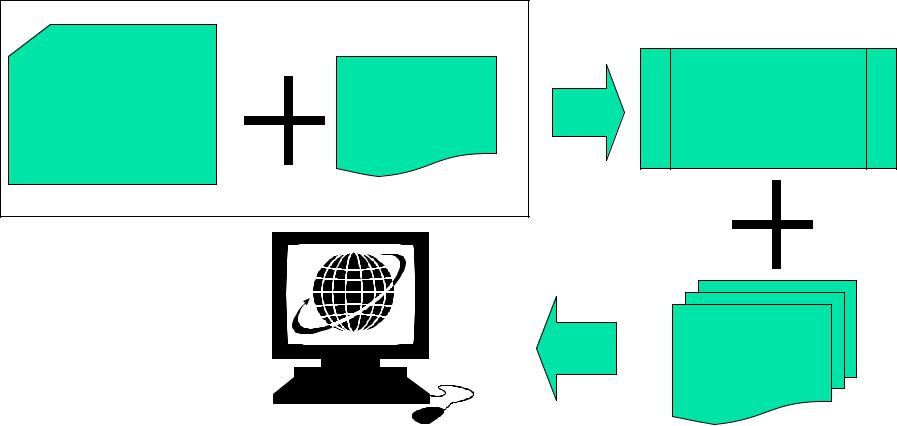
XSL – 2
Документ |
XSL |
HTML |
XML |
|
|
Документ HTML, выведенный в web
CSS

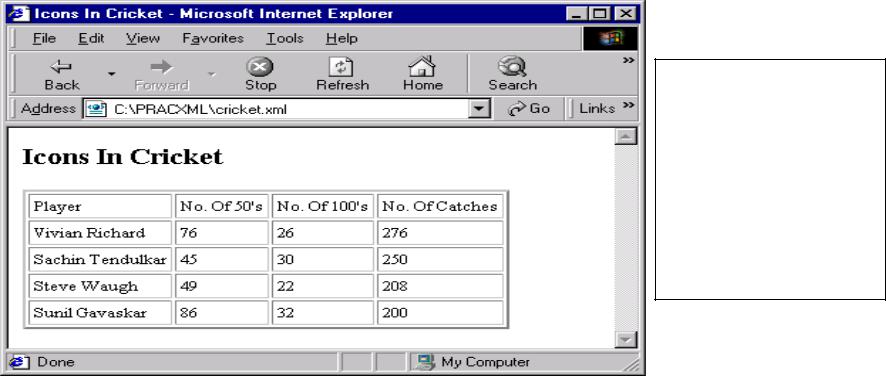
Пример использования
XSL
Код таблицы стилей XSL
<html> |
<tr> |
|
<head> |
||
<td><xsl:value-of |
||
<title>Icons In Cricket</title> |
||
select="name"/></td> |
||
</head> |
<td><xsl:value-of |
|
<body> |
select="no_50"/></td> |
|
<h2>Icons In Cricket</h2> |
<td><xsl:value-of |
|
<table border="2" cellpadding="3"> |
select="no_100"/></td> |
|
<tr> |
<td><xsl:value-of |
|
<td>Player</td> |
select="catches"/></td> |
|
</tr> |
||
<td>No. Of |
||
Catches</td> |
</xsl:for-each> |
|
<td>No. Of 100's</td> |
</table> |
|
<td>No. Of 50's</td> |
</body> |
|
</tr> |
</html> |
|
<xsl:for-each |
|
|
select="cricket/player" order-by |
|
|
|
||
="-catches"> |
|

Образцы (Patterns)
Образцы, поддерживаемые в языке XSL:
Sorting (Сортировка)
Operators (Операторы)
Filtering (Фильтрация)
Письма
после
сортировки

Сортировка
По умолчанию сортировка выполняется в порядке возрастания
Знак ‘-’ используется для сортировки в порядке убывания
Таблица организована в порядке убывания количества перехватов

Операторы
|
|
/ |
|
|
./ |
|
|
// |
Различные типы |
||
операторов, |
|
.// |
которые |
|
|
поддерживаются в |
|
* |
XSL: |
|
|
|
|
|
|
|
@ |
|
|
= |
/*/name
*/*
@*
//name
