Атрибут transform
•-moz-transform для Firefox
•-webkit-transform для Chrome и Safari
•-o-transform для Opera
•-ms-transform для Internet Explorer 9+
Поворот блока
•transform: rotate(45deg);
•transform: rotate(-30deg);
•transform: rotate(135deg);
•transform: rotate(-270deg);
•transform: rotate(360deg);
Скос
•transform: skew(30deg, 20deg);
•transform: skew(-15deg, -50deg);
Смещение
•transform: translate(30px, 20px);
•transform: translate(-15px, -50px);
Переходы (transition)
•transition-property - свойство, на которое распространяется действие трансформации. Можно указать несколько через запятую. Все свойства – all
transition-property: background-color; transition-property: color,border; transition-property: all;
Переходы (transition)
•transition-duration – длительность анимации
transition-duration: 1s; transition-duration: 100s;
Переходы (transition)
•transition-delay – задержка после которой начнется анимация
transition-delay: 1s; transition-delay: 100s;
Переходы (transition)
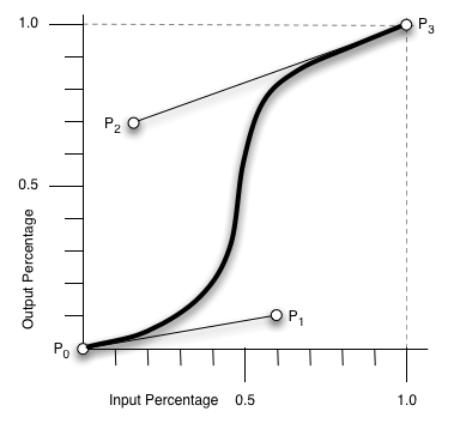
•timing-function – функция вычисления промежуточных значений атрибутов
Вобщем виде задается конструкцией cubic-bezier(x1, y1, x2, y2)