- •15. Автоматическая трассировака изображения
- •17 Вопрос
- •Палитры цветов
- •Рецепты частотного разложения
- •Разложение на две частоты с помощью фильтров Размытие по Гауссу (Gaussian Blur) и Цветовой контраст (High Pass).
- •Цветовые каналы
- •Диапазон яркостей.
- •Команда Levels (Уровни).
- •Советы по ретуши фотографий в Фотошоп
17 Вопрос
17. Графический редактор Adobe Photoshop CS5 является профессиональной программой по обработке фотографий, в том числе ретуши, цветокоррекции, фотомонтажа, подготовки изображений к печати, публикации в Интернет, созданию иллюстраций для презентаций, видеомонтажа.
Трудно найти еще программу, которую по популярности можно было бы сравнить с Adobe PhotoShop. Наверное, это самый популярный и любимый пакет среди художников, дизайнеров и всех, кто имеет отношение к созданию и обработке изображений.
Создателем программы является Томас Нолл (Thomas Knoll). Программа получила название Display. Версия программы 0.07 появилась 1.05.1988. Джон Нолл (John Knoll) занялся концепцией подключаемых дополнительных модулей (plug-ins) и маркетингом программы. Версия 0.87 была продана компании Adobe, и в феврале 1990 года вышел Adobe Photoshop 1.0. В 2003 году вышел PhotoShop 8.0, получивший название PhotoShop CS. Аббревиатура CS означает Creative Suite. Все программы Creative Suite тесно взаимодействуют друг с другом и позволяют в комплексе решать самые разнообразные задачи.
Пакет Adobe PhotoShop CS5 выпускается в двух вариантах – Standard и Extended и входит в состав всех пакетов Adobe CS5. Вариант Extended включает дополнительные возможности, выходящие далеко за рамки обычных возможностей редактирования изображений (работа с 3D-объектами, новые измерительные возможности и т.д.).
19 вопрос
19. Панель "Инструменты"
Это одна из самых важных панелей, которая хранит все основные инструменты для редактирования изображений. С ее помощью намного упрощается процесс обработки картинок, т.к. благодаря данной панели выбрать нужный инструмент становится проще простого.
При этом схожие инструменты по типу и действию объединены в группы. Чтобы выбрать необходимый инструмент, нужно на нем кликнуть левой кнопкой мыши, или же нажать функциональную клавишу присвоенную инструменту. А для того чтоб посмотреть состав групп нужно на каком-либо инструменте нажать правой кнопкой мыши, после чего в появившемся контекстном меню выбрать необходимый элемент. Кстати, если нажать клавишу Shift + присвоенную кнопку группе инструментов, то можно поочередно их сменять.
Вот список доступных групп инструментов, где в скобках указаны присвоенные им функциональные клавиши:

1. Инструмент "Перемещение" (V)
2. Инструменты для выделения заданной области изображения (M)
3. Инструменты для выделения произвольной области изображения (L)
4. Инструменты для автоматического выделения области картинки по цвету (W)
5. Инструменты для кадрирования, раскройки, выделения фрагментов (С)
6. Инструменты для определения цвета, размера между объектами, а также для добавления комментарий (I)
7. Инструменты для восстановления фрагментов изображения, а также для устранения эффекта "красных глаз" (J)
8. Инструменты для рисования на картинке (B)
9. Инструменты "Штамп" (S)
10. Инструменты для рисования "Архивной кистью" (Y)
11. Инструменты для стирания определенных областей изображения (E)
12. Инструменты для наложения градиента и заливки выделенной области изображения (G)
13. Инструменты для размытия, увеличения резкости
14. Инструменты для осветления и затемнения картинки (O)
15. Инструмент "Перо" (P)
16. Инструменты для добавления к изображению текста (T)
17. Инструменты для выделения контура (A)
18. Инструменты для добавления к изображению различных фигур, например, прямоугольника, эллипса, многоугольника и т.д. (U)
19. Инструменты для изменения положения экрана при масштабировании, а также для изменения положения самой картинки (H и R соответственно)
20. Инструмент "Масштаб" (Z)
21. Инструмент для выбора основного и фонового цвета (между ними можно переключаться с помощью клавиши X)
22. Инструмент для редактирования в режиме "Быстрая маска" (Q)
23. Панель "Слои"
Работа в графическом редакторе Adobe Photoshop CS5 с изображениями в основном заключается на взаимодействии нескольких главных составляющих. Безусловно, что одной из них являются слои. Зачастую новичкам, которые только начинают работать с фотошопом приходится сложно из-за непонимания принципа работы со слоями. Поэтому мы попытаемся максимально детально описать их значение и приемы управления слоями. В основном, когда опытные или даже профессиональные специалисты объясняют, что такое слои они приводят в качестве примера метафору, что слои это нечто подобное стопке листов, например, сделанных из стекла, на каждом из которых есть полностью прозрачные, не прозрачные и/или затемненные области. Слои можно перемещать, меняя иерархию налаживания одного слоя на другой, в результате чего будет меняться и общая картина так сказать "сверху". Также можно легко изменять уровень степени прозрачности слоя или применить к каждому слою какой-либо эффект, например, такой, как свечение или отбрасывание тени.
По сути, слои предназначены для совмещения нескольких картинок, а также для добавления на изображение векторных фигур и текста.
Для того чтобы создать новый слой необходимо кликнуть в панели слоев на кнопку "Создать новый слой" или нажать на горячие клавиши "Ctrl+Shift+N".
А теперь самое важное! Помните, что если в файле создано несколько слоев, то для работы с одним из них, обязательно его нужно сначала выбрать. При этом все выполненные вами действия будут относиться только к этому слою.
Имя активного слоя отображается в заголовке шапки рисунка. Стоит отметить, что в палитре слоев также можно легко определить, какой слой выделен, т.к. он будет затемнен синим цветом. Чтобы выбрать слой для работы, нажмите на него в палитре слоев левой кнопкой мыши.
Для того чтобы сделать копию слоя, нужно нажать на нем правой кнопкой мыши и выбрать во всплывающем контекстном меню пункт "Создать дубликат слоя".
Также вы легко можете определить, какие слои необходимо скрыть, а какие отобразить. Для этого вам нужно в палитре слоев кликнуть на иконке глаза, после чего она исчезнет и соответственно слой также будет скрыт. Чтобы восстановить отображение скрытого слоя необходимо кликнуть в том же месте где была иконка с глазом, т.е. на пустой квадрат. После этого глаз вновь появиться и слой станет видимым.
Для того, чтобы объединить все или несколько слоев вам нужно для начала выделить их, удерживая клавишу Ctrl или Shift, после чего кликнуть правой кнопкой мыши по одному из них и выбрать соответствующий пункт в появившемся всплывающем контекстном меню, например, "Объединить видимые" или "Объединить слои".
Стоит отметить, что вы не сможете применить ни один фильтр или эффект для слоев, которые имеют в себе векторные элемент (например, текстовый или контурный). Еще Adobe Photoshop CS5 поддерживает работу с векторным текстом и объектами, но на них нельзя налаживать фильтры, т.к. их применение поддерживается только для растровых слоев.
Однако хорошая новость заключается в том, что вы с легкостью можете растрировать любой векторный или текстовый слой, нажав на нем правой кнопкой мыши и кликнув на пункт "Растрировать слой".
12вопросРисование является главной задачей. В каждой новой программе появляются новые инструменты, в том числе и для рисования. Прежде, чем приступить к изучению создания линий, необходимо изучить основные термины, применяемые при прорисовке линий. Это термины — узел и сегмент. Узел — это точка на плоскости изображения, фиксирующая положение одного из концов сегмента. Сегмент — это часть линии, соединяющая два смежных узла. Узел изображается как маленький квадратик на линии. В зависимости от назначения узла и условий его создания он может отличаться по размерам от другого узла. Например, начальный узел отображается квадратиком немного большего размера, чем остальные. Это необходимо для того, чтобы помочь пользователю отличить узлы по их внешнему виду. В замкнутой линии узлов создается столько же, сколько создано сегментов. В незамкнутой линии — на один узел больше. Перед рисованием убедитесь, что из команды View → Snap to Objects (Вид → Привязать к объекту) сброшен флажок. Если флажок не сброшен, то создаваемые объекты будут «примагничиваться» к существующим объектам. Для сброса или установки флажка выполните щелчок по указанной команде.
Для
рисования кривых линий имеется несколько
инструментов. В этом разделе мы будем
говорить об инструменте Freehand(Свободная
рука) (![]() ).
Указатель мыши при этом принимает
следующий вид (
).
Указатель мыши при этом принимает
следующий вид (![]() ).
При этом траектория перемещения указателя
мыши преобразовывается в кривую. Узлы
и сегменты линии при этом формируются
автоматически в соответствии с опциями
настройки данного инструмента.
).
При этом траектория перемещения указателя
мыши преобразовывается в кривую. Узлы
и сегменты линии при этом формируются
автоматически в соответствии с опциями
настройки данного инструмента.
Кривая линия создается очень просто — установите указатель мыши в точку, которая будет являться начальной при рисовании кривой, нажмите левую клавишу мыши и, не отпуская ее, нарисуйте кривую линию. Кривая будет создаваться по траектории перемещения мыши. Отпустите мышь.
Качество
линий, созданных таким образом, как
правило, отличаются плохим качеством
и нуждаются в дальнейшей доработке,
например, инструментом Shape (Форма)
(![]() ).
С помощью этого инструмента можно
достаточно неплохо поправить созданную
кривую. Для работы с инструментом Freehand (Свободная
рука) необходимо иметь хорошую (не
«загнанную») мышь.
).
С помощью этого инструмента можно
достаточно неплохо поправить созданную
кривую. Для работы с инструментом Freehand (Свободная
рука) необходимо иметь хорошую (не
«загнанную») мышь.
Несмотря на то, что качество прорисовки кривых этим инструментом оставляет желать лучшего, это вовсе не означает, что этим инструментом можно пренебрегать. После прорисовки кривой и отпускания левой клавиши мыши, происходит автоматическое исправление «дрожания» кривой. То есть если при прорисовке кривой в результате дрожания вашей руки (а также неровной поверхности стола, плохого качества мыши и так далее) происходят мелкие поперечные «вихляния» кривой, то потом эти «вихляния» автоматически устраняются. Конечная кривая выглядит уже как более или менее приличная фигура или часть фигуры.
Для регулировки сглаживания «вихляния» кривой линии на панели Property Bar (Панель свойств) имеется специальная опция — Freehand Smoothing (Ручное сглаживание) — при нажатии на которую открывается ползунок. По умолчанию бегунок на ползунке установлен в наибольшую позицию 100. Но при желании уровень сглаживания можно изменить. Диапазон сглаживания от 0 до 100. При установке бегунка в положение 0 сглаживания не происходит совсем и нарисованная кривая остается с эффектом «вихляния» мыши. Так как ситуации при создании изображения могут быть разные, то, возможно, в некоторых случаях это именно то, что вам нужно.
При прорисовке кривой ее всегда можно исправить, если вы еще не отпустили левую клавишу мыши. Для этого необходимо нажать и удерживать клавишу Shift и повторить траекторию мыши в обратном направлении. После этого можно отпустить клавишу Shift и перерисовать кривую. Повторить траекторию вовсе не означает следовать кривой линии пиксел в пиксел. Достаточно очень близко повторить траекторию кривой.
Несмотря на то, что такая возможность автостирания кривой имеется, но все-таки пользоваться ей не очень удобно по нескольким причинам: во-первых, начальный сегмент все равно остается и поэтому невозможно начать рисовать кривую с самого начала; во-вторых, после автостирания место продолжения кривой обычно заметно и поэтому выглядит не очень красиво.
Очень
похожим инструментом для прорисовки
кривых является
инструмент Smart Drawing (Авторисование)
(![]() ).
После отпускания левой клавиши мыши
происходит такое же автоматическое
сглаживание кривой линии. Указатель
мыши при этом принимает вид (
).
После отпускания левой клавиши мыши
происходит такое же автоматическое
сглаживание кривой линии. Указатель
мыши при этом принимает вид (![]() ).
).
Для
рисования кривых линий можно воспользоваться
другим инструментом — Polyline (Полилиния)
(![]() ).
После выбора этого инструмента указатель
мыши принимает вид (
).
После выбора этого инструмента указатель
мыши принимает вид (![]() ).
Если инструмент Freehand (Свободная
рука) рисует только одну кривую, то есть
после отпускания левой клавиши мыши
процесс рисования кривой прекращается,
то при использовании
инструментаPolyline (Полилиния)
при отпускании левой клавиши мыши
процесс рисования кривой не прекращается
— заканчивается рисование лишь участка
кривой, но можно продолжить рисовать
прямую или кривую. Для прекращения
рисования необходимо или дважды щелкнуть
левой клавишей мыши, или нажать на
клавишу Spacebar (Пробел)
на клавиатуре.
).
Если инструмент Freehand (Свободная
рука) рисует только одну кривую, то есть
после отпускания левой клавиши мыши
процесс рисования кривой прекращается,
то при использовании
инструментаPolyline (Полилиния)
при отпускании левой клавиши мыши
процесс рисования кривой не прекращается
— заканчивается рисование лишь участка
кривой, но можно продолжить рисовать
прямую или кривую. Для прекращения
рисования необходимо или дважды щелкнуть
левой клавишей мыши, или нажать на
клавишу Spacebar (Пробел)
на клавиатуре.
По умолчанию кривая линия, так же, как и все остальные фигуры рисуется линией толщиной Hairline (Волосяная линия). Если толщину линии необходимо изменить, то открывается список Outline Width (Толщина контура) (Рис. 20) на панелиProperty Bar (Панель свойств) или Width (Ширина эскиза) на вкладке Outline (Контур) в докере Object Properties (Свойства объекта).
Стиль линии выбирается в списке Outline Style Selector (Выбор стиля контура) (Рис. 21) на панели Property Bar (Панель свойств) или Style (Эскиз стиля) на вкладке Outline (Контур) в докере Object Properties (Свойства объекта). Так как мы еще не изучали вопросы заливки, то, забегая вперед, отметим — замкнутые кривые линии можно заливать любым цветом. Это относится не к самому цвету кривых, а к той области, которую они ограничивают. Саму кривую можно заливать только как контур. По умолчанию область, ограниченную незамкнутой кривой линией залить нельзя — программа требует замкнуть открытую кривую. Это можно сделать многими способами. Например:
В докере Object Properties (Свойства объекта) имеется вкладка Curve (Кривая), в которой имеется индикатор Close Curve(Закрыть кривую). При установке в этом индикаторе флажка и нажатия на кнопку Apply (Применить), кривая будет замкнута. Кривая замыкается следующим образом — соединяются прямой линией начальный и конечный узлы кривой;
При
выделении кривой линии на
панели Property Bar (Панель
свойств) становится доступной
кнопка Auto-Close Curve(Авто-закрывающаяся
кривая) (![]() ).
При щелчке по этой кнопке кривая
замыкается описанным выше способом.
).
При щелчке по этой кнопке кривая
замыкается описанным выше способом.
Наконец, рассмотрим специальное средство для соединения незамкнутой кривой с помощью команды Arrange→Join Curves(Компоновать → Соединить кривые). В версии CorelDRAW X5 работа по объединению кривых принципиально изменилась, причем, возможно, не в лучшую сторону. После щелчка по указанной команде в ней появляется флажок и автоматически открывается докер Join Curves (Соединить кривые). В счетчике Gap tolerance (Допуск промежутка) нужно установить примерное расстояние между соединяемыми узлами на кривой (во всех предыдущих версиях нужно было просто выделить одну или две объединяемые кривые, что было намного проще). В списке над этим счетчиком выберите способ соединения узлов:
Extend — расширение. Соединение узлов прямыми линиями.
Chamfer — фаска. Соединение узлов прямыми линиями со слегка срезанными углами.
Fillet — скругление. Соединение узлов гладкой кривой.
Bezier Curve — кривая Безье. Соединение узлов с помощью кривой Безье. Траектория кривой определяется траекториями соединяемых узлов.
Этим способом можно соединить узлы не только у одной кривой, но сразу у 2-х, соединив их в одну замкнутую кривую (Рис. 22 и Рис. 23).
Примечание: когда на одном занятии я сказал: «А сейчас мы будем изучать кривые Безье», один товарищ тут же переспросил: «Без чего?».
Кривые Безье называются в честь французского математика Пьера Безье, который разработал формулы, по которым рисуются эти кривые. При создании кривой на самом деле создается кривая третьей степени, описываемая уравнением:
![]()
где 0 ≤ t ≤ 1.
В
отличие от кривой, созданной
инструментом Freehand (Свободная
рука), кривая Безье всегда создается
гладкой. У нее нет случайных изгибов,
связанных с плохой мышью или нетвердой
рукой при ее рисовании. Для рисования
кривой Безье имеется специальный
инструмент, который так и называется
— Bezier (Кривая
Безье) (![]() ).
После выбора данного инструмента
указатель принимает следующий вид (
).
После выбора данного инструмента
указатель принимает следующий вид (![]() ).
).
Несмотря на то, что и при рисовании кривой Безье не всегда получается желаемый результат, недостатки рисования всегда можно устранить, применив впоследствии инструмент Shape (Форма), и исправив некоторые недостатки.
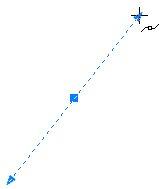
Рисование кривой Безье начинается с создания исходной точки. Для этого определите точку, с которой нужно начинать кривую и установите в ней указатель мыши. Нажмите на левую клавишу мыши и протяните его в произвольном направлении. После этого появится исходная точка, от которой пропорционально в две разные стороны расходятся лучи из пунктирных линий. Одна линия направлена в сторону перемещения указателя мыши, а вторая — в обратном ей направлении. На концах каждой пунктирной линии будет находиться небольшой узел. В точке, из которой начиналось построение пунктирных линий, будет находиться узел большего размера (Рис. 27). После построения кривой Безье все пунктирные линии исчезнут, так как они нужны только для прорисовки самой кривой и больше ни для чего.
Так как обе пунктирные линии вырисовываются одинаково, то возникает вопрос — а в какую же сторону тянуть указатель мыши? Указатель мыши необходимо тянуть в ту сторону, в которой мы собираемся рисовать кривую. В данном случае, мы будем тянуть указатель мыши вверх и вправо.
|
|
|
Рис. 27. Первый шаг создания кривой Безье |
Длина нарисованной пунктирной линии должна соответствовать величине изгиба кривой. Поэтому если величина изгиба кривой должна быть большой, то длина пунктирной линии также должна быть большой. Если величина изгиба кривой должна быть небольшой, то длина пунктирной линии должна быть также небольшой.
Если вы создали длинные пунктирные линии, но еще не отпустили мышь, то длину линий можно уменьшить. Для этого нужно просто пройти указателем мыши по созданной траектории. То есть здесь будет работать принцип автостирания и длина пунктирной линии (как и ее противоположной пунктирной линии) уменьшится.
Если направление пунктирной линии вас не устраивает, то есть вы решили строить кривую Безье под другим углом, то просто вращайте мышью и две пунктирные линии будут следовать за указателем мыши, оставаясь, по-прежнему прямыми пунктирными линиями.
После того, как пунктирные линии будут созданы нужной длины и наклона, можно отпустить мышь.
Для создания первого сегмента кривой Безье необходимо установить указатель мыши вне пунктирных направляющих. Например, в нашем примере эта точка установлена примерно по горизонтали справа от центральной исходной точки (Рис. 28). Щелкните в этой точке левой клавишей мыши. После этого будет нарисована кривая Безье, которая соединяет центральную исходную точку и последнюю точку, созданную вами. Пока вы будете удерживать мышь видно, что пунктирные линии еще не исчезли, но кривая уже создана. Отпустите мышь.
|
|
|
Рис. 28. Второй шаг создания кривой Безье |
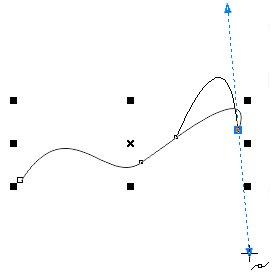
После того, как вы отпустите мышь, пунктирные линии исчезнут и останется только сама кривая Безье, у которой имеются два узла: первый находится в точке, которая только что являлась центральной точкой; второй находится в точке, созданной вами последней (Рис. 29). Кривую можно продолжить и дальше.
|
|
|
Рис. 29. Окончательный вид кривой Безье |
При этом стартовая точка на кривой всегда больше остальных точек на этой кривой, хотя Вы имеете право изменить положение стартовой точки на кривой (см. ниже).
Если вид сегмента кривой Безье вас не устраивает, то его можно изменить, независимо от того, отпустили вы уже левую клавишу мыши или нет, нарисовали вы следующий сегмент (сегменты) или нет. Если вы нарисовали следующий сегмент, то вид кривой можно впоследствии можно исправить с помощью, например, инструмента Shape (Форма). Эту возможность мы будем изучать позже. Сейчас мы рассмотрим возможность исправление вида кривой сразу же, как только мы создали сегмент кривой.
Установите указатель мыши на последнем узле сегмента кривой. Нажмите на левую клавишу мыши и начинайте смещать указатель мыши в любую сторону. Немедленно начнется создание новых направляющих пунктирных линий, а созданный сегмент кривой начнет искривляться (Рис. 30). При этом новый вид кривой будет выглядеть четче, чем ранее созданный сегмент кривой Безье. Вы можете вращать или изменять другим способом указатель мыши, но, не отпуская мышь. Если вы определили новый вид кривой, то можно отпустить мышь. После этого старый сегмент кривой будет удален, а новый сегмент будет окончательно перерисован. Если и этот вид вас не устраивает, то можете продолжить свои изыскания.
|
|
|
Рис. 30. Изменение формы кривой Безье при рисовании |
Следующий сегмент кривой будет создаваться на основе созданных вами направляющих линий в предыдущем сегменте.
Если следующий сегмент кривой создан в виде прямой (возможно, случайно), то эту прямую можно превратить в кривую описанным выше способом.
При
создании кривой Безье указатель мыши
может изменять свои значки. В конечной
точке он всегда имеет вид угловой стрелки
(![]() ),
в отличие от всех остальных точек на
кривой (
),
в отличие от всех остальных точек на
кривой (![]() ).
Если кривая осталась незамкнутой, а Вы
решили работать с другим инструментом,
то после возврата к этой незаконченной
кривой на обоих крайних узлах будет
отображаться угловая стрелка. Если
щелкнуть мышью по стартовому узлу
(который всегда больше всех остальных
узлов на кривой), то стартовый и конечный
узлы на незамкнутой кривой поменяются
местами.
).
Если кривая осталась незамкнутой, а Вы
решили работать с другим инструментом,
то после возврата к этой незаконченной
кривой на обоих крайних узлах будет
отображаться угловая стрелка. Если
щелкнуть мышью по стартовому узлу
(который всегда больше всех остальных
узлов на кривой), то стартовый и конечный
узлы на незамкнутой кривой поменяются
местами.
Один из самых удачных инструментов по созданию кривых. Кривая создается в 2 этапа:
На первом этапе рисуется прямая линия, которую впоследствии необходимо искривить;
На втором этапе прямая, созданная ранее, искривляется.
Для прорисовки такой кривой необходимо сделать следующее:
1.
Выберите инструмент 3 Point Curve (3-х
точечная кривая) (![]() ). Указатель
мыши принимает вид (
). Указатель
мыши принимает вид (![]() ).
).
2. Определите начальную точку, из которой необходимо начать рисовать кривую и установите в ней указатель мыши. Нажмите левую клавишу мыши.
3. Не отпуская левой клавиши мыши, создайте прямую линию.
4. Отпустите мышь и переместите указатель мыши вне прямой линии — прямая линия начнет искривляться и потянется за указателем мыши.
5. Щелкните левой клавишей мыши для фиксации кривой линии.
На первом этапе, то есть тогда, когда вы создаете прямую линию, при нажатии на клавишу Ctrl, происходит фиксация угла наклона в 15°. На втором этапе клавиша Ctrl не действует, так как здесь нечего фиксировать.
Под контуром объекта понимается тип, толщина и цвет обводки объекта. Кроме этого имеются такие понятия, как способ обработки углов, форма кончика пера, которым рисуется контур объекта.
Инструменты
для работы с контуром находятся на
панели инструментов (в левой боковой
части рабочего окна) и открываются
нажатием на кнопку Outline (Контур)
(![]() )
(Рис. 145).
)
(Рис. 145).
|
|
|
Рис. 145. Выбор параметров контура |
На этой панели имеются следующие инструментальные кнопки:
Outline Pen (Диалог Перо контура) (
 )
— открывает диалоговое
окноOutline Pen (Контурная
ручка);
)
— открывает диалоговое
окноOutline Pen (Контурная
ручка);Outline Color (Диалог Цвет контура) (
 )
— открывает диалоговое окноOutline Color (Цвет
контура);
)
— открывает диалоговое окноOutline Color (Цвет
контура);No Outline (Без контура) (
 )
— объект создается без контура;
)
— объект создается без контура;7 кнопок со стандартными размерами толщины контура от ¼ (Hairline Outline) (
 )
до 24 пунктов (24 Point Outline)
— позволяет задавать толщину контура
наиболее используемыми размерами;
)
до 24 пунктов (24 Point Outline)
— позволяет задавать толщину контура
наиболее используемыми размерами;Color (Окно докера цвета) (
 )
— открывает докерColor (Цвет).
)
— открывает докерColor (Цвет).Самым динамичным параметром контура является его толщина. Толщиной контура называется расстояние между его краями, рассчитанное в направлении, перпендикулярном к линии, определяющей форму контура. По умолчанию на панели Outline(Контур) находится 8 кнопок по выбору толщину контура: от ¼ (Hairline Outline (Волосяная линия)) до 24 пунктов (включая вариант No Outline (Без контура)). Кроме этого можно добавить несколько стандартных величин толщины контура. Это можно сделать с помощью опций, которые можно открыть командой Tools → Options (Инструменты → Опции). На узлеWorkspace → Customization → Commands (Рабочее пространство → Изготовление схем → Команды) нужно выбрать раздел команд All (Show All Items) (Все (Показать все элементы)). Здесь можно дополнительно выбрать и перенести на имеющиеся у вас инструментальные панели несколько дополнительных размеров контуров: 4, 12, 20 пунктов.
Для переноса дополнительной кнопки мы покажем процесс такого переноса — перенесем кнопку с толщиной контура в 20 пунктов. Для этого мы открыли указанный узел в опциях, раскрыли раздел меню All (Show All Items) (Все (Показать все элементы)), нашли нужную кнопку. Затем процесс переноса кнопки следующий:
Подхватите кнопку левой клавишей мыши и, не отпуская мышь, перенесите ее на инструментальную панель с рабочими инструментами. Под указателем мыши будет перемещаться выбранная кнопка в виде фантома. Затем проведите по панели с кнопками для работы с контурами. Как только вы проведете по треугольному значку панели Outline (Контур), который находится в нижнем правом углу панели, список кнопок сразу раскроется. Начинайте движение мышью вправо чтобы перейти на открывшуюся панель. Точка вставки будет показываться в виде вертикальной линии, похожей на английскую букву I. Это очень удобно, так как позволяет точно определить место вставки новой кнопки. Перед последней кнопкой на панели Outline(Контур), отпустите мышь. Новая кнопка будет помещена на панель Outline (Контур) между кнопками 16 Point Outline (16 пунктов) и 24 Point Outline (24 пункта) (Рис. 146).
Удаление такой кнопки (а, впрочем, любой другой) осуществляется при открытом окне Options (Опции) — подхватите кнопку, ставшую ненужной, и переместите ее с инструментальной панели в запасники Options (Опции).
Разумеется, добавление новых кнопок на панель Outline (Контур) из запасников Options (Опции) имеет смысл только тогда, когда вы собираетесь пользоваться такой толщиной контура постоянно. Если вы собираетесь использовать нестандартную толщину время от времени, то создавать новые кнопки с размерами толщины контура не имеет смысла, так как в этом случае можно создать не одну сотню кнопку, которые будут вам только мешать.
Рис. 146. Процесс переноса новой кнопки с толщиной контура в 20 пунктов
Если ни один из предлагаемых размеров толщины контура на панели Outline (Контур) вас не устраивает, то толщину контура можно задать с панели свойств.
Рисование контура осуществляется с настройками по умолчанию, поэтому даже если вы создали объект с толщиной контура, которая вас не устраивает, то эту толщину можно всегда изменить.