
МИНОБРНАУКИ РОССИИ
Санкт-Петербургский государственный
электротехнический университет
«ЛЭТИ» им. В. И. Ульянова (Ленина)
Кафедра автоматики процессов управления
отчет
по лабораторной работе
по дисциплине «Технология программирования»
Тема: Информационная система (ИС) АБИТУРИЕНТ для автоматизации работы приёмной комиссии вуза
Студент гр. 8091 |
|
Гришин И. Д. |
Преподаватель |
|
Литвинов В. Л. |
Санкт-Петербург
2022
Цель работы.
Разработать информационную систему для автоматизации работы приёмной комиссии вуза, с использованием меню для ввода данных абитуриентов, запись данных в СУБД и их вывод оттуда. При выводе реализовать сортировки для упрощения изучения списка студентов.
Описание предметной области.
Приёмная комиссия осуществляет приём студентов в университет и рассмотрение и введение их документов в собственную базу данных, чтобы в дальнейшем осуществлять приём на основе собственных рейтингов.
Задание.
Один из фрагментов этой предметной области требует обработки анкетных данных абитуриентов. Для этого фрагмента необходимо разработать:
1) меню и средства диалога;
2) модули ввода и изменения данных.
Анкета включает следующие данные об абитуриенте:
регистрационный номер;
фамилия, имя и отчество;
дата рождения;
оконченное среднее учебное заведение (название, номер, город);
дата окончания;
наличие красного диплома или золотой/серебряной медали;
адрес (город, улица, номер дома, телефон);
выбранная специальность.
Исходными данными для заполнения анкеты являются аттестат или диплом о среднем образовании, заявление абитуриента.
В вузе определен список специальностей, который может изменяться ежегодно. По каждой специальности вуза определен список сдаваемых предметов, например:
математика (п), математика (у), русский язык и т. д.
ИС должна обеспечивать выполнение следующих функций:
ввод и коррекцию анкетных данных;
просмотр анкетных данных по специальностям в алфавитном порядке;
ввод, коррекцию и просмотр специальностей и сдаваемых предметов;
вывод на экран анкетных данных абитуриентов, имеющих красный диплом или медаль.
Основные цели внедрения ИС.
Повышение качества работы с абитуриентами;
Повышение эффективности приёмной комиссии;
Увеличение прозрачности работы с абитуриентами;
Оптимизация внутренних процессов;
Удобная форма отчётов для принятия студентов в университет.
Общая функциональная модель ИС.

Требования к ИС.
Модуль «Приём документов».
Модуль должен обеспечивать возможность записи абитуриентов и их документов ИС.
К характеристикам абитуриентов относятся:
ФИО и дата рождения;
Мобильный номер;
Выбор специальности;
Данные о проживании: страна, город улица и номер дома;
Данные о среднем образовании: аттестат, название и номер учреждения, страна и город, дата окончания и выдачи, наличие достижений
При определении характеристик должны быть обеспечены следующие возможности:
Ввод характеристик абитуриента;
Редактирование характеристик абитуриента;
Удаление вводимой информации;
Формирование вывода данных студентов.
Все из перечисленных характеристик являются обязательным для ввода абитуриентов в ИС.
Номер аттестата является уникальным для каждого абитуриента.
Редактирование сохранённых данных невозможно.
Модуль «Подача документов».
Модуль должен обеспечивать наличие данных абитуриента на ввод для приёма документов.
К характеристикам данных абитуриентов относятся:
ФИО и дата рождения;
Мобильный номер;
Выбор специальности;
Данные о проживании: страна, город улица и номер дома;
Данные о среднем образовании: аттестат, название и номер учреждения, страна и город, дата окончания и выдачи, наличие достижений
При определении характеристик должны быть обеспечены следующие возможности:
Ввод характеристик абитуриента;
Редактирование характеристик абитуриента;
Удаление вводимой информации;
Формирование вывода данных студентов.
Все из перечисленных характеристик являются обязательным для ввода абитуриентов в ИС.
Номер аттестата является уникальным для каждого абитуриента.
Редактирование сохранённых данных невозможно.
Модуль «Отбор студентов».
Модуль должен обеспечивать возможность отображения данных студентов в ИС и сортировку по определённым данных среди выведенной таблицы.
К характеристикам вывода данных абитуриентов относятся:
ФИО и дата рождения;
Мобильный номер;
Выбор специальности;
Данные о проживании: страна, город улица и номер дома;
Данные о среднем образовании: аттестат, название и номер учреждения, страна и город, дата окончания и выдачи, наличие достижений
При возможности просмотра вывода данных абитуриентов должны быть доступны следующие возможности:
Сортировка специальностей в алфавитном порядке;
Сортировка по наличию достижений;
Сортировка по наличию побед в школьных олимпиадах;
Все из перечисленных характеристик являются обязательным для вывода абитуриентов в ИС.
Номер аттестата является уникальным для каждого абитуриента.
Редактирование выведенных данных невозможно.
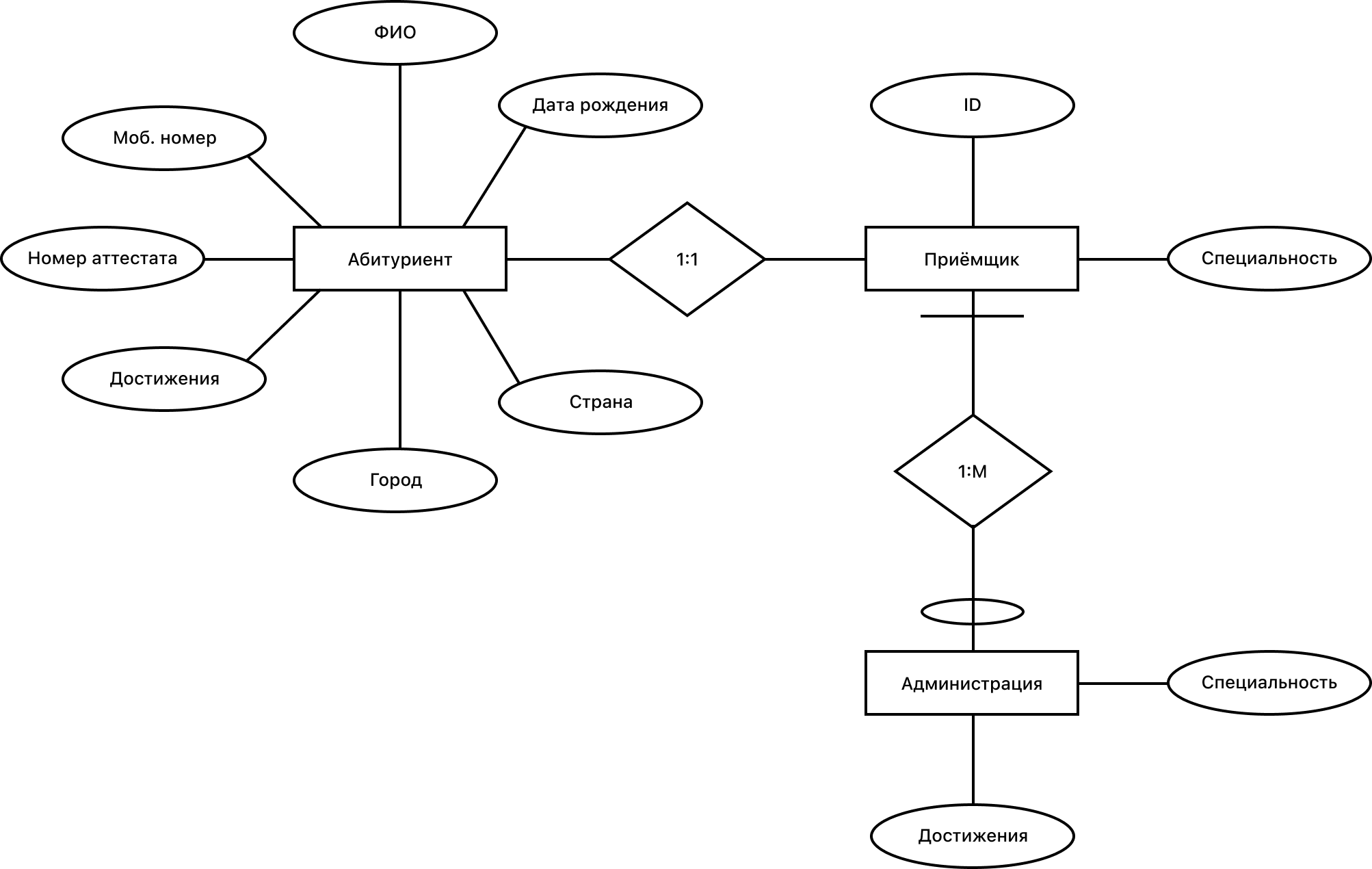
Разработка концептуальной модели данных.
Результирующая концептуальная модель данных ИС автоцентра.
ER-диаграмма:

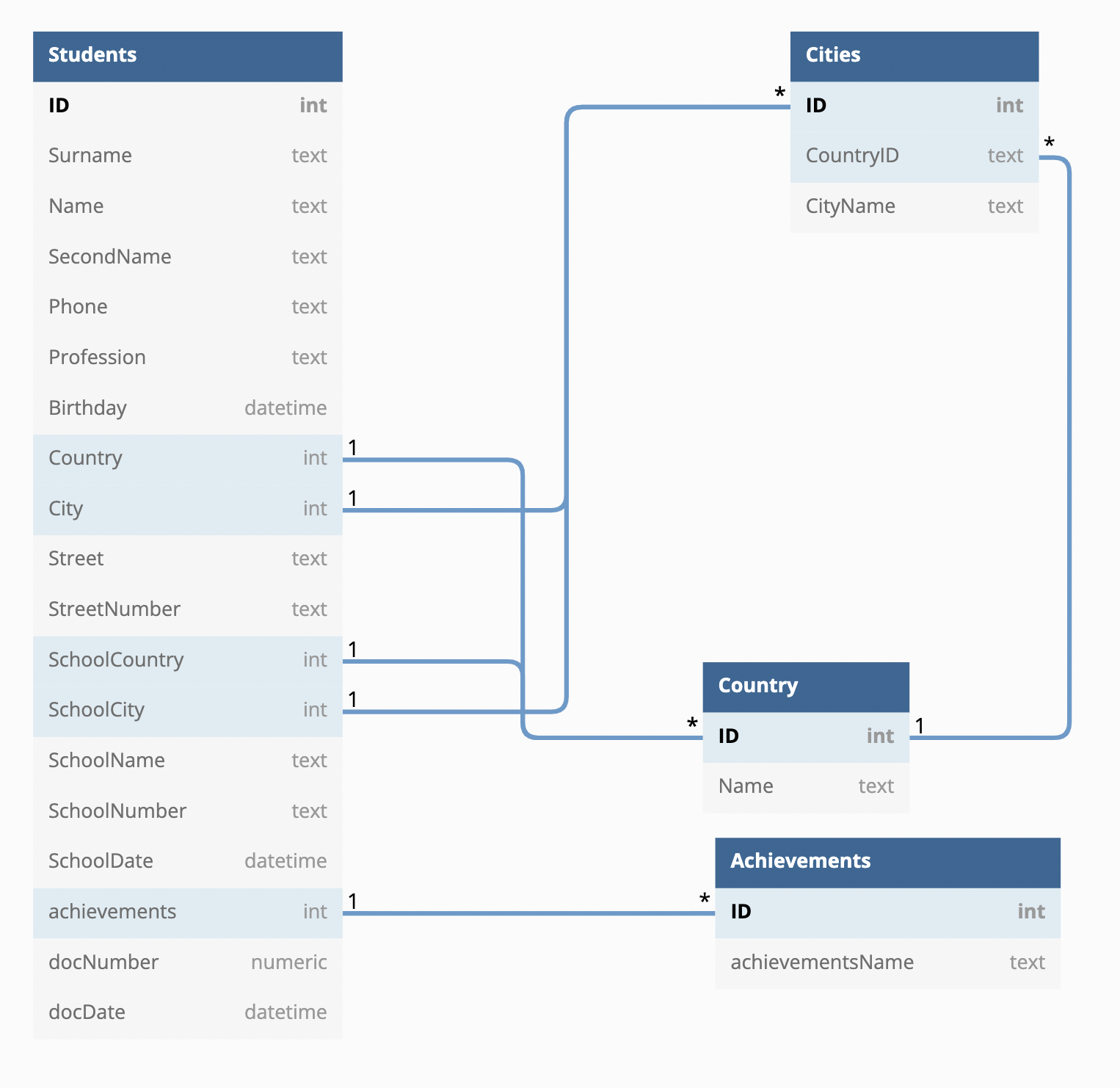
Логическая структура базы данных.

Рисунок 2. Логическая структура БД
Фрагменты программного кода.
Таблица «Студенты»
Название поля |
Тип и размер данных |
Обязательное или нет |
Индексированное или нет |
Дополнительные ограничения |
ID |
Числовой, целое |
Да |
Да (Совпадения не допускаются) |
|
Фамилия |
Короткий текст, 30 |
Да |
Да (Совпадения допускаются) |
|
Имя |
Короткий текст, 30 |
Да |
Да (Совпадения допускаются) |
|
Отчество |
Короткий текст, 30 |
Да |
Да (Совпадения допускаются) |
|
Номер телефона |
Короткий текст, 20 |
Да |
Да (Совпадения допускаются) |
Маска ввода \+0\(000\)000\-00\-00 |
Специальность |
Короткий текст, 50 |
Да |
Да (Совпадения допускаются) |
|
День рождения |
Дата и время (расширенный) |
Да |
Да (Совпадения допускаются) |
Маска ввода 00\.00\.0000 |
Страна |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Город |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Улица |
Короткий текст, 50 |
Да |
Да (Совпадения допускаются) |
|
Номер дома |
Короткий текст, 10 |
Да |
Да (Совпадения допускаются) |
|
Страна школы |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Город школы |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Название школы |
Короткий текст, 50 |
Да |
Да (Совпадения допускаются) |
|
Номер школы |
Короткий текст, 10 |
Да |
Да (Совпадения допускаются) |
|
Дата выпуска |
Дата и время (расширенный) |
Да |
Да (Совпадения допускаются) |
Маска ввода 00\.00\.0000 |
Достижения |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Номер аттестата |
Числовой, длинное целое |
Да |
Да (Совпадения не допускаются) |
|
Дата выдачи |
Дата и время (расширенный) |
Да |
Да (Совпадения допускаются) |
Маска ввода 00\.00\.0000 |
Таблица «Страна»
Название поля |
Тип и размер данных |
Обязательное или нет |
Индексированное или нет |
Дополнительные ограничения |
ID |
Числовой, целое |
Да |
Да (Совпадения не допускаются) |
|
Название |
Короткий текст, 50 |
Да |
Да (Совпадения не допускаются) |
|
Таблица «Города»
Название поля |
Тип и размер данных |
Обязательное или нет |
Индексированное или нет |
Дополнительные ограничения |
ID |
Числовой, целое |
Да |
Да (Совпадения не допускаются) |
|
ID страны |
Числовой, целое |
Да |
Да (Совпадения допускаются) |
|
Название |
Короткий текст, 50 |
Да |
Да (Совпадения не допускаются) |
|
Таблица «Достижения»
Название поля |
Тип и размер данных |
Обязательное или нет |
Индексированное или нет |
Дополнительные ограничения |
ID |
Числовой, целое |
Да |
Да (Совпадения не допускаются) |
|
Название |
Короткий текст, 50 |
Да |
Да (Совпадения не допускаются) |
|
Фрагменты программного кода.
index.php
<?php
if (isset($_GET['table'])) {
require_once('table.php');
} else {
require_once('form.php');
}
?>
form.php
<?php
require_once('getApplicantData.php');
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Абитуриенты</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="content">
<form action="" method="post">
<h1>Анкета абитуриента</h1>
<a id="linkTable" href="/applicant?table">Таблица →</a>
<div class="formSheet">
<div class="textField">
<input type="text" name="studentSurname" id="studentSurname" required/>
<span class="hightlightBorder"></span>
<label for="studentSurname">Фамилия</label>
</div>
<div class="textField">
<input type="text" name="studentName" id="studentName" required/>
<span class="hightlightBorder"></span>
<label for="studentName">Имя</label>
</div>
<div class="textField">
<input type="text" name="studentSecondName" id="studentSecondName" required/>
<span class="hightlightBorder"></span>
<label for="studentSecondName">Отчество</label>
</div>
</div>
<div class="formSheet">
<div class="textField">
<input type="date" value="2004-01-01" name="studentBirthday" id="studentBirthday" required/>
<span class="hightlightBorder"></span>
<label for="studentBirthday">Дата рождения</label>
</div>
<div class="textField">
<input id="phoneInput" type="phone" name="studentPhone" required/>
<span class="hightlightBorder"></span>
<label for="phoneInput" id="phoneLabel">Моб. номер</label>
</div>
</div>
<div class="formSheet">
<div class="textField">
<select id="profession" name="profession">
<option disabled selected>Не выбрана</option>
<option value="Биотехнические системы и технологии">Биотехнические системы и технологии</option>
<option value="Инноватика">Инноватика</option>
<option value="Инфокоммуникационные технологии и системы связи">Инфокоммуникационные технологии и системы связи</option>
<option value="Информатика и вычислительная техника">Информатика и вычислительная техника</option>
<option value="Информационные системы и технологии">Информационные системы и технологии</option>
<option value="Компьютерная безопасность">Компьютерная безопасность</option>
<option value="Конструирование и технология электронных средств">Конструирование и технология электронных средств</option>
<option value="Лингвистика">Лингвистика</option>
<option value="Мехатроника и робототехника">Мехатроника и робототехника</option>
<option value="Нанотехнологии и микросистемная техника">Нанотехнологии и микросистемная техника</option>
</select>
<span class="hightlightBorder"></span>
<label for="profession">Выберите специальность</label>
<span id="altProfession" class="alt">Предметы для ЕГЭ</span>
</div>
</div>
<h2>Место проживания</h2>
<div class="formSheet">
<div class="textField">
<input type="hidden" name="studentCountry" id="hStudentCountry" />
<input type="text" list="country" id="studentCountry" required/>
<span class="hightlightBorder"></span>
<label for="studentCountry">Страна</label>
<datalist id="country">
<option value="Россия">
<option value="Казахстан">
<option value="Беларусь">
</datalist>
</div>
<div class="textField">
<input type="hidden" name="studentCity" id="hStudentCity" />
<input type="text" list="city" id="studentCity" required/>
<span class="hightlightBorder"></span>
<label for="studentCity">Город</label>
<datalist id="city">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>
</div>
</div>
<div class="formSheet">
<div class="textField">
<input type="text" name="studentStreet" id="studentStreet" required/>
<span class="hightlightBorder"></span>
<label for="studentStreet">Улица</label>
</div>
<div class="textField" style="width: 30%;">
<input type="text" name="studentStreetNumber" id="studentStreetNumber" required/>
<span class="hightlightBorder"></span>
<label for="studentStreetNumber">Номер дома</label>
</div>
</div>
<h3>Данные о среднем образовании</h3>
<div class="formSheet">
<div class="textField">
<input type="hidden" name="schoolCountry" id="hSchoolCountry" />
<input type="text" id="schoolCountry" required/>
<span class="hightlightBorder"></span>
<label for="schoolCountry">Страна</label>
</div>
<div class="textField">
<input type="hidden" name="schoolCity" id="hSchoolCity" />
<input type="text" id="schoolCity" required/>
<span class="hightlightBorder"></span>
<label for="schoolCity">Город</label>
</div>
</div>
<div class="formSheet">
<div class="textField">
<input type="text" name="schoolName" id="schoolName" required/>
<span class="hightlightBorder"></span>
<label for="schoolName">Название учреждения</label>
</div>
<div class="textField" style="width: 40%;">
<input type="text" name="schoolNumber" id="schoolNumber" required/>
<span class="hightlightBorder"></span>
<label for="schoolNumber">Номер учреждения</label>
</div>
</div>
<div class="formSheet">
<div class="textField">
<input type="date" name="schoolDate" id="schoolDate" value="2022-05-30" required/>
<span class="hightlightBorder"></span>
<label for="schoolDate">Дата окончания</label>
</div>
<div class="textField">
<select name="studentAchievements" id="studentAchievements">
<option value="0" selected>Отстуствуют</option>
<option value="1">Золотая медаль</option>
<option value="2">Сереберянная медаль</option>
<option value="3">Победитель олимпиады</option>
<option value="4">Призер олимпиады</option>
<option value="5">Наличие ГТО</option>
</select>
<span class="hightlightBorder"></span>
<label for="studentAchievements">Достижения</label>
</div>
</div>
<div class="formSheet">
<div class="textField">
<input type="text" name="docNumber" id="docNumber" required/>
<span class="hightlightBorder"></span>
<label for="docNumber">Номер аттестата</label>
</div>
<div class="textField" style="width: 40%;">
<input type="date" name="docDate" id="docDate" value="2022-05-30" required/>
<span class="hightlightBorder"></span>
<label for="docDate">Дата выдачи</label>
</div>
</div>
<div class="buttonFooter">
<input type="submit" value="Добавить абитуриента" />
<input type="button" onclick="addData()" value="Заполнить случайными данными" class="tertiary" />
</div>
</form>
</div>
<script type="text/javascript" src="common.js"></script>
</body>
</html>
