
Пример содержания курсовой работы
Введение.
1.Теоретическая часть.
2.Практическая часть.
2.1.Характеристика и виды деятельности предприятия «…».
2.2.Проектирование сайта.
2.3.Выбор системы управления контентом.
2.4.Создание и наполнение сайта.
Заключение.
Список использованных источников.
Описание практической части
Пункт 2.1
В пункте 2.1 студент представляет описание компании, для которой будет создан сайт с использованием CMS. Этот пункт можно разделить на следующие подпункты:
2.1.1.Основные сведения о компании или предприятии (включают название, адрес, виды деятельности).
2.1.2.Номенклатура продукции или услуг (подробное описание производимой продукции или предоставляемых услуг).
2.1.3.Назначение сайта – подробное описание задач, для решения которых будет создан сайт.
Пункт 2.2
В пункте 2.2 описываются этапы проектирования сайта с использованием CMS. Этот пункт можно разбить на следующие подпункты:
2.2.1. Выбор вида сайта (студент даёт краткое описание существующих видов сайтов и обоснование выбора конкретного вида).
2.2.2. Разработка структуры сайта (подробно описывается структура будущего сайта, начиная с главной страницы, при этом должно быть не менее двух уровней. Для каждой страницы приводится описание её содержимого).
Структура сайта оформляется в виде таблицы. Пример оформления структуры сайта представлен в таблице.
5

Таблица – Структура разрабатываемого сайта
№ |
1-й уровень |
2-й уровень |
1 |
Главная страница |
|
2 |
О компании |
|
3 |
Обратная связь |
|
4 |
Фотоальбом |
|
5 |
Предлагаемые услуги |
... |
|
|
… |
|
|
… |
|
|
… |
6 |
… |
… |
2.2.3. Выбор дизайна (подробно описываются все составляющие дизайна и обосновывается выбор цвета, стиля и т.д.).
Пункт 2.3
В пункте 2.3 студент рассматривает наиболее распространённые системы управления контентом, выбирает критерии для сравнения, сравнивает их между собой и выбирает наиболее подходящую CMS для решения конкретной задачи.
Пункт 2.4
В пункте 2.4 студент описывает процесс создания и наполнения сайта с использованием CMS, начиная с регистрации в выбранной системе. При этом для каждого шага должен быть подтверждающий скриншот.
Для примера рассмотрим создание сайта с помощью CMS uCoz.
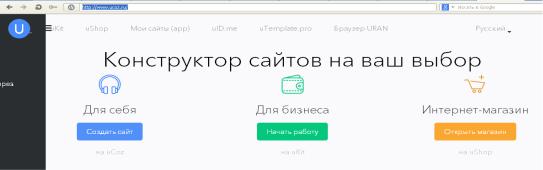
Работа по созданию сайта начинается с регистрации в системе. Для этого необходимо зайти на главную страницу по адресу http://www.ucoz.ru. На главной странице можно выбрать тип сайта и соответствующую систему (рисунок 1):
–для себя – на uCoz;
–для бизнеса – на uKit;
–интернет-магазин – на uShop.
Рисунок 1 – Конструктор сайтов
6

Для примера выбираем Для себя и нажимаем кнопку Создать сайт. Открывается первая регистрационная форма, в которой нужно указать e-mail и пароль и нажать кнопку Продолжить. После этого открывается расширенная форма, в которой, кроме этих данных, указываются имя, фамилия, дата рождения. Затем на указанный e-mail приходит письмо со ссылкой на продолжение работы в системе. На следующем шаге система просит ввести номер мобильного телефона. И только после этого можно приступить к созданию сайта.
Вокне Создание нового сайта нужно указать адрес, по которому будет находиться сайт, и ввести код с картинки. Для удобства пользования адрес лучше придумать созвучный названию компании. Например, создадим сайт туристической компании «Аквамарин». Соответственно адрес сайта целесообразно задать следующим образом: в поле ввода вписать aquamarine и выбрать из списка, к примеру, ucoz.com. Таким образом, получается адрес: http://aquamarine.ucoz.com/
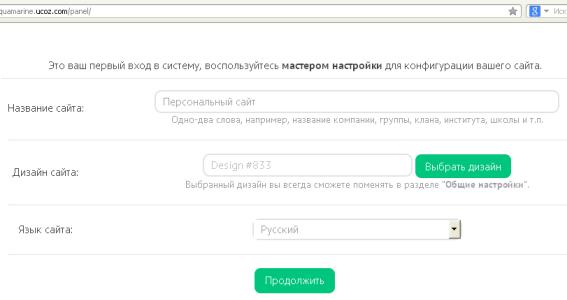
Вследующем окне (рисунок 2) система просит задать название сайта, выбрать дизайн и язык сайта. Следует отметить, что в системе имеется более тысячи различных вариантов оформления сайта. Дизайн подбирается в зависимости от вида деятельности компании.
Далее система предлагает выбрать необходимые для сайта модули. Студент самостоятельно выбирает модули в зависимости от назначения сайта. Для учебного сайта выбираем Редактор страниц, Форум, Фотоальбомы, Новости сайта, Опросы, Интернет-магазин.
Рисунок 2 – Мастер настройки для конфигурации сайта
7

Далее система собирает сайт и открывает Панель управления сайтом, в
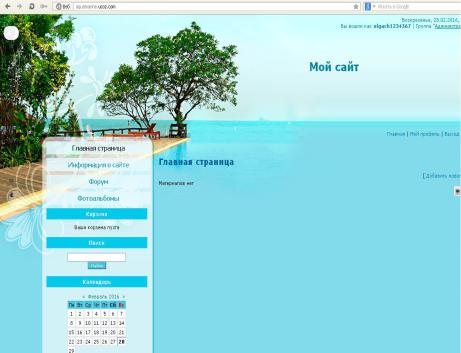
верхней части которой указан адрес сайта. Данные о сайте также находятся во вкладке Общее на Панели инструментов uCoz. Нажав на ссылку с адресом сайта, попадаем на сайт (рисунок 3).
Рисунок 3 – Созданный сайт
В результате создается сайт с названием «Мой сайт».
На главной странице располагается новостная лента. Заполнить её можно двумя способами:
–редактировать в визуальном редакторе (рисунок 4);
–редактировать HTML-код (рисунок 5).
Первый способ проще и удобнее для того, чтобы ввести информацию. Но во втором варианте легко сделать шрифт полужирным, наклонным или подчеркнутым, задать выравнивание по ширине, по центру или по левому /
правому краям, создать картинку, прочертить горизонтальную полосу и т.д. Все изменения производятся одним нажатием на соответствующую кнопку, и при этом появляются теги.
8

Рисунок 4 – Визуальный редактор
Рисунок 5 – Панель HTML-кодов
Слева на всех страницах сайта расположена боковая панель меню (рисунок 6). При подводе курсора к значку всплывает подсказка. Войдём в Панель управления (рисунок 7).
Рисунок 6 – Боковая панель меню
9

Рисунок 7 – Панель управления сайтом
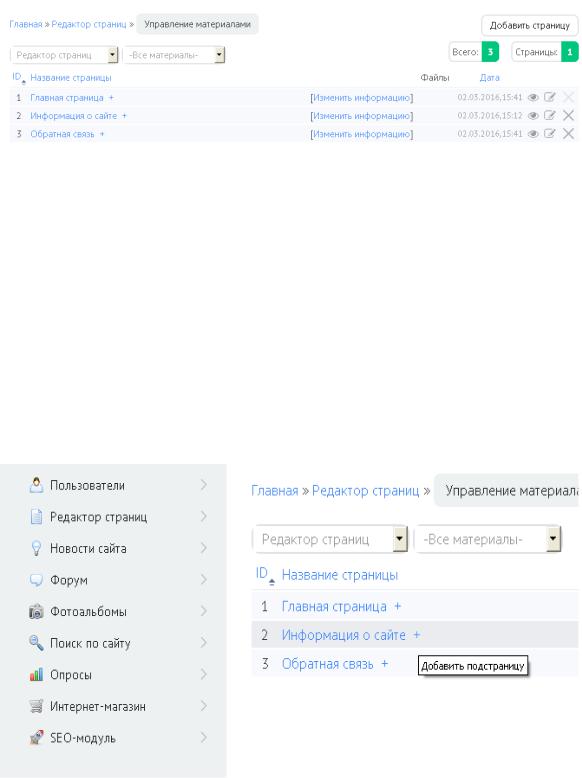
Таким образом, мы попадаем в Редактор страниц. В этом разделе перечислены все страницы сайта. По каждой странице можно изменить информацию, отредактировать в визуальном редакторе или в html-коде, удалить. При нажатии на ссылку Изменить информацию открывается окно редактора, в котором можно не только редактировать страницу, но и изменить её название.
Здесь же можно добавить страницу, нажав на соответствующую кнопку, или добавить подстраницу, нажав на значок «+» справа от названия страницы (рисунок 8).
Рисунок 8 – Добавление подстраницы
Сначала изменим название второй страницы: вместо Информация о сайте напишем Информация о компании. И добавим к ней две подстраницы, например, Услуги и Туры и цены (рисунок 9).
10

Рисунок 9 – Страницы с подстраницами
Вернёмся в модуль Редактор страниц (рисунок 10). В нём есть разделы:
Управление страницами сайта, Файловый менеджер, Общие настройки, Управление дизайном модуля.
Рисунок 10 – Редактор страниц
11

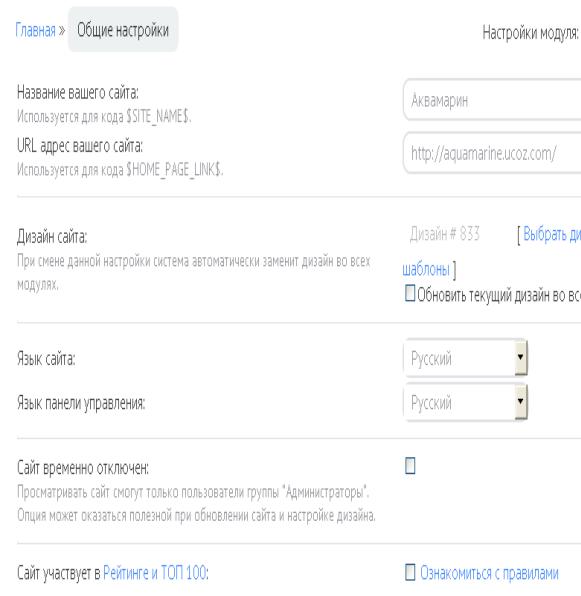
Выбрав пункт Общие настройки, можно посмотреть и изменить различные настройки сайта (рисунок 11).
Рисунок 11 – Общие настройки сайта
Выберем Управление дизайном. Открывается окно редактирования шаблонов через HTML-код (рисунок 12). При желании его можно переключить на визуальный редактор (рисунок 13). Окно визуального редактора имеет панель инструментов, похожую на MS Word или любой другой текстовый редактор, что позволяет без труда производить редактирование страниц.
12

Рисунок 12 – Редактирование шаблонов через HTML
Рисунок 13 – Визуальный редактор шаблонов
Вернёмся в раздел Редактор страниц. Откроем в меню (слева от окна)
Фотоальбомы, далее выберем Управление материалами (рисунок 14). В этом разделе расположена кнопка Добавить материал, при нажатии на которую открывается страница сайта Фотоальбомы, где можно выбрать и добавить нужную фотографию (рисунок 15). При этом можно выбрать Обычное добавление (по одной фотографии до 20) или Добавление zip-архивом.
Рисунок 14 – Управление материалами в разделе Фотоальбомы
13

Рисунок 15 – Добавленные фотографии
После выбора фотографий для добавления на сайт нужно нажать кнопку Загрузить. При этом открывается диалоговое окно, в котором предлагается ввести название и краткое описание первой фотографии (рисунок 16).
Рисунок 16 – Диалоговое окно
После добавления фотографий вернёмся в меню Управление материалами раздела Фотоальбом. Добавленные фотографии появились в списке. В данном меню можно изменить или удалить файлы (значки справа). Также рядом с каждой фотографией указано время добавления и пользователь, добавивший её (рисунок 17).
Рисунок 17 – Управление материалами в разделе Фотоальбомы
Таким же образом студент полностью описывает все разделы созданного сайта, сопровождая описание скриншотами.
В заключении студент делает основные выводы по работе.
14
