
Интерактивная компьютерная графика (икг) лабы / Лаба ИГ 4 — копия
.docxМИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
федеральное государственное автономное образовательное учреждение высшего образования
«САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ АЭРОКОСМИЧЕСКОГО ПРИБОРОСТРОЕНИЯ»
ИНСТИТУТ НЕПРЕРЫВНОГО И ДИСТАНЦИОННОГО ОБРАЗОВАНИЯ КАФЕДРА 44 (Кафедра вычислительных систем и сетей)
|
ОЦЕНКА
ПРЕПОДАВАТЕЛЬ
Старший преподаватель |
|
|
|
А.В. Аксенов |
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
ЛАБОРАТОРНАЯ РАБОТА №4 |
ЛИНЕЙНАЯ АНИМАЦИЯ
|
по дисциплине: Интерактивная компьютерная графика
|
РАБОТУ ВЫПОЛНИЛА
СТУДЕНТКА ГР. № |
|
|
|
|
|
|
номер группы |
|
подпись, дата |
|
инициалы, фамилия |
Санкт-Петербург 2021
1. Цель работы
Ознакомление с принципами и приобретение навыков создания анимации с использованием таймеров и интерполяторов значений различных типов для создания динамических X3D-сцен.
2. Постановка задачи
Разработать сюжет 3D-сцены. Пользуясь геометрическими узлами, реализовать сцену в виде HTML-страницы с внедренным X3D-кодом. Задать для объектов сцены свойства материала и текстур. Задать необходимое число таймеров и маршрутами привязать к анимируемым свойствам объектов интерполяторы значений соответствующего типа.
3. Задание
Сценой является две абстрации, находящиеся в свободном пространстве. С помощью узлов TimeSensor и OrientationInterpolator задана анимация вращения двух узлов Torus, создающая иллюзию шашечного рисунка, также добавлено вращение центрального куба.
5. Выполнения работы
Код 3D сцены:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Лабораторная работа 4</title>
<link rel="stylesheet" href="https://www.x3dom.org/download/1.8.1/x3dom.css">
<script src="https://www.x3dom.org/download/1.7/x3dom-full.js"></script>
</head>
<body>
<h1>Лабораторная работа №4</h1>
<p>Линейная анимация</p>
<p> </p>
<p> </p>
<X3D id="x3d" xmlns="https://www.x3dom.org/x3dom">
<Scene>
<TimeSensor DEF='Time' cycleInterval='6' loop='true'></TimeSensor>
<TimeSensor DEF='Time1' cycleInterval='6' loop='true'></TimeSensor>
<OrientationInterpolator DEF='OrientInt' key='0 0.5 1' keyValue='0 0 1 0 0 0 1 -3.14 0 0 1 -6.28'></OrientationInterpolator>
<OrientationInterpolator DEF='OrientInt1' key='0 0.5 1' keyValue='0 0 1 0 0 0 1 -3.14 0 0 1 -6.28'></OrientationInterpolator>
<---!box>
<Transform DEF='box1'>
<Transform translation='0 0 0' rotation='1 0 1 14'>
<Shape>
<Appearance>
<Material></Material>
</Appearance>
<Box size="1 1 1">
</Box>
</Shape>
</Transform>
<---!бублик 1>
<Transform DEF='bubl1'>
<Transform DEF='bubl1' translation='0 0 0' rotation='1 1 0 1.5'>
<Shape>
<Appearance>
<Material diffuseColor="1 .3 .3"></Material>
</Appearance>
<Torus innerRadius="0.1" outerRadius="2"></Torus>
</Shape>
</Transform>
</Transform>
<---!бублик 2>
<Transform DEF='bubl2'>
<Transform DEF='bubl2' translation='0 0 0' rotation='0 0 0'>
<Shape>
<Appearance>
<Material diffuseColor="0 .3 .3"></Material>
</Appearance>
<Torus innerRadius="0.1" outerRadius="2"></Torus>
</Shape>
</Transform>
</Transform>
<--анимация>
<ROUTE fromNode='Time' fromField='fraction_changed'
toNode='OrientInt' toField='set_fraction'>
</ROUTE>
<ROUTE fromNode='OrientInt' fromField='value_changed'
toNode='bubl1' toField='set_rotation'>
</ROUTE>
<ROUTE fromNode='Time1' fromField='value_changed'
toNode='box1' toField='set_rotation'>
</ROUTE>
</Scene>
</X3D>
</body>
</html>

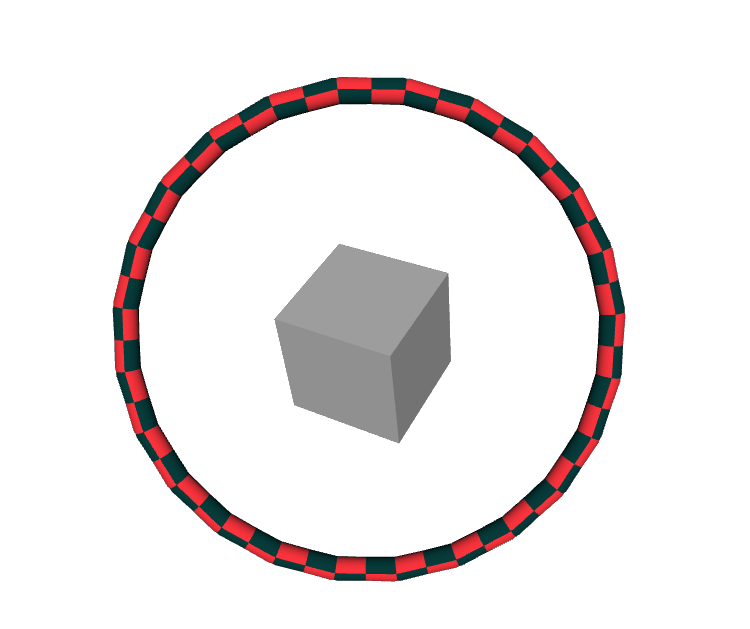
Рисунок 2 – Общий план выполнения кода

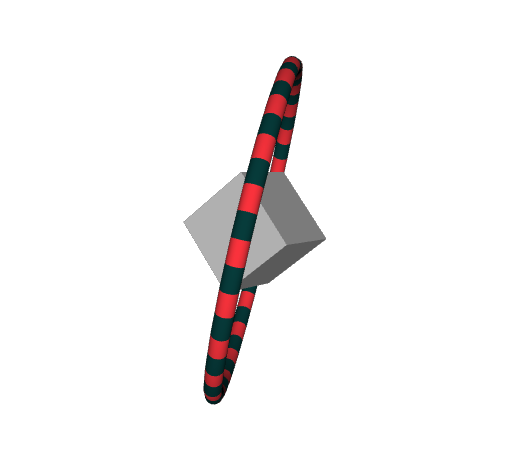
Рисунок 3 – Вращение колец

Рисунок 4 – начальное состояние анимации
6. Вывод
В ходе лабораторной работы ознакомился с принципами и приобрел навыки создания анимации с использованием таймеров и интерполяторов значений различных типов для создания динамических X3D-сцен.
