
Интерактивная компьютерная графика (икг) лабы / Лаба 3 Даня — копия
.docxМИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
федеральное государственное автономное образовательное учреждение высшего образования
«САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ АЭРОКОСМИЧЕСКОГО ПРИБОРОСТРОЕНИЯ»
ИНСТИТУТ НЕПРЕРЫВНОГО И ДИСТАНЦИОННОГО ОБРАЗОВАНИЯ КАФЕДРА 44 (Кафедра вычислительных систем и сетей)
|
ОЦЕНКА
ПРЕПОДАВАТЕЛЬ
Старший преподаватель |
|
|
|
А.В. Аксенов |
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
ЛАБОРАТОРНАЯ РАБОТА №3 |
ТИРАЖИРОВАНИЕ, ВСТРАИВАНИЕ, ОСВЕЩЕНИЕ, НАВИГАЦИЯ
|
по дисциплине: Интерактивная компьютерная графика
|
РАБОТУ ВЫПОЛНИЛ
СТУДЕНТ ГР. № |
|
|
|
|
|
|
номер группы |
|
подпись, дата |
|
инициалы, фамилия |
Санкт-Петербург 2021
1. Цель работы
Ознакомление с принципами и приобретение навыков группировки объектов сцены с целью применения единообразных преобразований к ним, создания гиперссылок, тиражирования объектов и групп объектов, встраивания содержимого внешних файлов, использования узлов различных видов источников освещения для построения статических X3D-сцен, а также задания свойств навигации в них.
2. Постановка задачи
Разработать сюжет 3D-сцены. Пользуясь геометрическими узлами, объединяя их в именованные группы и применяя к ним пространственные преобразования, реализовать сцену в виде HTML-страницы с внедренным X3D-кодом. Задать для объектов сцены свойства материала и текстур. Для некоторых объектов (или групп объектов) применить тиражирование с использование DEF/USE. Подготовить отдельный файл в формате X3D и встроить его в основную сцену. Привязать к некоторым объектам гиперссылки на другие сцены или произвольные ресурсы. Задать для сцены освещение различными типами источников. Задать параметры навигации пользователя по сцене.
3. Задание
Основой сцены послужила Лабораторная работа №1. С помощью тиражирования и группировки была сформирована сетка из абстракций. После били наложены текстуры и цвет. Далее была выбрана точка просмотра, и направление падающего света. Последним былb добавленs ссылка с параметром «target self» и туман.
Использованные узлы:
Group
Transform
Material, ImageTexture
Anchor
PointLight, Fog
NavigationInfo, Viewpoin
4. Выполнения работы
Код 3D сцены:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Лаба 3</title>
<link rel="stylesheet" href="https://www.x3dom.org/download/1.8.1/x3dom.css">
<script src="https://www.x3dom.org/download/1.7/x3dom-full.js"></script>
</head>
<body style="color=:SkyBlue; background-color:black;">
<h1>Лабораторная работа №3</h1>
<p>Геометрические примитивы, преобразования, материалы, текстурирование</p>
<p>Студент гр. В8441</p>
<p>Даниил Чижиков</p>
<X3D id="x3d" xmlns="https://www.x3dom.org/x3dom">
<Scene>
<Viewpoint position='0 5 22' centerOfRotation='0 0 0 '></Viewpoint>
<NavigationInfo headlight='false' type='EXAMINE'></NavigationInfo>
<!-- Свет и туман -->
<PointLight location="3 5 6" color="0.25 1 1" intensity="1.4" shadowIntensity="0.6" shadowMapSize="512"></PointLight>
<Fog color='black' visibilityRange='30'></Fog>
<!-- булава -->
<Transform DEF='forb'>
<Group DEF='bulava'>
<Shape>
<Appearance>
<imageTexture url='https://cdn.pixabay.com/photo/2016/02/01/04/27/background-1172581_960_720.jpg'></imageTexture>
</Appearance>
<Sphere radius="1.8"></Sphere>
</Shape>
<Transform translation='0 3 0'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
<Transform translation='0 -2.9 0'rotation='0 0 1 9.45'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
<Transform translation='2.8 0 0'rotation='0 0 1 4.7'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
<Transform translation='-2.75 0 0'rotation='0 0 1 -4.7'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
<Transform translation='0 0 2.8'rotation='1 0 0 7.9'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
<Transform translation='0 0 -2.8'rotation='1 0 0 -7.9'>
<Shape>
<Appearance>
<Material diffuseColor='green'></Material>
</Appearance>
<Cone height="2.6" bottomRadius="0.6"></Cone>
</Shape>
</Transform>
</Transform>
</Group>
<!-- использование группы -->
<Anchor url="https://www.youtube.com/watch?v=F1YWqsd6XwA" parameter="target='_self'">
<Transform DEF='forb1' translation='0 4 0'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb2' translation='0 0 4'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb3' translation='0 4 4'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb3' translation='-4 0 0'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb4' translation='-4 4 0'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb4' translation='-4 0 4'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
<Transform DEF='forb4' translation='-4 4 4'>
<Group DEF='bull'>
<Group Use='bulava'></Group>
</Group>
</Transform>
</Anchor>
</Scene>
</X3D>
</body>
</html>

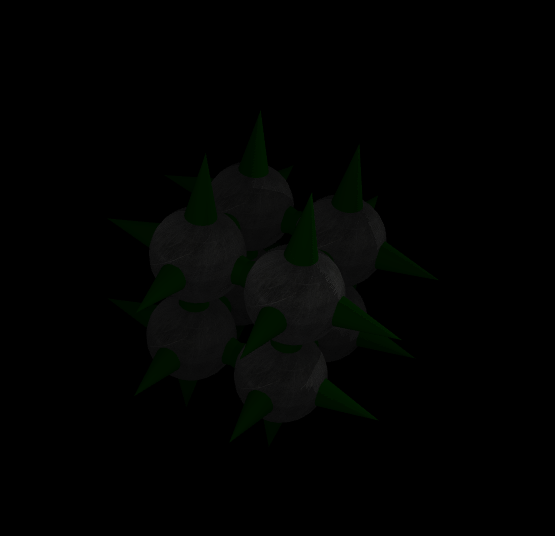
Рисунок 1 – Общий план

Рисунок 2 – исходная точка просмотра

Рисунок 3 – действие «Fog»
6. Вывод
В ходе лабораторной работы ознакомился с принципами и приобрел навыки группировки объектов сцены с целью применения единообразных преобразований к ним, создания гиперссылок, тиражирования объектов и групп объектов, встраивания содержимого внешних файлов, использования узлов различных видов источников освещения для построения статических X3D-сцен, а также задания свойств навигации в них.
