
Ивличев П.С. Практикум по информационным... Ч. 9
.pdf
|
|
11 |
|
|
html- |
|
|
, |
|
, |
|
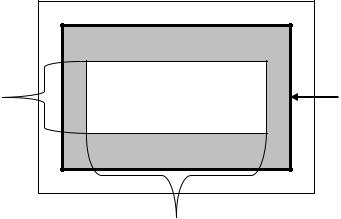
(content) |
: |
- |
(padding), |
(border), |
(margin). |
|
|
|
|
(margin) |
|
|
|
|
(padding) |
|
|
(height) |
|
|
(border) |
|
|
|
|
|
(width)
|
|
5 – |
|
|
|
|
.Сtml |
|
- |
: |
. |
, |
|
|
|
. |
, |
|
|
|
|
|
|
|
|
p { |
|
|
|
|
margin : 0; |
|
|
|
|
padding : 0; |
|
|
|
|
} |
|
|
|
|
2. |
.css |
|
|
|
. |
. |
|
, |
|
3. |
.html |
|
|
|
<link rel="stylesheet" |
type="text/css" href = " |
.css"> |
|
|
html- |
. |
.html |
. |
|
4. |
|
||
|
5. |
div |
, |
- |
|
0.75em. |
.html |
. |
|
background.
color. |
- |
RGB ( #
).
.
12
6. |
|
|
.css |
|
body, |
- |
|
background |
lavender. |
|
|
- |
|
|
. |
|
.html |
. |
|
|
|
font-family |
. |
, |
|
- |
|
|
|
|
|
|
|
|
– |
|
|
: |
|
|
|
serif – |
|
; |
|
|
|
|
– |
sans-serif – |
|
; |
|
|
|
– |
monospace – |
|
. |
|
|
|
|
font-size |
|
|
|
|
|
). |
( |
|
) |
|
( |
- |
|
|
|
|
|
|
|
|
font-style |
: |
|
|
|
|
– |
|
|
|
|
|
|
normal – |
|
; |
|
|
|
|
– |
italic – |
; |
|
|
|
|
– |
oblique – |
|
|
. |
|
|
|
font-weight |
: |
|
|
- |
|
– |
|
|
|
|
|
|
normal – |
|
; |
|
|
|
|
– |
bolder – |
|
; |
|
|
|
– |
bold – |
; |
|
|
|
|
– |
lighter – |
|
. |
|
|
|
letter-spacing
|
|
|
. |
|
|
line-height |
|
|
|
|
( |
, |
, |
|
|
). |
|
, |
- |
|
. |
|
|
|
|
text-indent |
|
. |
- |
|
. |
|
, |
|
|
|
|
|
|
|
text-align |
|
: |
|
– |
left – |
; |
|
|
|
|
|
|
13 |
|
– |
center – |
; |
|
– |
right – |
; |
|
– |
justify – |
. |
|
|
, |
.hd1 |
: |
.hd1 {
font-family: sans-serif; font-size: 120%; font-weight: bold; letter-spacing: 1em; text-align: center; color: indigo;
}
7. |
|
.css |
|
|
.hd1 |
- |
. |
|
.html |
|
, |
div, |
- |
|
|
, |
|
hd1: |
|
|
<div class="hd1"> |
|
|
|
|
|
|
</div> |
|
. |
|
|
|
|
|
|
|
. |
|
|
|
8. |
|
.html |
, |
|
- |
|
|
p |
|
|
|||
2.5em, |
.css |
|
. |
|
||
9. |
|
|
.list1 |
|
||
. |
|
: |
|
|
|
|
– |
; |
|
|
|
|
|
– |
|
; |
|
|
|
|
– |
|
; |
|
|
|
|
– |
indigo; |
|
|
|
|
|
– |
|
1.5. |
, |
|
div, |
- |
10. |
|
.html |
|
|||
|
|
, |
|
list1. |
|
|
|
|
. |
|
|
|
|
|
|
.html |
|
. |
|
|
|
|
5. |
|
|
|
|
1. |
|
HTML |
|
|
|
- |
ч |
|
. |
|
|
|
|
2. |
|
6. |
|
|
. |
- |
3. |
Notepad++ |
ч |
|
|||
А |
.txt. |
|
|
|
|
|
|
|
|
|
|
||
HTML |
А |
.html. |
|
|
|
|

|
14 |
|
|
|
|
4. |
А .html |
|
, |
6. |
|
. |
- |
|
div |
. |
|
. |
А .html |
|
5. |
|
|
.css. |
.hd2, |
- |
.hd1, |
|
- |
|
. |
. |
|
А .html |
. |
6 – |
.СtЦХ |

|
|
|
15 |
|
|
|
|
6. |
|
АОЛ- |
|
GIF, JPG, PNG. |
||
|
|
АОЛ- |
, |
|
АОЛ- |
. |
html- |
- |
|
|
|
|
<img>, |
- |
|
src, |
|
URL- |
. |
1. |
|
|
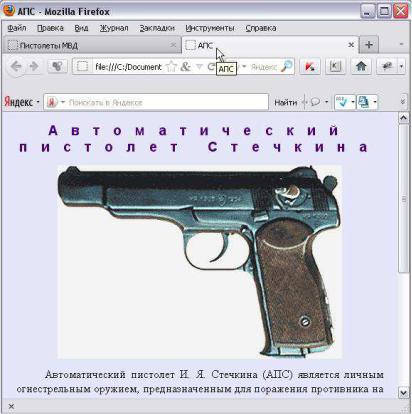
7. |
|
А .html |
|
|
А .jpg, |
|
, |
|
. |
|
|
<div> |
<img |
src=А |
.jpg> </div> |
|
2. |
|
, |
|
, |
, |
, |
|
.hd2. |
. |
|
|
|
|
. |
7 – |
.СtЦХ |
|
|
|
|
7. |
|
|
|
|
аОЛ- |
|
|
, |
, |
, |
|
. |
. |
|
|
|
|
|
– |
|
( |
|
), |
|
АОЛ- |
. |
|
|
|
|
АОЛ- |
, |
- |
. |
АОЛ- |
|
|
- |

|
|
|
16 |
|
|
|
|
( |
) |
, |
- |
|
|
АОЛ- |
|
. |
|
|
|
|
|
. |
|
<a>. |
|
|
|
href |
|
|
|
|
URL |
, |
. |
1. |
|
|
.html |
|
, |
. |
|
|
|
|
- |
|
|
|
|
|
|
<p> <a СrОП="А |
.Сtml"> А |
|
|
</a> <p> |
|
2. |
|
|
|
. |
, |
|
|
|
|
. |
|
|
|
|
|
, |
<a> |
|
|
. |
|
|
- |
, |
|
|
|
, |
- |
|
<a>, |
|
|
: |
|
.list1, a { |
|
|
|
, |
|
3. |
|
|
|
|
|
text-decoration: none |
|
|
|
||
4. |
|
, |
, |
|
|
|
, |
|
, |
|
target |
<a> |
“blank”. |
html- |
|
- |
|
|
. |
|
|
. |
|
|
|
8. |
|
|
|
|
|
, |
|
HTML, |
- |
|
|
. |
, |
|
. |
|
|
|
|
||
|
|
|
|
- |
<ul>, |
|
|
|
|
. |
|
|
|
<li>. |
|
|
|
|
|
|
. |
|
- |
– |
list-style-type |
: |
|
|
|
none – |
|
; |
|
|
|
– |
disc – |
|
; |
|
|
– |
circle – |
; |
|
|
|
– |
square – |
; |
|
|
|
– |
decimal – |
|
; |
|
|
– |
lower-roman – |
|
|
; |
|
– |
upper-roman – |
|
|
; |
|
– |
lower-alpha – |
|
|
; |
|
– |
upper-alpha – |
|
|
. |
|

|
17 |
|
|
|
|
|
|
1. |
, |
|
- |
, |
|
. |
- |
.html |
.list1. |
|
- |
. |
|
|
|
<ul class="list1" > |
|
|
|
<lТ> <a СrОП="А .Сtml" tarРОt="blank"> А |
|
|
|
</a></lТ> |
|
|
|
<lТ> |
</lТ> |
|
|
<lТ> |
я |
</lТ> |
|
<li> |
</lТ> |
|
|
</ul> |
|
|
|
|
9. |
|
- |
html- |
. |
|
|
|
|
||
8 – |
.СtЦХ |
|
<body>. |
, |
- |
. |
|
- |

|
|
|
18 |
|
|
|
<table> |
|
</table>. |
|
|
- |
|
|
|
|
. |
|
. |
, |
|
|
|
|
|
|
|
</tr>. |
|
|
<tr> |
|
|
|
|
|
|
|
<td> </td> |
||
<th> |
</th>. |
<th> |
|
|
|
, |
<td> – |
|
|
. |
|
|
- |
<tr>, |
|
|
– |
|
|
|
. |
|
|
<td> |
|
||
<th> |
|
, |
|
|
|
|
|
</caption>. |
|
|
- |
||
<caption> |
<tr>. |
|
|
|||
|
<table> |
|
|
|
||
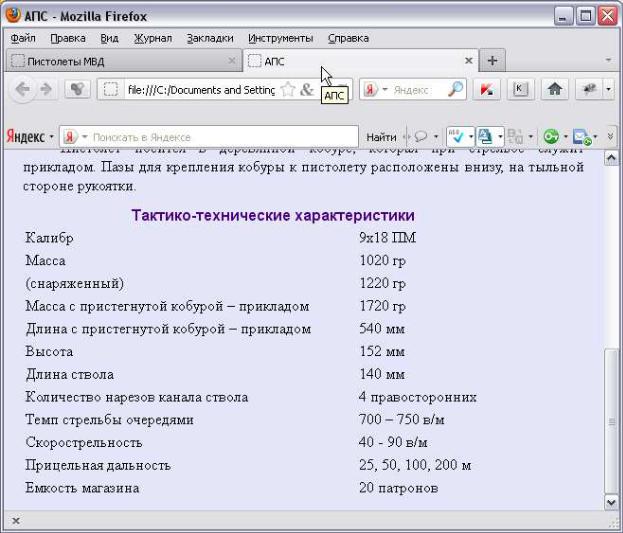
1. |
А |
.html |
|
|
|
|
|
, |
|
. |
|
, |
- |
х ч |
х |
|
|
<div> |
- |
|
|
|
|
caption |
- |
||
. |
|
|
|
|
|
|
<div> |
|
|
|
|
|
|
<table> |
|
|
|
|
|
|
|
<МaptТon Мlass="СН2"> |
- |
|
|
||
</caption> |
|
|
|
|
|
|
|
<tr> |
|
|
|
|
|
|
<tН> К |
</tН> |
|
|
|
|
|
<tН> 9б18 |
</tН> |
|
|
|
|
|
</tr> |
|
|
|
|
|
|
<tr> |
|
|
|
|
|
|
<tН> |
|
</tН> |
|
|
|
|
<td> 1020 |
</td> |
|
|
|
|
|
</tr> |
|
|
|
|
|
... |
|
|
|
|
|
|
</table> |
|
|
|
|
|
|
</div> |
|
|
|
. |
|
- |
2. |
|
|
|
|
||
|
. |
, |
|
, |
. |
|
3. |
, |
|
|
, |
|
8, |
<td>:
td{
border-style: none; padding-right: 3em; text-align: left;
}
, |
- |
.

|
19 |
|
|
|
10. |
|
Web- |
– |
- |
|
|
|
||
: |
, |
, |
, |
- |
. . |
|
|
|
– |
<button>. |
|
. |
, |
- |
|
|
|
||
, |
|
|
. |
- |
. |
|
|
|
- |
|
|
|
|
9 – |
|
|
|
|
|
1. |
div, |
, |
button |
, |
9. ( |
|
|
<br>.) |
. |
, |
- |
. |
|
|
20
2. |
|
|
|
|
|
|
button: |
|
|
|
|
|
, |
8pt – |
|
|
- |
|
; |
|
|
– indigo. |
|
|
|
|
П |
ч : |
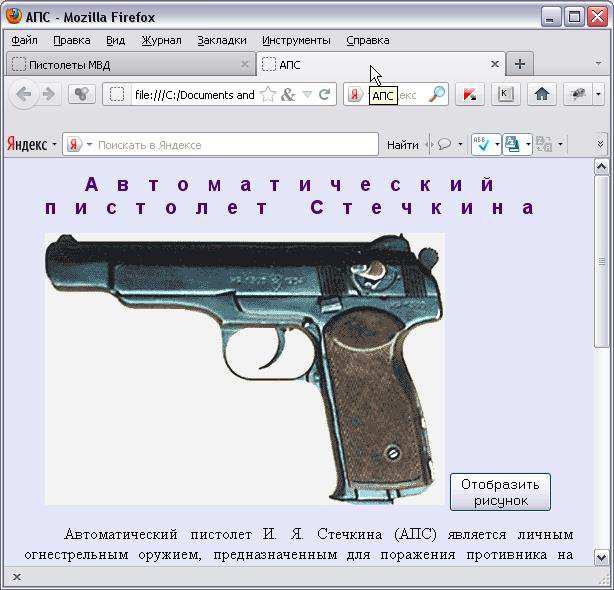
11. |
|
|
АПС.html |
, |
ч |
|
|
|
|
|
|||||
|
|
|
|
; |
щ ч |
|
О |
- |
ь |
к |
ч |
, |
, |
|
, |
|
; |
щ ч |
|
ч |
, |
О |
ь |
|
к |
|
. |
|
|
|
|
|
|
|
- |
display. |
|
, |
|
, |
|
: |
||
|
|
|
|
|||||
– |
none – |
|
( |
|
|
|
); |
|
– |
block – |
|
|
|
; |
|
|
, |
– |
inline – |
|
|
|
|
|
- |
|
|
|
; |
|
|
|
|||
– |
|
– |
|
|
, |
|
|
|
inline-block |
. |
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
– |
: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
.no { |
|
|
|
|
|
|
|
|
|
display : none; |
|
|
|
|
|
|
|
} |
|
|
|
|
|
|
|
|
– |
|
|
|
|
|
|
|
|
.yes { |
|
|
|
|
|
|
|
|
|
display : inline; |
|
|
|
|
|
|
|
} |
|
|
|
|
|
|
|
|
1. |
А |
.html |
|
.css |
|
no |
yes. |
|
2. |
|
, |
|
|
|
- |
||
|
no, |
– |
yes. |
, |
|
А |
.html |
|
3. |
|
|
|
|
||||
, |
, |
|
|
|
|
. |
|
|
|
|
- |
|
|
|
. |
|
|
|
, |
12. |
|
|
JavaScript |
|
||
|
|
|
|
|
|
|
web- |
|
, |
|
|
, |
|
, |
|
|
. |
|
|
|
|
id |
|
|
. |
- |
, |
|
|
|
|
|
|
. |
|
1. |
|
|
<img> |
kartinka, |
|
|
||
<button> |
|
knopka. |
|
|
|
|
|
|
<img |
src=А .jpg class="no" |
id="kartinka"> |
|
|
|
|||
