
WEB - дизайн / Лабораторні роботи / Лабораторна робота №5
.docЛабораторна робота № 5.
Створення і форматування таблиць
Мета роботи:Навчитися використовувати таблиці для оформлення WEB-сторінок.|
-
Створити таблицю по приведеному зразку, зберегти документ під ім'ям tabl_name|.htm. Зверху над таблицею розмістити заголовок Таблиця №1
П ри
відображенні таблиці
в браузері
повинні задовільняти
наступні умови:
ри
відображенні таблиці
в браузері
повинні задовільняти
наступні умови:
-
таблиця повинна вирівнюватися по центру і бути правильної (симетричною) форми;
-
у центральному осередку помістити символ * (зірочка), решта осередків повинна бути порожньою.
Примітка. Для відображення порожніх осередків в них потрібно помістити символьний примітив пропуску
-
У цьому ж документі створити копію таблиці №1, ввести заголовок Таблиця №2 і модифікувати її:
-
У центральному осередку розмістити малюнок Arrows3|.wmf
-
«Розфарбувати» решту осередків в різні кольори.
-
Створити ще одну копію таблиці – Таблиця №3 і відредагувати теги| таблиці так, щоб вона відповідала приведеному нижче зразку.

Примітка. Для об'єднання осередків в тегах| <TD|> необхідно використовувати параметри colspan=| і rowspan=|
-
Створити новий HTML-документ| - rozklad_name|.htm з розкладом занять.
-
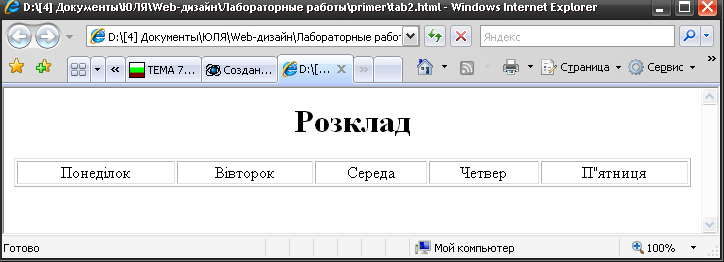
Документ повинен починатися заголовком Розклад занять гр. NNN| на 7 семестр 2013 р.
-
Перший рядок таблиці повинен бути оформлений як заголовки полів (з використанням тегів| <TH|>).
-
Таблиця по ширині повинна займати повний розмір вікна. Ширину окремих стовпців задати у відносних одиницях (у %), з тим, щоб при зміні ширини вікна пропорції таблиці зберігалися.
День тижня
Час
Предмет
Викладач
Аудиторія
Понеділок
8:45-10:05
Математика |
доц|. Іванов А.А.
320
10:15-11:35
Математика |
преп|. Петрова І.А.
302
12:05-13:25
Фізика
доц|. Сидоров О.І.
307
Вівторок
8:45-10:05
Історія |
проф|. Громова О.А.
310
10:15-11:35
Історія |
преп|. Попов М.А.
302
12:05-13:25
Фізика
доц|. Сидоров О.І.
307
...
...
...
...
...
-
Проглянути створений документ в браузері| при різних розмірах вікна і різних налаштуваннях розміру шрифту.
-
Виконати форматування комірок: у стовпці День тижня – шрифт збільшений та підкреслений, у стовпці Час - формат запису з верхнім індексом; у стовпці Предмет – моноширинний шрифт.
-
Зберегти файл з розкладом під ім'ям rozklad_menu_name|.htm і модифікувати його.
-
Після заголовка створити таблицю, що складається їз одного рядка меню з назвами днів тижня.

-
У таблиці з розкладом встановити закладки на назви днів тижня.
-
У таблиці меню створити гіперпосилання на відповідні дні тижня.
-
Виконати колірне оформлення кожного осередку меню.
-
Перевірити правильність виконання переходів по гіперпосиланнях.
-
Створити групу web-сторінок|, об'єднаних меню:
-
На робочому диску створити папку My_rozklad для розміщення файлів розкладу.
-
Помістити розклад на кожен день тижня і таблицю з меню в окремі файли. Імена файлів: menu|.htm – для головної сторінки, назви днів тижня – для останніх. Всі документи розмістити в папці My_rozklad|.
-
Відредагувати гіперпосилання меню так, щоб по ним виконувалися переходи на відповідний документ.
-
В кінці кожного файлу з розкладом на день організувати гіперпосилання для повернення в головний документ з меню.
-
Оформити фон кожного дня тижня власним кольором, співпадаючим з кольором елементу таблиці меню.
-
Розробити HTML-документ, який матиме таблицю, що створена за таким описом:
Перший рядок складається з двох комірок: комірки коричневого кольору завширшки 60 % від ширини всієї таблиці, яка містить два стовпці, та синьо-фіолетової комірки, що об'єднує два рядки. Другий рядок складається лише з однієї комірки золотистого кольору. Третій рядок складається з комірки жовтого кольору шириною 30 % від ширини всієї таблиці та пурпурової комірки, що об'єднує два рядки і два стовпці. Четвертий рядок складається з однієї комірки рожевого кольору. Текст у комірках із темним тлом має білий колір.
Збережіть створений документ у файлі з розширенням .html. Відобразіть документ у вікні браузера.
Контрольні запитання
-
Який атрибут визначає рамку таблиці?
-
Які теги описують комірки таблиці? Формат запису.
-
За допомогою якого тегу можна додати зображення у комірку таблиці?
-
Які атрибути відповідають за об’єднання комірок по горизонталі та вертикалі?
-
Яким чином можна вказати параметри таблиці?
-
Чи можна задавати відносне значення ширини для осередків?
