
WEB - дизайн / Лабораторные работы / Лабораторная работа №8 / Лабораторна робота №8 Оформление
.docЛабораторна робота № 8
Тема: «Графіка на веб-сторінці».
Мета роботи: отримати навики по розміщенню графіки на веб-сторінках,
створенню карт зображень
Хід роботи
Приклад №1


Приклад №2


Приклад №3


Приклад №4


ЗАВДАННЯ
-
Створіть веб-сторінку з розміщенням 6 зображень шириною 92 і висотою 114
пікселів кожне в таблиці.


-
Створіть веб-сторінку, що містить 4 зображення різного розміру, джерелом
яких є один і той же файл. Необхідно передбачити пропорції зображення.
Зображення розташувати один від одного на відстань двох нерозривних
пропусків.


-
Створіть веб-сторінку, що містить зображення-карту. Зображення-карта
повинна містити наступні області: «системний блок», «монітор», «клавіатура»,
«акустика». Наприклад, при наведенні користувачем покажчика миші на
системний блок повинна з'являтися спливаюча підказка «системний блок», а
після клацання мишею по області «системний блок» здійснюватися перехід на
веб-сторінку з інформацією про системний блок.










«системний блок»

«монітор»

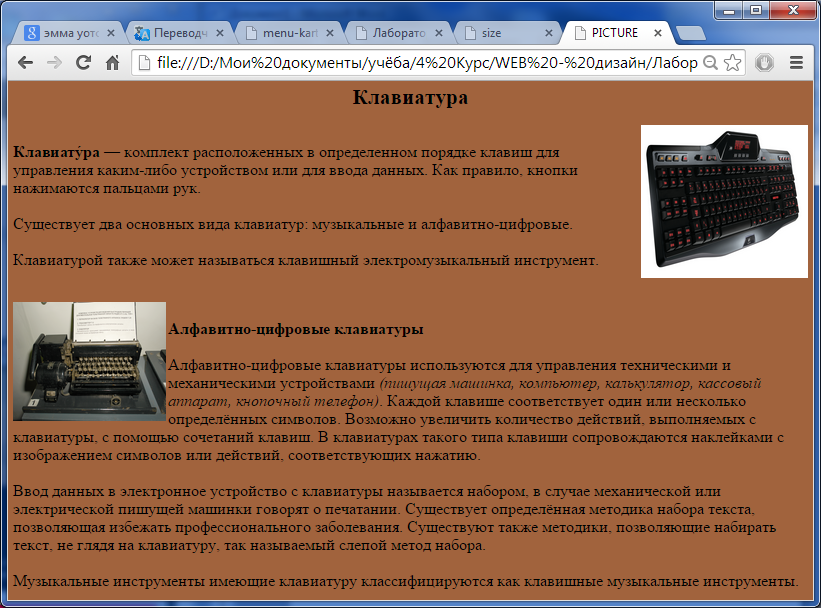
«клавіатура»

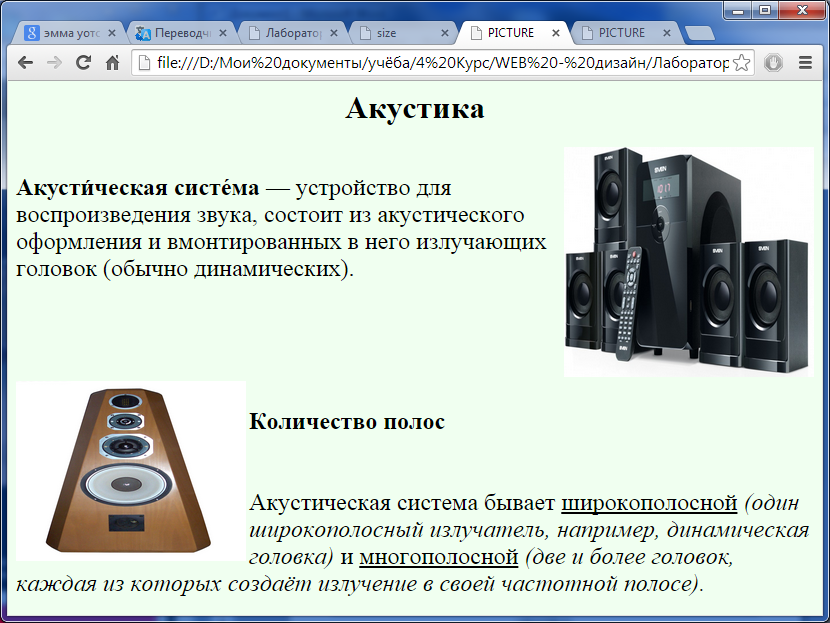
«акустика»

Висновок: на лабораторній роботі я отримав навики по розміщенню графіки на веб-сторінках та створенню карт зображень
КОНТРОЛЬНІ ПИТАННЯ
-
Який тег дозволяє розміщувати графіку на веб-сторінці?
обхідно стежити за тим, щоб розмір графічних файлів був якомога менше.
Для вставки зображення в текст HTML-документа використовується елемент
IMG.
-
Що таке атрибут? Який атрибут управляє місцеположенням зображення на
сторінці? Які значення він може приймати?
Атрибути тега <IMG>:
o Src — задає URI зображення;
o Alt — альтернативний текст, який відображається на місці зображення, якщо по
яких-небудь причинах само зображення не може бути показане;
o Border — задає товщину межі навколо малюнка в пікселах;
o Align — визначає вирівнювання зображення;
o Height — задає висоту зображення в пікселах;
o Width — визначає ширину зображення в пікселах;
o Vspace — задає величину вільного простору між зображенням і текстом зверху і
знизу
o Hspace — визначає величину вільного простору між зображенням і текстом
справа і зліва;
o Name дозволяє ідентифікувати зображення так, що на нього можуть посилатися
різні сценарії.
