- •Розробка Web-сайту за допомогою html5
- •Завдання на дипломне проектування
- •Загальний розділ
- •1.1 Гіпертекст
- •1.2 Синтаксис html
- •Ці елементи можуть розташовуватися в будь-якому місці Інтернет-сторінки. Ознакою коментаря служить знак оклику, а текст коментаря повинен обрамлятися подвійним дефісом.
- •Розробка технічного та робочого проекту
- •2.1 Основні відомості про html5
- •Позитивні сторони html5
- •2.3 Недоліки html5
- •Приклад реалізації ігор на html5
- •2.5 Приклади реалізації додатків
- •2.6 Порівняння браузерів щодо html5
- •5. Охорона праці та безпека життєдіяльності
- •Висновки
- •Література
2.3 Недоліки html5

На сьогодняшній день, в HTML5 присутні мінуси , через які він програє колишнім технологіями. Має місце деяка вразливість HTML5 в області захисту даних. Таку вразливість створює більший, в порівнянні з cookie стандарту HTML4, обсяг даних, який зберігається на жорсткому диску користувача. Небезпека полягає в тому, що у великих обсягах даних може міститися більше докладна інформація про користувача. Експерти висловлюють думку, що якщо сховище HTML5 залишається на комп'ютері користувача протягом багатьох місяців, то інтернет-сайти, звертаючись до нього через JavaScript після завантаження сторінки, можуть непомітно для користувача збирати і передавати дані власнику сайту.
Відносно мультимедійного контенту теж є недоліки, що не дозволяють зробити остаточний вибір на користь HTML5. Як наголошується в офіційному блозі YouTube, підтримка відео HTML5 дозволяє відтворювати мультимедійний контент на комп'ютерах і пристроях, які не підтримують Flash Player, проте повною мірою HTML5 всім цим потребам все ще не відповідає. На сьогоднішній день Adobe Flash забезпечує найкращу платформу для відтворення відео. У HTML5 поки немає, наприклад, повноекранного режиму. Є недоліки, що стосуються використання HTML5 для створення ігор. І, крім того, новий стандарт поки що не підтримується всіма браузерами.
Приклад реалізації ігор на html5
Galactians 2
Гравцеві належить побороти інопланетну загрозу, знищуючи кораблі супротивника.
Sand trap
Цікава логічна головоломка, в якій потрібно обертати мишею запропоновану конструкцію в центрі екрану таким чином, щоб пісок, укладений в ній, був висипаний в розташоване знизу відро.
HTML5 Chess
Шахи, повністю оформлені з застосуванням нової технології і можливістю перемикання огляду дошки з фігурами з 2D в 3D вид.
2.5 Приклади реалізації додатків
Google Body Browser
Web-додаток від відомої компанії, створений за останніми інтернет- технологіями. Тут досліджується людське тіло в різних його анатомічних структурах. Модель тіла повністю тривимірна. Обертання і наближення здійснюється мишею.
DeviantART Muro
Програма, яка дозволить трохи погратися з кистями і фарбами. На екрані можна створювати непогані графічні написи для своїх проектів.
2.6 Порівняння браузерів щодо html5
Для порівняння браузерів, щодо підтримки новітньої технології HTML5, я звернувся до тестів від сайту html5test.com, що проводить тести на
сумісність браузерів та технології HTML5.
Максимальна кількість балів – 555.
Сайт визначає версію браузера, встановлену на ПК, та версію браузера. Потім він визначає працездатність всіх елементів HTML5 та браузера.
В мене є дані від початку 2014 року, котрі я пропоную для перегляду знизу - рисунок 2 та рисунок 3.


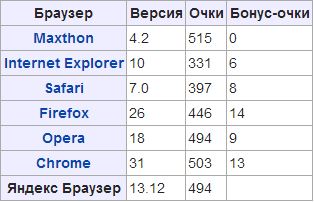
 Рисунок
2. Результати
браузерів на ПК.
Рисунок
2. Результати
браузерів на ПК.
Також проводилися тестування браузерів на мобільних пристроях. Результати з того ж сайту.

Рисунок 3. Результати браузерів на мобільних пристроях.
Стало цікаво та я вирішив перевірити свій браузер теж. Я використовую браузер Google Chrome, версії 35.0.1916.114. Результати тестів на 24 травня 2014 року я пропоную для перегляду на рисунку 4.

Рисунок 4. Результати тесту.
Можу сказати, що 507 балів з 555 – це дуже гарна оцінка. Зараз, максимальну кількість балів неможливо набрати, тому що HTML5 все ще знаходиться в стані розробки та функції ще добавляються й добавляються.