
Графические стили в Adobe Illustrator
Светлана Шляхтина
Наложение стиля
Редактирование наложенного стиля
Создание нового стиля
Создание нового стиля путем слияния существующих стилей
Создание нового стиля на основе векторного объекта
Обновление стиля
Использование графических стилей при оформлении объектов позволяет мгновенно изменять их облик удобным и достаточно простым путем и добиваться единообразия создаваемых для конкретного проекта графических элементов. Применяя стили для оформления объектов, вы сможете сэкономить немало времени, а также существенно упростить и ускорить процесс разработки различных графических элементов.
Графические стили могут быть применены к любым выделенным объектам, в том числе к контурам, текстам, рисункам и даже к группам объектов. Сами объекты при этом остаются редактируемыми, и в отношении них допустимы любые преобразования: изменение характеристик заливки и границы, перемещение, масштабирование, трансформация, применение фильтров и эффектов и пр.
В программе Illustrator имеются встроенные графические стили. Небольшое количество стилей, загружаемых по умолчанию, представлено в палитре Styles (Стили), которая открывается командой Window=>Styles (Окно=>Стили) (рис. 1). Список стилей можно существенно пополнить, загружая их из встроенных библиотек стилей, которые находятся в папке \Presets\Styles. Для открытия библиотеки стилей следует воспользоваться командой Window=>Style Libraries(Окно=>Библиотеки стилей) и выбрать нужную библиотеку. Будучи выбранным из библиотеки, стиль автоматически попадает в палитру Styles и одновременно накладывается на выделенный объект (если какой-то объект был выделен). Помимо загрузки новых стилей из библиотек стили можно создавать самостоятельно и сохранять на диске для дальнейшего использования в других проектах.

Рис. 1. Исходное состояние палитры Styles
Отметим, что назначение палитры Styles не ограничивается только возможностью выбора и наложения стилей. Она также предназначена для управления стилями и позволяет, в частности, создавать новые стили.
Любой графический стиль состоит из комбинации параметров, включающих заливки и границы, значение прозрачности, режимы смешивания и разнообразные эффекты. Все параметры оформления стиля отражаются в палитре Appearance (Внешние эффекты) (рис. 2) — она открывается при помощи команды Window=>Appearance (Окно=>Внешние эффекты) и предоставляет возможность для быстрого и удобного редактирования любых параметров стиля. Некоторые параметры стиля могут иметь сложную структуру — в этом случае слева от них появляются треугольные маркеры (рис. 3), означающие, что параметр включает настройку прозрачности и (или) эффекты. Любые параметры оформления, представленные в палитре Appearance, могут быть любым образом отредактированы, удалены и т.п., а затем при необходимости сохранены в качестве стиля для последующего использования.

Рис. 2. Палитра Appearance для стиля Blue Goo

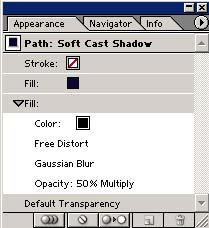
Рис. 3. Палитра Appearance для стиля Soft Cast Shadow
Говоря о графических стилях, стоит отметить разницу между использованием фильтров из меню Filter и эффектов из меню Effects. Применение к векторному объекту фильтров из меню Filter не отражается в палитре Appearance, поэтому смена стиля для такого объекта не приводит к уничтожению наложенного фильтра. В то же время наложение на него однотипного эффекта из меню Effects запоминается в палитре Appearance, что, c одной стороны, автоматически приводит к уничтожению примененного к объекту эффекта в случае смены графического стиля, которое сопровождается первоначальной очисткой палитры Appearance; а с другой — позволяет в ходе дальнейшей работы над объектом без смены стиля в любой момент изменить параметры настройки любого из наложенных ранее эффектов или удалить его.
Наложение стиля
Для наложения стиля достаточно выделить объект и щелкнуть на подходящем стиле в палитре Styles или перетащить стиль на выделенный объект. А можно поступить и наоборот — выбрать подходящий стиль и создать объект.
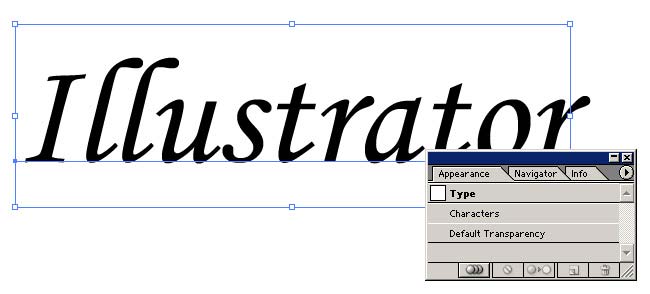
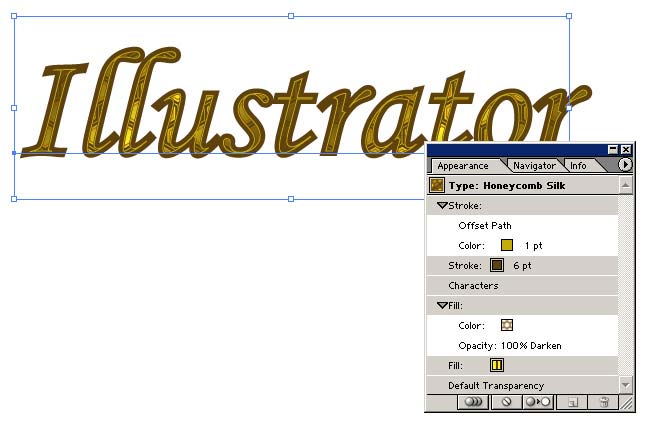
Для примера попробуем воспользоваться стилем для быстрого создания графического заголовка. Напечатайте произвольный текст (рис. 4) и щелкните на понравившемся стиле. Это приведет к кардинальному изменению как текста, так соответственно и состояния палитры Appearance, в которой будут отражены все параметры оформления векторного объекта: заливка, граница и, в зависимости от стиля, перечень наложенных эффектов (рис. 5). А затем, чтобы придать тексту большую эффектность, уменьшите ширину границы до 2 пикселов в палитре Stroke, придайте тексту объемность, создав копию слоя с текстом и сдвинув ее слегка вправо и вниз, сделайте верхний слой с текстом более выразительным, наложив эффект Inner Glow (Effect=>Stylize=>Inner Glow — Эффекты=>Стилизация=>Внутренний свет), и воспользуйтесь подходящим эффектом искажения (Effect=>Warp — Эффекты=>Деформация). Возможно, результат будет напоминать рис. 6.

Рис. 4. Исходный текст (внешний вид и палитра Appearance)

Рис. 5. Результат применения стиля к тексту (внешний вид и палитра Appearance)

Рис. 6. Полученный графический заголовок
Если вы хотите усилить эффект от наложения стиля, то просто продублируйте слой с объектом — чем больше будет создано дублирующих слоев, тем сильнее будет выражен эффект. Сравните, например, изображения на рис. 7 — они оформлены одним и тем же стилем, однако второе изображение намного выразительнее первого. Такой результат получен путем пятикратного дублирования слоя с изображением.

Рис. 7. Изображения, демонстрирующие возможность усиления эффекта наложения стиля
Стоит заметить, что при создании нового векторного объекта к нему применяется графический стиль, которым был оформлен предыдущий объект. Чтобы вернуться к стандартному варианту оформления по умолчанию (белая заливка и черная граница без наложения каких-либо эффектов), нужно установить для объекта стиль Default (По умолчанию) из палитры Styles.
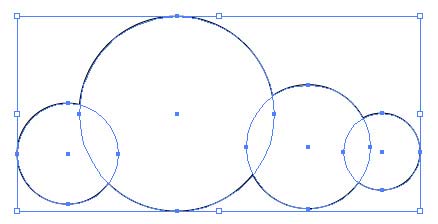
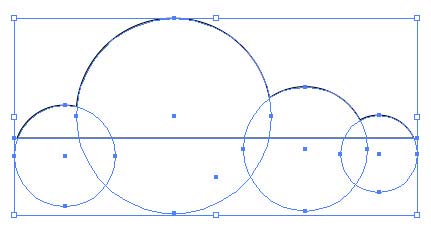
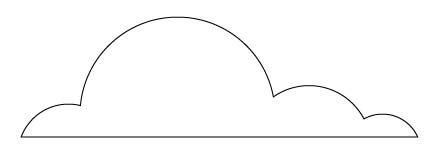
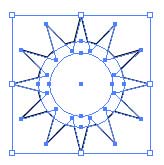
Как уже отмечалось, накладывать стили можно на любые объекты, в том числе и на представляющие собой сложные комбинации простых объектов. Продемонстрируем данную возможность на примере двух сложных векторных объектов в виде облака и солнца. Оба объекта получены путем объединения нескольких простых объектов в единую форму. Для создания облака вначале нарисуйте четыре окружности и объедините их в единую форму, щелкнув на кнопкеAdd to Shape Area (Добавить область в форму) палитры Pathfinder (рис. 8 и 9). Затем добавьте к изображению прямоугольник и щелкните на кнопке Subtract from Shape Area (Вычесть область из формы) палитры Pathfinder (рис. 10 и 11). Примерно таким же образом создайте солнышко — в его основу войдут две окружности и звезда, имеющие общий центр и объединенные в форму (рис. 12). Полученное в итоге изображение показано на рис. 13.

Рис. 8. Результат объединения окружностей в форму облака

Рис. 9. Изображение после объединения окружностей в форму создаваемого облака

Рис. 10. Результат вычитания прямоугольника из формы облака

Рис. 11. Облако

Рис. 12. Изображение после объединения окружностей и звезды в форму солнышка

Рис. 13. Облако с солнышком
Теперь поэкспериментируем с наложением стилей. Выделите облако инструментом Selection и щелкните, например, на стиле Blue Goo, затем выделите солнышко и щелкните на стиле Orange&Yellow Boxes (рис. 14). Столь же быстро можно изменить вид оформления, выбрав иные стили, например как на рис. 15.

Рис. 14. Изображение облака с солнышком после первого наложения стилей

Рис. 15. Изображение облака с солнышком после второго наложения стилей
|
|
