
Лабораторна робота №1
Створення HTML документа
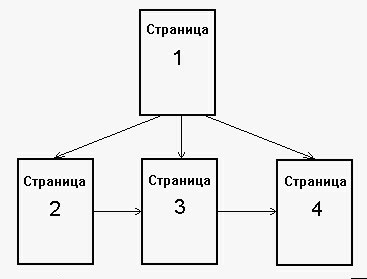
Для ілюстрації всього висловленого у введенні розглянемо приклад: створення сайту, що містить 4 сторінки, зв'язані гіперпосиланням між собою. Структура сайту приведена на малюнку.

Назвемо для визначеності 4 файли, що містять 4 сторінки, іменами p1.htm p2.htm p3.htm p4.htm
(Про розширення для HTML-файлів раніше мова не заходила. Краще всього мати розширення .html, але оскільки в MS DOS довжина розширення обмежена трьома символами, можна обійтися значенням .htm, тим більше що браузери не заперечують проти цього.)
Далі приведені повні тексти цих сторінок.
Файл p1.htm:
<HTML>
<BODY>
<p>Сторінка 1
<P>Текст сторінки...
<P><A HREF="p2.htm">Вказівка на сторінку 2</A>
<P><A HREF="p3.htm"> Вказівка на сторінку 3</a>
<P><A HREF="p4.htm"> Вказівка на сторінку 4</A>
</BODY>
</HTML>
Файл p2.htm:
<HTML>
<BODY>
<P>Сторінка 2
<P>Текст сторінки...
<P><A HREF="p3.htm"> Вказівка на сторінку 3</A>
<P><A HREF="p1.htm">Повернутися на сторінку 1</A>
</BODY>
</HTML>
Файл p3.htm:
<HTML>
<BODY>
<P>Сторінка 3
<P>Текст сторінки...
<P><A HREF="p4.htm"> Вказівка на сторінку 4</a>
<P><A HREF="p1.htm">Повернутися на сторінку 1</a>
</BODY>
</HTML>
Файл p4.htm:
<HTML>
<BODY>
<P>Сторінка 4
<P>Текст сторінки...
<p><A HREF="p1.htm">Повернутися на сторінку 1</A>
</BODY>
</HTML<
Завдання: Використовуючи приведений лістинг створити свій HTML документа, що складається з чотирьох сторінок, що містить гіперпосилання.
Лабораторна работа№2
Текстове оформлення сторінок
Формат RGB – це система вказівок кольору, яка базується на змішенні трьох основних кольорів: червоного (RED), зеленого (GREEN) і синього (BLUE).
Підсумковий колір позначається цифрами в шістнадцятирічному коді. Для кожного кольору задається шістнадцятирічне значення в межах від 0 до FF, що відповідає діапазону 0-255 в десятковому численні. Потім ці значення об’єднуються в одне число, перед яким ставиться символ #. Наприклад, число #800080 позначає фіолетовий колір. Указуючи колір у форматі RGB, можна визначити більше шістнадцяти мільйонів колірних відтінків.
Допустимі назви кольорів:
Російська назва |
Англійська назва |
RGB – код |
Аквамарин |
Aqua |
#00FFFF |
Білий |
White |
#FFFFFF |
Жовтий |
Yellow |
#FFFF00 |
Зелений |
Green |
#008000 |
Золотий |
Gold |
#FF0700 |
Індиго |
Indigo |
#4B0080 |
Каштановий |
Maroon |
#800000 |
Червоний |
Red |
#FF0000 |
Оливковий |
Olive |
#808000 |
Оранжевий |
Orange |
#FF0000 |
Пурпурний |
Purple |
#800080 |
Ясно-зелений |
Lime |
#00FF00 |
Сріблястий |
Silver |
#C0C0C0 |
Сірий |
Gray |
#808080 |
Сизий |
Teal |
#008080 |
Синій |
Blue |
#0000FF |
Ультрамарин |
Navy |
#000080 |
Фіолетовий |
Violet |
#EE80EE |
Фуксиновий |
Fuchsia |
#FF00FF |
Чорний |
Black |
#000000 |
За допомогою тега <font> можна змінити параметри шрифту. Для тега використовуються наступні параметри: face, size і color.
Параметр Face служить для завдання гарнітури шрифтів використовуються для тексту. Назв шрифтів можна вказати дещо, через кому. В цьому випадку, якщо перший вказаний шрифт не буде знайдений
використовуватиметься наступний за списком.
Приклад 1. Використовування параметра face
<font face="Arial, Helvetica, sans-serif">Текст буде написаний шрифтом Arial.</font>
Size задає розмір шрифту в умовних одиницях від 1 до 7. Середній розмір, що використовується за умовчанням прийнятий 3. Розмір шрифту можна вказати як абсолютною величиною (наприклад, size=4), так і відносної (наприклад, size=+l, size=-l). В останньому випадку розмір змінюється щодо базового.
Приклад 2. Завдання розміру шрифту
<font size=l>Шрифт розміру 1</font><br> <fontsize=2>Шрифтразмера2</font><b>
<font size=3>Шрифт розміру 3</font><br>
<font size=4>Шрифт розміру 4</font><br>
<font size=5>Шрифт розміру 5</font><br>
<font size=6>Шрифт розміру 6</font><br>
<fontsize=7>Шрифт розміру 7</font><br>
Шрифт розміру 1 Шрифт розміру 2 Шрифт розміру 3 Шрифт розміру 4
Шрифт розміру 5
Шрифт розміру 6
Шрифт розміру 7
Color визначає колір тексту, який можна задавати за допомогою назв кольорів або в шістнадцятирічному форматі.
Приклад 3.
Зміна кольору тексту <font size=5 color=red i face=Arial>П</font>первая буква цієї пропозиції буде написана шрифтом Arial, червоним кольором і збільшеної.</font>
Видозміна тексту - засоби його форматування, такі як вибір зображення шрифту і використовування ефектів, що дозволяють міняти вид тексту. В таблиці перераховані основні теги, які застосовуються для зміни оформлення тексту.
Код HTML |
Опис |
Приклад |
<b>Текст</b> |
Жирний текст |
Текст |
<i>Текст</i> |
Курсивне зображення тексту |
Текст |
<u>Текст</u> |
Підкреслений текст |
Текст |
<sup>Текст</sup> |
Верхній індекс |
е=тс2 |
<sub>Текст</sub> |
Нижній індекс |
Н20 |
<strike>Текст</strike> |
Закреслюваний текст |
|
<pre>Текст</pre> |
Текст пишеться як є, включаючи всі пропуски |
Текст |
<em>Текст</em> |
Курсивний текст |
Текст |
<strong>Текст</strong> |
Жирний текст |
Текст |
Звичайно для створення верхнього або нижнього індексу використовується тег small, той, що робить, індекс менше за розміром основного шрифту. Розглянемо приклад, в якому необхідно записати формулу сірчаної кислоти H2S04:
Приклад 4. Створення нижнього індексу
<b>Формула сірчаної кислоти:</b> <i>H<sub><small>2</small></sub>SO<sub><small>4</small></sub></i>
Вирівнювання тексту визначає його зовнішній вигляд і орієнтацію країв абзацу і може виконуватися по лівому, правому краю, по центру або по ширині.
Код HTML |
Опис |
Приклад |
<p>Текст</p> |
Додає новий параграф, за умовчанням вирівняний по лівому краю. Перед параграфом автоматично додається порожній рядок. |
Текст |
<p align=left>Текст</p> |
Вирівнювання по лівому краю. |
Текст |
<p align=right>Текст</p> |
Вирівнювання по правому краю. |
Текст |
<p align=center>Текст</p> |
Вирівнювання по центру. |
Текст |
<p align=justify>Текст</p> |
Вирівнювання по ширині. |
Текст по ширині |
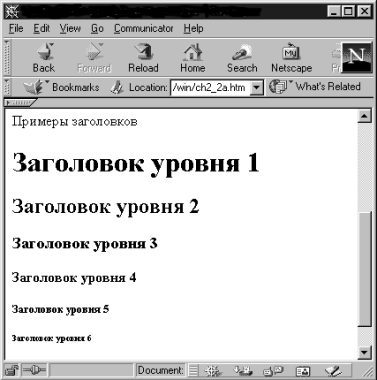
Як і в друкарському тексті, заголовки можуть відрізнятися розміром букв і іншими характеристиками залежно від ступеня важливості.
В HTML визначено 6 рівнів заголовка, нумерованих по убуванню важливості від 1 до 6 і що позначаються дужками
<H1> </H1>
<H2> </H2>
<H3> </H3>
<H4> </H4>
<H5> </H5>
<H6> </H6>
Весь текст усередині дужок вважається заголовком і видається відповідно настройці вашого браузера.
От як це виглядає:

Для деяких браузерів виділення заголовка безпосередньо не означає переходу на новий рядок, так що якщо він потрібен (який частіше всього це і буває), його краще вказати явно за допомогою <P> або <BR>.
Завдання: використовуючи приведений в роботі лістинг зробити форматування тексту.
Лабораторна робота №3
