

Структура та особливості веб-сайтів.
Етапи створення сайтів.
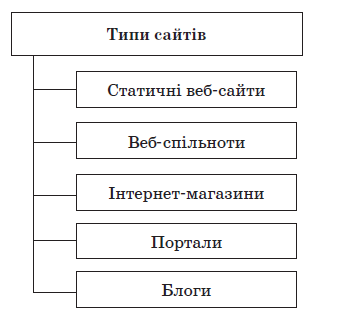
Для початку розглянемо поняття веб-сайт та веб-сторінка. Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі НТМL або ХНТМL і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Веб-сайт (англ, website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об'єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Веб-сервер — це підключений до Інтернету комп'ютер, який приймає запити на отримання певних даних, обробляє їх та видає результати, використовуючи протокол НТТР (Нуреr Техt Тrаnsfer Рrotocol —протокол передавання гіпертексту).
Сукупність веб-сторінок, тематично пов'язаних між собою і розроблених як єдине ціле, називають веб-сайтом.
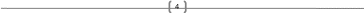
Типи сайтів


Сайти можна класифікувати за доступністю сервісів, фізичним розташуванням і призначенням.
За доступністю сервісів їх поділяють на:
Відкриті – усі сервіси повністю доступні для будь-яких відвідувачів і користувачів;
Напіввідкриті – для доступу потрібно зареєструватися (зазвичай безкоштовно);
Закриті – повністю закриті службові сайти організацій (наприклад, корпоративні сайти), особисті сайти приватних осіб. Такі сайти доступні для вузького кола людей. Доступ нових людей можливий через запрошення.
За фізичним розташуванням
Якщо сайт доступний користувачам з Інтернету, він вважається зовнішнім, натомість сайт, доступ до якого можуть здійснювати лише користувачі локальної мережі, є внутрішнім. Прикладами внутрішнього сайту можуть бути корпоративний сайт підприємства або сайт приватної особи в локальній мережі провайдера.
Офіційної класифікації сторінок в Інтернеті не існує, але є основні характеристики, за якими можна розділити існуючі сайти, які слугують діловому світові.
Сайт-візитка - це своєрідний довідник про фірму, який містить всі необхідні контактні дані та інформацію про діяльність компанії.
зручний засіб для сканування грунту ринку;
не дорого;
швидко;
вигідний для організацій, у яких бізнес здійснюється не в Інтернеті.
Kорпоративний сайт – з його допомогою замовники отримують інформацію про ціни на товари і послуги в зручному вигляді, роблять замовлення прямо в Інтернеті, на Вашій сторінці.
доказ серйозності і перспективності Вашого бізнесу;
гідне представництво Вашої компанії на ринку;
найдешевший і наймасовіший вид реклами Вашого бізнесу;
зручно і комерційно виправдано.
Промо-сайт - реклама окремого товару або послуги до 10 сторінок, на яких можна розмістити дані про компанію, напрямок діяльності, просування послуги, контактні дані.
використання можливостей інтернету для впливу на цільову аудиторію;
донесення до потенційних клієнтів максимум інформації про товар і послугу;
потужний й ефективний інструмент реклами компанії та її продуктів.
Сайт-вітрина - інформація, необхідна для того, щоб клієнт побачив, зацікавився і купив конкретний товар або групу товарів, не відволікаючись на новини та посилання. Це структурований каталог продукції компанії.
максимальний прибуток при мінімальному вкладенні сил та засобів;
стабільний дохід;
позитивний імідж компанії.
Інтернет – магазин – де клієнт може не тільки побачити наявність всіх товарів, а може ще й зробити замовлення, вибрати варіант розрахунку, спосіб отримання замовлення та одержати рахунок на оплату.
нові можливості для бізнесу;
розширення ринку збуту;
залучення широкої аудиторії клієнтів;
скорочення витрат.
Статичний або динамічний сайт?
Крім класифікації сайтів за характеристиками можна розрізняти веб-сторінки і за складністю. Всього існує два види: статичний або динамічний сайт.
Статичним називають сайт з набором постійних, незмінних сторінок. Наприклад, сайт-візитка або сайт-вітрина. Інформація на таких сторінках жорстко закріплена, і зміни можуть здійснюватися тільки фахівцем у веб-технологіях. Такі сайти швидко завантажуються, можуть переглядатися в браузері, мають мінімальні вимоги до веб- сервера. Для компаній такі сайти - бюджетне рішення. Але для підтримки та актуалізації інформації на сторінці все одно будуть потрібні фахівці.
У цьому плані, динамічний сайт має безліч переваг. Для функціонування подібних веб-сторінок використовується система CMS (система управління змістом). Це забезпечення, яке дозволяє оновлювати інформацію, публікувати і змінювати її без залучення фахівців. Досить провести навчання персоналу лише в області порядку роботи з системою.
Способи організації сайту




Етапи створення:
1. Планування — визначення тематики і призначення майбутнього сайта.
2. Розробка — розробка структури сайта, добір матеріалів, вибір програмних засобів для його створення.
3. Створення окремих сторінок відповідно до структури, включення до них гіперпосилань.
4. Тестування — перевірка та редагування веб-сайта.
5. Розміщення — розміщення сайта в Інтернеті.
6. Підтримка — оновлення вмісту сайта.
1. Планування
На етапі планування, перш за все, слід визначити призначення майбутнього сайта.
персональний сайт або сайт організації,
електронна енциклопедія чи сайт бібліотеки,
сайт для дистанційного навчання тощо.
Тут же доцільно визначити, буде сайт тематичним чи різні його сторінки будуть присвячені різнім темам і яким саме.
2. Розробка
Наступний крок — розробка структури сайта.
При розробці структури сайта слід визначитися з необхідною кількістю сторінок та встановити зв'язки між ними.
Розрізняють лінійну, ієрархічну та довільну структури сайта.
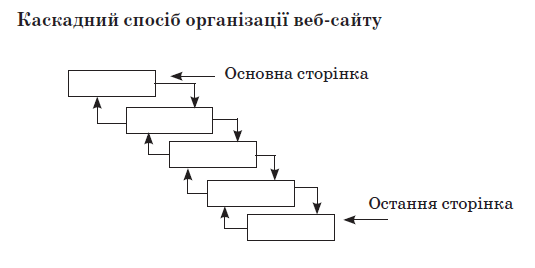
Лінійну структуру веб-сайта доцільно використовувати у разі послідовного представлення інформації, наприклад, про товари та послуги або матеріали навчального посібника. Перегляд таких сайтів здійснюється послідовно: від початкової (головної) до останньої сторінки. Кожна сторінка має посилання тільки на одну, наступну сторінку сайта. Інколи, для зручності навігації по сайту до сторінки також додається посилання на попередню сторінку.
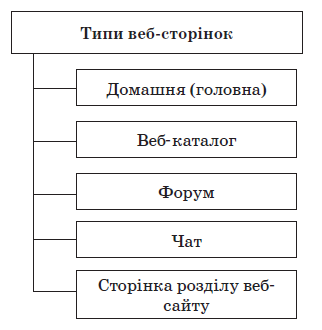
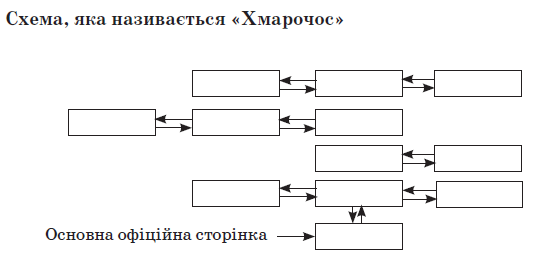
При ієрархічній структурі створюється одна сторінка (головна), яка не має попередніх, решта сторінок мають лише одну попередню сторінку. При ієрархічній структурі кожна сторінка може містити посилання на довільну кількість сторінок сайта. Така структура найкраще підходить для сайтів, що містять різну за тематикою інформацію: каталогів, зібрань статей з різних тем або добірок послань.
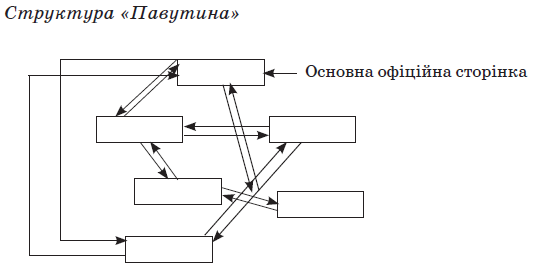
Найчастіше для створення сайтів використовують довільну структуру. При такій структурі сайта його сторінки пов'язані між собою довільним чином. У сайтах довільної структури можна виділити фрагменти, які є лінійними або ієрархічними.
Прикладом довільної побудови структури сайта може бути Інтернет-енциклопедія Вікіпедія. Цей проект стартував у 2001 р. Нині статті до цієї енциклопедії пишуться 250 мовами народів світу. Характерною особливістю Вікіпедії є те, що її статті відкриті для доповнення і змін будь-яким користувачем.
У Вікіпедії на даний час розміщено більше 6 млн. статей. Орієнтовна кількість авторів та редакторів — 50 тис. В україномовному розділі енциклопедії налічується 124 тис. статей, працюють 15 тис. авторів та редакторів.
Вікіпедія знаходиться в десятці найбільш відвідуваних веб-ресурсів світу за кількістю запитів сторінок щомісяця. Так, кожний 200-й запит в Інтернеті направляється у Вікіпедію.
Вікіпедія складається з окремих розділів. Працюючи з матеріалами цієї енциклопедії, ви можете здійснювати різноманітні переходи та самостійно визначати послідовність перегляду окремих сторінок.
На етапі розробки необхідно також здійснити добір матеріалів і вибрати програмні засоби, за допомогою яких будуть розроблятися веб-сторінки.
3. Створення
На етапі створення відбувається наповнення веб-сторінок конкретними матеріалами, а також створення гіперпосилань для зручної навігації сайтом. При цьому потрібно слідувати правилам оформлення (дизайну) веб-сторінок, якими ви користувалися при створенні презентацій.
4. Тестування
Дуже важливим при створенні сайта є етап тестування. На цьому етапі потрібно перевірити:
• чи правильно працюють усі гіперпосилання;
• чи зручною є навігація сайтом;
• чи відкриваються при відкритті сторінок графічні зображення;
• чи зручно розташовані для сприйняття матеріали на сторінках тощо.
У разі необхідності, потрібно внести зміни в наповнення або структуру сайта, змінити гіперпосилання.
5. Розміщення
На наступному етапі потрібно визначити, де буде розміщено створений вами сайт.
Веб-сайт можна розмістити:
• на власному сервері установи;
• на сервері вашого провайдера;
• на сервері організації, яка спеціалізується у наданні послуг розміщення сайтів користувачам Інтернету;
• на сервері, який надає послуги вільного і безкоштовного розміщення сайтів.
Сьогодні окремі організації в мережі Інтернет пропонують користувачам безкоштовні послуги щодо створення веб-сайтів з використанням готових шаблонів та одночасним їх розміщенням на серверах цієї організації.
6. Підтримка
Після розміщення сайта в Інтернеті потрібно здійснювати його підтримку, щоб сайт не втрачав своєї популярності. Ця підтримка полягає в періодичному оновленні та доповненні існуючих матеріалів, створенні нових цікавих сторінок тощо.
СТВОРЕННЯ ВЕБ САЙТУ
Створення сайту завжди починається з ідеї. Але до її реалізації існують усталені етапи для того, щоб створити працездатний якісний сайт.
Ідея
Розробка структури сайту
Розробка оформлення сайту
Кодинг, програмування
Тестування і доопрацювання
Просування, реклама
Подальша підтримка і оновлення
Перші п'ять етапів відносяться безпосередньо до створення сайту, останні потрібні для подальшого існування сайту.
ІДЕЯ
Перш, ніж приступити до роботи над сайтом, потрібно чітко уявляти, що в результаті має бути, а також перспективи розвитку сайту.
Отже, потрібно вирішити:
Навіщо створювати сайт (чи потрібно це взагалі)
Про що буде сайт (тематика)
Що це буде (домашня сторінка, портал, або щось ще)
Відмінність від сайтів з такою ж тематикою (якщо це не домашня сторінка)
Яка буде аудиторія сайту (стать, вік, інтереси і т.д.)
Якого роду сервіси будуть присутні на сайті (форум, каталог, пошта і т.д.)
Плани на найближче майбутнє
Плани подальшого розвитку (перспективи) та багато інших подібних питань які слід вирішити перш, ніж братися за реалізацію.
Продумування: що, як навіщо і чому - найважливіший етап в створенні сайту. Головним тут є хороша ідея, а інше додається під час роботи.
Тільки після того, як в думці, а краще і на папері, оформиться чіткий образ того, яким повинен бути сайт, можна приступати до інших етапів. Певні етапи розробки сайту можуть проводитися паралельно (особливо, якщо працює над створенням сайту не одна людина, а команда в декілька чоловік).
РОЗРОБКА СТРУКТУРИ
Щоб створити сайт потрібний план. Чітко розписаний, що, де буде розташовано. План цей малюється на папері, і називається це розробка структури сайту.
Структуру сайту можна умовно розділити на зовнішню і внутрішню.
ВНУТРІШНЯ СТРУКТУРА САЙТУ.
Залежить від того, яка інформація буде розміщена, які є матеріали. Слід вирішити, які будуть на сайті розділи, підрозділи, тобто скласти дерево сайту.
Розглянемо розробку внутрішньої структури на прикладі домашньої сторінки. Яку інформацію можна на ній розмістити? Розповідь про себе (на головній сторінці), свої фотографії, контактну інформацію - це як мінімум. Отже, внутрішня структура домашньої сторіночки буде такою:
- Головна сторінка (розповідь про себе)
- Фотографії
- Контактна інформацію (e-mail)
Можна створити складнішу внутрішню структуру. Нехай в розробника є багато фотографій, тому має сенс розгалузити розділ Фотографії на декілька підрозділів. Також якщо важливо отримувати відгуки від відвідувачів, тому передбачається наявність гостьової книги. Крім того, якщо розробник є людиною творчою, тому на сайті може додатися розділ Моя Творчість.
- Головна сторінка (розповідь про себе)
- Фотографії
Фотографії
- Влітку
- В інституті
- Мої друзі
- Про мене
- Моя Творчість
- Вірші
- Музика
- Гостьова книга
- Контактна інформацію (e-mail)
Коли перед очима такий план внутрішньої структури, можна сміливо продовжувати роботу над сайтом, не боячись чогось забути або упустити.
ЗОВНІШНЯ СТРУКТУРА
Це розташування основних важливих елементів на кожній сторінці. Треба вирішити, де і як буде розташовано меню, можливо, пошук, основний зміст, певні анонси про нові розділи сайту, оновлення, лічильник та банери, якщо вони передбачені на сайті. Для прикладу візьмемо типову зовнішню структуру сайту:
Шапка сайту |
||
Логотип |
Банер |
Пошук |
Меню |
Основний текст |
Новини |
Додаткова інформація |
||
Банер |
||
Інформація про розробника |
Контактні адреси та телефони |
Лічильники |
При розробці зовнішньої і внутрішньої структури орієнтуються на те, щоб в майбутньому відвідувачеві було легко орієнтуватися на сайті, щоб легко знаходилася важлива і потрібна інформація. Тому, перш ніж братися за розробку структури сайту, потрібно вивчити ресурси з подібною тематикою і подивитися, як вирішено це завдання там.
