
- •Билет 1. Билет 7
- •Билет 2. Билет 8.
- •Билет 3. Билет 9. Билет 23.
- •Билет 4.Билет 10. Билет 24
- •Билет 5. Билет 11. Билет 27
- •Билет 6. Билет 12. Билет 28
- •Билет 13. Билет 19. Билет 31. Html. Структура документа, физическое и логическое форматирование, оформление абзацев и списков
- •Билет 14. Билет 20. Билет 32. Html. Рисунки и гиперссылки
- •Билет 15. Билет 25. Html. Использование и оформление таблиц
- •Билет 16. Билет 26. Html. Разбиение окна на фреймы
- •Билет 17. Html. Оформление документов с использованием css
- •I способ - Внутренние стили
- •II способ - Глобальные стили
- •III способ - Связанные или внешние стили
- •Билет 18. Html. Типы css
- •Билет 21. Билет 29.
- •Билет 22
- •Билет 30 Структуры в языке с
- •Билет 33 Библиотека qt. Создание приложений в qtCreator.
- •Билет № 34 Библиотека qt. Работа со строками.
- •Билет 35 Использование JavaScript при оформлении динамических html страниц
- •Билет 36 Использование объектной модели документа (dom) в JavaScript
- •Иерархия классов dom
- •Билет 37 Формы и их использование в JavaScript
- •Билет № 38 Объектная модель браузера и ее использование в JavaScript
Билет 35 Использование JavaScript при оформлении динамических html страниц
JavaScript — это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Основная идея JavaScript состоит в возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы не происходит. На практике это выражается в том, что можно, например, изменить цвет фона страницы или интегрированную в документ картинку, открыть новое окно или выдать предупреждение.
(Язык HTML определяет содержимое веб-страницы, а CSS – оформление. С помощью языка JavaScript программируют поведение веб-страницы в ответ на действия пользователя.)
Основы Dynamic HTML (DHTML)
Как известно, наибольшими возможностями по оформлению внешнего вида документов HTML обладают каскадные таблицы стилей (CSS). Через каскадные таблицы стилей доступно управление как всеми основными оформительскими параметрами стандартного HTML, так и многими дополнительными параметрами.
Каскадные таблицы стилей (CSS) дают возможность работы со слоями: фрагментами HTML, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пиксела. Каждый из слоев имеет признак видимости, который позволяет делать слои скрытыми (не отображаемыми на экране).
Из сценария JavaScript имеется возможность динамического управления всеми стилевыми свойствами объектов документа HTML (в том числе и слоев), что позволяет получить на странице самые разнообразные эффекты, такие, как меняющиеся под курсором мыши цвета и шрифты, скроллинг текста и графики, выпадающие меню, перемещение объектов и так далее.
Такое взаимодействие документов HTML, каскадных таблиц стилей и сценариев JavaScript называтеся динамическим HTML (DHTML). При помощи DHTML разработчики могут писать сценарии, меняющие расположение и содержание Web-страниц без необходимости генерации новых страниц или их загрузки с сервера.
Слои
Для создания слоев следует использовать тег <DIV> или <SPAN>. Эти теги взаимозаменяемы и различаются лишь внешним видом в браузере. Если требуются отступы до и после текста, следует использовать элемент <DIV>. При размещении текста внутри параграфа применяется тег <SPAN>.
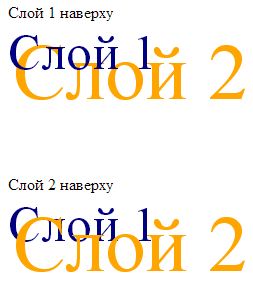
Пример работы с слоями
<html>
<body>
С лой
1 наверху
лой
1 наверху
<div style="position:relative; font-size:50px; z-index:2; color: navy">Слой 1</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:80px;
z-index:1">Слой 2</div>
Слой 2 наверху
<div style="position:relative; font-size:50px; z-index:3; color: navy">Слой 1</div>
<div style="position:relative; top:-55; left:5; color:orange; font-size:80px;
z-index:4">Слой 2</div>
</body>
</html>
Задание:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE>Табличка</TITLE>
</HEAD>
<TABLE BORDER>
<TR>
<TD rowspan=2> table 1</TD>
<td> table 2</td>
<TD> table 3</TD>
</TR>
<TR>
<TD>table 4</TD>
<TD>table 5</TD>
</TR>
</TABLE>
</HTML>
