
- •5.05150104 "Дизайн друкованої продукції"
- •Робота з модулями і класами
- •Модулі і класи
- •Створення програмної бібліотеки
- •Створення модулів
- •Мал. 4.1. Діалогове вікно Add Procedure.
- •Прискорений спосіб додавання процедур
- •Процедури
- •Функції
- •Мал. 4.2. Вікно програми з функцією для обчислення кубічного кореня.
- •Мал. 4.3. Код виклику функції CubeRoot.
- •Мал. 4.4. Функція повертає кубічний корінь 3.
- •Мал. 4.5. Змінене вікно програми і форма.
- •Мал. 4.6. Новий варіант додатка. Тестування у вікні відпадки
- •Оновлення програмної бібліотеки
- •Передача параметрів
- •Мал. 4.7. Вікно додатка-прикладу.
- •Мал. 4.8. Зміна властивості Caption в програмі.
- •Ключове слово Optional
- •Ключове слово ByRef
- •Ключове слово ByVal
- •Ключове слово ParamArray
- •Ключові слова Public і Private
- •Закриті процедури (Private)
- •Мал. 4.9. Сім форм у вікні проекту.
- •Відкриті процедури (Public)
- •Робота з модулями класів
- •Властивості
- •Створення класу SmartForm
- •Використання Class Builder
- •Мал. 4.10. Утиліта Class Builder.
- •Мал. 4.12. Діалогове вікно Property Builder.
- •Мал. 4.13. Діалогове вікно Event Builder.
- •Мал. 4.14. Клас Person з властивостями, подіями і методами.
- •Що нового ми дізналися?
- •5. Створення і використання меню і панелей інструментів
- •Для чого потрібні меню і панелі інструментів
- •Мал. 5.1. Меню і панелі інструментів Visual Basic.
- •Об'єкт меню
- •Мал. 5.2. Редактор меню.
- •Властивості меню
- •Методи меню
- •Створення меню в редакторові меню
- •Мал. 5.3 Створення меню в редакторові меню.
- •Мал. 5.4. Працююче меню.
- •Проектування меню
- •Створення панелей інструментів
- •Мал. 5.5. Завдання властивості Style. Створення кнопок на панелі інструментів
- •Мал. 5.6. Форма із панеллю інструментів. Створення малюнків на кнопках
- •Мал. 5.7. Вставка растрових зображень в список зображень.
- •Мал. 5.8. Зв'язування панелі інструментів із списком зображень.
- •Мал. 5.9. Панель інструментів зі значками.
- •Використання вдосконаленої панелі
- •Мал. 5.11. Вкладка General в сторінках властивостей вдосконаленої панелі.
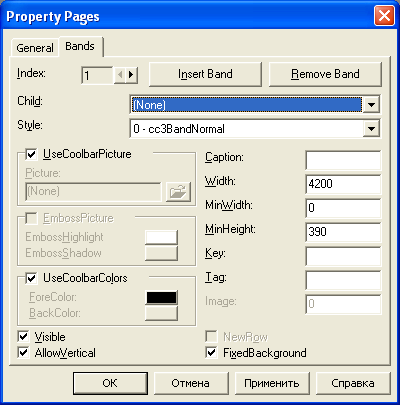
- •5.12. Вкладка Bands в сторінках властивостей вдосконаленої панелі.
- •Мал. 5.14. Вдосконалена панель у дії.
- •Що нового ми дізналися?
- •Урок 6. Логіка і послідовність виконання програми
- •Як "думає" комп'ютер?
- •Логічні оператори
- •Логічний оператор and
- •Логічний оператор eqv
- •Логічний оператор or
- •Логічний оператор xor
- •Логічний оператор not
- •Порівняння
- •Перевірка умови "рівно"
- •Мал. 6.1. Гра із вгадуванням числа
- •Перевірка умови "більше"
- •Мал. 6.2. Назване число більше за загадане.
- •Перевірка умови "менше"
- •Мал. 6.3. Назване число менше за загадане. Перевірка умови "не рівно"
- •Перевірка умови "більше або рівно"
- •Мал. 6.5. Перевищення граничної швидкості. Перевірка умови "менше або рівно"
- •Ухвалення рішень в програмі
- •Оператор If..Then..Else
- •Функція iIf
- •Оператор Select Case..End Select
- •Виконання дій, що повторюються
- •Цикл For..Next
- •Цикл Do..Loop
- •Цикл While..Wend
- •Перебір колекцій
- •Приклад використання циклів
- •Мал. 6.7. Створення команди меню.
- •Мал. 6.8. Створення масиву елементів.
- •Мал. 6.9. Форма з масивом текстових полів.
- •Мал. 6.10. Приклад роботи з циклами. Що нового ми дізналися?
- •Урок 7. Змінні
- •Перше знайомство із змінними
- •Що таке пам'ять?
- •Типи змінних
- •Байтові змінні
- •Строкові змінні
- •Puc. 7.3. Діалогове вікно Options.
- •Мал. 7.4. Вікно програми для прикладу.
- •Мал. 7.5. Вікно додатка-прикладу.
- •Універсальні змінні
- •Зона видимості змінних
- •Мал. 7.6. Зона видимості змінних.
- •Мал. 7.7. Форма для реєстрації користувачів.
- •Ключове слово Static
- •Мал. 7.8. Використання циклу For..Next.
- •Динамічні масиви
- •Константи
- •Мал. 7.10. Результат обчислення площі круга.
- •Що нового ми дізналися?
Мал. 5.11. Вкладка General в сторінках властивостей вдосконаленої панелі.
11. На вкладці General нам робити практично нічого, тому клацніть на вкладці Bands.
На рис 5 12 показані загальні властивості елементу вдосконаленої панелі Щоб панель інструментів добре виглядала, її необхідно зробити дочірнім елементом першої смуги вдосконаленої панелі.
12. Простежите за тим, щоб в полі Index було вказане значення 1, і виберіть із списку Child рядок tbrToolbar.
13. Закрийте діалогове вікно властивостей кнопкою ОК.
Наша панель інструментів (мал. 5.13) виглядає досить дивно - вона виводиться над вдосконаленою панеллю, а не на ній. Крім того, усі кнопки знаходяться в "піднятому" стані. Щоб панель виводилася правильно, нам доведеться змінити деякі з її властивостей.
14. Натисніть кнопку на панелі інструментів, щоб зробити її активним елементом.
15. Двічі клацніть в рядку (Custom) вікна властивостей, щоб викликати діалогове вікно із сторінками властивостей цього елементу.
16. На вкладці General задайте властивості Арреаrаnce значення 0 - ccFlat. Haтисніть кнопку Apply, і ви побачите, як панель інструментів "зануриться" у вдосконалену панель.

5.12. Вкладка Bands в сторінках властивостей вдосконаленої панелі.
17. ЗaдaйтecвoйcтвyStyleзнaчeння1 - tbrFlat. Натисніть кнопку Арр1у кнопки "занурюються" в панель інструментів.
18. Закрийте діалогове вікно властивостей кнопкою ОК.
19. Запустіть проект клавішею F5. Проведіть покажчиком миші над кнопками - ви побачите, як вони "піднімаються" з панелі інструментів (мал. 5.14).

Мал. 5.14. Вдосконалена панель у дії.
Напевно, ви помітили, що у вдосконаленій панелі залишилися дві порожні смуги. Оскільки вдосконалена панель є контейнером для елементів-смуг, а смуги можуть містити інші елементи, нашу вдосконалену панель можна доповнити!
1. Зупините роботу програми кнопкою [x] чи командою File > Exit з її меню.
2. Помістите на вдосконалену панель комбіноване поле. Переконаєтеся в тому, що поле знаходиться саме на панелі, а не на формі.
3. Помістите прапорець на вдосконалену панель. Задайте його властивості Caption значення Встанови мене!
4. Виділите панель cbrCoolbar і відкрийте діалогове вікно із сторінками властивостей, клацаючи на рядку (Custom).
5. Перейдіть на вкладку Bands і введіть в поле Index значення 2 - для цього досить клацнути на кнопці із стрілкою / що знаходиться праворуч від поля. В результаті сторінка властивостей відноситиметься до другої смуги вдосконаленої панелі.
6. Виберіть в списку Child рядок Combo1, а в полі Caption введіть рядок Шрифт. 1. Застосуєте внесені зміни кнопкою Apply.
8. Перейдіть до третьої смуги (вкажіть 3 в полі Index). Виберіть в списку Child рядок Checkl.
9. Закрийте діалогове вікно кнопкою ОК.
10. Запустіть проект і простежите за внесеними змінами.
Зверніть увагу - тепер ви можете захопити мишею корінець (вертикальні риски в лівій частині смуги) і перемістити смугу в потрібне місце. Втім, це лише одна з приємних можливостей, властивих вдосконаленим панелям.
От і все, що я хотів розповісти про меню і панелі інструментів! Пам'ятайте, меню і панелі інструментів надають простий і зручний шлях для розширення можливостей додатка. Стандартні меню дають вашій програмі перевагу перед іншими, невдало спроектованими застосуваннями. З вашим застосуванням зручніше працюватиме, і користувачі напевно це оцінять.
