
Часть 4.
Использование прозрачности.
Сделайте копию базовой формы сердечка, нажав + (плюс) на клавиатуре. Получившийся дубликат будет находиться прямо поверх оригинала.
Залейте верхнее сердечко градиентом от розового (soft pink) в левом верхнем углу к темно-красному (ruby red) в правом нижнем.

Расположите этот объект на заднем плане, нажав shift-page down на клавиатуре или перетащив на уровень ниже в object manger.
Теперь залейте другое сердечко (оно теперь сверху) однотонным красным. Удалите обводку контура у обоих сердечек.
Выберите однотонное красное сердце. Затем возьмите инструмент interactive transparency
 Установите
параметры прозрачности в верхнем меню
на "радиальный градиент" (fountain,
radial).
Установите
параметры прозрачности в верхнем меню
на "радиальный градиент" (fountain,
radial).У появившейся направляющей в центре располагается черный квадратик, а белый - с краю. Для достижения нужного результата нам нужно поменять их местами, для чего просто перетащите черный квадрат к краю, а белый - в центр сердечка.
Отрегулируйте размеры прозрачной области. Границы направляющей окружности должны лежать вплотную к границам фигуры.

Наше сердечко уже похоже на объемное, однако мы еще не закончили. На этом этапе можно сгруппировать объект, чтобы было удобнее его перемещать.
В правом верхнем углу сердечка нарисуйте маленькую окружность, как показано.

В верхнем меню нажмите на кнопку Pie (Сектор)


Перемещайте узлы получившегося сектора, пока он не станет чуть меньше половины окружности. Тогда сектор трансформируется в дугу.
Щелкните правой кнопкой по дуге и выберите convert to curves. Затем выделите получившуюся дугу и в верхнем меню нажмите Auto close curve


При помощи shape tool выделите получившуюся фигуру и нажмите Convert line to curve

Используя shape tool, придайте прямому отрезку этой фигуры форму полумесяца. Залейте фигуру белым и удалите обводку.

Выберите инструмент transparency . В параметрах прозрачности выберите "линейный градиент" (fountain and linear). Расположите направляющие так, как показано на рисунке.

Теперь осталось только добавить тень. Выберите инструмент interactive drop shadow
 .
Измените perspective type на flat и перетащите
тень на нужное место. По желанию вы
можете изменить параметры тени.
.
Измените perspective type на flat и перетащите
тень на нужное место. По желанию вы
можете изменить параметры тени.

Часть 5.
Сердечко с использованием Gaussian Blur (Размытия по Гауссу).
Возьмите свою базовую форму сердечка и залейте ее красным. Сделайте дубликат.
Расположите два красных сердечка также, как на картинке. Выделите оба и нажмите trim
 в
верхнем меню.
в
верхнем меню.

На время оттащите обрезанную часть в сторону. Залейте ее черным и удалите обводку.

Снова дублируйте красное сердечко и расположите дубликат как на рисунке.

Выделите оба получившихся сердечка и нажмите trim в верхнем меню. Удалите обводку с обрезанной части и залейте ее белым.
Расположите красное сердечко под всеми объектами. Сверху наложите черную и белую обрезанные части.
Выделите белый фрагмент, затем идите Bitmaps -> Convert to bitmap. Убедитесь, что anti-aliasing и transparent background отмечены. Нажмите ОК.
Затем идите в меню Bitmaps -> Blur -> Gaussian Blur. Радиус размытия зависит от размеров сердечка. В уроке использовано значение, равное 6.
Повторите два последних шага для белого фрагмента.
Расположите оба размытых фрагментов как показано на рисунке.

Возьмите инструмент transparency и слегка настройте прозрачность. В уроке использовано 10 для белой части и 50 - для черной.
Выберите белый и черный фрагменты, сгруппируйте их и расположите под красным сердечком.
Выделите черно-белую группу, затем в меню выберите Effects -> Powerclip -> Place inside container и щелкните мышкой по красному сердечку. В результате появятся области блика и тени, а их границы окажутся "привязанными" к красной фигуре.

Удалите обводку с красного сердечка и готово!

Эффект долото
Часть первая
Прежде чем начнете выполнять урок, настройте привязки. Чтобы проверить, включены ли нужные привязки, откроем диалоговое окно привязок - Tools -> Options. Выставьте настройки, как показано на рисунке.

Круглая рамка
Выберите Ellipse Tool
 и
нарисуйте эллипс любой формы и размера.
Чтобы нарисовать окружность, удерживайте
нажатым Ctrl.
и
нарисуйте эллипс любой формы и размера.
Чтобы нарисовать окружность, удерживайте
нажатым Ctrl.Создайте копию окружности, совпадающую центром с оригиналом – держа Shift, тащите оригинал за любой угол по направлению к центру, вовнутрь, и перед тем как отпустить, щелкните правой кнопкой мыши.

Выберите Pick Tool (для этого нажмите пробел), выделите обе окружности и преобразуйте их в кривые (Ctrl+Q).
Выберите Interactive Blend Tool
 ,
щелкните стрелкой на одной из окружностей
и путем перетаскивания от края одной
окружности к краю другой создайте
эффект перетекания. Выставьте количество
шагов равным 1.
,
щелкните стрелкой на одной из окружностей
и путем перетаскивания от края одной
окружности к краю другой создайте
эффект перетекания. Выставьте количество
шагов равным 1.

Правый щелчок мыши на объекте, из появившегося контекстного меню выберите Break Blend Group Apart, чтобы сделать первоначальные окружности и ту, что образовалась в процессе перетекания, самостоятельными объектами.
Выделите только среднюю окружность и нажмите «+» на вспомогательной клавиатуре (numeric keyboard), чтобы создать копию, расположенную поверх окружности. Не снимая выделения с копии, держа Shift, выделите внешнюю окружность и комбинируйте их с копией в один объект (Ctrl+L).
Переместите получившийся объект на задний план (Shift+PageDown).
Выделите среднюю окружность и, держа Shift, внутреннюю. Комбинируйте их в один сложный объект (Ctrl+L).
Выберите оба объекта и залейте их любым цветом (например, красным), выберите Interactive Fill Tool (G). Поменяйте на верхней панели настроек тип заливки на радиальный, от красного к белому цвету.
Сместите центры каждой заливки. Перетащите белый маркер внешнего объекта вверх и влево, внутреннего объекта – вниз и вправо. Это позволит изобразить основную тень. Удалите обводку объектов.

Объемная звезда
Для начала выберите Polygon Tool (Y), нарисуйте многоугольник правильной формы, удерживая Ctrl. На панели свойств выставьте количество углов разным пяти. Если необходимо, увеличьте глубину пиков звезды – держа Ctrl, тащите любой узел звезды по направлению к центру или от него.

Необходимо также создать объект, который будет служить вспомогательным для привязки. Для этого выберите Ellipse Tool (F7) и нарисуйте окружность с Ctrl окружность, несколько меньшую по размерам, чем внутренне пространство звезды. Выделите оба объекта (звезду и окружность) и нажмите на клавиатуре E, а затем C, чтобы выровнять центры объектов по горизонтали и вертикали, как показано ниже.

С помощью Pick Tool, выделите звезду и преобразуйте ее в кривую (Ctrl+Q). Теперь выберите Shape Tool и держа Ctrl+Shift, щелкните на любом узле звезды, чтобы выделить все составляющие ее узлы. На панели свойств нажмите кнопку «Break Curve» и Ctrl+K, чтобы разбить звезду на отдельные отрезки.
Этот шаг покажет действительное удобство настроенных в самом начале привязок. Кликните на одном из отрезков звезды и выберите Bezier Tool. Заметьте, что узлы видимы на другом конце. Щелкните на любом узле, а затем на неподвижном центре окружности, чтобы нарисовать прямую линию, теперь кликните на оставшемся противоположном конце линии, чтобы закрыть кривую (как показано на рисунке). Таким образом вы создали
Отдельную грань высеченной звезды.

Повторите этот процесс для остальных девяти линий, составляющих звезду. Чтобы проделать это быстрее, нажимайте пробел, чтобы переключаться между Bezier и Pick tool, используя Pick tool для выбора отрезков, а Bezier tool для рисования. Когда будут построены все 10 граней, останется только залить их цветом и сделать тень. Не забудьте удались вспомгательную окружность и все все свойства обводки.

Вторая часть.
Объемный высеченный текст

Произвольные линии
Сначала мы рассмотрим, как эффект долото можно применить к простой незамкнутой кривой. Эта техника основывается на том, чтобы нарисовать незамкнутую кривую, назначить ей толстый контур, преобразовать контур объект и к полученной форме применить эффект долото.
Если у вас нет готовой незамкнутой кривой для применения эффекта, нарисуйте ее с помощью инструмента Bezier. Убедитесь, что кривая не пересекается себя и состоит и минимума узлов. Скопируйте полученную кривую в буфер (Ctrl+C) для дальнейшего шага.
Не снимая выделения с траектории, выберите Pick Tool и с помощью панели свойств увеличьте толщину кривой (около 16 пт). Далее – Arrange -> Convert Outline to Object (Ctrl+Shift+Q), чтобы преобразовать данную траекторию в замкнутую кривую с угловыми узлами (как показано ниже).

Выберите инструмент Shape (F10) и выделите им каждую пару узлов на каждом конце кривой и с помощью кнопки Break Curve
 на
панели свойств разделите узлы. Далее
выберите Arrange -> Break Curve Apart (Ctrl+K), чтобы
разбить кривую на отрезки. Выделите
каждый замыкающий отрезок кривой и
немного отодвиньте от кривой.
на
панели свойств разделите узлы. Далее
выберите Arrange -> Break Curve Apart (Ctrl+K), чтобы
разбить кривую на отрезки. Выделите
каждый замыкающий отрезок кривой и
немного отодвиньте от кривой.

Вставьте (Ctrl+V) копию начальной траектории из буфера обмена в вашу страницу. По умолчанию копия вставится в свою изначальную позицию, но вам будет необходимо немного отредактировать узлы. Используя инструмент Shape, двойной щелчок на кривой, чтобы создать новый узел позади каждого конечного узла, двойной щелчок на конечных узлах, чтобы удалить их. Выберите Pick Tool и нажмите на вспомогательной клавиатуре (numeric keypad) "+", чтобы создать копию траектории.
Выделите (с Shift) копию средней траектории и траекторию, представляющую внешний контур вашей кривой, и комбинируйте их (Ctrl+L). Используя инструмент Shape, выберите каждую пару конечных узлов и щелкните на кнопке Extend Curve to Close
 на
панели свойств, чтобы замкнуть каждый
конец объекта (как показано ниже). Теперь
выделите начальную среднюю траекторию,
которую вы копировали, вместе с другим
контуром объекта и проделайте то же с
ними. Теперь у вас есть две грани
изображения для эффекта долото, и
осталось только закрыть концы.
на
панели свойств, чтобы замкнуть каждый
конец объекта (как показано ниже). Теперь
выделите начальную среднюю траекторию,
которую вы копировали, вместе с другим
контуром объекта и проделайте то же с
ними. Теперь у вас есть две грани
изображения для эффекта долото, и
осталось только закрыть концы.

Используя Pick Tool, выберите один из конечных отрезков, которые вы отодвинули ранее, и с помощью стрелок на клавиатуре верните отрезок в исходную позицию. Выберите инструмент Bezier, щелкните на одном из конечных узлов, потом на точке их пересечения граней, далее – на оставшемся узле, чтобы замкнуть кривую. Проделайте ту же операцию с другим концом резной фигуры (см. рисунок).
Теперь, когда обе грани фигуры замкнуты, применим к ним радиальную градиентную заливку, чтобы создать эффект тени. Используя инструмент Interactive Fill, выберите верхнюю грань фигуры, на панели свойств выберите радиальный тип заливки и примените ее со значениями по умолчанию. Перетащите белый центральный маркер в левую верхнюю часть фигуры и перетащите любой темный цвет с палитры на второй маркер заливки. Далее выберите нижнюю грань фигуры и проделайте то же самое, но на этот раз перетащите белый центральный маркер заливки в нижнюю правую часть. Для завершения придания тени, назначьте завершающим граням вашей фигуры сплошную заливку тем темным цветом, который вы использовали в градиентной заливке (как показано ниже).

Высекаем простые текстовые объекты
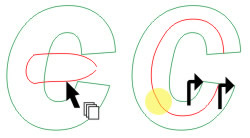
Используя инструмент “Text” (F8), создайте один символ художественного текста (Artistic Text) - щелкните на странице и напечатайте символ, назначьте ему шрифт, начертание, толщину, кегль на панели атрибутов. В примере используется прописная C, шрифт Franklin Gothic, жирный, наклонный. Выберите Pick Tool и конвертируйте символ в кривую (Ctrl+Q).
Используя инструмент Shape (F10), соединяющие кривые с прямыми линиями, и нажмите кнопку Break Curves на панели свойств, чтобы разъединить узлы. Затем, используя команду Arrange -> Break Apart, разбейте кривую на отрезки (см. рисунок).

Выберите инструмент Interactive Blend и перетащите указатель инструмента от произвольной точки одной кривой к произвольной точке второй кривой, таким образом вы создадите эффект пошагового перехода. На панели свойств выставьте количество шагов=1. Вы заметите, что пошаговый переход совсем не согласуется с формой другой кривой. Потому что узлы еще не перемещены в нужное место.
Нажмите на кнопку Miscellaneous Blend Options на панели свойств
 и
выберите Map Nodes, с помощью прицельного
курсора щелкните на каждом из соседних
узлов двух кривых (как показано на
рисунке). Pick Tool -> правый клик на объекте
с пошаговым переходом -> Break Blend Group
Apart. Вы видите, что даже после размещения
узлов объект все равно выглядит несколько
неаккуратно. Это можно исправить с
помощью инструмента Shape, двойным щелчком
удаляя ненужные узлы на кривой.
и
выберите Map Nodes, с помощью прицельного
курсора щелкните на каждом из соседних
узлов двух кривых (как показано на
рисунке). Pick Tool -> правый клик на объекте
с пошаговым переходом -> Break Blend Group
Apart. Вы видите, что даже после размещения
узлов объект все равно выглядит несколько
неаккуратно. Это можно исправить с
помощью инструмента Shape, двойным щелчком
удаляя ненужные узлы на кривой.

Повторите шаги 5, 6 и 7 из построения произвольных высеченных кривых.


Силуэтный рисунок

Рисуем круг

Берем инструмент Interactiv Contour (Интерактивный контур), нажимаем «До центра»
 c подходящими параметрами ширины.
c подходящими параметрами ширины.

Затем выбираем Arrange – Break (Упрорядочить – Разъединить контурную группу), затем Arrange – Ungroup (Упорядочить – Отменить группировку). Выделяем все получившиеся окружности и нажимаем Arrange-Combine (Упорядочить – Объединить), заливаем чёрным.

Берем подходящий силуэт он должен быть цельным (т.е. белые элементы вырезаны в черных).

Накладываем силуэт на круги выделяем их и жмем Intersect (Упорядочить – Формирование – Пересечение).

Сдвигаем результат пересечения

Объединяем результаты, обрезаем и готово.
