Контрольная в Axure 2019 / БГУИР РПИ (Образцова) 2019
.docxМинистерство образования Республики Беларусь
Учреждение образования
«БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ИНФОРМАТИКИ И РАДИОЭЛЕКТРОНИКИ»
Институт информационных технологий
Специальность Программное обеспечение информационных технологий
КОНТРОЛЬНАЯ РАБОТА
По курсу Разработка пользовательских интерфейсов
Вариант № 13
Студент-заочник 2 курса
Группы № 781074
ФИО Красносельская Полина Юрьевна
Минск, 2019
Цель работы: разработать пользовательский интерфейс с переходами для сайта, планшета и телефона для компании образовательных услуг в Axure.
Структура сайта:
-
Главная страница
-
О компании
-
Наша команда
-
Новости
-
-
Статьи
-
Услуги
-
Контакты
Рассмотрим интерфейс для сайта.
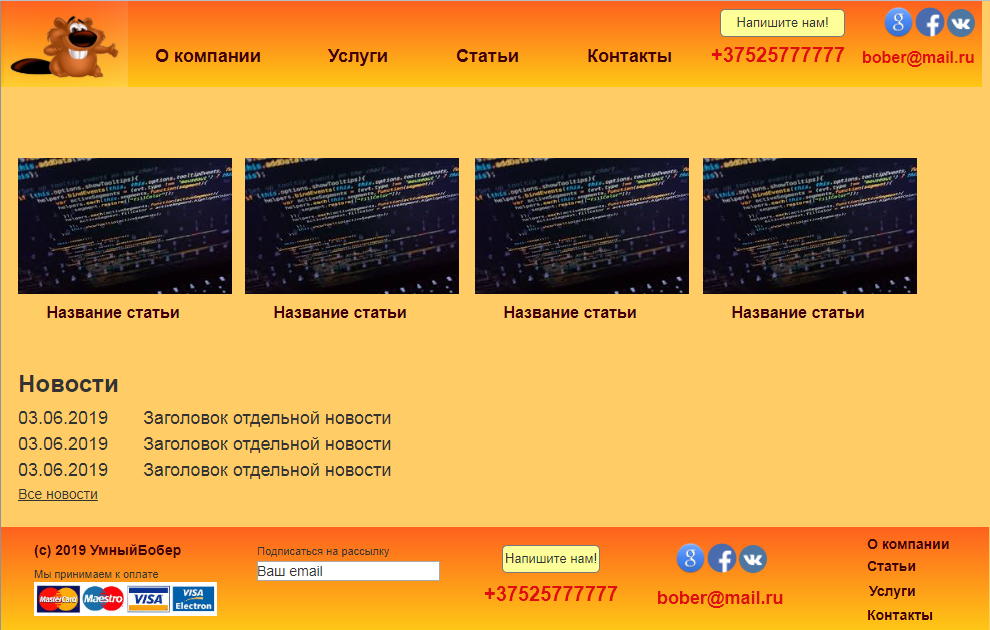
Главная страница
Здесь в шапке сайта отображено главное меню и контактные данные. Также контактные данные дублируются внизу страницы для удобства. На главной странице представлены новости компании и свежие статьи.

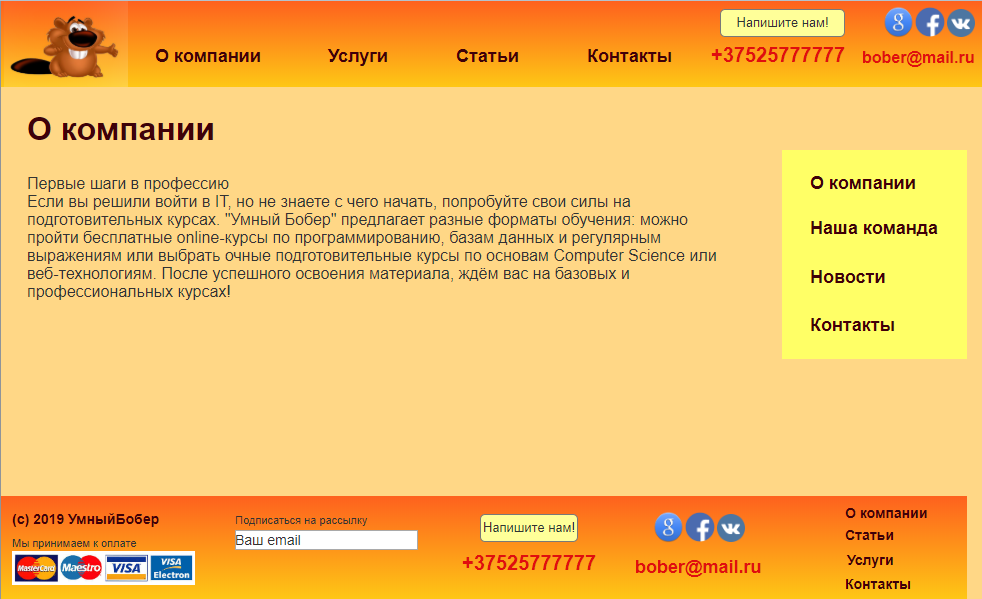
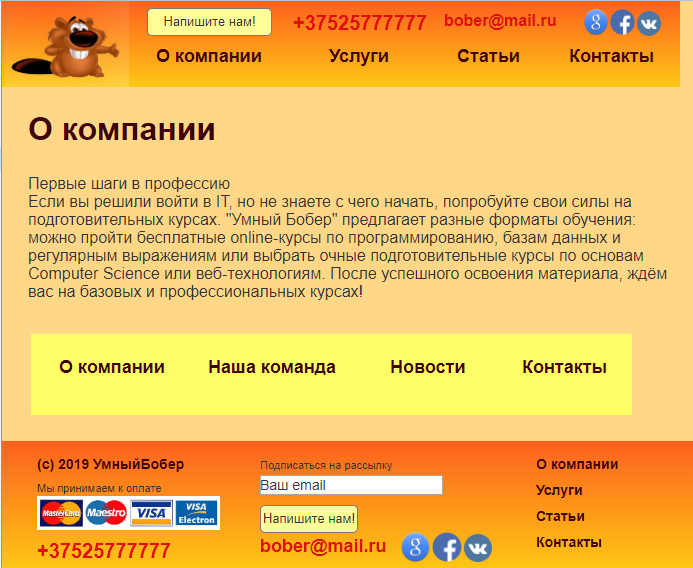
О компании
На этой странице отображены основные сведения о компании. Справа на каждой странице размещено меню с ссылками на некоторые другие страницы сайта.

Наша команда
Здесь отображается команда компании.

Новости
На этой страницы размещены новости компании. При нажатии на любую новость открывается подробная информация о новости.


Услуги
Здесь представлена информация о курсах компании.

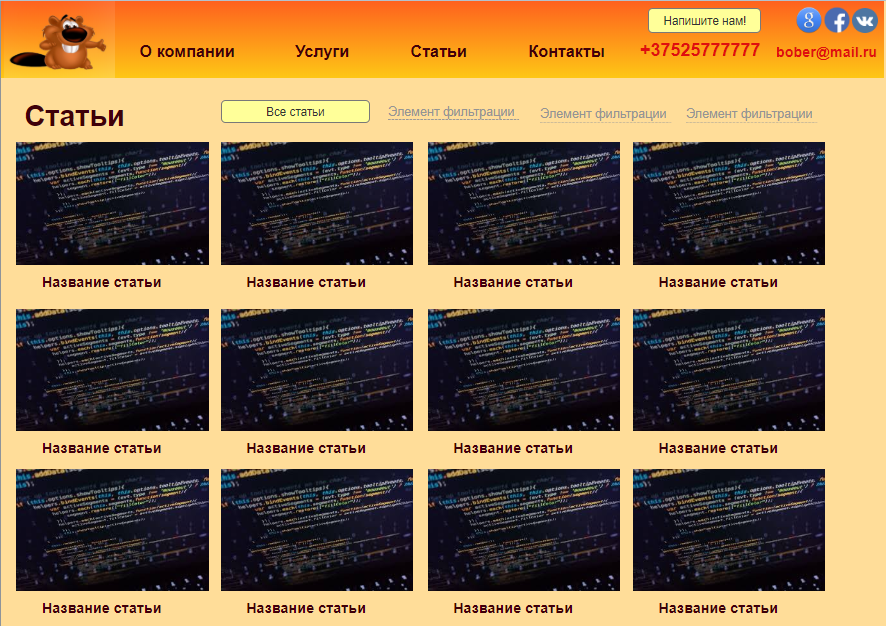
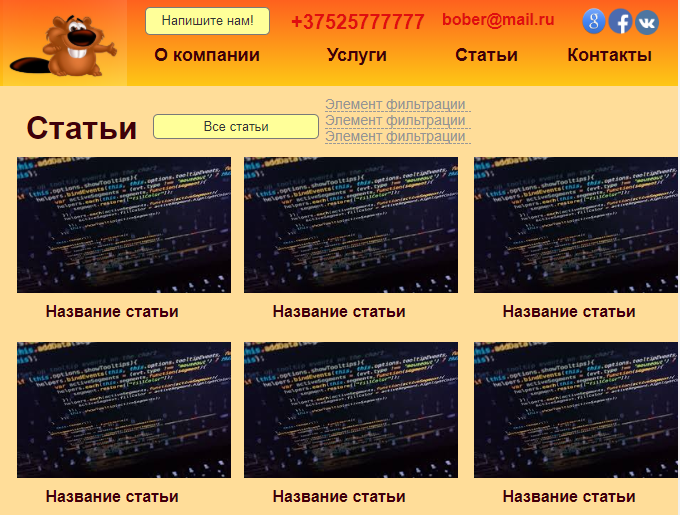
Статьи
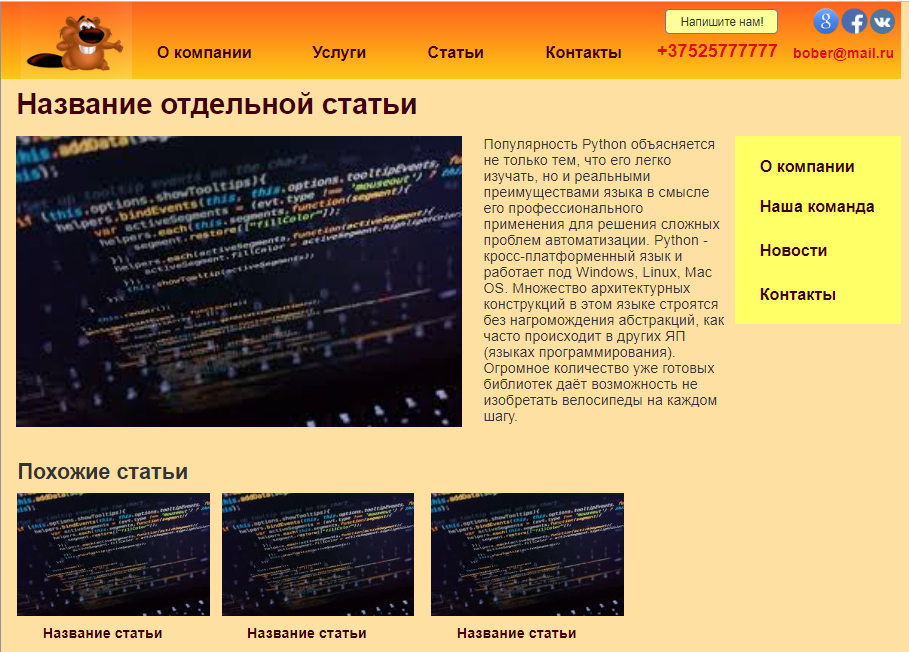
На этой странице размещены интересные обучающие статьи. При выборе статьи открывается подробная информация о статье. Снизу предлагается прочесть другие статьи на похожую тематику.


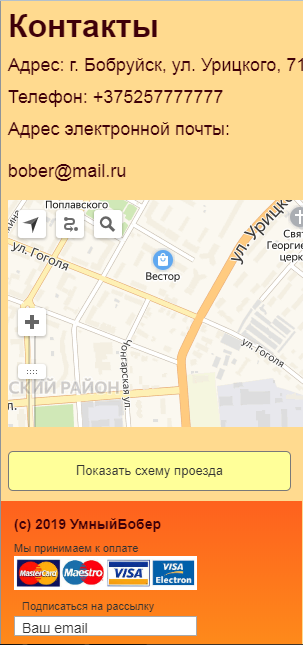
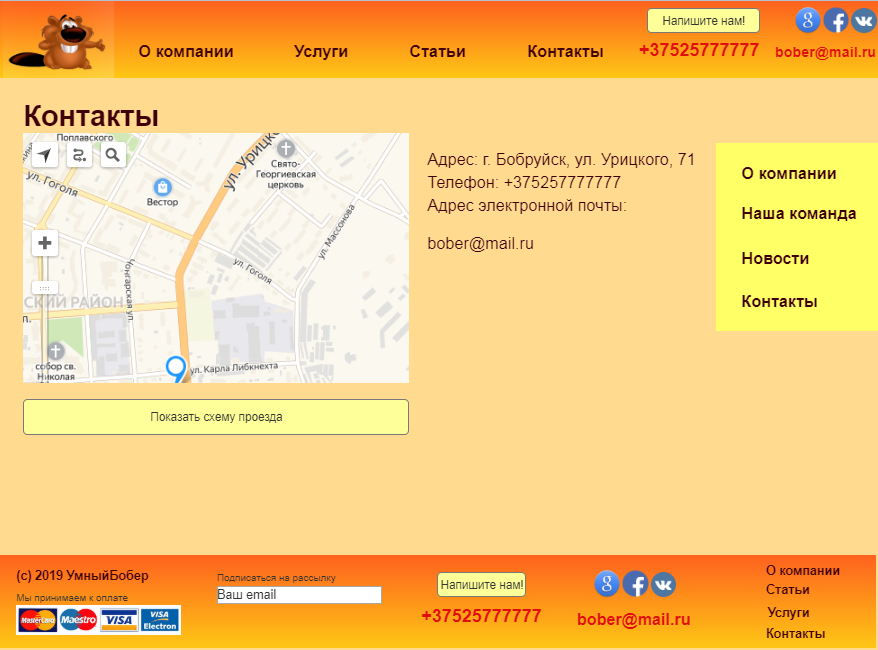
Контакты
Здесь размещена контактная информация о компании, а также яндекс-карта со схемой проезда к офису.

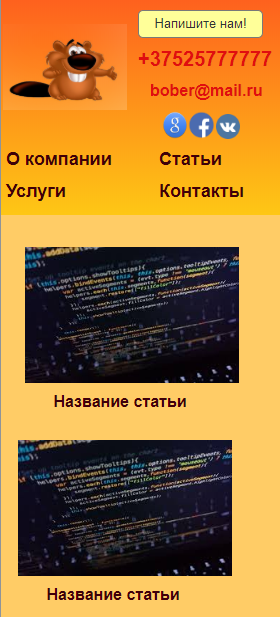
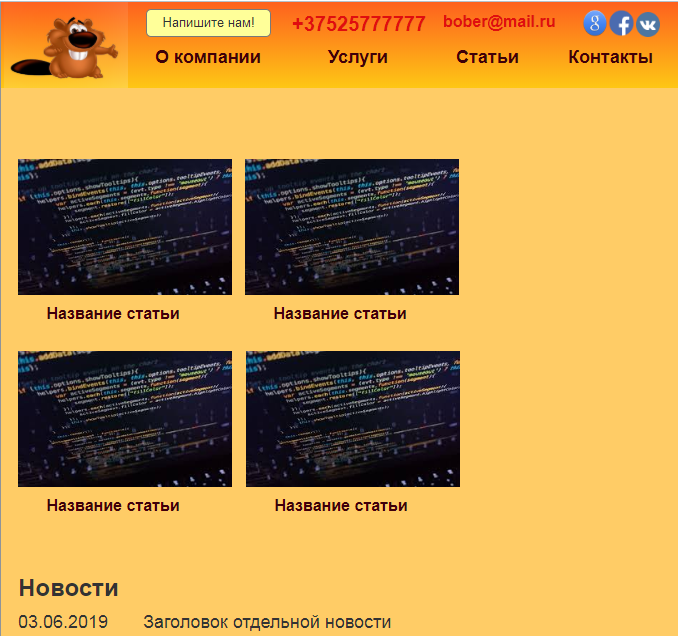
Рассмотрим интерфейс этого же сайта для планшета. Ширина экрана у планшета меньше, поэтому изменена шапка и нижняя часть страницы. А также компоненты, которые не поместились в ширину страницы, перемещены ниже. Ниже представлены некоторые страницы сайта для планшета.



Рассмотрим интерфейс сайта для телефона. По аналогии с планшетом изменена шапка сайта и перемещены компоненты. Ниже представлены некоторые страницы сайта для телефона.