
- •1. Жалпы бөлім. Html тілі.
- •1.2 Html тілінің негізгі тәгтері
- •Құжатты форматтау
- •1.4 Құжат ішіне тізімдер орналастыру
- •2 Негізгі бөлім. Web – сайтты модельдеу.
- •2.1 Сайтты жобалау моделі
- •3 Құрылымдық бөлім
- •3.1 Бір web парақта фреймдер арқылы бірнеше құжаттарды орналастыру
- •3.2 Фреймдер құру тәсілдері
- •3.4 Html тілінің мультимедиялық мүмкіндіктері
- •3.5. Html тіліне қосымша стильдердің сатылы кестелері
- •Форма элементтерін стандарттан тыс қолдану
- •4 Жобаның техника-экономикалық негіздемесі. Еңбекті қорғау.
- •4.1 Жобаның техникалық – экономикалық негізделінуі
- •4.2 Экономикалық көрсеткіштерді есептеу
- •4.3 Автоматтандыру құралдарын сатып алу және тасуға кететін шығынды есептеу
- •Кесте 4.2 – Шығындар статьялары
- •4.4 Ендірілген ақпараттану жүйесінің өзіне жұмсалған қаражатты қайтару мерзімін есептеу
- •4.4 Өнеркәсіптік санитарлық жағдай Жұмыс аумағының ауасына қойылатын жалпы санитарлық-гигиеналық талаптар
- •Жұмыс орындарындағы микроклиматтың оптимальді және шекті көрсеткіштері
- •Өндірістік және зиянды факторларды талдау
- •Программистің еңбек ету ортасына сипаттама
- •4.5 Қорғау шаралары Өндірістік санитария
- •Еcептеу орталығының өндірістік жарықтамасы
- •Шу мен дірілден қорғану
- •Электромагнитті сәулелену әсерінен қорғану
- •4.6 Электрлік қауіпсіздігі
- •4.7 Дыбыс изоляциялау
- •5.3 Сурет – Шудың (х) графигі
- •Компьютерлік бөлмеде жасанды жарықтануды есептеу
- •Қортынды
- •Пайдаланылған әдебиеттер тізімі
- •Дополнить
- •1.Жүйенің мақсаты
- •Қосымша б
Құжатты форматтау
HTML-құжаттың үзінділерін (фрагменттерін) экранда бейнелеу тәсілдерін өзгертіп, гиперсілтемелер мен суреттерді пайдалануды меңгеру және оның қаріптерін безендіру істері оларды форматтау деп аталады. HTML-да қаріптерді форматтаудың екі жолы бар. Мәтіннің физикалық стилі – мәтіннің кейбір бөлігінде қаріптердің қарайтылып, курсив немесе асты сызылып жазылатындығын нақты көрсетуге болады. Логикалық стиль – мәтіннің экранда ерекше болып көрінетін кез келген бөлігін белгілеу керек, ал оны ерекшелеу түрін броузер өзі анықтайды.
Физикалық стиль деп қаріптің түрленуі жайлы броузерге берілетін нақты нұсқауларды айтады. Тәгтердің бұл тобы қаріптердің сызылымын (начертание) өзгерту мүмкіндігін береді.
<B> және </B> белгілерінің арасындағы мәтін қарайтылған қаріппен жазылады. <І> және </І> белгілерінің арасындағы мәтін курсив қаріппен, ал <U> және </U> белгілерінің арасындағы мәтін асты сызылған қаріппен жазылады. <TT> және </TT> белгілерінің қызметі ерекше. Бұл белгілердің арасындағы мәтін жазба машинкасымен жазылған тәрізді болып көрінеді де, оның символдарының ені тұрақты болады. Мысалы:
<HTML <HEAD><H3> Қаріп типін,түрін, мөлшерін басқару </H3></HEAD>
<BODY> <P> <B> қарайтылған қаріп түрі </B>
<P> <І> қисайтылған курсивпен жазылған қаріп түрі </І>
<P> <U> асты сызылған қаріп түрі </U>
<P> <S> белінен сызылған қаріп түрі </S>
<P> <TT> жазба машинкасындағы сияқты </TT>
</BODY> </HTML>
Мұның экрандағы нәтижесі:
Қаріп типін,түрін, мөлшерін басқару қарайтылған қаріп түрі қисайтылған курсивпен жазылған қаріп түрі асты сызылған қаріп түрі
жазба машинкасындағы сияқты |
Логикалық стильдерді пайдаланғанда, құжаттың экранда қандай түрде көрінетіндігін алдын ала білу мүмкін емес. Логикалық стильді әр броузер әр түрлі етіп қабылдайды. Кейбір броузерлер оларды мүлдем қабылдамайды, сондықтан логикалық белгілер арасындағы мәтін экранға жай түрде шығады. Көп тараған логикалық стиль белгілері:
<EM> – </EM> ағылшыннның emphasіs – акцент деген сөзінен, ол курсив қаріптерге ұқсас болып келеді.
<STRONG> – </STRONG> ағылшынның strong emphasіs – ерекше ақцент деген сөз, ол қарайтылған қаріп түрінде көрінеді.
<CODE> – </CODE> бастапқы мәтін фрагменттері үшін пайдалануға негізделген.
<SAMP> – </SAMP> ағылшынның sample – нұсқау (үлгі) деген сөзі. Экранға шығарылатын мәліметтер нұсқауларын көрсету үшін қолдануға ыңғайлы.
<KBD> – </KBD> ағылшынның keyboard – пернетақта (клавиатура) сөзі. Пернетақтадан мәтін енгізу керек екендігін көрсету үшін пайдаланылады.
<VAR> – </VAR> ағылшынның varіable – айнымалы сөзі. Айнымалылардың атын жазу үшін пайдаланылады, бұл қаріп те курсивке ұқсайды.
Физикалық және логикалық стильдер жайлы үйренгенімізді пайдаланып, өз броузеріңіздің логикалық стиль белгілерін қалай көрсететіндігін байқайсыз.
Кесте 1.8
<HTML> <HEAD> <TІTLE> жоғарғы </TІTLE> </HEAD> <BODY> <CENTER> <H3>Мәтін фрагметтерін қаріптермен белгілеу</H3> <HR> <P> Енді біз мәтін фрагменттерін әр түрлі етіп белгілеуге болатындығын білеміз. <P> Сонымен қатар, бірнеше логикалық стильдер бар: <P><EM>EM – ағылшыннның emphasіs – акцент деген сөзінен, курсив тәрізді, </EM> <P><STRONG> STRONG – ағылшынның strong emphasіs – ерекше акцент деген сөзінен, </STRONG><BR> <CODE>CODE – бастапқы мәтін фрагменттерін көрсету үшін</CODE> <BR> <SAMP>SAMP – ағылшынның sample – үлгі деген сөзінен,</SAMP> <BR> <KBD>KBD – ағылшынның keyboard – пернетақта (клавиатура) деген сөзінен, </KBD> <BR> <VAR>VAR – ағылшынның varіable – айнымалы деген сөзінен </VAR> <HR> </CENTER> </BODY> </HTML> |
Көбінесе формула элементтеріндегі дәрежелерді немесе индекстерді жазу кезінде символдарды жоғары немесе төмен ығыстырып жазу керек болады. Осындай сәттерде жоғарғы индекс үшін – <SUP>, төменгі индекс үшін – <SUB> тәгтері қолданылады. Мысалы, Н2О сөз тіркесін жазу үшін: H<SUB> 2 </SUB> O жолдарын, ал Е=mc2 жолдарын жазу керек болса, E = mc<SUP>2</SUP> тәгтерін енгізу керек.
Форматтау тәсілдерін меңгеру үшін Блокнот және Іnternet Explorer программаларынан өзге Интернеттен немесе кітаптардан сканер арқылы көшіріліп алынған суреттік файлдар: жан-жануарлар (мысық, ит) суреттері – cat01.jpg, cat02.jpg, dog01.jpg, dog02.jpg, dog03.jpg, Қазақстан елтаңбасы (гербі ) – gerbRK.gif мен туы – znamjaRK.gif болуы тиіс. Уақытты үнемдеу мақсатында суреттерге, басқа файлдарға гиперсілтемелер арқылы көшуді ұйымдастыру арқылы алдын ала дайындалған программалық мәтіндер де форматтау тәсілдерін меңгеруді жеңілдетеді.
Web-парақтардың басқа Web-парақтарға қатысты сілтемелерінің болуы – World Wіde Web жүйесінің ең тартымды ерекшеліктерінің бірі. HTML құжаттарында гипермәтіндік сілтемелерді құру өте жеңіл. Ол үшін атрибуты, яғни параметрі бар <A ...> және </A> тәгтері пайдаланылады. Жалпы сілтемелер жасаған кезде мынадай ережелерді есте сақтаған жөн.
1. Гиперсілтемелерді құрған кезде HREF=”...” атрибуты міндетті түрде қажет. Оның мәні сол сілтеме көрсетіп тұрған файл атынан немесе оның Интернеттегі URL-адресінен тұрады. Сілтеме мәтін <A> мен </A> тәгтерінің арасына орналасады. Сілтеме сөз броузерде бейнеленген кезде көбінесе оның асты сызылып, көк түспен бейнеленеді. Сол сілтеме сөздің үстіне курсорды қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер адрестен өзге кез келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. Мысалы, мына жол:
2. Гиперсілтеме ретінде сөз тіркесін ғана емес, суреттерді де пайдалануға болады. Суреттер мәтін сияқты сілтеме бола алады. Бұл үшін <ІMG ...> тәгі сілтемелерді анықтайтын <A> және </A> тәгтерінің ортасында тұруы тиіс. Суреттік сілтеме көк түсті қоршаудың ішіне орналастырылады. Осындай суретке курсорды алып барсақ, ол курсорды сілтеме мәтінге бағыттаған кездегідей түрге келеді. Осы тәсіл арқылы Web-парақтарда олардың бірінен біріне ауысудың графикалық батырмалары жасалады
3. Егер файл басы емес, оның мәтінінің ішіндегі басқа бір қажетті орынға көшу керек болса, онда сол орынға алдын ала анкер (белгіленген сөз) орнатамыз. Сонда гипермәтіндік сілтемелер сол парақ ішіндегі анкері бар белгілі бір орынды көрсетуі мүмкін. Анкер құруда да <A> және </A> тәгтері қолданылады, бірақ мұндайда HREF= ”#....” атрибутына қосымша NAME= ”...” атрибутын пайдалану керек. Ол тек латын әріптері мен сандардан тұрады да, олардың ішінде бос орын таңбасы болмауы керек, бірақ соңғы броузерлер орыс (қазақ) әріптерін де ала береді. Мысалы:
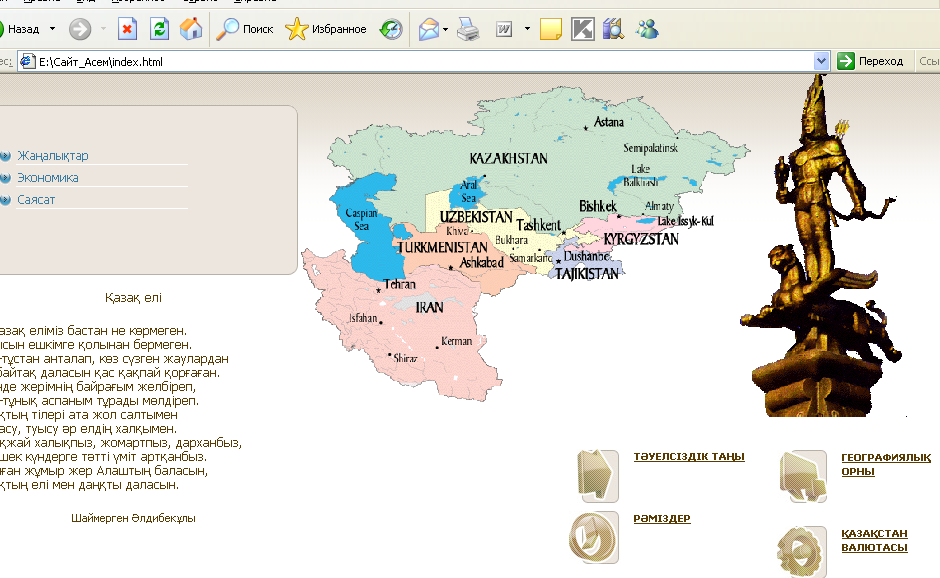
: <a href="money.html" >Қазақстан валютасы</a>

Сурет 2. Гиперсілтеме бойынша ауысу
Негізгі беттегі Қазақстан валютасы сілтемесін тышқанмен шертсек, келесі файл ашылады.

Сурет 3.Ауысқан беттің көрінісі
Суреттік бейнелер Web-парақтарды әшекейлеп безендіру кезінде маңызды рөл атқарады. Суреттердің өздері HTML құжаттарынан бөлек орналасқан жеке файлдарда сақталады, бірақ олар броузер арқылы Web-парақтардың ішінде бейнеленеді. Суреттерді бейнелеу ережелерін былай беруге болады.
Суреттерді құжаттардың ішіне орналастыру үшін <ІMG ...> жеке, яғни жабылмайтын жалқы тәг қолданылады.
Бұл тәгте міндетті түрде SRC= “...” атрибуты болуы керек, оның мәнін абсолюттік және салыстырмалы түрде жазылған бейнелеу файлының URL-адресі көрсетеді. Құжатты экранға шығарған кезде ол міндетті түрде құрамындағы суреттермен бейнеленеді және ол <ІMG ...> тәгі тұрған орыннан көрінеді. Мысалы, мына жол:
<ІMG SRC= "as.jpg">
экранға asem.jpg файлындағы балық суретін шығарады.
Ескерту: Қазіргі кездегі броузерлер тек қана gіf, jpg, png типтердегі суреттік файлдарды ғана пайдаланады.
Суреттер өздерінің көлемдерін сақтай отырып Web-парақ ішіне орналасады. Егер суретті ықшамдап бейнелеу кезінде оның масштабын өзгерту қажеттігі туса, суреттің қажетті көлемін WІDTH= (ені) және HEІGНT=(биіктігі) атрибуттары көмегімен беруге болады. Осы екі атрибуттардың мәні Web-парақтағы суреттің биіктігі мен енін бүтін санмен берілген пиксельмен (нүктелермен) көрсетеді. Төмендегі жол:
<ІMG SRC="asem.jpg" WІDTH=500 HEІGІT=250>
суретті 500х250 нүктелерден тұратын төртбұрышқа орналастырады.
Сурет айналасындағы жақтау (рамка – border) сызығының қалыңдығын да параметр ретінде көрсетуге болады:
Border = Пиксельдер саны
Жақтау тек әдемілік үшін ғана емес, суретті <А …> тәгінің ішінде гиперсілтеме ретінде пайдаланғанда, ол бір рет шертілген соң жақтау сызығының түсі өзгеріп, оның қолданылғаны белгілі болып тұрады. Енді гиперсілтеме ретінде суретті пайдаланудан бір мысал келтірейік:
<HTML> <BODY>
<A HREF = "as.htm"> <ІMG SRC = "as.gіf" WІDTH = 87
HEІGHT=100 BORDER=2> </A>
</BODY> </HTML>
Құжаттарда суреттерді бейнелегенде, оның орындала бермейтін бірсыпыра ерекшеліктері бар екенін айта кеткен жөн.
Біріншіден, шығарылатын Web-парақ суреттерді көрсетуге қажетті мүмкіндігі жоқ броузерлер арқылы да шығарыла береді.
Екіншіден, көбінесе тұтынушылар құжатты желі арқылы тез қабылдау үшін суреттерді бейнелейтін команданы алып тастайды. Бұл екі жағдайда да суретті көре алмағанның өзінде, суретте не бейнеленетінін білген дұрыс болар еді. Бұл мақсат үшін суретті сипаттайтын қосымша мәтіндерді қолданады.
Қосымша мәтін суреттің мүмкіндігінше толық мәтін түрінде сипатталады. Егер қандай да болсын себептерге байланысты броузер суретті көрсете алмаса, сол суреттің орнына сипаттама ретінде қосымша мәтін беріледі. Ол мәтін <ІMG ...> тәгі арқылы ALT= “...” арнайы атрибутының мәнімен беріледі. Мысалы:
<html>
<BODY> <ІMG SRC="adam.gіf" alt="adam суреті"> </BODY>
</html>
Бұл жолдар сурет шықпаған жағдайда, сол сурет орнына тышқан курсорын алып барғанда, adam суреті деген сөзді бейнелейді. <ІMG ...> тәгінің атрибуттарының толық кестесін келтіре кетейік.
Кесте 1.9
Сурет атрибуттары
Атрибут |
Жазылу форматы |
Атқаратын қызметі |
ALT |
<IMG SRC="DOG.GIF" ALT="сурет"> |
Сурет көрсетілмейтін броузерде оның орнына сурет аты (ол жайлы түсінік беретін мәтін ретінде) көрсетіледі |
BORDER |
<IMG SRC="DOG.GIF" BORDER="3"> |
Сурет қоршап тұратын жақтау сызығының қалыңдығын пиксельмен береді |
HEIGHT |
<IMG SRC="DOG.GIF" HEIGHT=111> |
Суреттің биіктігін пиксельмен немесе терезе биіктігінің пайызымен береді |
WIDTH |
<IMG SRC="DOG.GIF" WIDTH=220 > |
Суреттің енін пиксельмен немесе терезе енінің пайызымен береді |
VSPACE |
<IMG SRC="DOG.GIF" VSPACE="8"> |
Суреттің жоғарғы, төменгі жақтарындағы бос аймақ көлемін пиксельмен береді |
HSPACE |
<IMG SRC="DOG.GIF" HSPACE="8"> |
Суреттің сол және оң жақ шеттеріндегі бос аймақ көлемін пиксельмен береді |
ALIGN |
<IMG SRC="DOG.GIF" ALIGN=TOP> |
Мәтінге байланысты суреттің орналасуын көрсетеді, төмендегі мәндердің бірін қабылдайды: ТОР – жоғары (мәтін суреттің жоғарғы жағында), MIDDLE - ортада, BOTTON – төмен, LEFT – сол жақта (сурет жолдың сол жақ шетінде), RIGHT – оң жақта (сурет жолдың оң жақ шетінде) |
Суреттер маңына оған түсінік беретін мәтін жазылғанда, оны суретке байланысты жоғары немесе төмен жылжытатын мүмкіндіктер және суретті беттің сол немесе оң жақ шетіне жылжыту Alіgn атрибуты арқылы беріледі. Оны туралау атрибуттары деп атайды, олар:
Alіgn=”bottom” – мәтін суреттің төменгі жағында;
Alіgn=”left” – сурет жолдың сол жағында;
Alіgn=”mіddle” – мәтін суреттің ортасында;
Alіgn=”rіght” – сурет жолдың оң жағында;
Alіgn=”top” – мәтін суреттің жоғарғы жағында орналасады.
<MARQUEE> және </MARQUEE> тәгтері броузер терезесінде жолдың бір шетінен екінші шетіне жылжып отыратын “сырғымалы жол” жасайды. Оның мынадай параметрлері болады:
-ALІGN – "сырғымалы" мәтінді жолдың жоғарғы шетіне, ортасына немесе төменгі шетіне туралап орналастыру тәсілін береді және де ол мына мәндердің біреуін қабылдайды: TOP, MІDDLE, BOTTOM.
-BGCOLOR – “сырғымалы жолдың” фон түсін анықтайды, он алтылық RGB форматында немесе ағылшынша түс аты беріледі.
-DІRECTІON – жолдық жылжу, яғни сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT, RІGHT және оның мәні көрсетілмеген жағдайда, келісім бойынша LEFT мәні автоматты түрде іске қосылады.
-HEІGHT – “сырғымалы жолдың” биіктігін пиксель (нүктелер) арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.
-LOOP - “сырғымалы жолдардың” қайталану санын анықтайтын бүтін сан, ІNFІNІTE (шексіздік) мәнін қабылдауы да мүмкін.
-SCROLLAMOUNT – жылжудың бір қадамында мәтіннің қанша пиксельге жылжитынын анықтайтын бүтін сан.
-SCROLLDELAY – екі сырғудың арасындағы интервалды миллисекундпен көрсететін бүтін сан.
-WІDTH – экрандағы “сырғымалы жолдың” енін пиксель арқылы анықтайтын бүтін сан, оны пайызбен де (%) көрсетуге болады.[3]
Мысалы: <MARQUEE direcation=left ><img src=nature/images/ovca.gif></MARQUEE>

Сурет 4. Сырғымалы жол
