
- •Основные теги html документа Структура html документа.
- •Параметры поля body.
- •Форматирование текста.
- •Пример использования тегов div и syle.
- •Списки.
- •Работа с таблицами. Table – таблицы. Тег используется для представления табличной информации.
- •Создание страницы.
- •Базовый синтаксис css
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Упражнение.
- •2. Создание "каркаса" страницы.
- •3. Заполнение страницы.
- •4. Блочная разметка страницы.
3. Заполнение страницы.
Приступим к оформлению страницы. В верхней части страницы должен содержаться заголовок страницы, возможно на каком-нибудь фоне. Если речь идет о компании, обладающей логотипом, то там может так же располагаться логотип.
Попробуйте заполнить содержимое страницы.
Например так:

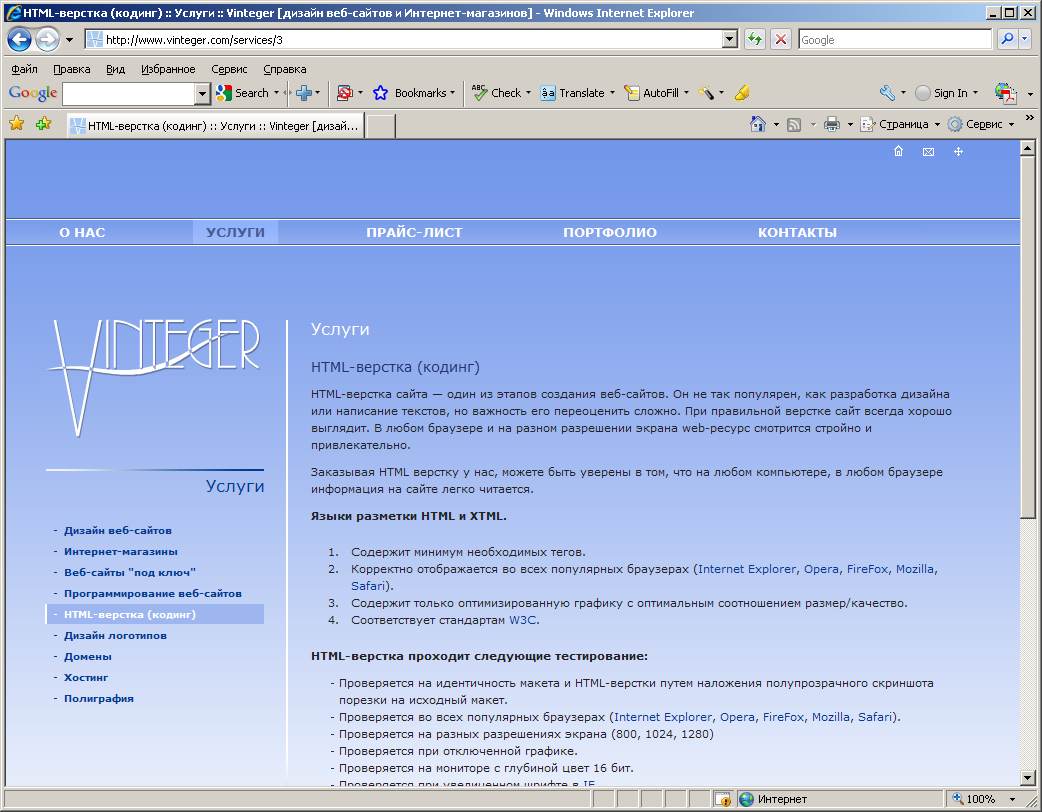
Создайте аналогичный макет страницы, немного упростив его.
Создайте заголовок страницы, содержащий название фирмы, и вставьте туда картинку. В ячейку, содержащую информацию о меню добавьте ссылки на 3 страницы (например «О нас», «Услуги», «Прайс-лист»), предварительно создав эти страницы.
Создайте нижние меню, аналогично верхнему, но содержащему более простое оформление. Можно добавить кнопочки «Вперед», «Назад».
В основной раздел «Текст» впишите общую информацию о фирме. Отредактируйте ее (например, как на рисунке).
В поле для новостей впишите новости фирмы.
В поле copyright добавьте сточку, содержащую © – знак копирайта.
Поля для поиска оставьте пустым.
Аналогичную структуру можно создать при помощи DIV.
4. Блочная разметка страницы.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице. Такое размещение известно как размещение естественным потоком.
Характерным моментом для блочной верстки является то, что блоки, как правило, должны располагаться по очереди - один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок в общем случае имеют в виду элементарную прямоугольную область. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку, поля (контуры) и отступы. Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
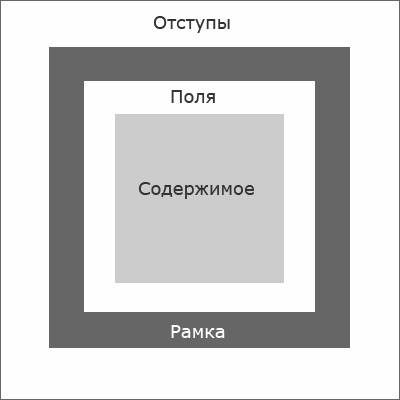
В общем случае блок представляется следующей структурой:

Он состоит из некоторых основных частей:
Рамка или border. Для этой области возможно определить некоторые качества – цвет, вид, толщина.
Поле (несколько) или padding — используется для размещения информации в блоке, чтобы он правильно располагался в контуре.
Отступы или margin — это размер расстояния между отдельно идущими блоками. С помощью этого элемента можно размещать блоки на заданном расстоянии друг от друга.
Наполнение блока, к примеру, рисунок обязательно находится в рамке, которая может иметь различный вид, вплоть до невидимого. Кроме этого изображение тоже может располагаться в контуре различными способами. Оно может быть придвинуто вплотную или располагаться на определенном расстоянии от него. Рамка, в свою очередь тоже имеет расстояние от следующей рамки. Таким способом можно легко определять размещение блоков на странице и между собой. Параметры размещения определяются цифровыми показателями.
По сравнению с основной массой тэгов div используется не для четкого определения, а для разметки области. Тэг одновременно может включать в себя множество различных блоков с различным содержанием. В качестве функциональной области можно рассматривать заголовок, элементы навигации, элементы основного наполнения и т.п. Как и у множества тэгов у этого есть атрибуты.
Касательно тэга div, то для его представления в основном используют две ветки. В качестве атрибута, придающего единственное значение, использованное только единожды на странице, используется id. Примером может служить footer или header. Этим способом можно задать потом в листе стилей для тэга div с атрибутом id и значением header одни и те же настройки.
Атрибутом, который способен одинаковое значение перенести на множество элементов является class. Это может помочь в том случае, если Вам необходимо каждый абзац «окантовать» рамкой одинаковой толщины или все изображения поместить в рамку определенного цвета.
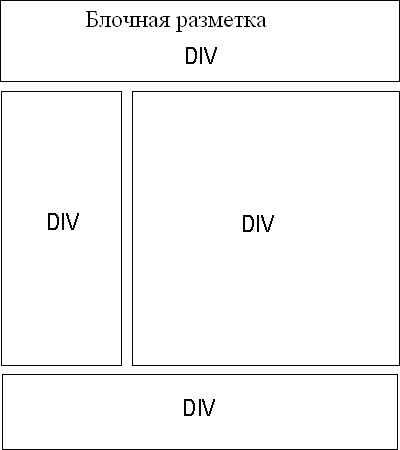
Пример блочной разметки страницы:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!—указывается тип документа-->
<html>
<head> <!—заголовок страницы-->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Верстка HTML страниц блоками в 3 колонки</title>
<style> <!--пример указания стиля оформления элементов страницы. Данную информацию можно вынести в отдельный файл стилей-->
<!--
div.menu {width:20%; border:double 3px Silver; float:left}
.menu p {margin:0px; border:solid 1px; width:100%}
div.content {margin:0 20%; border:double 3px Silver}
div.ban {width:20%; float:right; border:double 3px Silver}
.ban div, div.colontitul {Clear:both; border:double 3px Silver; width:100%; margin:5px 0px}
-->
</style>
</head>
<body>
<div class=colontitul> <!-- Блок, содржащий информацию о заголовке -->
<h1>1</h1>
</div>
<div width=20% class=menu>
<p>Верстка блоками div 1
2<!—меню, которое расположено слева и имеет ширину 20% от страницы-->
</div>
<div class=content>
<!—основной текст документа-->
<P>3
</div>
<div class=colontitul>
<!-- Блок, обычно содржащий контакную информацию -->
<h2>4</h2>
</div>
</body>
</html>
Оформите созданную вами страницу при помощи блочной разметки.
