
- •Лабораторна робота № 1 Тема: Об’єкти Ajax та сценарії взаємодії з сервером Мета: Оволодіти технологією Ajax та методами створення сценаріїв взаємодії з сервером.
- •Об’єкти Ajax та сценарії взаємодії з сервером
- •Обмін форматизованими даними
- •Використання jQuery для застосування Ajax
- •Завдання до лабораторної роботи
- •Контрольні запитання
- •Лабораторна робота № 2 Тема: рнр як засіб написання сценаріїв. Мета: Оволодіти структурою та основними засобами рнр для написання сценаріїв.
- •Побудова простих рнр програм
- •Передача параметрів між html- та php- сторінками
- •Програмні засоби аутентифікації
- •Завдання до лабораторної роботи
- •Контрольні запитання
- •Лабораторна робота № 3 Тема: Основні функції доступу до бд Мета: Оволодіти основними функціями доступу до бд у php-програмах.
- •Функції доступу рнр до баз даних
- •Завдання до лабораторної роботи
- •Контрольні запитання
- •Список літератури
- •Створення динамічних веб-сторінок на сервері методичні вказівки
Міністерство Освіти І НАУКИ МОЛОДІ ТА СПОРТУ України
НАЦІОНАЛЬНИй університет “Львівська політехніка”
створення динамічних веб-сторінок на сервері
МЕТОДИЧНІ ВКАЗІВКИ
до виконання лабораторних робіт
з дисципліни «програмування Інтернет-застосувань»
для студентів базового напряму 6.050103 «Програмна інженерія»
Затверджено
на засіданні кафедри
програмного забезпечення.
Протокол № 12 від 22.02.2013 р.
Львів – 2013
Створення динамічних веб-сторінок на сервері. Методичні вказівки до лабораторних робіт з дисципліни «програмування Інтернет-застосувань» для студентів базового напряму 6.050103 «Програмна інженерія» / Укл.: Р.А. Мельник, М.М. Сенів. – Львів: Видавництво Національного університету “Львівська політехніка”, 2013. – 25 с.
Укладачі: Мельник Р.А., д-р техн.. наук, проф.,
Сенів М.М., канд. техн. наук, ст. викл.
Відповідальний за випуск Федасюк Д.В., д-р. техн. наук, проф.
Рецензенти Яковина В.С. канд. фіз.-мат. наук, доц.,
Пелешко Д.Д. д-р. техн. наук, доц.
Лабораторна робота № 1 Тема: Об’єкти Ajax та сценарії взаємодії з сервером Мета: Оволодіти технологією Ajax та методами створення сценаріїв взаємодії з сервером.
Об’єкти Ajax та сценарії взаємодії з сервером
Зміна даних (завантаження їх з сервера) на сторінці без повторного її перезавантаження здійснюється за допомогою технології Ajax - Asynchronous Javascript + XML – способу використання коду мови JavaScript , що розташований на Web-сторінці.. Файли даних викликаються з того ж сервера, де розміщена головна сторінка.
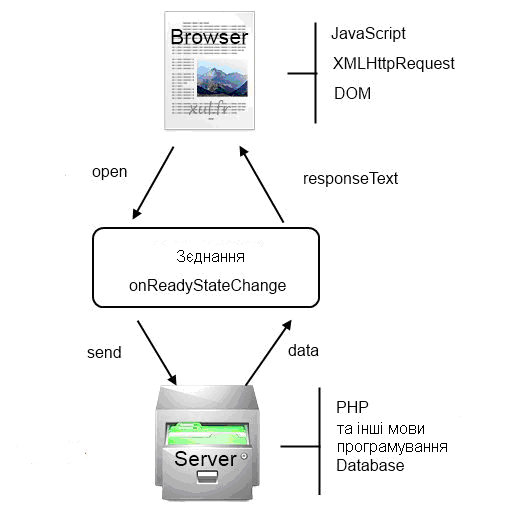
Зміни із зазначеного файлу реалізуються у поточній Web-сторінці за допомогою команд внесення змін до елементів DOM без перезавантаження сторінки. В синхронному режимі користувач чекає на нову сторінку, в асинхронному – працює зі сторінкою, фіксуючи в певні моменти оновлення даних на сторінці. Технологія Ajax зменшує потоки даних для трафіку обмін у. Схема взаємодії елементів клієнта та сервера (мова, модель, об’єкти, методи та властивості) позначена на рис. 1.1.

Рис.1.1. Схема взаємодії клієнта з сервером за техн ологією AJAX
Головним об’єктом Ajax для обміну клієнта з сервером є XMLHttpRequest (IE6 потребує замість нього ActiveXObject ). Програміст працює з його методами:
abort,
getAllResponseHeaders,
getResponseHeader,
open("GET", url, true) - відкриває з’єднання з сервером,
send(data), send(null) – надсилає запит (з даними або без) на сервер,
setRequestHeader – формує заголовок протоколу запиту,
onreadystatechange – вказує на зміну стану властивоті readyState,
readyState – властивість, що містить статус об’єкта XMLHttpRequest: 0 – не ініціалізовано; 1 – встановлено з’єднання; 2 – відіслано запит; 3 – відповідь надходить; 4 – завершено приймання відповіді,
responseText - містить текстовий файл, отриманий від сервера,
responseXML - містить XML файл, отриманий від сервера,
status - 200 - успішне завершення, 404 –файл не знайдено,
statusText - текст повідомлення.
Наведемо приклад використання об’єкта XMLHttpRequest, що буде фрагментом обробника певної події
var url=”http://www.xul.ua/somefile.xml';
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function_A;
ajax.open("GET", url, true);
ajax.send(null);
Обробник подій (function_A) прив’язується до властивості (події) onreadystatechange. Викликається, як тільки змінюється її значення. Вона містить код для виконання, коли запит завершено.
Схема запуску обробника така:
readyState змінюється → onreadystatechange → handler (це функція function_A) виконується.
Як правило, програміста цікавить стан readyState (значення 4 –завершення приймання файла). Web-сервер повертає код статусу (status = 200 при успішному завершенні).
Наведемо шаблон сценарію використання об’єкту Ajax XMLHttpRequest та його властивостей , зокрема, readyState:
var url=”http:/www.xul.ua/somefile.xml';
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function {
if (ajax.readyState == 4) {
if (ajax.status == 200) {
//Тут опрацювання даних, наприклад, ajax.responseText;
var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
} else {
// Код опрацювання помилки
}
};
ajax.open("GET", url, true);
ajax.send(null);
Більшість коду Ajax використовує анонімні функції для опрацювання подій. Тобто функція описана всередині іншої і не має назви. Корисна властивість робить можливим доступ до локальних змінних (тобто ajax). Виявивши помилку, програміст надає повідомлення про це.
При використанні об’єкта XMLHttpRequest застосовуються такі елементи безпеки:
не виконується з Web-сторінки, розміщеної на жорсткому диску;
виконується на Web-сторінці, розміщеній на Web-сервері;
викликаються файли з того самого сайта, де розташована Web-сторінка (наприклад, файл www.f1.com/a/b/c.html можна викликати з www.f1.com).
При формуванні запиту з параметрами до виконавського файлу на сервері використовується метод POST.
Наведемо приклад формування запиту з даними:
var data = "file=" + url + "&content=" + content;
ajax.open("POST", "ajax_post_text.php", true);
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
ajax.send(data);
