
ТПКС-лаба4
.docxМІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ ХАРКІВСЬКИЙ НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ РАДІОЕЛЕКТРОНІКИ
Кафедра КІТАМ
ЗВІТ з лабораторної роботи № 4 з дисципліни: «Технологіі програмування комп’ютерних систем»
Варіант 2
Виконав: Перевірив:
ст. гр. АКТСІу -17-1 ст. викл. каф. КІТАМ
Черкашин В.А. Бронніков А.І.
Юрченко В.Р.
Харків 2019
4 РЕАЛІЗАЦІЯ ГРАФІЧНИХ ФУНКЦІЙ .NET FRAMEWORK В C++/CLI. ПОБУДОВА СКЛАДЕНИХ ГРАФIЧНИХ ОБ’ЄКТІВ ТА ПЕРЕТВОРЕННЯ КООРДИНАТ
4.1 Мета роботи
Використання функцій для роботи з графікою Windows Forms у середовищі Microsoft Visual Studios 2010.
4.2 Практична частина та лістинг програмного коду
Файл MyForm.cpp:
#include "MyForm.h"
using namespace System;
using namespace System::Windows::Forms;
[STAThreadAttribute]
void Main(array<String^>^ args) {
Application::EnableVisualStyles();
Application::SetCompatibleTextRenderingDefault(false);
laba3::MyForm form;
Application::Run(% form);
}
Файл MyForm.h:
#pragma once
namespace laba2 {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
/// <summary>
/// Сводка для MyForm
/// </summary>
public ref class MyForm : public System::Windows::Forms::Form
{
public:
MyForm(void)
{
InitializeComponent();
//
//TODO: добавьте код конструктора
//
}
protected:
/// <summary>
/// Освободить все используемые ресурсы.
/// </summary>
~MyForm()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::Button^ button1;
protected:
private: System::Windows::Forms::Timer^ timer1;
private: System::Windows::Forms::Button^ button2;
private: System::Windows::Forms::Button^ button3;
private: System::Windows::Forms::Button^ button4;
private: System::Windows::Forms::Button^ button5;
private: System::ComponentModel::IContainer^ components;
protected:
private:
/// <summary>
/// Обязательная переменная конструктора.
/// </summary>
#pragma region Windows Form Designer generated code
/// <summary>
/// Требуемый метод для поддержки конструктора — не изменяйте
/// содержимое этого метода с помощью редактора кода.
/// </summary>
void InitializeComponent(void)
{
this->components = (gcnew System::ComponentModel::Container());
this->button1 = (gcnew System::Windows::Forms::Button());
this->timer1 = (gcnew System::Windows::Forms::Timer(this->components));
this->button2 = (gcnew System::Windows::Forms::Button());
this->button3 = (gcnew System::Windows::Forms::Button());
this->button4 = (gcnew System::Windows::Forms::Button());
this->button5 = (gcnew System::Windows::Forms::Button());
this->SuspendLayout();
//
// button1
//
this->button1->Location = System::Drawing::Point(522, 36);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(75, 23);
this->button1->TabIndex = 0;
this->button1->Text = L"Запустить";
this->button1->UseVisualStyleBackColor = true;
this->button1->Click += gcnew System::EventHandler(this, &MyForm::Button1_Click);
//
// timer1
//
this->timer1->Tick += gcnew System::EventHandler(this, &MyForm::Timer1_Tick);
//
// button2
//
this->button2->Location = System::Drawing::Point(522, 86);
this->button2->Name = L"button2";
this->button2->Size = System::Drawing::Size(75, 23);
this->button2->TabIndex = 1;
this->button2->Text = L"Остановить";
this->button2->UseVisualStyleBackColor = true;
this->button2->Click += gcnew System::EventHandler(this, &MyForm::Button2_Click);
//
// button3
//
this->button3->Location = System::Drawing::Point(522, 140);
this->button3->Name = L"button3";
this->button3->Size = System::Drawing::Size(75, 23);
this->button3->TabIndex = 2;
this->button3->Text = L"Элипс";
this->button3->UseVisualStyleBackColor = true;
this->button3->Click += gcnew System::EventHandler(this, &MyForm::Button3_Click);
//
// button4
//
this->button4->Location = System::Drawing::Point(522, 188);
this->button4->Name = L"button4";
this->button4->Size = System::Drawing::Size(75, 23);
this->button4->TabIndex = 3;
this->button4->Text = L"Полигон";
this->button4->UseVisualStyleBackColor = true;
this->button4->Click += gcnew System::EventHandler(this, &MyForm::Button4_Click);
//
// button5
//
this->button5->Location = System::Drawing::Point(522, 238);
this->button5->Name = L"button5";
this->button5->Size = System::Drawing::Size(75, 23);
this->button5->TabIndex = 4;
this->button5->Text = L"Scale";
this->button5->UseVisualStyleBackColor = true;
this->button5->Click += gcnew System::EventHandler(this, &MyForm::Button5_Click);
//
// MyForm
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(649, 389);
this->Controls->Add(this->button5);
this->Controls->Add(this->button4);
this->Controls->Add(this->button3);
this->Controls->Add(this->button2);
this->Controls->Add(this->button1);
this->Name = L"MyForm";
this->Text = L"MyForm";
this->Load += gcnew System::EventHandler(this, &MyForm::MyForm_Load);
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void MyForm_Load(System::Object^ sender, System::EventArgs^ e) {
}
private: System::Void Button1_Click(System::Object^ sender, System::EventArgs^ e) {
timer1->Interval = 50;
timer1->Start();
}
private: System::Void Button2_Click(System::Object^ sender, System::EventArgs^ e) {
timer1->Stop();
}
private: System::Void Timer1_Tick(System::Object^ sender, System::EventArgs^ e) {
static int iTimer;
static bool clockFlag = true;
if (iTimer >= 0 && clockFlag)iTimer++;
if (iTimer >= 0 && !clockFlag)iTimer--;
if (iTimer == 0) { clockFlag = true; System::Threading::Thread::Sleep(500); }
if (iTimer == 90) { clockFlag = false; System::Threading::Thread::Sleep(500); }
Graphics^ g = MyForm::CreateGraphics();
Rectangle rect(0, 0, MyForm::Size.Width, MyForm::Size.Height);
g->Clear(Color::White);
Pen^ bluePen = gcnew Pen(Color::Blue, 5.0f);
g->DrawRectangle(bluePen, rect);
Point centerPt;
centerPt.X = (rect.Right - rect.Left) / 2;
centerPt.Y = (rect.Bottom - rect.Top) / 2;
// draw the coordinate system
g->DrawLine(bluePen, centerPt.X, rect.Top + 7, centerPt.X, rect.Bottom - 7);
g->DrawLine(bluePen, rect.Left + 7, centerPt.Y, rect.Right - 7, centerPt.Y);
Pen ^ redPen = gcnew Pen(Color::Red, 5.0f);
g->DrawRectangle(redPen, centerPt.X - 50, centerPt.Y - 250, 100, 100);
g->DrawRectangle(redPen, centerPt.X - 250, centerPt.Y - 50, 100, 100);
Pen^ blackPen = gcnew Pen(Color::Black, 2.0f);
int x = 100; int y = 20;
int width = 200; int height = 100;
g->DrawEllipse(redPen, centerPt.X - 50, centerPt.Y - 50, 100, 100);
g->TranslateTransform(centerPt.X, centerPt.Y);
g->RotateTransform((float)iTimer+180);
g->DrawRectangle(redPen, 0, 0, 105, 30);
g->DrawRectangle(redPen, 70, 35, 120, 20);
g->DrawRectangle(redPen, 190, 32, 20, 4);
g->DrawRectangle(redPen, 190, 52, 20, 4);
}
private: System::Void Button3_Click(System::Object^ sender, System::EventArgs^ e) {
Graphics^ g = MyForm::CreateGraphics();
g->Clear(Color::White);
Pen^ blackPen = gcnew Pen(Color::Black, 3.0f);
int x1 = 10; int y1 = 10;
int width1 = 200; int height1 = 100;
g->DrawEllipse(blackPen, x1, y1, width1, height1);
}
private: System::Void Button4_Click(System::Object^ sender, System::EventArgs^ e) {
Graphics^ g = MyForm::CreateGraphics();
g->Clear(Color::White);
Pen^ goldPen = gcnew Pen(Color::Gold, 3.0f);
float x = 10.0F;
float y = 10.0F;
float width = 200.0F;
float height = 200.0F;
g->DrawRectangle(goldPen, x, y, width, height);
}
private: System::Void Button5_Click(System::Object^ sender, System::EventArgs^ e) {
Graphics^ g = MyForm::CreateGraphics();
g->ScaleTransform(2.0F, 1);
Pen^ goldPen = gcnew Pen(Color::Gold, 3.0f);
float x = 10.0F;
float y = 240.0F;
float width = 200.0F;
float height = 200.0F;
g->DrawRectangle(goldPen, x, y, width, height);
}
};
}
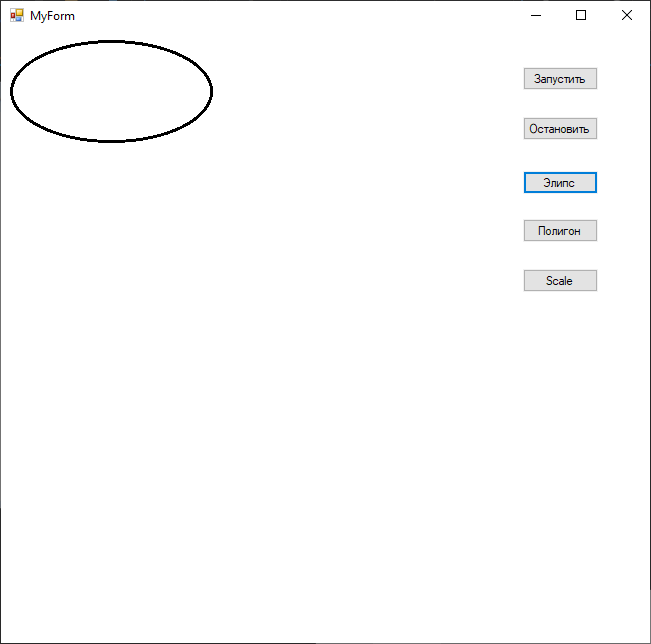
Рисунок 4.1- Демонстрацiя роботи програми

Рисунок 4.2- Демонстрацiя роботи програми

Рисунок 4.3- Демонстрацiя роботи програми
ВИСНОВКИ
В ході виконання лабораторної роботи було розглянуто функції формування графічних об'єктів. Внаслідок чого була написана програма, яка реалізує роботу функцій малювання: Ellips, Polygon, Scale и був намальований робот.
