
2.3 Php сценарії
За допомогою PHP, я створив сценарій який відправляє замовлення на сервер продавця товарів і видає замовнику вдалість відправки замовлення.
Як було написано в попередньому пункті, я створив зв'язок між HTML таблицею і PHP сценарієм за допомогою цього рядка коду, який силяється на сценарій:
<FORM method="POST" action="order.php">
Потім створив в текстовому редакторі код сценарію:
<html>
<head>
<title>Запрос отправлен</title>
</head>
<body>
<?
$h = fopen("order.txt","w");
$text = "$_POST[nam]".' '."$_POST[lname]".' '."$_POST[Tel]".' '."$_POST[menu]".' '."$_POST[adr]";
if (fwrite($h,$text))
echo "Запрос отослан";
else
echo "Неудачная попытка отсылки запроса";
fclose($h);
?>
</body>
</html>
Спочатку він створює файл order.txt, за допомогою функції fopen та параметру "w":
$h = fopen("order.txt","w");
Потім зчитує і записує все данні в змінну $text:
$text = "$_POST[nam]".' '."$_POST[lname]".' '."$_POST[Tel]".' '."$_POST[menu]".' '."$_POST[adr]";
І записує текст в файл за допомогою методу fwrite, водночас перевіряючи успішність виконання операції і виводе повідомлення замовнику:
if (fwrite($h,$text))
echo "Запрос отослан";
else
echo "Неудачная попытка отсылки запроса";
Потім зачиняться потік, свого роду міст між кодом і зовнішніми файлами, за допомогою функції fclose:
fclose($h);
2.3 Тестування
Головна сторінка:

Сторінка новин:

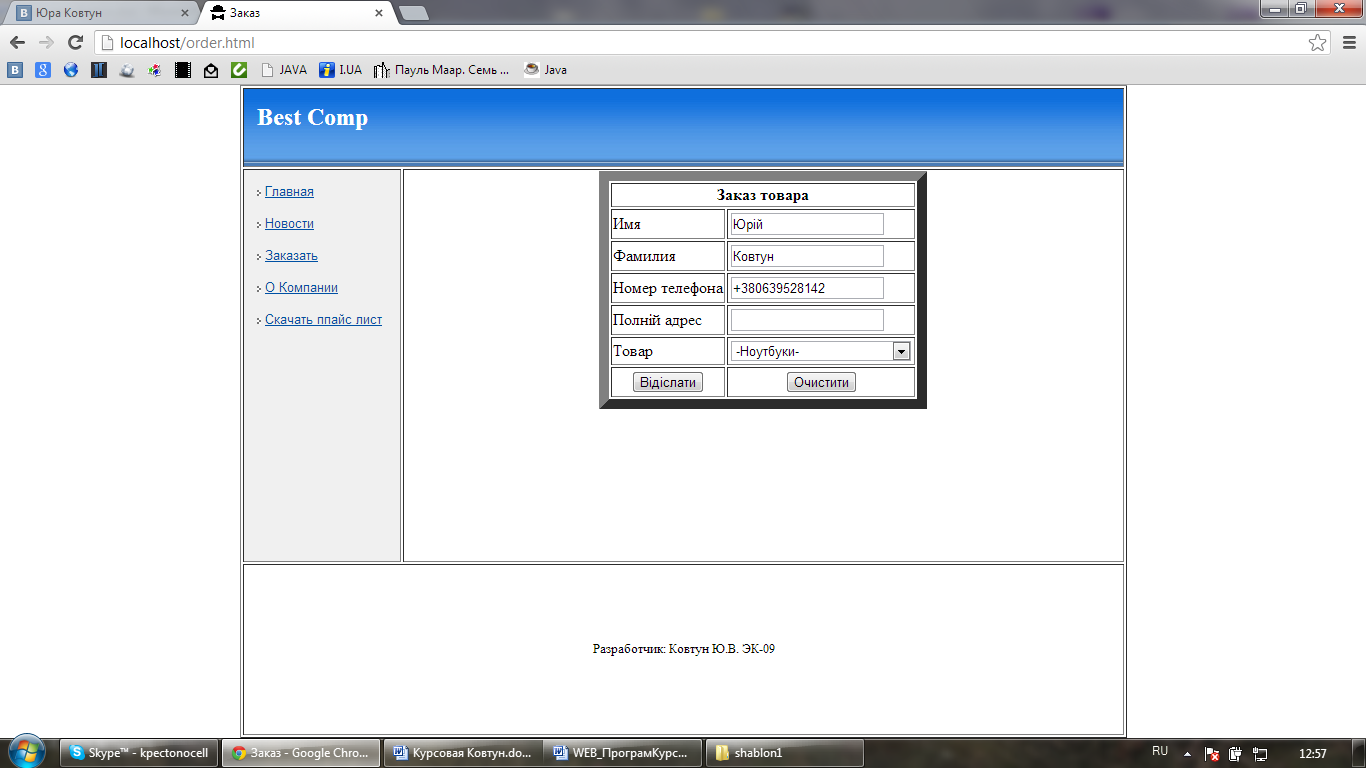
Сторінка замовлення:

Сторінка вдалості замовлення:

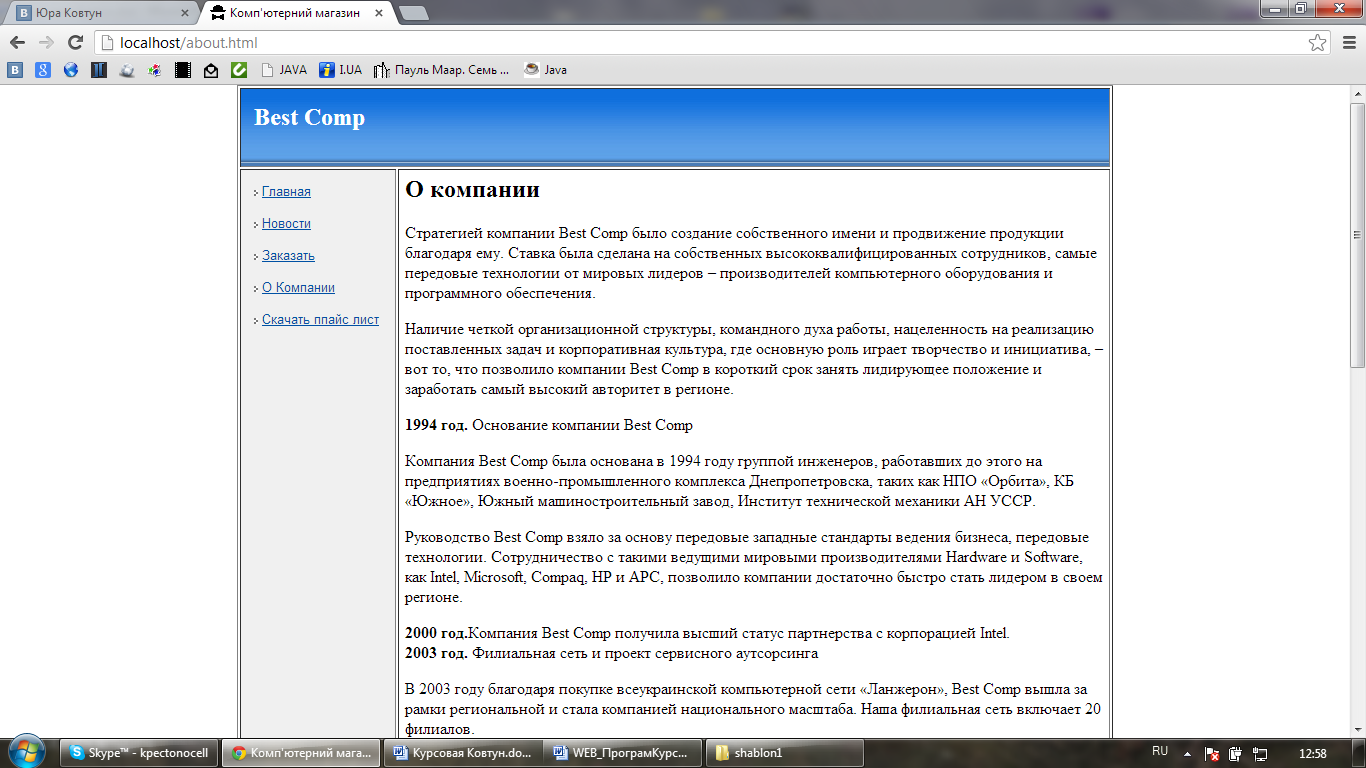
Сторінка інформації про компанію:

Перевірка завантаження файлу:

Висновки
Таким чином, ми вивчили можливості мови HTML для створення Web- сторінок, дізналися, які HTML - і графічні редактори краще використати в Web- дизайні, які переваги і недоліки тих або інших програмних пакетів.
Отже, зрозумівши принцип побудови Web- сторінки, вивчивши можливості з'єднання в ній різних видів інформації, ми можемо сміливо сказати, що Web- сторінки, з їх потенціалом можуть застосовуватися для різних цілей.
Web- сторінка - це обличчя тієї фірми, тієї установи, людини, яка розмістила її в WWW. Саме тому сьогодні Web- дизайну приділяється така величезна увага, бо від нього на пряму залежить популярність того або іншого інформаційного ресурсу Мережі. Недаремно зараз професія Web- дизайнера є однією з самих високооплачуваних.
Людина, створюючий Web- сторінку, сполучає свої знання і навички зі своїм творчим потенціалом. Уміння творити - ось що відрізняє справжнього Web- дизайнера. Для того, щоб створити Web- сторінку, яка б тішила око, треба поєднувати в собі якості художника і програміста. Я попробывал себе в цій ролі і створив простий Web - сайт, але на створення його мені понабилось багато часу.
Підводячи підсумок всьому вище сказаному, хочеться відмітити, що HTML став тим форматом передачі даних, який якнайповніше і якісно задовольняє запити сучасного суспільства. Безперечним фактом є і те, що майбутнє саме за HTML.
Література
Б. Лоусон, Р. Шарп - Изучаем HTML 5 – 2011
П. Лабберс - HTML 5 для профессионалов. Мощные инструменты для разработки современных веб-приложений – 2011
Конспект лекцій кафедри ЕИ НМетАУ.
