
1.3 Розміщення сайту в Інтернеті
Після того, як ви створили свій сайт, вам точно захочеться розмістити його десь у всесвітній мережі, щоб кожен, хто має доступ до інтернету міг побачити ваше творіння.
Для цього потрібно використовувати служби хостингу, які розміщають ваш сайт десь у себе на сервері, та надають до нього доступ користувачам інтернету. У світі є тисячі різноманітних хостингів, але я знайшов один насправді класний.
Мова буде йти про статичний хостинг. Що ж таке хостинг ви вже знаєте, тепер залилишається питання: що таке "статичний"?
Зовсім недавно ми з вами розглядали написання сайтів, ключовою компонентою якийх, була .html сторінка. Будь-який сайт, приходить до вас у вигляді такої сторінки, але деколи її потрібно динамічно згенерувати. Наприклад результати пошуку на Google в залежності від того, що ви шукаєте. Сайти, які робите ви - незмінні або ж статичні. Статичні сайти не потребують наявності додаткового програмного забезпечення на сервері хостингу, яке використовується для динамічного генерування .html сторінок.
Після довгих пошуків, я знайшов чудове рішення для безплатного статичного хостингу:
Staticloud
Завантажувати сайти туди дуже легко (у прикладах буде використано сайт/домашнє-завдання Ядельського Ростислава).
Запакуйте дані сайту у .zip архів.
Як запакувати у .zip архів на ОС Windows:
Ваша головна сторінка сайту, яка відкриється в першу чергу, повинна називатись index.html, і повинна знаходитись на першому рівні архіву, а не десь захована в папках.
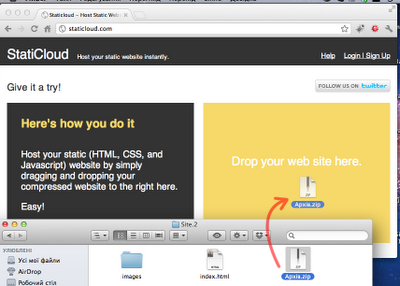
Зайти на сайт http://staticloud.com/.
Перетягнути архів із сайтом у темно-жовтий квадрат, де написано: „Drag the zipped folder for your website here.“

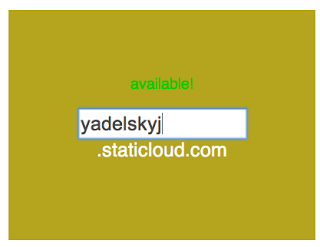
Після завантаження сайту дайте йому якусь назву (адресу).

Використовуючи цю назву ви, та інші користувачі інтернету зможите доступатись до вашого сайту. Просто введіть назва_вашого_сайту.staticloud.com у свому браузері.
І усі ваші картинки, стилі та навіть відео з YouTube будуть відображатись як і у вас на комп'ютері.
Усе, тепер ви можете розмістити ваш сайт в інтернеті протягом однієї хвилини. Також раджу звернути увагу на посилання Login | Sign Up у верхньому правому куті сайту Staticloud. Використовуючи свою електронну адресу ви можете зареєструватись/увійти на сайт, це вам дасть змогу керувати вашими сайтами: завантажувати нові версії, обмежувати права доступу, або ж видаляти їх. Але освоєння цього залишається на самостійну роботу.
2. Розробка Web-сайта
2.1 Структура сайту
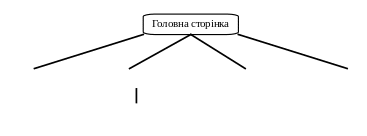
Мій веб сайт має ієрархічну будову, тобто кожна сторінка може містити посилання на довільну кількість сторінок сайту. Я вибрав таку будову тому що така структура найкраще підходить для сайтів, що містять різну за тематикою інформацію: каталогів, зібрань статей з різних тем або добірок послань.
Структура веб сайту






2.2 Верстка сторінок
Веб сторінки створювалися в звичайному текстовому редакторі. Спочатку я зробив шаблон всіх сторінок. Код шаблону:
<html>
<head>
<title>…</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body leftmargin="0" topmargin="0" alink="red" link="#0051a4" vlink="#0051a4">
<!-- Основная таблица -->
<table height="100%" border="1" align="center" width="65%">
<tr>
<td colspan="2" bgcolor="#add2ea" background="img/header.jpg" height="79">
<font color="white"><h2> ….</h2></td>
</tr>
<tr>
<td bgcolor="#f0f0f0" width="18%" valign="top">
<!-- Таблица меню -->
<table cellpadding="10">
<tr>
<td>
<font face="Arial" size="2">
<img src="img/arrow.jpg"> <a href="index.html">Главная</a><br><br>
<img src="img/arrow.jpg"> <a href="news.html">Новости</a><br><br>
<img src="img/arrow.jpg"> <a href="order.html">Заказать</a><br><br>
<img src="img/arrow.jpg"> <a href="about.html">О Компании</a><br><br>
<img src="img/arrow.jpg"> <a href="price-list.xls">Скачать ппайс лист</a><br><br>
</font>
</td>
</tr>
</table>
<!-- Конец таблицы меню -->
</td>
<td valign="top">
<!-- Начало таблицы контента -->
<table cellpadding="3">
<tr>
<td>
</td>
</tr>
</table>
<!-- Конец таблицы контента -->
</td>
</tr>
<tr>
<td colspan="2" align="center"><font size="2">Разработчик: Ковтун Ю.В. ЭК-09</font></td>
</tr>
</table>
<!-- Конец основной таблицы -->
</body>
</html>
П отім
додавав потрібну інформацію по кожній
сторінці в контентний розділ. Найважливіша
частина цієї курсової роботи міститься
в розділі замовлень(Заказать).
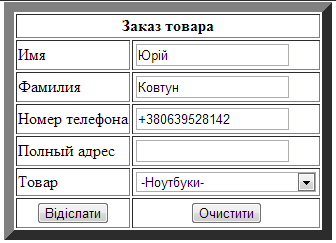
В ньому я створив таблицю замовлень, з
випадаючим списком, полями вводу даних
та кнопкою відправки та очистки введених
даних.
отім
додавав потрібну інформацію по кожній
сторінці в контентний розділ. Найважливіша
частина цієї курсової роботи міститься
в розділі замовлень(Заказать).
В ньому я створив таблицю замовлень, з
випадаючим списком, полями вводу даних
та кнопкою відправки та очистки введених
даних.
Код даного об’єкту, уже зв’язаній зі сценарієм PHP:
<table align=center border=10 bgcolor=white>
<FORM method="POST" action="order.php">
<TR> <TH colspan=2 align="center"> Заказ товара </TH> </TR>
<TR>
<TD>Имя</TD>
<TD><INPUT type="text" name="nam" value="Юрій"> </TD>
</TR>
<TR>
<TD>Фамилия</TD>
<TD><INPUT type="text" name="lname" value="Ковтун"> </TD>
</TR>
<TR>
<TD>Номер телефона</TD>
<TD><INPUT type="text" name="Tel" value="+380639528142" > </TD>
</TR>
<TR>
<TD>Полный адрес</TD>
<TD><INPUT type="text" name="adr" value=" " > </TD>
</TR>
<TR>
<TD>Товар </TD>
<TD align="center"> <SELECT name="menu" >
<OPTION value=1>-Ноутбуки-
<OPTION value=2>+Aser
<OPTION value=3>Aspire V5-171
<!—Остальные объекты выпадающего списка -- >
</SELECT>
</TD>
</TR>
<TR>
<TD align="center"><INPUT type="submit" value="Відіслати"></TD>
<TD align="center"><INPUT type="reset" value="Очистити"></TD>
</TR>
</FORM>
</table>
