
- •Каскадные таблицы стилей
- •Первый раз мы используем встроенное стилевое оформление в строке
- •Создание таблиц стилей с помощью элемента style
- •В строке
- •Примеры наследования и специфичности стилей.
- •Использование внешних таблиц стилей
- •В строке
- •Позиционирование элементов
- •В строке
- •Задание фона
- •Свойство font-weight задает толщину выделяемого текста. Возможные его значения – это bold, normal, bolder (более жирный чем bold) и lighter (менее жирный чем normal).
- •Вводится тег span. Этот тег используется для группировки. Он никак не форматирует свое содержание. Его основным назначением является применение стилей к фрагменту текста.
- •Задание размеров элементов.
- •Блоки и обтекание текстом.
- •Фильтры flipv и fliph
- •Наложение маски на изображение.
- •Другие фильтры для изображений.
- •Наложение тени.
- •Создание переходов цвета.
- •Эффект светящегося текста.
- •Применение фильтра wave.
Фильтры flipv и fliph
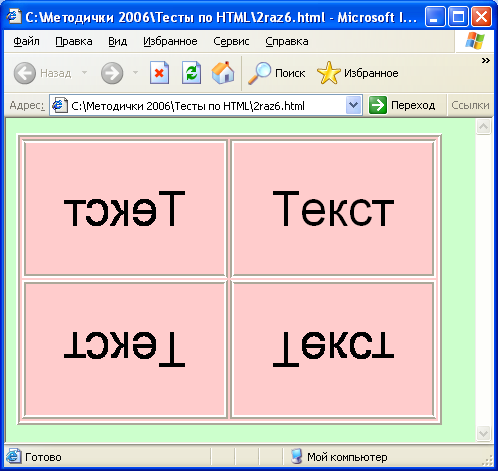
Эти фильтры выполняют зеркальное отражение текста или изображения по вертикали и горизонтали соответственно. В сценарии, приведенном на листинге 10 (и рис.8) мы показываем эти эффекты, используя оба фильтра применительно к тексту. В строке
<td style="filter: fliph">Текст</td>
фильтр задается в атрибуте style. В качестве значения свойства filter указывается имя фильтра. В данной ситуации указывается фильтр fliph, который отражает заданный объект по горизонтали. В строке
<td style="filter: flipv fliph">Текст</td>
мы видим, что одновременно можно указать несколько фильтров. Если фильтров несколько, то их нужно задать как значения свойства filter, отделяя друг от друга пробелами. В данном случае добавляется фильтр fliph, который отражает объект по вертикали.

Рис.8.
Листинг 10.
<html><head>
<style type = "text/css">
body { background-color: #CCFFCC }
table { font-size: 3em ;
font-family: Arial, sans-serif ;
background-color: #FFCCCC ;
border-style: ridge
}
TD
{ border-style: groove ; padding:1cm }
</style></head><table><tr>
<td style="filter: fliph"> Текст </td>
<td>Текст </td></tr>
<tr><td style="filter: flipv fliph">Текст</td>
<td style="filter: flipv">Текст</td>
</tr></table></body></html>
Наложение маски на изображение.
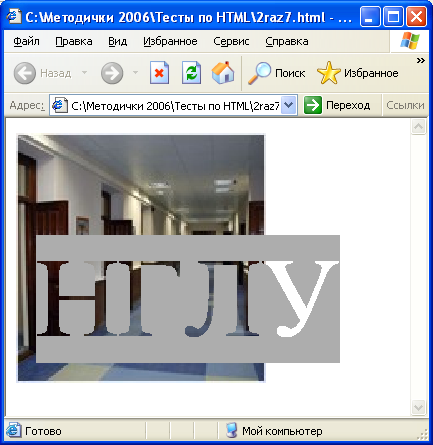
Применение фильтра mask к изображению позволяет наложить маску на изображение, в результате чего фон элемента будет закрашиваться одним цветом, а цвет переднего плана элемента станет прозрачным для изображения или фонового цвета, расположенных позади этого элемента. На листинге 11 (и рис.9) показан пример сценария на данную тему.
В строке
filter: mask(color=#adadad)">
параметру color присваивается значение, которое определяет цвет маски.
Листинг 11.
<html><head><body>
<div style="position:absolute;top:117;font-size:3cm;
left:30;filter:mask(color=#adadad)">
НГЛУ
</div><img src="1.jpg" height="250"></body></html>

Рис.9.
Другие фильтры для изображений.
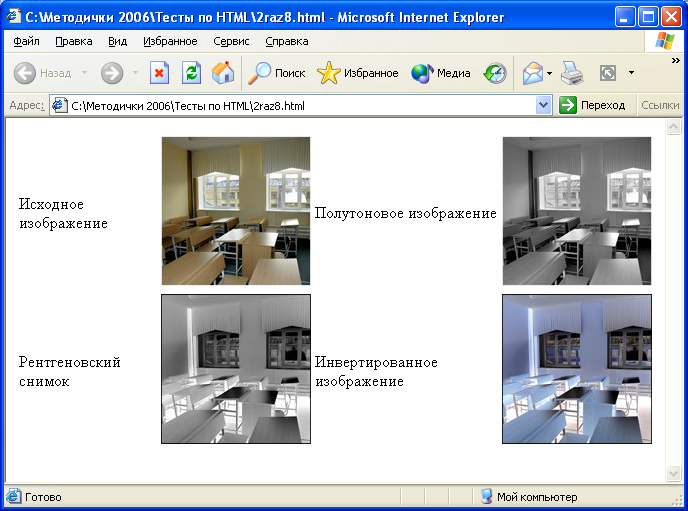
Следующие три фильтра накладывают простые визуальные эффекты на изображение или текст. Фильтр invert применяется для создания эффекта негативного изображения: темные области становятся светлыми, а светлые темными. Фильтр gray применяется для создания полутонового изображения, из которого удаляется вся информация о цвете, а все что остается, - это данные о яркости. Фильтр xray использует эффект рентгеновских лучей, результат применения которого похож на инверсию полутонового изображения. На листинге 12 (и рис.10) показан пример с использованием данных фильтров.
Листинг 12.
<html><head>
<body><table>
<tr><td>Исходное изображение</td>
<td><img src="2.jpg"> </td>
<td>Полутоновое изображение</td>
<td><img src="2.jpg" style="filter:gray"> </td></tr>
<tr><td>Рентгеновский снимок</td>
<td><img src="2.jpg" style="filter:xray"> </td>
<td>Инвертированное изображение</td>
<td><img src="2.jpg" style="filter:invert"> </td></tr>></table>
</body></html>

Рис.10.
Наложение тени.
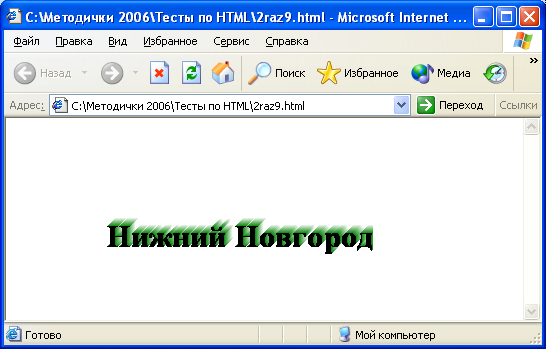
Простой фильтр, который придает объемность вашему тексту, - фильтр shadow. Этот фильтр создает теневой эффект, что и придает тексту трехмерный вид. На листинге 13 (и рис.11) приведен пример сценария, в котором используется данный фильтр.
Листинг 13.
<html><head><body>
<h1 style="position:absolute;top:100;
left:100;filter:shadow(direction=45,color=green)">
Нижний Новгород </h1>
</body></html>

Рис. 11.
В строках
<h1 style="position:absolute;top:100;
left:100;filter:shadow(direction=45,color=green)">
мы применяем фильтр shadow к тексту. Свойство direction определяет направление, в котором будет отбрасываться тень и которое может принимать одно из восьми значений, выражающих направление в градусах угла ( 0, 45, 90 и т.д.).
