
- •Каскадные таблицы стилей
- •Первый раз мы используем встроенное стилевое оформление в строке
- •Создание таблиц стилей с помощью элемента style
- •В строке
- •Примеры наследования и специфичности стилей.
- •Использование внешних таблиц стилей
- •В строке
- •Позиционирование элементов
- •В строке
- •Задание фона
- •Свойство font-weight задает толщину выделяемого текста. Возможные его значения – это bold, normal, bolder (более жирный чем bold) и lighter (менее жирный чем normal).
- •Вводится тег span. Этот тег используется для группировки. Он никак не форматирует свое содержание. Его основным назначением является применение стилей к фрагменту текста.
- •Задание размеров элементов.
- •Блоки и обтекание текстом.
- •Фильтры flipv и fliph
- •Наложение маски на изображение.
- •Другие фильтры для изображений.
- •Наложение тени.
- •Создание переходов цвета.
- •Эффект светящегося текста.
- •Применение фильтра wave.
Использование внешних таблиц стилей
Таблицы стилей можно хранить в отдельном файле – это и есть внешние таблицы стилей. В этом случае для изменения стиля всех страниц потребуется один файл. Далее на листинге 4 показан файл (сохраним его на диске под именем styles7.css) с внешней таблицей стилей.
Листинг 4.
A { text-decoration:none}
A:hover { text-decoration: underline;
color: red;
background-color: #CCFFCC }
LI EM { color: red ; font-weight: bold }
UL { margin-left: 2cm }
UL UL { text-decoration: underline ; margin-left: .5px }
Вызов данного файла из HTML-документа показан на листинге 5.
Листинг 5.
<html><head>
<LINK REL="stylesheet" TYPE="text/css" HREF="styles7.css">
</head><body>
<h1> Список покупок на <EM> Понедельник </EM>: </h1>
<UL><LI> Молоко </LI><LI> Рыба </LI><LI>Хлеб</LI>
<UL><LI>Белый хлеб </LI><LI>Ржаной хлеб </LI>
</UL> <LI>Фрукты </LI> <LI>Картофель</LI>
<LI>Пицца <EM> с грибами </EM></LI></UL>
<A HREF="http://food.com"> В магазин
за покупками </A></BODY></HTML>
В строке
<LINK REL="stylesheet" TYPE="text/css" HREF="styles7.css">
приведен пример использования элемента LINK, который определяет связь между данным документом и другим документом с помощью атрибута REL. В данном случае мы определили связь между документом и таблицей стилей данного документа.
Позиционирование элементов
С помощью свойства position можно самостоятельно управлять местоположением элементов на странице. Рассмотрим пример показанный на листинге 6 и рис.4.
Листинг 6.
<html><body>
<IMG SRC="ngly.bmp" STYLE="position: absolute; top:150px;
left:150px; z-index: 2">
<IMG SRC="nov.jpg" STYLE="position: absolute; top:10px;
left:20px; z-index: 1">
</BODY></HTML>

Рис.4.
В строке
<IMG SRC="ngly.bmp" STYLE="position: absolute; top:150px; left:150px; z-index: 2">
задается расположение на странице первого элемента ngly.bmp. Если режим позиционирования элемента (position) указывается как absolute, то элемент располагается на странице в абсолютных координатах на странице. С помощью атрибута z-index можно точно указать режим отображения перекрывающихся элементов. Элементы, обладающие большим значением z-index, располагаются поверх элементов с меньшим значением z-index.
Задание фона
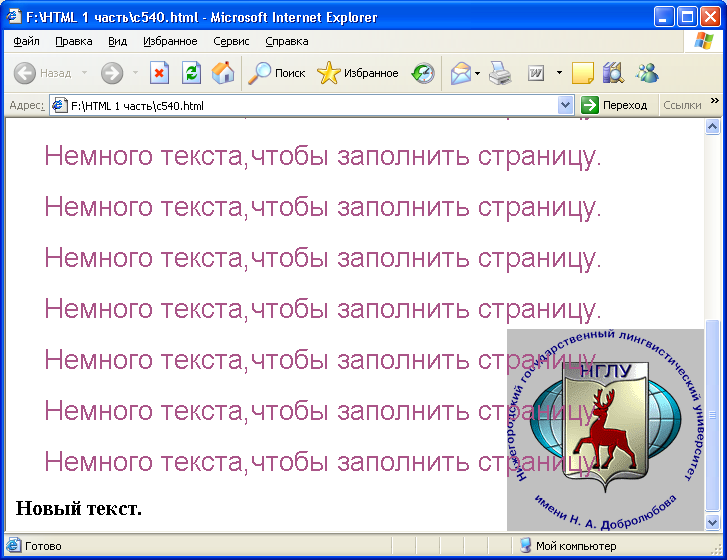
На листинге 7 ( и рис.5) показано каким образом добавить на страницу логотип. В этом случае даже при прокручивании страницы логотип остается на месте.
Листинг 7.
<html>
<head>
<STYLE TYPE="text/css">
BODY { background-image: url(ngly.bmp);
background-position: bottom right;
background-repeat: no-repeat;
background-attachment: fixed}
P { font-size: 1em; color: #AA5588;
text-indent: 1em; font-family: Arial, sans-serif }
.dark {font-weight: bold}
</STYLE></head><body>
Немного текста,чтобы заполнить страницу.
<P> Немного текста, чтобы заполнить страницу.</P><P> Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<P>Немного текста,чтобы заполнить страницу.</P>
<SPAN CLASS="dark"> Новый текст.</SPAN>
</body></html>

Рис.5.
Код HTML, в котором на страницу добавляется фоновое изображение, располагается в нижнем правом углу:
BODY { background-image: url(ngly.bmp);
background-position: bottom right;
background-repeat: no-repeat;
background-attachment: fixed}
Свойство background-image задает файл с фоновым рисунком. Свойство background-position определяет расположение фонового рисунка на странице. Для задания расположения рисунка можно использовать ключевые слова top, bottom, center, left, right. В рассматриваемой ситуации вариант bottom говорит о том, что изображение формируется в нижней части окна браузера. Можно также задавать длину отступа по горизонтали и по вертикали. В таком случае сначала задается отступ по горизонтали. Например, чтобы расположить изображение в центре по горизонтали (с отступом в 50% от ширины экрана) и с отступом в 30 пикселей от верха страницы, нужно использовать следующее определение:
background-position: 50% 30px ;
Свойство background-repeat управляет повторением (мозаичным размещением) фонового изображения. Здесь мы выставляем значение мозаичного размещения no-repeat, вследствие чего только один экземпляр фонового изображения будет размещаться на странице. В качестве значения свойства background-repeat могут быть использованы значения repeat (значение по умолчанию), при задании которого браузер повторяет изображение как по горизонтали, так и по вертикали. Может быть использовано значение repeat-x при котором браузер повторяет изображение только по горизонтали. Может быть использовано значение repeat-y, при котором браузер повторяет изображение только по вертикали.
Свойство background-attachment: fixed фиксирует расположение изображения, указанное с помощью свойства background-position. При прокрутке окна браузера расположение элемента меняться не будет. В случае использования значения по умолчанию, а именно scroll, изображение будет перемещаться при прокрутке документа в окне браузера.
В строке
text-indent: 1em;
мы выводим первую строку текста элемента с заданным отступом. Таким образом, можно сделать вашу страницу похожей на страницу книги, в которой выделяется каждая первая строка абзаца. Еще одно свойство вводится в строке
.dark {font-weight: bold}
