
- •Лекція №3 Відтворення Мультимедіа
- •Формати звукових файлів
- •Формати відео
- •Мал. 9.4. Вбудований Media Player для відтворення аудіо файлу
- •Мал. 9.7. Програмування Media Player
- •Мал. 9.8. Кнопки прихованого Media Player
- •Мал. 9.7. Програмування Media Player
- •Мал. 9.8. Кнопки прихованого Media Player
- •Мал. 9.9. Відтворення декількох звукових файлів через один Media Player
- •Мал. 9.10. Посилання для відтворення відеофайлу
- •Мал. 9.12. Запрограмований Media Player
- •Мал. 9.13. Оформлений Media Player
- •Мал. 9.15. Вбудований потік живого відео
- •Мал. 9.18. Marquee з оформленням
- •Мал. 9.19. Використання динамічного html (dhtml) для програмування тегов xhtml
- •Мал. 9.21. Аплет Java для декорування тексту
- •Мал. 9.22. Аплет Java для створення прокрутки тексту
- •Мал. 9.23. Ігровий аплет Java
- •Мал. 9.24. Аплет Java тикера ринку
- •Мал. 9.25. Flash-игра
- •Мал. 9.26. Поточна погода від Weather Channel
- •Мал. 9.27. Заголовки поточних новин
Мал. 9.8. Кнопки прихованого Media Player
<object id="Player2" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
width="0" height="0">
<param name="URL" value="Never Be Hungry.wav"/>
<param name="autoStart" value="false"/>
</object>
<input type="button" value="Start"
onclick="Player2.controls.play()"/>
<input type="button" value="Stop"
onclick="Player2.controls.stop()"/>
Лістинг 9.6. Код програмування прихованого Media Player (html, txt)
Оскільки Media Player невидимий, то не має значення, де на сторінці записується тег <object>.
Якщо подивитися уважно, то можна відмітити невелику крапку в нижньому лівому кутку кнопки "Start". Це Media Player, зредукований до однієї крапки, при завданні його ширини і висоти рівними 0 пікселів. Якщо бажано повністю виключити крапку, включите таблицю стилів для Player з width:0px і height:0px.
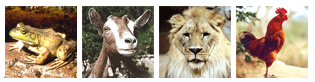
Відтворення декількох звуків Після невеликої модифікації сценарію можна відтворювати декілька звуків за допомогою одного і того ж Media Player. У наступному прикладі програються голоси чотирьох різних тварин при клацанні на чотирьох окремих тегах <img/>. Тег <object> приховує Media Player і не задає ніяких тегів <param>. Тому ніякий файл для відтворення не задається; тільки невидимий плеєр вбудований в сторінку.

Мал. 9.9. Відтворення декількох звукових файлів через один Media Player
<object id="Player" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
width="0" height="0">
</object>
<img src="Bullfrog.gif" alt="Picture of bullfrog"
onclick="Player.URL='Bullfrog.wav'; Player.controls.play()"/>
<img src="Goat.gif" alt="Picture of goat"
onclick="Player.URL='Goat.wav'; Player.controls.play()"/>
<img src="Lion.gif" alt="Picture of lion"
onclick="Player.URL='Lion.wav'; Player.controls.play()"/>
<img src="Rooster.gif" alt="Picture of rooster"
onclick="Player.URL='Rooster.wav'; Player.controls.play()"/>
Лістинг 9.7. Код для відтворення декількох звукових файлів через один Media Player (html, txt)
У обробниках подій потрібна пара операторів JavaScript. Першого оператора привласнює звуковий файл властивості URL плеєра: Player.URL='filename.wav'; другого оператора запускає його відтворення: Player.controls.play(). Не потрібно кодувати сценарій stop(), оскільки звуки будуть дуже короткими. Відзначимо, що весь сценарій обробника подій поміщений в подвійні лапки, що ім'я звукового файлу поміщене в одиночні лапки і що двох операторів розділено крапкою з комою.
Навіть людина, незнайома з мовою JavaScript, зможе модифікувати і включити цей сценарій в будь-якій тег, який використовуватиметься для завантаження і відтворення звукових файлів вбудованим плеєром Media Player.
Фонові звуки Для деяких сторінок може бути небажано виводити на екрані Media Player або кнопки, що управляють. Так буде у разі відтворення фонової музики або дикторського тексту, яке починається автоматично, коли завантажується сторінка, і зупиняється, коли відбувається звернення до іншої сторінки. Щоб відтворити фоновий звук, потрібний тільки прихований плеєр, який автоматично запускає аудіофайл.
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
width="0" height="0">
<param name="URL" value="BkgndSound.wav"/>
<param name="autoStart" value="true"/>
</object>
Лістинг 9.8. Код відтворення фонового звуку (html, txt)
Тут, оскільки Player невидимий, не має значення, де на сторінці кодується цей тег <object>. Як тільки сторінка закінчує завантажуватися, починається завантаження і відтворення звуку. Коли відбувається перехід до іншої сторінки, те відтворення аудіо зупиняється.
Виключений тег embed Media Player можна вбудовувати в сторінку Web за допомогою тега <embed/>, загальний формат якого показаний нижче.
<embed src="url" autostart="true|false"/>
Атрибут src є адресою URL файлу. Властивість autostart указує, чи повинен файл негайно починати відтворення, коли відкривається сторінка.
Відтворення відео Немає істотних відмінностей між викликом і відтворенням файлів відео в порівнянні з файлами аудіо. Файли відео можна завантажувати з Web для локального відтворення. Файли у форматах AVI і MPG є найбільш поширеними типами файлів для завантаження. Відео файли у форматі WMA можуть передаватися в потоковому режимі з медіасервера. Це може бути жива трансляція або оцифровані файли для отримання за запитом.
З'єднання і вбудовування відеофайлів Для завантаження відеофайлу створюється посилання <a> з адресою URL цього файлу. Файл завантажується і відкривається в зовнішньому Media Player таким же чином, як аудіофайли.
Наступне посилання з'єднується з відеофайлом формату WMV, що знаходиться в тому ж каталозі, що і сторінка Web. При клацанні на посиланні файл відкривається в зовнішньому Media Player.
Точна поведінка Media Player залежить від його конфігурації.

