
- •Понятие дизайна.
- •История развития дизайна
- •Концепции дизайна.
- •Воплощение дизайн - концепции.
- •Компьютерное искусство и компьютерный дизайн.
- •Основные виды дизайна.
- •Становление и эволюция дизайна, его место и значение в обществе.
- •Понятие о средствах работы дизайнера и применении в них информационных технологий.
- •Понятие - дизайна (смотри первое!)
- •Техническое определение Web - дизайна.
- •Гуманитарный подход к определению понятия Web -дизайна
- •Понятие и методы создания буквицы
- •Основы композиции, пропорции и перспективы в верстке.
- •Методы работы с растровой и векторной графикой
- •Сущность графического дизайна.
- •Обработка и коррекция изображений
- •Методы подготовки графических проектов
- •Основы разработки компьютерных шрифтов
- •Методы разработки фирменного стиля.
- •Концепции журнальной верстки
- •Шаблоны в InDesign.
Концепции журнальной верстки
Наличие опытных, высококвалифицированных специалистов, современного полиграфического оборудования и новейшего программного обеспечения позволяет типографии «Гардарики» качественно и оперативно выполнять вёрстку книжно-журнальной продукции.
Под книжно-журнальной продукцией принято понимать многополосные (многостраничные) печатные издания. В эту группу полиграфических изданий помимо книг и журналов входят:
— годовые отчёты;
— рекламные брошюры;
— каталоги;
— художественные альбомы.
Профессиональная вёрстка книжно-журнальной продукции является одним из залогов успеха и популярности издания. Кроме того, это достаточно трудоёмкий, кропотливый, творческий процесс, который по праву считается уделом специалистов самого высокого уровня.
Вёрстка книжно-журнальной продукции осуществляется в соответствии с правилами книжной вёрстки. Однако при допечатной подготовке богато иллюстрированных журналов рекомендуется применять особые приёмы и методы вёрстки.
Правильно свёрстанные полосы должны иметь абсолютно точные размеры как по ширине (формату строки), так и по высоте; не содержать без каких-либо перекосов или «распоров»; сохранять единообразие (одинаковый вид полос, содержащих одинаковые элементы) и приводность (совпадение чётных и нечётных полос по общим размерам) вёрстки по всему изданию.
Вёрстка книжно-журнальной продукции ещё на допечатном этапе позволяет увидеть логическую структуру и визуальную композицию страниц издания, разделить компоненты текста на главные и второстепенные. Помимо этого, она способствует компактному расположению материалов и рациональному использованию полезной площади бумаги.
Грамотно выполненная вёрстка газет и журналов позволяет получить печатное издание, которое привлечёт внимание и вызовет неподдельный интерес у большого количества людей. К отличительным чертам такой продукции можно отнести: хорошую удобочитаемость; чёткие и красочные иллюстрации; продуманность и единство стилевого решения; привязанность всех графических элементов к концепции издания. В конечном итоге вёрстка книжно-журнальной продукции способствует приданию ей привлекательного, выразительного и запоминающегося внешнего вида.
Шаблоны в InDesign.
О шаблонах, порядке размещения и слоях
Шаблон подобен фону, который может быть быстро применен к нескольким страницам. Объекты, содержащиеся в шаблоне, отображаются на всех страницах, к которым применяется шаблон. Элементы шаблона на страницах документа обведены точечным пунктиром. Любые изменения шаблона автоматически применяются к связанным с ним страницам. Как правило, шаблоны содержат повторяющиеся логотипы, номера страниц, верхние и нижние колонтитулы. Они также могут содержать пустые текстовые и графические фреймы, которые выступают в роли заполнителей на страницах документа. Элемент шаблона на странице документа выделить нельзя, если только не произведено его изменение.
Подобно страницам документа шаблоны могут иметь несколько слоев. Объекты одного слоя имеют собственный порядок размещения в пределах этого слоя. Объекты слоя страницы-шаблона располагаются за объектами, назначенными для этого же слоя на странице документа.
Чтобы элемент шаблона отображался перед объектами страницы документа, назначьте для объекта шаблона более высокий слой. Элемент шаблона более высокого слоя будет отображаться перед всеми объектами, содержащимися в более низких слоях. При объединении всех слоев произойдет перемещение элементов шаблона под объекты, содержащиеся на страницах документа.
Элементы шаблона (вверху слева) отображаются за объектами страницы в том же слое (внизу слева). При перемещении элемента шаблона в более высокий слой (вверху справа) элемент отображается перед всеми объектами, содержащимися в более низких слоях (внизу справа).
Подсказки и рекомендации по шаблонам
Создавая различные шаблоны и применяя их по очереди к макетам страницы, имеющим стандартное содержимое, можно сравнивать любые дизайнерские идеи.
Для быстрого проектирования документов можно сохранять наборы шаблонов в шаблоне документа, наряду со стилями абзацев и шрифтов, библиотеками цветов и другими стилями и типами.
При изменении параметров столбцов или полей шаблона или применении нового шаблона, содержащего другие параметры столбцов и полей, объекты страницы можно автоматически настроить в соответствии с новым макетом. См. раздел Об автоматической настройке макета.
Если в шаблон вставлена автоматическая нумерация страниц, правильный номер страницы отображается для каждого раздела документа, к которому применяется шаблон (см. Добавление основной нумерации страниц).
Верстка страницы в InDesign.
Запустите программу InDesign CS5 (это может быть и другая версия, принцип почти везде одинаковый). Выйдет окошко, которое предложит вам различные действия для создания проекта, для начала нам нужно в поле Сreate New (Создать новый) выбрать Document (Документ).
Появится окно нового документа и предложит нам настроить свойства проекта. Выставьте значения, какие вам требуются, я создала проект А4 формата, три колонки, количество страниц можно будет выставить сейчас или позже.
Теперь нам нужно вставить текст в документ. Для этого идем File-Place, там указываем на свой текстовый файл и жмем ОК.
При команде "Place" появится курсор загрузки текста:
Щелкните левой кнопкой мыши один раз, одна колонка у вас заполнится текстом.
Есть два варианта заполнения колонок, мы будем использовать второй вариант. Первый вариант - нажмите на красный "плюс" в правом нижнем углу текстового фрейма, а потом на пустую область колонки, ваш текст начнет перетекать в другую колонку, и дальше, пока не заполнятся все колонки текстом.
Второй вариант на мой взгляд удобнее - захватите правый нижний уголок фрейма и протяните его до конца третьей колонки.
Затем выделите фрейм одним нажатием левой кнопки мыши и нажмите правую кнопку, откроется контекстное меню. Выберите Text frame Option (Текстовые настройки фрейма) или нажмите Ctrl+B. В поле Columns Numbers поставьте 3, установите расстояние между колонками (Gutter), и нажмите ОК.
Теперь важно правильно настроить текст и абзац, выделите его Ctrl+A и выставьте настройки как на картинке (обозначено маркером), для этого вам нужно открыть палитры: Character (Символ) - Ctrl+T, Paragraph (Абзац) - Ctrl+M, Paragraph Styles (Стиль абзаца) - F11. Все эти палитры также находятся в меню Window (Окно).
Далее нам нужно создать стиль основоного текста, для этого в палитре Paragraph Styles нажмите на треугольник в правом верхнем меню и выберите New Paragraph Styles
Теперь у нас новый стиль, "основной". Это стиль нашего основного текста.
Далее создадим стили заголовка, вступления, подзаголовка. Выделите текст вступления и зайдите в New Paragraph Styles, во вкладке Basic Character Formats, поле Font Style выберите к примеру "bold", в Style Name назовите стиль "Вступление".
усе наврено.
Верстка с помощью стилей в InDesign.
http://www.design-lessons.info/lessons/adobe-indesign/paragraph-styles-indesign.html по другому я хз как.
Обтекание картинки в InDesign.
1. На панели инструментов (она расположена в левой части документа) выберите инструмент Restangle Frame Tool (Фрейм) или нажмите горячую клавишу F.
2. Начертите прямоугольник или квадрат, в зависимости от формы вашей картинки.
3. Далее идем File (Файл)=>Place (Поместить)..и выберем файл, у меня он уже готов, вырезан и сохранен в формате PSD. Нажимаем «Открыть». Изображение поместилось во фрейм, но оно оказалось больше самого фрейма.
4. Подгоним его под нужный размер, для этого зайдем в меню Object (Объект)=>Fitting (Приспособление)=>Fill Frame Proportionally (Заполнить фрейм пропорционально). Теперь у нас получилось подогнать изображение пропорционально фрейму.
5. Зададим обтекание фрейму с картинкой при помощи палитры Wrap (Обтекание). В меню Window (Окно)=>Wrap или нажмем гор. кл. Alt+Ctrl+W. Зададим обтекание нажав на иконку "Wrap around object shape" (третья с кружком посередине). В поле Type выберем Alpha Channel, поле Alpha – Transparency (Прозрачность). Здесь же отрегулируем расстояние обтекания между текстом и картинкой.
Вроде красиво, но вот незадача - справа от фото "висят" куски текста. Я решаю эту проблему просто: рисую фрейм-пустышку и задаю ему обтекание, тогда весь текст уйдет из ненужных участков.
Этот пустой фрейм не будет отображаться на печати, так что не переживайте на этот счет. На панели инструментов переключимся в режим Preview чтобы увидеть как будет выглядеть на печати страница, и в Normal, для того, чтобы вернуться в рабочую среду. Я еще немного увеличила картинку, кстати, чтобы увеличение было пропорциональным, советую для этого придерживать сочетание клавиш Ctrl+SHIFT.
Создание буквицы. (смотри 12.! одно и тоже)
Создание буклета в InDesign.
1. Запустим программу InDesign. В окне запуска, в поле Create New выберем Document (Создать новый документ).

2. В окне New Document выставим настройки: Number of Pages (Число страниц) – 2, в поле Page Size (Размер листа) выберем A4, Orientation (Ориентация) – горизонтально, Сolumns (Колонки) – 3, Gutter (Расстояние между колонками) – 8 мм., Margins (Поля) – 4 мм везде и Bleed (Блиды / Выпуск за обрез) по 2 мм.

Откроется рабочая область нашего будущего буклета. Если нажать F12, выйдет палитра Pages, будут видны две страницы.

3. Слева и вверху рабочей области видна линейка, если поставить на нее указатель мыши и потянуть - мы создадим направляющую. Выставим эти направляющие между колонками.

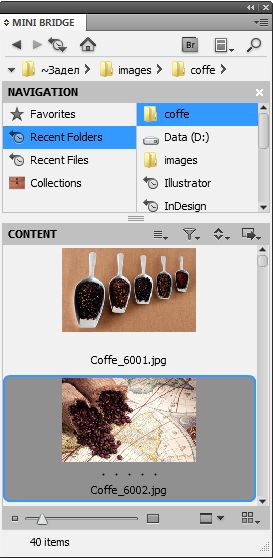
4. В меню Window выберем палитру Mini Bridge, в ней удобно работать с файлами, если же у вас более ранняя версия, можно добавлять файлы с помощью File > Place (Поместить). На панели инструментов выберем инструмент "Фрейм" (Restangle Frame Tool).

Начертим прямоугольник, далее в палитре Mini Bridge выберем папку, в которой будут находиться графические файлы для нашего буклета.

5. Перетягиваем картинку во фрейм левой кнопкой мыши. Если она больше или меньше фрейма, жмем горячую клавишу Alt+Shift+Ctrl+E или заходим Object (Объект) > Fitting (Установка)> Fit Content Proportionally (Заполнить фрейм пропорционально). Также можно трансформировать картинку во фрейме "белой" стрелкой с нажатой клавишей Shift.

6. С помощью инструмента «прямоугольник»

рисуем фон квадратами различных оттенков,

подобрав цвета с картинки с помощью инструмента «пипетка».

Нажимаем F6 (открываем палитру "Цвет" (Color)) и регулируем цвета, вбивая их вручную или меняя оттенки с помощью ползунков. Сверху картинки накладываем еще один прямоугольник, задаем оттенок пипеткой с картинки или с помощью палитры Color, установим ему прозрачность 35%.

7. На панели инструментов выберем инструмент Текст (Type Tool)

...и создадим текстовый блок, в моем случае "COFFee". Черной стрелкой можно трансформировать и вращать текст, если подвести стрелку к верхнему или нижнему уголку фрейма. Зайдем в меню Window > Type > Character или нажмем Ctrl+T. Отредактируем текст по своему вкусу,

...и зададим ему цвет в палитре Color (F6).
8. Создадим текст по окружности. Выберем инстумент Эллипс,

и начертим его вдоль блюдечка.

Далее выберем инструмент "Текст по контуру" (Type on a Path),

...щелкнем по окружности и наберем текст.

С помощью инструмента выделения (Selection Tool, белая стрелка)

можно будет правильно направить текст по окружности.

Убрать обводку у окружности можно будет также в палитре Color (F6).

Не забываем периодически переключаться в режим Preview в нижней части панели инструментов, для более удобного отображения результата работы.
Содержание в InDesign.
Допустим, у меня есть вот такой небольшой список с номерами страниц, и мне хотелось бы его как-нибудь аккуратно оформить.

Итак, по порядку:
1. Для того чтобы разделить текст на две колонки мы используем клавишу табуляции (Tab). Поставьте курсор перед числом и нажмите на клавишу Tab один раз:

Расставим табуляцию во всем списке:

2. Далее, выделяем текст и выбираем Type (Текст) => Tabs (Табуляция), или нажимаем горячую клавишу: Shift+Ctrl+T.

На линейке выставим верхний маркер табуляции справа, именно в этом месте окажется текст нашей второй колонки. Переместим верхний маркер так, чтобы таблица заняла всю ширину:

*Можно использовать разные маркеры, в зависимости от выбора текст будет выравниваться по левому краю, по центру или по правому краю, четвертый маркер - это выравнивание чисел по десятичному знаку.

3. Теперь, когда мы создали две аккуратные колонки, хотелось бы, чтобы они были более читабельны, для этого сделаем отточие. Выделите весь текст и в поле Leader введите какой-нибудь символ, например точку, и нажмите Enter. Теперь части строки соединены отточием.

Можете ввести два символа - пробел и точку, тогда точки будут не так рябить в глазах. И в итоге у нас получилось вполне приличное содержание:

Работа со слоями в InDesign.
При
работе со сложными документами и большим
количеством объектов имеет смысл
использовать слои документа. Доступ к
слоям осуществляется с помощью
палитры Layers (Слои).
На
рис. 18.6 показана палитра Layers (Слои)
в документе с несколькими слоями и
объекты, созданные на разных слоях. Для
легкой идентификации объектов они
отмечаются разными цветами: каждому
слою соответствует определенный оттенок
цвета, и контуры и рамки выделения
объектов меняют цвет в зависимости от
цвета слоя, к которому они принадлежат.
Из рис. 18.6 можно заключить, что три
многоугольника были созданы на
слоях Layer1 , Layer2 и Layer4 .
В данный момент мы работаем со
слоем Layer4 ,
и все объекты, которые мы будем создавать,
автоматически попадут в этот
слой.
 Рис.
18.6. Работа с палитрой Layers (Слои)
Особенностью
работы со слоями является тот факт, что
слои располагаются друг над другом.
Таким образом, объект, находящийся на
слое Layer4 , никогда не
будет ниже объекта, находящегося на
слое Layer2 , –
по крайней мере если мы не поменяем эти
два слоя местами. Одна из целей
использования слоев – именно такое
разграничение объектов.
С
помощью палитры Layers (Слои)
легко управлять слоями, перемещая их
выше или ниже (путем перетаскивания
записей в палитре). Мы также можем
запрещать редактирование содержимого
слоя или запрещать отображение слоя.
Делается это с помощью щелчка кнопкой
мыши на квадратах-значках слева от
названия слоя. На рис. 18.6 запрещено
редактировать слой Layer3 ,
а слой Layer5является
скрытым и не отображается.
Возможность
скрыть один или несколько слоев
подразумевает не только то, что он не
будет отображаться на экране, – он
также не будет выводиться на печать или
экспортироваться. Это позволяет создать
несколько вариантов дизайна в одном
документе, используя разные слои для
разных целей. К примеру, мы можем
разместить все иллюстрации и графические
объекты на одном слое, текст на русском
языке на втором слое и текст на английском
языке на третьем слое. В зависимости от
того, какие слои мы «включим», мы можем
получить либо англоязычный, либо
русскоязычный вариант дизайна (рис.
18.7).
Рис.
18.6. Работа с палитрой Layers (Слои)
Особенностью
работы со слоями является тот факт, что
слои располагаются друг над другом.
Таким образом, объект, находящийся на
слое Layer4 , никогда не
будет ниже объекта, находящегося на
слое Layer2 , –
по крайней мере если мы не поменяем эти
два слоя местами. Одна из целей
использования слоев – именно такое
разграничение объектов.
С
помощью палитры Layers (Слои)
легко управлять слоями, перемещая их
выше или ниже (путем перетаскивания
записей в палитре). Мы также можем
запрещать редактирование содержимого
слоя или запрещать отображение слоя.
Делается это с помощью щелчка кнопкой
мыши на квадратах-значках слева от
названия слоя. На рис. 18.6 запрещено
редактировать слой Layer3 ,
а слой Layer5является
скрытым и не отображается.
Возможность
скрыть один или несколько слоев
подразумевает не только то, что он не
будет отображаться на экране, – он
также не будет выводиться на печать или
экспортироваться. Это позволяет создать
несколько вариантов дизайна в одном
документе, используя разные слои для
разных целей. К примеру, мы можем
разместить все иллюстрации и графические
объекты на одном слое, текст на русском
языке на втором слое и текст на английском
языке на третьем слое. В зависимости от
того, какие слои мы «включим», мы можем
получить либо англоязычный, либо
русскоязычный вариант дизайна (рис.
18.7).
 Рис.
18.7. Работа с текстом, размещенным на
разных слоях
Настройки
текущего слоя могут быть вызваны командой
меню палитры Layer
Options (Настройки
слоя) (рис. 18.8).
Рис.
18.7. Работа с текстом, размещенным на
разных слоях
Настройки
текущего слоя могут быть вызваны командой
меню палитры Layer
Options (Настройки
слоя) (рис. 18.8).
 Рис.
18.8. Диалоговое окно Layer Options (Настройки
слоя)
В поле Name (Название)
указывается название слоя. Раскрывающийся
список Color (Цвет)
позволяет выбрать цвет, которым будут
отмечаться объекты, лежащие на слое.
Флажки Show
Layer (Показать
слой) и Lock
Layer (Запретить
редактирование слоя) аналогичны значкам
слева в строке слоя в палитре Layers (Слои)
и позволяют скрыть или показать слой и
запретить или разрешить его редактирование
соответственно. Снятый флажок Print
Layer (Печатать
слой) (по умолчанию он установлен)
запрещает печатать слой.
Помимо
обычных объектов, слой также может
содержать направляющие линии. При
создании новой направляющей линии она
появляется на текущем редактируемом
слое, поэтому мы можем устанавливать
настройки направляющих линий для каждого
слоя отдельно.
Флажок Show
Guides (Показать
направляющие) включает отображение
направляющих линий данного слоя, а
флажок Lock
Guides(Зафиксировать
направляющие) запрещает изменять их
положение или удалять. Флажок Suppress
Text Wrap When Layer is Hidden (Отключить
обтекание текстом при скрытом слое)
используется в тех случаях, когда на
данном слое размещен объект, для которого
установлено обтекание текстом. В обычных
ситуациях обтекание будет выполняться
даже если слой скрыт и объект не
отображается. Установив данный флажок,
мы можем исправить это.
Рис.
18.8. Диалоговое окно Layer Options (Настройки
слоя)
В поле Name (Название)
указывается название слоя. Раскрывающийся
список Color (Цвет)
позволяет выбрать цвет, которым будут
отмечаться объекты, лежащие на слое.
Флажки Show
Layer (Показать
слой) и Lock
Layer (Запретить
редактирование слоя) аналогичны значкам
слева в строке слоя в палитре Layers (Слои)
и позволяют скрыть или показать слой и
запретить или разрешить его редактирование
соответственно. Снятый флажок Print
Layer (Печатать
слой) (по умолчанию он установлен)
запрещает печатать слой.
Помимо
обычных объектов, слой также может
содержать направляющие линии. При
создании новой направляющей линии она
появляется на текущем редактируемом
слое, поэтому мы можем устанавливать
настройки направляющих линий для каждого
слоя отдельно.
Флажок Show
Guides (Показать
направляющие) включает отображение
направляющих линий данного слоя, а
флажок Lock
Guides(Зафиксировать
направляющие) запрещает изменять их
положение или удалять. Флажок Suppress
Text Wrap When Layer is Hidden (Отключить
обтекание текстом при скрытом слое)
используется в тех случаях, когда на
данном слое размещен объект, для которого
установлено обтекание текстом. В обычных
ситуациях обтекание будет выполняться
даже если слой скрыт и объект не
отображается. Установив данный флажок,
мы можем исправить это.
Экспорт во внешние форматы
Экспорт документов
Команда File -> Export (Файл -> Экспорт) позволяет нам сохранить документ в одном из нескольких графических форматов: EPS, JPEG, SVG, XML. Во всех случаях мы увидим диалоговое окно, в котором сможем выбрать местоположение и имя будущего файла, а также формат, используемый для экспорта.
Затем мы попадем в диалоговое окно с настройками экспорта, где сможем определить, какие именно части документа следует экспортировать, и установить параметры формата будущего файла. Нажатие кнопки Export (Экспортировать) экспортирует указанный нами фрагмент документа (или весь документ целиком) в выбранное место под указанным именем с указанными настройками.
При выборе в качестве формата экспорта формата EPS мы увидим диалоговое окно Export EPS (Экспорт в формат EPS). ВкладкаGeneral (Общие настройки) (рис. 19.1) содержит настройки, касающиеся формата будущего документа EPS, и параметры для выбора диапазона страниц, которые будут экспортированы в новый файл.

Рис. 19.1. Диалоговое окно Export EPS (Экспорт в формат EPS), вкладка General (Общие настройки)
В области Pages (Страницы) можно выбрать одну или несколько (или все) страницы документа, которые мы хотим экспортировать. Формат EPS не поддерживает многостраничных документов, поэтому разные страницы будут автоматически сохранены в разные файлы; сохраняя несколько страниц документа и выбирая имя будущего файла Документ.eps, мы получим файлы с именами Документ_1.eps, Документ_2.eps и т. д. с включением в имя файла номера страницы.
С помощью переключателя All Pages/Ranges (Все страницы/Диапазоны) можно выбрать, со бираемся ли мы печатать все страницы документа или только некоторые. При выборе значения Ranges (Диапазоны) мы можем указать желаемые номера страниц в специальном поле (можно использовать запятые для перечисления номеров страниц и дефис для указания интервалов).
При установленном флажке Spreads (Развороты) программа будет экспортировать страницы целыми разворотами, то есть в каждом конечном файле будет информация с двух страниц, левой и правой.
Раскрывающиеся списки в центральной части диалогового окна позволяют установить специфические настройки формата EPS.
Внимание!
Если вы экспортируете документ в формат EPS для передачи в типографию или другую организацию, которая будет заниматься доработкой или как-то еще использовать ваши файлы, предварительно следует согласовать с ними настройки экспорта в формат EPS, иначе файл может оказаться непригодным для использования.
В раскрывающемся списке PostScript® выбирается один из стандартов формата EPS: Level 2 или Level 3. Стандарт Level 3 обладает бульшими возможностями и в некоторых случаях может дать более высокое качество при экспорте сложных объектов (прозрачных, с градиентной заливкой и т. д.), однако некоторые программы и устройства не могут работать с EPS-файлами стандарта Level 3.
Раскрывающийся список Color (Цвет) позволяет выбрать цветовую модель, которая будет использоваться для окраски объектов. В отличие от программы Adobe InDesign формат EPS обычно не предполагает одновременного существова ния объектов, окрашенных в цвета разных цветовых систем. Значения списка включают в себя: Leave Unchanged (Не менять цветовые системы объектов), CMYK(Использовать цветовую модель CMYK), Gray (Использовать черно-белую цвето вую схему), RGB (Использовать модель RGB) и PostScript® Color Management (Согласовать окраску объектов со стандартами языка PostScript).
Раскрывающийся список Preview (Предварительный просмотр) позволяет сохранить внешний вид страницы в файле EPS в виде растрового изображения формата TIFF или же не сохранять внешний вид (значение None). Следует заметить, что большинство программ не отображают содержимое помещенного документа EPS, если в нем не сохранено растровое изображение для предпросмотра.
Раскрывающийся список Embed Fonts (Включить шрифты) позволяет сохранить используемые шрифты в файле EPS, что может предотвратить проблему несовпадения шрифтов при редактировании файла на другом компьютере. Можно выбрать значения None (Не сохранять), Complete (Сохранять шрифты полностью) или Subset (Сохранять только использованные символы шрифтов).
В раскрывающемся списке Data Format (Формат информации) можно выбрать один из двух форматов хранения данных в EPS-файле.
В области Bleed (Запас) можно увеличить размер документа EPS по сравнению с размером страницы на указанные в полях значения. Это позволяет быть уверенным в том, что все элементы, находившиеся на границе страницы Adobe InDesign, полностью поместятся в конечном файле.
Вкладка Advanced (Продвинутые настройки) (рис. 19.2) содержит более сложные настройки экспорта в EPS-формат.

Рис. 19.2. Диалоговое окно Export EPS (Экспорт в формат EPS), вкладка Advanced (Продвинутые настройки)
Раскрывающийся список Send Data (Отсылать информацию) в области Images (Изображения) позволяет выбрать качество экспорта растровых изображений. При значении All (Полностью) изображения будут экспортированы с максимальным качеством; при значенииProxy (Черновой) изображения будут экспортированы со сниженным разрешением, и, соответственно, конечный файл будет меньшего размера.
Благодаря настройкам области OPI (OpenPrepress Interface) можно сохранять файлы для устройств, поддерживающих технологию OPI. В этом случае в файле могут быть сохранены только низкокачественные копии изображений и дополнительно – ссылки на местонахождение файлов оригинальных изображений на диске компьютера. При печати на место низкокачественных картинок будут автоматически подставляться высококачественные оригинальные файлы. Эти настройки не используются при экспорте файла для дальнейшего редактирования в векторных программах.
Настройки области Transparency Flattener (Упрощение прозрачности) управляют тем, как прозрачные объекты Adobe InDesign будут преобразовываться в понятные формату EPS объекты. Обычно это выполняется через преобразование фрагментов изображения в растровые картинки; раскрывающийся список Preset (Сохраненные настройки) позволяет выбрать один из трех вариантов преобразования – с высоким, средним или низким разрешением.
При выборе формата JPEG мы также будем иметь возможность выбрать настройки формата и указать экспортируемый фрагмент документа (рис. 19.3). Как и формат EPS, формат JPEG не поддерживает многостраничных документов, и разные страницы будут сохранены в разные файлы.

Рис. 19.3. Диалоговое окно Export JPEG (Экспорт в формат JPEG)
Настройки из области Export (Экспортировать) позволяют выбрать диапазон страниц; эти настройки идентичны настройкам формата EPS, за исключением параметра Selection (Выделение), который позволяет экспортировать в формат JPEG только выделенные объекты на странице.
В области Image (Изображение) можно выбрать настройки формата JPEG. Раскрывающийся список Quality (Качество) позволяет установить степень сжатия изображения и качество будущего файла JPEG. Значение Maximum (Максимальное) даст максимальное качество и большой размер файла, значение Low (Низкое) – низкое качество и маленький размер файла. Кроме перечисленных, есть еще значения High (Высокое) и Medium (Среднее).
Раскрывающийся список Format Method (Подформат) позволяет сохранить файл JPEG либо вида Baseline (Базовый), либо видаProgressive (Прогрессивный) – более нового подформата, при котором изображение постепенно прорисовывается при загрузке и который часто используется в Интернете.
В раскрывающемся списке Resolution (ppi) (Разрешение, пикселов на дюйм) задается разрешение будущего файла JPEG. Можно выбрать одно из заданных разрешений или ввести значение вручную.
При экспорте в формат SVG или SVG Compressed (сжатый SVG) мы увидим диалоговое окно SVG Options (Настройки формата SVG) (рис. 19.4). Формат SVG – векторный формат (с возможностью интеграции растровых изображений), является одной из альтернатив формата Flash и также предназначен в первую очередь для использования в Интернете.

Рис. 19.4. Диалоговое окно SVG Options (Настройки формата SVG)
Настройки из области Pages (Страницы) позволяют выбрать экспортируемый диапазон страниц документа по тем же основным правилам: мы можем экспортировать все страницы или только некоторые, объединить развороты в одном файле или же экспортировать только выделенные на странице объекты.
Раскрывающийся список Subsetting (Усечение) в области Fonts (Шрифты) позволяет выбрать, сохранять ли использованные шрифты в документе SVG, и если сохранять, то полностью или нет.
Переключатель Location (Размещение) в области Images (Изображения) определяет, будут ли сохранены растровые изображения в документе SVG (положение Embed (Включать)) или файл будет обращаться к копиям, сохраненным на диске компьютера (положениеLink (Связывать)).
Область Transparency Flattener (Упрощение прозрачности) заведует пре образованием прозрачных объектов в растровые изображения, и ее параметры идентичны тем, что мы видели при экспорте в формат EPS.
Примечание
Мы не будем рассматривать остальные настройки в этом диалоговом окне, поскольку они относятся к специфичным параметрам файла SVG и их использование требует понимания устройства этого формата и умения работать с ним. При необходимости наши читатели могут обратиться к литературе, посвященной технологии SVG, за дополнительной информацией.
Экспорт в формат XML (рис. 19.5) позволяет нам создать электронный документ XML и каталог Images, в котором будут сохранены изображения, используемые документом. По сути, документ XML является вариантом технологии HTML, применяемой в веб-дизайне, однако обладает несравненно бульшими возможностями.

Рис. 19.5. Диалоговое окно Export XML (Экспорт в формат XML), вкладка General (Общие настройки)
Суть, однако, остается неизменной: результатом экспорта в формат XML станет электронный документ, содержащий информацию документа InDesign и (насколько это возможно) копирующий его оформление; растровые изображения будут сохранены отдельно, и документ будет обращаться к их файлам для отображения иллюстраций.
Мы не будем полностью рассматривать настройки экспорта в формат XML, поскольку, как уже было сказано при рассмотрении формата SVG, для их понимания и правильного использования знаний о программе Adobe InDesign недостаточно. К счастью, InDesign по умолчанию предлагает наиболее типичную конфигурацию настроек экспорта, и, не меняя настроек, в большинстве случаев можно добиться правильного результата.
Мы обратим свое внимание на вкладку Images (Изображения) (рис. 19.6), настройки которой достаточно просты для понимания и в то же время могут сильно повлиять на качество конечного результата, поэтому знать их необходимо.

Рис. 19.6. Диалоговое окно Export XML (Экспорт в формат XML), вкладка Images (Настройки изображений)
Настройки области Image Opti ons (Параметры изображений) позволяют определить, как будут сохраняться файлы изображений в специально отведенный для них каталог Images.
При установленном флажке Original Images (Оригинальные изображения) програм ма сохранит оригинальные файлы изображений, никак не оптимизируя их. Флажок Optimized Original Images (Оптимизированные оригинальные изображения) дает возможность пересохранять оригинальные изображения так, чтобы они занимали меньше места на диске. Установив флажок Optimized Formatted Images (Оптимизировать формат изображений), мы дадим программе команду пересохранить оригинальные изображения, если их размер был изменен или применены другие трансформации (например, поворот).
В раскрывающемся списке Image Conversions (Преобразования изображений) задается формат сохранения изображений. Мы можем сохранять изображения в форматах GIF и JPEG или же установить значение Automatic (Автоматически) – чтобы программа сама решала, в каком формате сохранить файл будет более эффективным.
Параметры области GIF Options (Настройки формата GIF) определяют, с какими настройками будут сохраняться изображения в формате GIF. Мы можем выбрать метод усечения цветов (формат GIF не поддерживает более 256 цветов в изображении) из раскрывающегося списка Palette (Палитра) и установить для файла чересстрочную развертку с помощью флажка Interlace (Чересстрочная развертка).
Настройки из области JPEG Options (Настройки формата JPEG) позволяют уже знакомым вам образом определить качество будущих файлов формата JPEG.
31 создание различных типов полиграфической продукции
Виды полиграфической продукции
Полиграфическая (печатная) продукция является главным средством массовой информации и общения между людьми, мощным орудием пропаганды политических , научных знаний, средством политической борьбы и выражения общественного мнения, а также хранителем духовных ценностей всех веков и всех народов. Выпускаемая в настоящее время печатная продукция очень разнообразна по своему виду, конкретному назначению, срокам издания, техническому исполнению. Ниже перечислены наиболее востребованные на данный момент виды печатной продукции.
Бланк
Бланки самокопирующие
Листовка
Буклет
Брошюра
Календарь
Визитная карточка
Папка
Блокнот
Конверт
Кубарик
Этикетка
Ярлык
Бланк
Бумажный лист, как правило формата А4 и менее, содержащий элементы фирменного стиля или информацию постоянного характера (накладные, акты и т.п.), предназначен для последующего заполнения.
Бланки самокопирующие
Несколько листов специальной самокопирующей бумаги, скрепленных с одной стороны при помощи специального клея, позволяющего легко разделять листы.
Листовка
Бумажный лист, как правило формата А4, запечатанный с одной или обеих сторон, в одну- или несколько красок, рекламного или информационного содержания. Предполагает несколько более высокое качество полиграфического исполнения, чем у бланка.
Буклет
Непериодическое листовое издание в виде одного листа печатного материала, сфальцованного (сложенного) в 2 и более сгибов.
Брошюра
Непериодическое текстовое книжное издание объемом свыше 4 страниц, соединенных между собой при помощи клея, пружины, шитья скрепкой или ниткой.
Календарь
Печатное
издание, обязательно имеющее в своем
составе календарную сетку. Календари
бывают: карманные, квартальные, перекидные
календари на ригеле, календари "домик"
и "домик перекидной".![]()
Визитная карточка
Листок плотной бумаги или картона, обычно формата 50х90 мм (иногда других форматов), содержащий сведения о человеке или фирме.
Папка
Изделие из плотной бумаги, картона или полимера, предназначенное для хранения небольшого числа листов бумаги. В основном используется как элемент фирменного стиля. Различают несколько видов: цельнокройные (изготавливаются из целого листа материала), с приклеенными карманами (карман-клапан изготавливается из отдельного листа материала и затем приклеивается к "корочкам"), с замковым скреплением (папку можно разложить в плоскость, а затем собрать вновь, не разрывая ее), с клеевым скреплением.
Блокнот
Сшитая или склеенная с торца стопка бумаги, чистой или с нанесенными элементами фирменного стиля, с обложкой.
Конверт
Один из видов носителя фирменного стиля. Существует большое разнообразие видов конвертов.
Кубарик
Стопка бумаги небольшого формата, проклеенная с одной стороны для лёгкости отрыва. Используется для оперативных записей. Как правило, несет элементы фирменного стиля.
Этикетка
Листок специальной (этикеточной) бумаги небольшого формата, содержащий сведения о товаре или продукции. Предполагает клеевой способ крепления.
Ярлык
Листок картона небольшого формата, содержащий сведения о товаре или продукции и сопровождающий её, предполагающий навесной способ крепления.
32 Автоматическое содержание
1.Создадим новый документ. Набросаем какой-нибудь текст с заголовками и подзаголовками. 2.Выделим текст «Раздел 1» и «Раздел 2». Зададим выделенному тексту стиль «Заголовок 1» («Главная» — «Стили»). 3. Выделим текст «Подраздел 1.1». Таким же образом зададим ему стиль «Заголовок 2» 4.В верхнем меню выбираем раздел «Ссылки», щёлкаем на пункте «Оглавление». Выбираем один из вариантов автоматического (автособираемого) оглавления (1 или 2). Щёлкаем на нём. Если вы что-то поменяли в названиях разделов или произвели действия, которые привели к тому, что некоторые разделы оказались на других страницах (например, вставили текст) — достаточно щёлкнуть правой кнопкой мышки по оглавлению и в выпавшем контекстном меню нажать кнопку «Обновить» (или навести текстовый курсор на оглавление так, чтобы фон текста в оглавлении стал серым и нажать F9)
33. Основы web дизайна
Содержимое. Сюда входят форма и организация содержимого сайта. Возможный диапазон — от того, как написан текст до того, как он организован, представлен и структурирован с помощью технологии разметки, такой как HTML. 2. Зрительные образы. Это относится к компоновке экранного пространства на сайте. Эта компоновка обычно создается с помощью HTML, CSS или даже Flash и может включать графические элементы, выполняющие функции украшения или навигации. Визуальная сторона сайта — это наиболее очевидный аспект Web-дизайна, но не единственная, и не самая важная, сторона дисциплины. 3.Технология. Хотя применение разнообразных базовых Web-технологий вроде HTML или CSS попадает в эту категорию, под технологией в этом контексте чаще подразумеваются различные интерактивные элементы сайта, в особенности созданные с использованием программных методов.Это могут быть элементы в диапазоне от языков сценариев, работающих на стороне клиента, наподобие JavaScript, до серверных приложений, таких как Java-сервлеты, PHP-сценарии. 5.Доставка. Скорость и безотказность доставки сайта по сети Internet или внутренней корпоративной сети связаны с применяемым аппаратным программным обеспечением и задействованной сетевой архитектурой.4.Назначение. Причина, по которой сайт существует, часто связанная с экономическими вопросами, вероятно, является наиболее важной частью Web-дизайна. Этот элемент следует учитывать при принятии любых решений, затрагивающих другие области. Конечно, степень, в которой каждая сторона Web-дизайна оказывает воздействие на сайт, может изменяться в зависимости от типа создаваемого сайта. Личная домашняя страничка обычно не связана с экономическими соображениями, характерными для Internet-магазина. Внутренняя сеть производственной компании может не попадать под влияние соображений, связанных с визуальным представлением, важных для общедоступного Web-сайта, рекламирующего остросюжетный фильм. Строго говоря, значение выражения "Web-дизайн" кажется расплывчатым; в нашем исследовании мы должны принимать это обстоятельство во внимание, но в то же время выдвигать идеи, достаточно лаконичные для того, чтобы дизайнер мог все время держать их в памяти
34Создание web страниц в dreamweaver
Adobe Dreamweaver Creative Suite 4 (SC4) – это популярный веб редактор для разработки дизайна, создания комплексных сайтов и управления ими. Вы можете легко создать свою страницу, а затем просмотреть результат, загрузив ее в обычный браузер.
Что вам понадобится
Создание веб сайта - это больше чем просто дизайн визуальной части страницы. Что же вам понадобится в первую очередь?
Dreamweaver:Так как мы рассматриваем возможности Dreamweaver CS4 это даже не обсуждается. Заметьте, что вам нужно использовать Dreamweaver CS4, а не более раннюю версию. CS4 и CS3 очень похожи, но есть некоторые различия (например, новые функции CS4, которые отсутствуют в предыдущей версии). Если у вас установлен редактор Dreamweaver 8, вам необходимо сделать обновление до CS4 версии.
Домен и веб хостинг: Вамследует зарегистрировать доменное имя вашего сайта. Пока у вас нет домена, вы столкнетесь со множеством проблем. Также побеспокойтесь о хостинге. Хостинг – это услуга, по размещению вашего сайта на сервере поставщика услуг для того, чтобы пользователи Интернета могли его видеть. Обычно под понятием услуги хостинга подразумевают как минимум возможность размещения файлов сайта на сервере, на котором запущено специальное программное обеспечение, необходимое для обработки запросов к этим файлам. Как правило, в услугу хостинга уже входит предоставление места для почтовой корреспонденции, баз данных, DNS, файлового хранилища и др., а также поддержка функционирования соответствующих сервисов. После того, как вы разработали сайт, вам нужно будет выложить его на сервер хостера. Сейчас создано большое количество хостов, так что выбор за вами. Тем не менее, сейчас мы говорим о создании и публикации сайта с помощью Dreamweaver.
Установка менеджера сайта в Dreamweaver CS4
Давайте
приступим к созданию сайта. Для начала
установите Dreamweaver CS4. На верхней панели
вы увидите меню, с его помощью вы получите
доступ к функциям редактора. ![]()
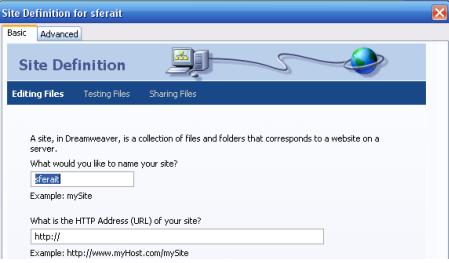
Для успешной работы с редактором, вам в первую очередь необходим «менеджер сайта». Установите его, кликнув на кнопку «site» в меню. В самом верху диалогового окна две клавиши: «Базовая» и «Расширенная». Выбирайте «Базовую».

В основной части диалогового окна вы увидите графу «Как вы хотите озаглавить сайт?». Здесь вы задаете имя сайта. Если вы уже зарегистрировали имя домена, просто забивайте его в это поле. Если вы создаете сайт для компании, то забивайте её название.
Ниже названия вашего сайта – графа, где нужно заполнить адрес вашего сайта. Вы увидите вопрос: «Какой HTTP адрес (URL) вашего сайта?» (What is the HTTP Address (URL) of your site). Как только вы заполнили обе графы, нажимайте кнопку «Далее».
Во втором окне выбираете ответ «Нет, я не хочу использовать технологию сервера» и нажимаете кнопку «Далее».
В третьем окне вы увидите вопрос «Как вы хотите подключиться к удаленному серверу?» (How do you connect to your remote server?). Выбирайте ответ «None». К нему вы вернетесь во второй части нашего курса. Кнопка «Далее»- вы увидите установленные параметры - жмите кнопку «Готово».
Главная страница сайта
Первая страница, которую вы будете разрабатывать, является «Домашней» страницей сайта или главной. Домашняя станица выполняет функцию входной двери вашего сайта, она должна содержать информацию, дающую представление о сайте, а также ссылки на важные страницы и секции сайта. Некоторые вебмастера используют это пространство, чтобы поприветствовать посетителей и дать краткое описание того, что они могут найти на сайте. Даже если вы создаете персональный сайт, вы все равно захотите объяснить посетителям, чего им следует ожидать на сайте.
Как разработать дизайн домашней страницы сайта в Dreamweaver CS4
Для начала следует выбрать тип страницы. Мы рассмотрим возможности страницы с основным контентом и боковым меню. Такой вид страниц чаще всего можно встретить в сети, т.к. он очень прост в использовании. В боковом меню будут размещены логотип и навигация, а главное - включит все содержание сайта.
Нажмите
кнопку “File” . Перед вами окно под
заголовком «Новый документ».
В правой колонке “Layout” (формат) выбирайте строку «2 column liquid, left sidebar, header and footer» одним нажатием на нее. А в правом нижнем углу найдите строку «Формат CSS» (Layout CSS) и выбирайте значение «создать новый файл»(create new file). Теперь Dreamweaver будет помещать информацию вашей страницы в отдельном файле. Это нужно для того, чтобы все страницы сайта хранились в одном формате, а размещение всей информации в одном файле будет экономить место на диске и пропускную способность, а также увеличит скорость загрузки веб страницы, если посетители будут загружать несколько страниц одновременно. Как только вы все закончили, нажимайте кнопку «Создать».
Следом появляется окно с предложением «Сохранить файл таблицы стилей как» (Save Style Sheet File As). Выбирайте имя по умолчанию и нажимайте «сохранить». Теперь перед вами страница с боковым и главным меню, и каким-то глупым содержанием внутри. Можно приступать к созданию домашней страницы
Давайте
взглянем на стандартную настройку
интернет сайта, который вы создаете в
редакторе Dreamweaver. В верхней части страницы
находится горизонтальная панель Header
(или «шапка»). Здесь вы будете размещать
название сайта и его логотип. Прямо над
ней - графа, которая больше относится к
функциям Dreamweaver - «Untitled Document», пишите
сюда название вашего сайта. 
Под «шапкой» находятся две разделенные области. Левая часть называется «боковое меню» (side bar), здесь будет меню навигации по сайту. Правая озаглавлена «Основное содержание» (main content) - это место для содержимого страницы.
Теперь можно заняться содержанием. Наведите курсором на «основное содержание», удалите находящийся там текст, и поместите свой. Функции печати и редактирования текста в Dreamweaver точно такие же, как у текстового редактора.
Если вы не знаете, что писать, лучше всего написать что-то имеющее отношение к вашему сайту, чтобы вам не пришлось слова заниматься его редактированием.
Прокрутите страницу к нижней части, вы увидите горизонтальную панель «подвал»(footer). Вы можете написать здесь все, что угодно (чаще всего сюда помещают знак копирайта (с) и название компании).
35 работа с сайтами в dreamweaver
Сайт Adobe® Dreamweaver® CS5 — это набор всех файлов и ресурсов на веб-сайте. Можно создавать веб- страницы на компьютере, загружать их на веб-сервер и поддерживать сайт, передавая обновленные файлы сразу после сохранения. Также можно редактировать и поддерживать веб-сайты, если они были созданы без помощи Dreamweaver.
Настройка сайта Dreamweaver
О сайтах Dreamweaver
В Dreamweaver термином «сайт» обозначается локальное или удаленное местоположение для хранения документов, относящихся к веб-сайту. Сайт Dreamweaver предоставляет возможности упорядочения и управления всеми веб-документами, загрузки сайта на веб-сервер, отслеживания и поддержания работоспособности ссылок, управления и совместного использования файлов. Чтобы воспользоваться всеми преимуществами функций Dreamweaver, необходимо определить сайт.
Примечание. Чтобы задать сайт Dreamweaver, нужно только настроить локальную папку. Для передачи файлов на веб-сервер или разработки веб-приложений нужно также добавить сведения об отдаленном сайте и тестовом сервере.
Сайт Dreamweaver состоит как минимум из трех частей, или папок, в зависимости от среды разработки и типа разрабатываемого веб-сайта.
Локальная корневая папка В ней хранятся файлы, над которыми ведется работа. В Dreamweaver эта папка называется «Локальный сайт». Эта папка обычно расположена на локальном компьютере, однако может находиться и на сервере в сети.
Отдаленная папка В этой папке хранятся файлы для тестирования, производственной деятельности, совместной работы и т.д. В Dreamweaver эта папка называется «Удаленный сайт» на панели «Файлы». Обычно удаленная папка находится на компьютере, на котором запущен веб-сервер. Удаленная папка содержит файлы, к которым предоставляется доступ через Интернет.
Совместное использование локальной и удаленной папок позволяет передавать файлы между локальным жестким диском и веб-сервером, облегчая управление файлами на сайтах Dreamweaver. Работа с файлами выполняется в локальной папке и затем они опубликовываются в удаленной папке, чтобы их могли видеть другие.
Папка тестового сервера Папка, в которой Dreamweaver обрабатывает динамические страницы.
40. создание буклета в scribes
Буклет представляет собой лист имеющий несколько сгибов и содержащий текстовую и графическую информацию. Буклеты часто используют для массового распространения информации о каком-либо событии или организации.
Шаг 1. Предварительные установки
Создайте документ со следующими характеристиками:
Макет — Одиночная страница
Размер — A4
Ориентация — Альбом
Поля — по 10 pt со всех сторон
Количество страниц — 2
Теперь следует установить направляющие линии, которые обозначат места сгиба и помогут разместить материал. У нас будет по три вертикальных линии на обоих страницах (для сгиба), и одна горизонтальная только на втором листе (для ровного расположения материала).
Выполните команду Страница → Управление направляющими. На вкладке "Столбцы/строки" добавьте две вертикальные направляющие и нажмите кнопку "Применить ко всем страницам". Сделайте активной вторую страницу и добавьте одну горизонтальную направляющую.
Правая треть первой страницы — это передняя обложка буклета, центральная часть — задняя обложка, левая треть при сгибе окажется вложенной внутрь. Вторая страница представляет собой внутреннюю сторону буклета. На первой странице будет размещаться общая информация об организации, а на второй — информация об объединениях (кружках), функционирующих на ее базе.
Шаг 2. Информация об объединениях
Сначала займемся второй страницей. Пусть у нас будет всего четыре объединения: "Радиотехническое конструирование", "Картинг", "Авиамоделизм" и "Компьютерные технологии". На каждое объединение отводится одна ячейка, образованная направляющими. Одну треть второй страницы оставим пустой для заметок или расписания. Расписание обычно размещают в таблице, которую проще подготовить в текстовом редакторе, чем в Scribus. Поэтому сначала можно распечатать буклет, а потом "прогнать" лист через принтер второй раз и распечатать расписание, правильно разместив его на странице.
Создайте блок с текстом "Радиотехническое конструирование". Это будет заголовок объединения. Настройте размер, цвет и тень шрифта через панель свойств. Скопируйте блок в три другие ячейки и измените текст в соответствии с существующими объединениями.
В каждой ячейке из направляющих будет размещено две картинки и два текстовых блока. Создавать каждый блок по отдельности не лучшее решение. Поэтому воспользуемся инструментом "Таблица" (A).
Растяните таблицу от левого нижнего края текстового блока с названием объединения, до нижнего правого угла ячейки из направляющих. В появившемся окне укажите 2 столбца и 2 строки. Скопируйте таблицу в три другие ячейки. После этого каждую таблицу следует разгруппировать, а половину ячеек в шахматном порядке преобразовать к изображениям (в контекстном меню: Преобразовать в → Изображение; или в обычном меню: Объект → Преобразовать в → Изображение). Загрузите изображения в соответствующие им блоки. Впишите изображения в блоки. Уменьшите немного все текстовые блоки и свяжите их между собой, чтобы загрузив текст в первую, он "растекся" по остальным блокам. При связывании блоков учтите, что информация в текстовом документе имеет следующую последовательность: 1) об объединении радиотехнического конструирования, 2) картинге, 3) авиамоделизме, 4) компьютерных технологиях. Загрузите текст и отредактируйте его стиль. Чтобы текст правильно «растекся» по своим ячейкам, подгоните размер текстовых блоков под объем соответствующего им текста.
Шаг 3. Оформление внешней стороны
Самостоятельно оформите первую страницу примерно так, как показано на рисунке выше.
Шаг 4. Публикация и печать
Выполните экспорт публикации в формат pdf. Посмотрите результат.
Обращаем внимание на то, что при печати брошюр важно убрать масштабирование страницы в программе, из которой осуществляется печать.
41. теория веб дизайна
Web дизайн это создание привлекательного и функционального интерфейса. Хороший дизайн придает вашему сайту удобство и оставляет тёплые впечатления. И естественно среди миллионов сайтов, хочется быть первым и лучшим, с учетом всех мелочей.
Основная деталь хорошего сайта - умеренное использование соответствующих web дизайн элементов: логотипа и фона, флеш анимации и графики, просто навигации. Ваш сайт должен выделятся уникальным стилем и хорошо организованным дизайн структурой.
Web-дизайн включает в себя - визуальный дизайн (вообще), дизайн представления информации на экране (специфика web-дизайна). Именно поэтому на данном сайте помещен цикл статей в том числе и о визуальном дизайне вообще (ссылка).
Таким образом web-дизайнер в зарубежном понимании - это не кто иной как web-разработчик - верстальщик (web-master/web-coder), специалист по информационной архитектуре (web-developer), программист (web-programmer), администратор (system administrator) в одном лице.
В русском языке дизайн ближе к эстетике, изобразительному или оформительскому искусству - в таком понимании web-дизайнер это в первую очередь художник. То есть, то, что в английском языке соответствует слову web-artist, web graphical designer.
Из-за этого - люди, дающие в отечественных газетах объявления о том, что они являются веб-дизайнерами - на самом деле берут на себя непосильное обязательство web-разработчика, являясь всего лишь web-художниками (владея графическими пакетами типа Photoshop/Illustrator/3dstudio). Из-за этого компании, дающие объявления о том, что им нужен web-дизайнер, на самом деле ищут не web-разработчика, а web-художника (как правило с художественным образованием), который знает, как сделать красиво вообще (с помощью все тех же Photoshop/Illustrator/3dstudio), но вовсе не обязан уметь это делать своими руками. Из-за этого зарубежная книга по web-дизайну - это в большей части техническая информация о том, как верстать таблицы, как создавать навигацию, как оптимизировать изображения. Из-за этого отечественная книга по web-дизайну (единственная на этот день - книга Кирсанова - это книга посвященная во многом визуальному дизайну. (Обратите внимание на рецензию к книге Кирсанова. Вот цитата: "…[другие] авторы постоянно забывают (хочется надеяться, не намеренно) о том, что дизайн - будь он "веб", промышленный, художественный, садовый или интерьерный - прежде всего искусство, требующее наличия способностей, художественного вкуса, а также хотя бы минимальной теоретической подготовки у того, кто гордо именует себя "дизайнером". - то есть рецензент как и ожидалось считает, что дизайн это прежде всего - эстетика.)
Сравните содержание книг Дмитрия Кирсанова и Якоба Нильсена. Обе они называются Web-дизайн. Но каждый из авторов пишет в своих книг совершенно о разных вещах: Веб-дизайн: книга Якоба Нильсена и Веб-дизайн: книга Дмитрия Кирсанова Из-за этого в Интернет, все что же касается художественной визуальной части веб-страниц, надо искать не в разделах web-дизайн, а в разделах visual design - именно там вы найдете все о сочетаемости цветов, о балансе композиции, контрасте, использовании шрифтов, создании коллажей, придумывании метафор и прочее.
Поэтому, если, скажем, проводится конкурс на лучший дизайн сайта, или идет обсуждения дизайна сайта, то оцениваться должна не навороченность графики и оригинальность рюшечек и менюшек, а то, насколько дизайнеру удалось создать удобный, работающий сайт. В WWW визуальность - средство, цель - удобство и эффективность. Забывая об этом, некоторые веб-дизайнеры на своих личных страницах воротят такие вещи - которые основаны лишь на визуальном дизайне и строго говоря к веб-дизайну они имеют мало отношения, оно и понятно - личные страницы вряд ли ставят задачу представления информации - скорее задачу эксперимента, опыта, демонстрации, выпендрёжа наконец.
Чрезвычайное увлечение только визуальным дизайном может привести к плачевным результатам - делая сайт уже не для себя, а на заказ, web-художник (называющий себя web-дизайнером) может настолько сильно увлечься эстетическими наворотами и рюшечками, что совершенно забудет о другой стороне web-дизайна - навигации, аккуратности ссылок, совместимости с разными броузерами, легкости кода и изображений, удобстве администрирования сайта и еще о сотне всяческих мелочей. См. статью Зельдмана об этом. С приходом Flash увеличился шанс появления на свет плохих сайтов. Вместо того, чтобы думать об удобстве пользователя - web-художник думает о том, чтобы такое наворотить с анимацией или со шрифтами кнопочками и чтобы все летало и свистело и приводило пользователя в состояние транса. Получится так, что с эстетической точки зрения все будет прекрасно, но с практической - с сайтом просто невозможно будет работать. См. статью Нильсена об этом. Эта грань - между красивостью и удобством - очень тонка. Это давний спор между эстетами и прагматиками (см. статью с A List Apart на эту тему).
42.Программа HTML READER
Хороший редактор HTML со встроенным датчиком проверки орфографии и правильности названия и расположения тэгов.
HTML редактор будет полезен любому веб-дизайнеру и даже простому человеку который хочет создать свою страничку в сети. Редактор обладает возможностью проверки тэгов и орфографии, что ощутимо облегчает работу. Плюс в базе содержиться огромное колличество тэгов, Java скриптов и тому подобных нужных вещей.
HTML Reader - лучший, на мой взгляд, редактор, позволяюший быстро и легко создать страничку и даже целый сайт.
Программа HtmlReader предназначена для просмотра, корректировки и создания новых html - страниц.
Редактор позволяет работать с html- текстом в стиле 1st Page 2000, HomeSite, AceHtml Pro и других подобных программах. Редактор имеет быстрый просмотр во встроенном броузере(MSIE4+) или в любом другом подключенным пользователем, настраиваемую подсветку синтаксиса html файлов. Во встроенном броузере имеется широкий выбор инструментов просмотра страницы с различными эффектами.
Встроенный, отладочный броузер LunarFox позволит Вам просматривать сайт под различных движками: Trudent (Internet Explorer), Gecko (Mozilla, Firefox) Возможность корректировать сайт в режиме конструктора прямо броузере LunarFox (под движком IE) при этом использовать панель инструментов частых тегов. (WYSIWIG возможность).
Множество функций и внешних программ для быстрой и удобной работы, делают редактор универсальным как для новичков, так и для опытных разработчиков html - кода. Уникальная функция создания релиза (обработанной копии файла). Менеджер проектов, с возможностью создания заданий на файлы. Удобная панель по вставке тегов. Настраиваемые свойства и горячие клавиши для работу конкретного пользователя, удобная работа с файлами (избранное, память открытых файлов), делают работу в редакторе оперативной и гибкой. Наличие программируемых пользовательских слотов расширяют буфер обмена системы. Хранение шаблонов страниц и быстрая возможность создания страницы по шаблону.
Встроенный броузер в редактор позволяет вести серфинг в сети, используя настройки броузера IE.
Возможность работать с кодировками русского языка Windows, KOI, ISO, DOS, Translite. Выполнение команд в тексте, ассоциируемых с приложениями. Широкие функции вставки тегов и атрибутов. Опциональная подготовка страницы, форматирование контейнеров тегов head, body. Мастера вставки ссылок, изображений, разделителей, таблиц и т.п. Широкий выбор вставки meta-тегов используя мастер редактора. Информация о структуре документа в редакторе. Шифрация различными алгоритмами почтовых адресов.
Возможность подключить любое количество утилит и внешних программ. Интеграция с утилитой очистки и оптимизации TIDY (русская версия), возможность работы с командами Tidy прямо в редакторе или подключение файла конфигурации.
В редакторе есть возможность вести лист задач (To Do), с подсветкой синтаксиса, расчетом лунного дня, вставкой времени, символов.
43.Работа с шаблонами сайтов
шаблон состоит из нескольких частей:
Собственно файл шаблона хранится в файле index.php. Создание таких файлов – отдельная, достаточно сложная тема.
Рисунки шаблона хранятся в папке images.
Таблицы стилей хранятся в папке css в файлах с одноименным расширением. В них описываются правила оформления элементов страницы: заголовков, текста, ссылок и т. д.
В файле template_thumbnail.png хранится эскиз шаблона – маленькая картинка с примерным видом вашего сайта.
Наконец файл templateDetails.xml хранит описание всех составляющих шаблона.
Первый и пятый элемент должны присутствовать обязательно.
2. Для управления шаблонами сайта используется менеджер шаблонов (меню Сайт – Шаблоны – Шаблоны сайта)
Менеджер позволяет:
Посмотреть количество доступных шаблонов. Совсем не обязательно, что все они используются вашим сайтом.
Просмотреть, как выглядит шаблон. (Наведите мышь на название шаблона, и появится эскиз.)
Увидеть, какой шаблон назначен «по умолчанию», т. е. каждая вновь созданная страница будет иметь соответствующий вид. Определение происходит через выделение шаблона (радио-кнопка слева от имени) и нажимание кнопки «Умолчание».
Увидеть,какие шаблоны назначены для части страниц вашего сайта. Назначение осуществляется через выделение шаблона и нажимание кнопки «Назначить».
3. Все содержимое страницы можно разделить на три части:
В контентной части вашей страницы, располагаются материалы или содержимое компонентов.
За функциональность страницы: ссылки меню, голосования, поля авторизации и т. д. отвечают модули. Каждый модуль – это отдельный программный фрагмент. Он привязан к определенному месту вашей страницы.
Элементы оформления. Это не только рисунки, но и всевозможные заголовки, плашки, тексты, повторяющиеся на каждой странице.
4. За управление модулями отвечает менеджер. Для доступа к нему используется меню Модули.
Менеджер позволяет:
увидеть сколько модулей в данный момент доступны вам, какие из них активны, т. е. используются на сайте, а какие отключены;
удалить ненужные модули можно с помощью кнопки «Удалить»;
копировать модули, иногда нужно, чтобы у вас было два одинаковых модуля, но использовать их вы хотите с разными настройками. Для этого можно скопировать модуль с помощью кнопки «Копия»;
редактировать модули, изменяя его настройки.
У каждого модуля множество настроек. Рассмотрим в качестве примера, настройки модуля «главное меню».
модуль носит имя «Главное меню», и имя не отображается на странице;
модуль опубликован, т. е. используется на сайте;
модуль привязан к блоку «left»
в блоке модуль отображается вторым
модуль доступен всем пользователям сайта
модуль отображается на всех страницах сайта
Кроме перечисленных выше настроек, каждый модуль может иметь свои собственные уникальные параметры, они настраиваются в нижней части окна.
44. Создание собственных шаблонов сайтов
Иногда возникает необходимость создать страницу отличную от других. Это может быть, например, прайс-лист отформатированный отлично от остального текста или резюме написанное другим шрифтом. Может понадобиться убрать поле комментирования к этой страницы или сделать заголовок яркого цвета. При этом все остальные страницы сайта должны остаться неизменными.
В WordPress это можно сделать легко путем создания уникального шаблона. Используя созданный шаблон в дальнейшем можно будет легко создавать специальные страницы.
Вот как делается уникальный шаблон для страниц:
1. Скопируйте файл вашей темы page.php в туже папку где он находится но с другим именем. Как правило это папка с названием темы в каталоге wp-content/themes. Именно этот файл описывает отображение страниц.
2. Можно назвать этот файл как угодно. Пусть он будет называться song.php (Это будет страница для последней написанной песни).
3. В самом верху этой страницы добавьте следующий код
<?php /* Template Name: Song */ ?>
4. Измените разметку и стили текста в css. Сделать это лучше всего так:
на всякий случай сохраните резервную копии файла style.css;
откройте в редакторе файл style.css;
в этом файле найдите блок который описывает нужные нам классы (скорее всего он озаглавлен так /* posts */);
скопируйте этот блок как еще один блок в этом же файле и переименуйте его (чтобы не запутаться);
измените названия классов в новом блоке (например допишите к ним слово song) и измените свойства стилей текста;
в новом файле song.php измените названия классов аналогично как в файле style.css;
там же можно убрать, например, блок комментирования.
5. А теперь самое интересное. То, ради чего мы все это затеяли. Идем в админку блога и при создании новой страницы, выбираем только что созданный нами шаблон (панель «Атрибуты», справа внизу).

6. Остается наполнить страницу контентом и опубликовать. Она будет иметь оформление и разметку отличную от остальных страниц. Такую которую мы только что описали в файле style.css.
При написании статьи возникла идея. Ведь можно создавать не темы целиком, а отдельные шаблоны страниц. Используя такие шаблоны, любой блоггер смог бы легко сделать свой блог разнообразнее и ярче по оформлению. Ну конечно в если этом есть необходимость и в разумных пределах.
45. Концепции дизайн сайта
Дизайн сайта должен соответствовать имиджу компании, сочетаться с образами предлагаемых товаров или услуг. Причем, даже в какой-либо узкой сфере деятельности образ компании может быть передан по-разному. Это зависит, прежде всего, от целевой аудитории, на которую рассчитан сайт – одни и те же услуги могут быть адресованы разным социальным и возрастным группам, следовательно, и дизайн сайта должен быть выполнен в стилистике, привлекательной для этих групп. Для выработки концепции дизайна очень полезно бывает сформулировать те чувства, которые должен вызывать внешний вид сайта по отношению к образу компании. Также, нужно подобрать прилагательные, характеризующие потенциальных потребителей предлагаемых на сайте товаров или услуг.
Пример: Наша компания – динамичная, современная, передовая, быстрорастущая, стабильная, крупная, гибкая, с небольшим коллективом специалистов, с обширным штатом сотрудников, с качественным сервисом, с индивидуальным подходом к клиентам… Наши клиенты – молодежь, люди среднего возраста, современные, опытные, мужчины, женщины, увлекающиеся, стабильные, любящие экономить, с высоким уровнем дохода…
Имиджевая составляющая дизайна сайта очень важна, но она ни в коем случае не должна мешать посетителю воспринимать информацию на сайте и не запутывать навигацию по разделам.
