
- •Тема3 (Лекции)
- •13Создание собственных Web-страниц при помощи редактора Microsoft FrontPage 2000
- •13.1Создание Web-страниц с помощью редактора Microsoft FrontPage
- •13.2Определение кодировки страницы www
- •13.3Задание базового адреса страницы
- •13.4Определение заголовка страницы
- •13.5Определение фонового изображения, цвета фона и цвета элементов страницы по умолчанию
- •13.6Элементы оформления текста
- •13.7Списки
- •13.8Таблицы
- •13.9Графическая информация на странице www
- •13.10Определение гиперссылок
- •13.11Основные понятия языка html
- •13.12Обязательные метки
- •13.13Форматирование текста
- •13.14Задание комментариев
- •13.15Рисунки и ссылки
- •13.16Гиперссылки
- •13.17Изображения в html-документе
- •13.22Продолжение работы с примером
13.6Элементы оформления текста
При оформлении текста возможно изменение следующих параметров:
Величина шрифта. (Обратите внимание, что на странице WWW размер шрифта может принимать одно из 7 возможных значений.)
Тип шрифта - все типы шрифтов установленные на компьютере.
Цвет шрифта - всего 16 стандартных цветов (в соответствии со стандартом HTML).
Стандартные типы эффектов (курсив (italic), подчеркнутый (Underline), утолщенный (bold)).
Специальные эффекты – мигание (blink), бегущая строка и т.д.
Специальные стили оформления (цитата (citation), образец (sample), определение (defenition), мерцание (blink), клавиатура (keyboard) и т. д.).
Выравнивание (alignment) - по центру, вправо, влево.
Отступы между строками (Before text, After text)– верхний (superscript) и нижний индекс (subscript).
Отступ первой строки (ident first line) так же может изменяться.


Рис. 4.
В
 се
перечисленные выше параметры оформления
текста устанавливаются при помощи
разделов «Шрифт» (“font”)
и «Специальные стили» (“Spetial
Styles”) окна «Шрифт» (“font”)
(см. рис. 4), вызываемого командой «Шрифт»
(“font”) из меню «Формат»
(“Format”), или с использованием
кнопок на панели инструментов (см.
рис.5).
се
перечисленные выше параметры оформления
текста устанавливаются при помощи
разделов «Шрифт» (“font”)
и «Специальные стили» (“Spetial
Styles”) окна «Шрифт» (“font”)
(см. рис. 4), вызываемого командой «Шрифт»
(“font”) из меню «Формат»
(“Format”), или с использованием
кнопок на панели инструментов (см.
рис.5).
Рис. 5.
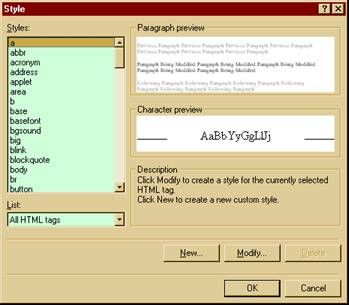
Кроме того, в редакторе имеется набор предописанных стилей, позволяющий добиться единства оформления страниц Web узла (см. рис.4.6.).

Рис.6.
13.7Списки
Редактор FrontPage и спецификация языка Html позволяют использовать в качестве оформления нумерованные и ненумерованные многоуровневые списки.
При этом варианты оформления списков можно посмотреть в окне «Свойства списка» (“Bullets and Numbering”)вызываемого по команде «Список» (“Bullets and Numbering”) меню «Формат» (“Format”) (см. рис.7).

Рис. 7.
Для создания многоуровневого списка необходимо:
Ввести текст строки списка.
У
 становить
необходимый уровень иерархии введенного
текста с помощью кнопок отступа.
становить
необходимый уровень иерархии введенного
текста с помощью кнопок отступа.Нумерация списка производится автоматически.
13.8Таблицы
Таблицы широко используются в страницах WWW как для отображения табличных данных, так и для выравнивания отдельных элементов страницы.
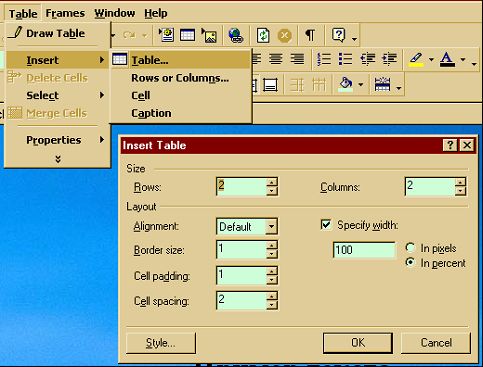
При этом для размещения таблицы на экране можно воспользоваться либо кнопкой панели инструментов, либо пунктом меню (см. рис. 8).

Рис. 8.
При этом размеры таблицы могут задаваться как в абсолютных единицах (пикселах), так и в процентах от размера страницы.
Пункт «Заполнение ячеек» (“Cell spacing”) определяет расстояние от текста до сетки таблицы. Промежуток между столбцами и размер рамки определяют толщину границ таблицы.
В качестве инструмента для выравнивания при использовании таблиц необходимо установить толщину границ равной 0.
13.9Графическая информация на странице www
Графическая информация в гипертекстовом документе широко используется в качестве фоновых рисунков страницы, таблицы, используется в качестве отметок в маркированных списках, в горизонтальных вертикальных линиях и просто в виде отдельных картинок или картинок-гиперссылках.
В качестве источников изображения могут быть различные графические файлы форматов: Gif, Jpeg, bmp, png, tiff, wmf , pcx и т.д. а так же видеоролики в различных форматах avi, Mpeg и др.
Что бы разместить картинку на странице необходимо:
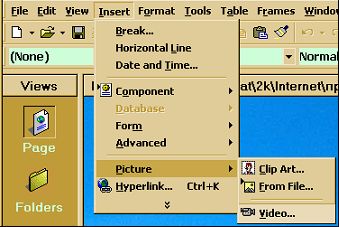
Выбрать команду «Изображение»(“Image”) из меню «Вставить» (“Insert”) .

В раскрывшемся окне указать путь к файлу изображения на локальном диске или в виде универсального указателя ресурсов.
После появления изображения на экране настроить его параметры.

Рис. 9.
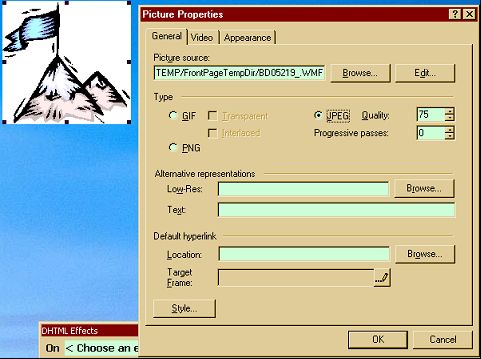
Что бы настроить параметры изображения необходимо щелкнуть по нему правой кнопкой мыши и указать необходимые параметры в раскрывшемся диалоговом окне. (См.рис 9)
При этом для изображения можно настроить степень его сжатия, качество отображения на вкладке « общие» (“General”) .
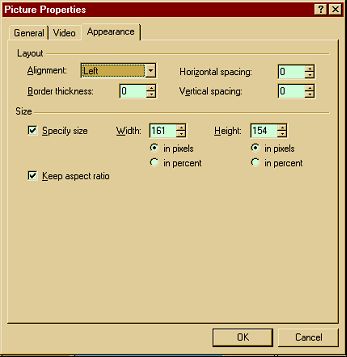
На вкладке «Внешний вид»("Apperance") можно задать размер изображения в абсолютных единицах или в процентах от размера страницы, толщину рамки вокруг изображения, выравнивание относительно страницы и отступ от окружающего текста.

Рис.10.
