Министерство образования и науки Российской Федерации
Тверской государственный университет
Факультет управления и социальных коммуникаций
Кафедра «Социологи и социальной технологии»
Специальность «Управление Персоналом»
Практическая работа
На тему «Структура HTML Документа»
Выполнила: студентка 1 курса
группы: 12.06
специальности: УП Глазунова Юлия
Проверил: Петров А.А.
Тверь 2012
Практическая работа № 1
Структура HTML Документа
<html>
<head>
<title> 03 сентября 2012 </title>
</head>
<body>
<h1> студентка Самолетова </h1>
<h3> ФУСК </h3>
<br />
<P align= "center">
Золотое правило веб-дизайна гласит, что нет золотых правил
</p>
<div>
<p>
<font color="#ccff00">
кого Боги хотят покарать, того они делают преподавателем
</font>
</p>
</div>
<p><font size="16">
Ничто так не запоминают ученики, как ошибки учителя </font></p>
</body>
</html>
Результат 1
Практическая работа №2
Списки
<html>
<head>
<title> 10.09.12 </title>
</head>
<body>
<hl> разновидности русской рулетки</hl>
<hr/>
<ul type="square">
<li> по количеству патронов в барабане </li>
<li> по вращению барабана</li>
<li> по наносимым повреждениям</li>
</ul>
<hl>разновидности русской рулетки</hl>
<hr/>
<li>по количеству патронов в барабане
<br/>
<ol> <li>1</li>
<li>2</li>
<li>количество камер в барабане минус один</li>
</ol>
</li>
<li>По вращению барабана
<br/>
<ol> <li>с дополнительным вращением барабана после каждой попытки</li>
<li>без дополнительного вращения барабана</li>
</ol>
</li>
<li>По наносимым повреждениям
<br/>
<ol>
<li>дуло приставляется к виску</li>
<li>дуло направляется в ладонь</li>
<li>дуло направляется в сторону</li>
</ol>
</li>
</ul>
</body>
</html>
Результат

Практическая работа №3
<html>
<head>
<title> 17.09.2012 </title>
</head>
<body>
<table border="4">
<tr>
<td>Фамилия</td>
<td>Комната</td>
<td>Дисциплина</td>
</tr>
<tr>
<td>Майкова</td>
<td>Ц-221</td>
<td>Введение в профессию</td>
</tr>
<tr>
<td>Алёшина</td>
<td>Ц-236</td>
<td>Культура речи</td>
</tr>
</table>
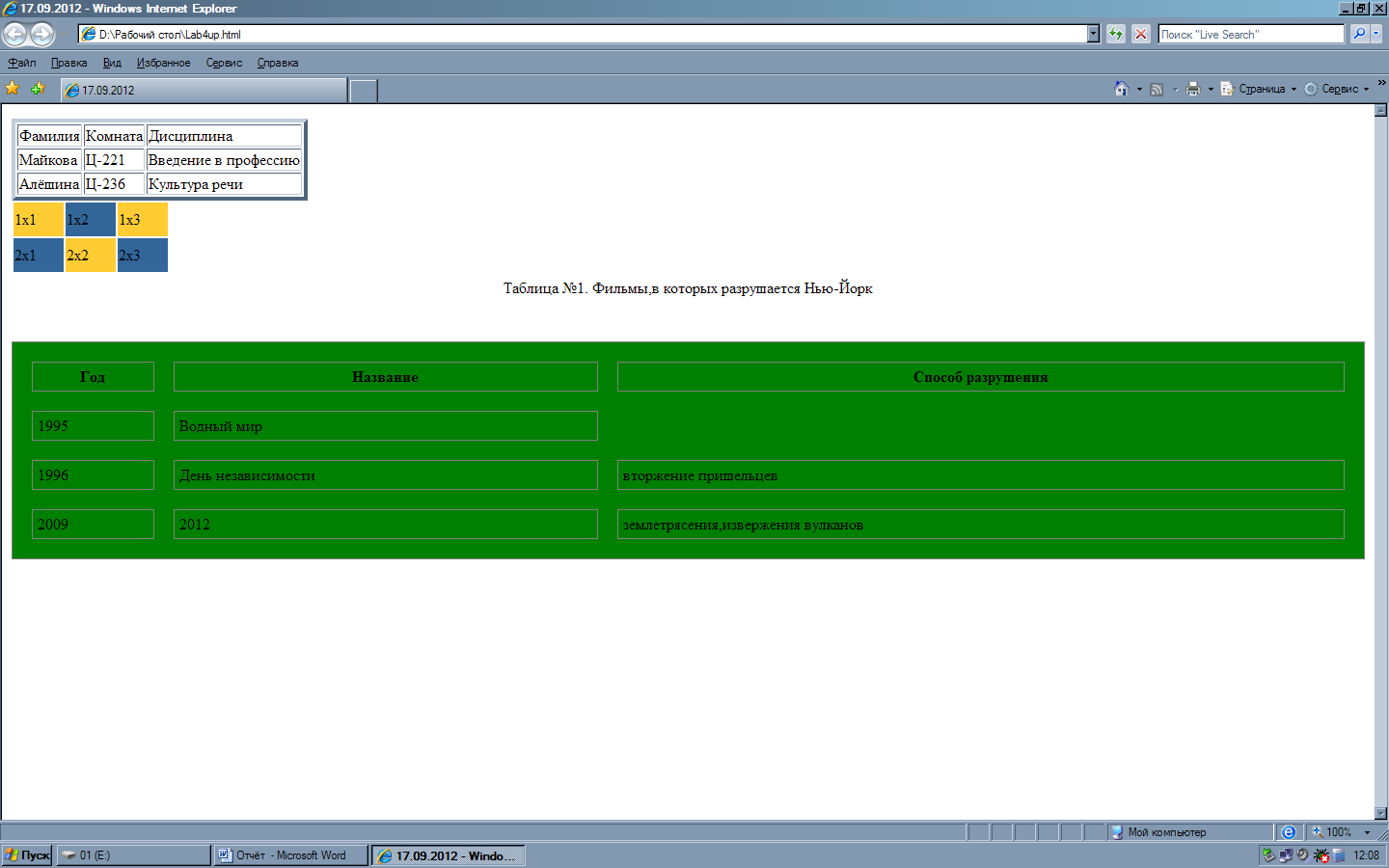
<table><tr>
<td height="35"width="50"bgcolor="#FFCC33">1x1</td>
<td width="50"bgcolor="#336699">1x2</td>
<td width="50"bgcolor="#FFCC33">1x3</td>
</tr>
<tr>
<td height="35"width="50"bgcolor="#336699">2x1</td>
<td width="50"bgcolor="#FFCC33">2x2</td>
<td width="50"bgcolor="#336699">2x3</td>
</tr>
</table>
<table border="1"bgcolor="green"bordercolor="gray"width="100%"align="center"valign="bottom"
cellspacing="20"cellpadding="5">
<caption> Таблица №1. Фильмы,в которых разрушается Нью-Йорк</caption>
<tr>
<th>Год</th>
<th>Название</th>
<th>Способ разрушения</th>
</tr>
<tr>
<td>1995</td>
<td>Водный мир</td>
<td<глобальное потепелние</td>
</tr>
<tr>
<td>1996</td>
<td>День независимости</td>
<td>вторжение пришельцев</td>
</tr>
<tr>
<td>2009</td>
<td>2012</td><td>землетрясения,извержения вулканов</td>
</tr>
</table>
</body>
</html>
Результат

Лабораторная №4
<html>
<head>
<title>01.10.2012</title>
</head>
<body>
<!-- 1 Вставка изображения -->
<p align="center">
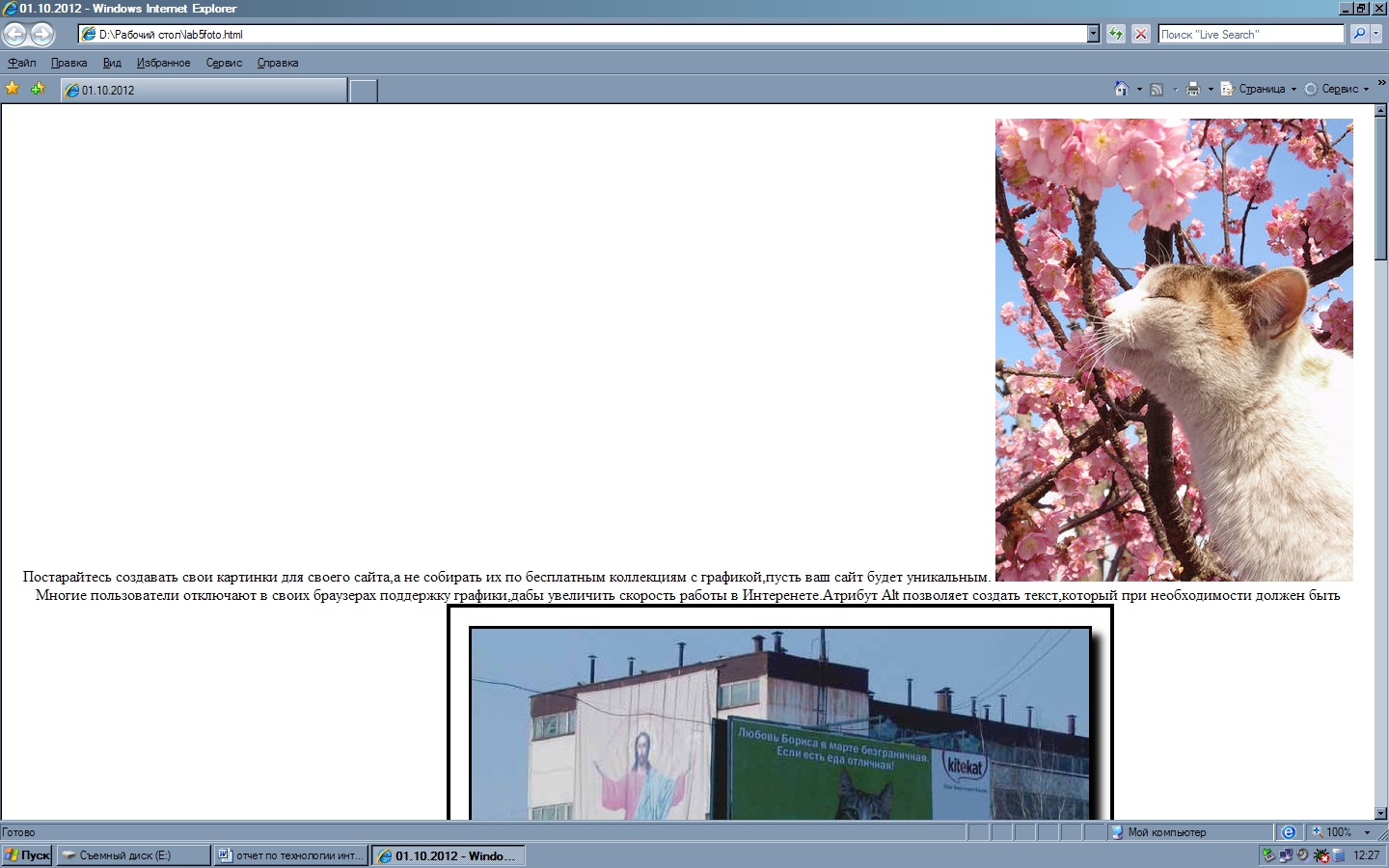
Постарайтесь создавать свои картинки для своего сайта, а не собирать их по бесплатным коллекциям с графикой, пусть ваш сайт будет уникальным.
<img src="lab4_images/kot_sx480.jpeg"/>
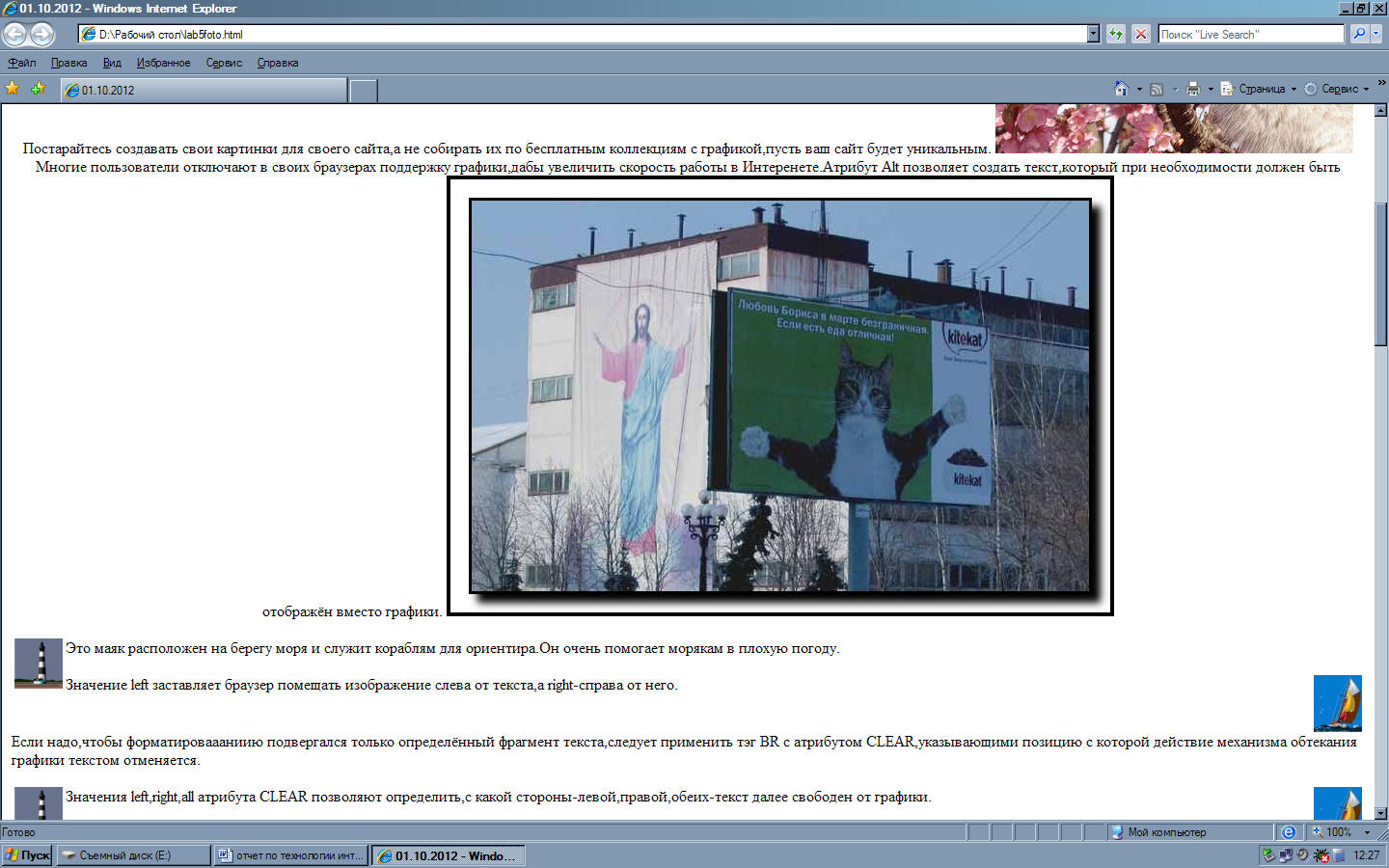
Многие пользователи отключают в своих браузерах поддержку графики, дабы увеличить скорость работы в Интернете. Атрибут Alt позволяет создать текст, который при необходимости должен быть отображён вместо графики.
<img src="lab4_images/Boris.jpg" border="4"alt="Это изображение"/>
</p>
<!-- 2 Обтекание графики текстом-->
<p>
<img src="lab4_images/majak.jpg"align="left"/>
Это маяк расположен на берегу моря и служит кораблям для ориентира. Он очень помогает морякам в плохую погоду.
<br/><br/>
<img src="lab4_images/sea.jpg"align="right"/>
Значение left заставляет браузер помещать изображение слева от текста, а right-справа от него.
<br clear ="right"/>
Если надо, чтобы форматированию подвергался только определённый фрагмент текста, следует применить тэг BR с атрибутом CLEAR, указывающими позицию в тексте, с которой действие механизма обтекания графики текстом отменяется.
<br/><br/>
<img src="lab4_images/majak.jpg"align="left"/>
<img src="lab4_images/sea.jpg"align="right"/>
Значения left, right, all атрибута CLEAR позволяют определить, с какой стороны - левой, правой, обеих - текст далее будет свободен от графики.
</p>
<!--4 Списки с графическими маркерами -->
<ul>
<br/> <img src ="lab4_images/list.gif"align="middle" hspace ="5"/>Глава 1
<br/> <img src ="lab4_images/list.gif"align="top">Глава 2
<br/> <img src ="lab4_images/list.gif"align="middle" hspace ="15"/>Глава 3
</ul>
<!--4 Задание размеров изображения-->
<p>
<img src ="lab4_images/cat_big.jpeg"width="50"height="41"alt="50x41"/>
<br/>
<img src ="lab4_images/cat_big.jpeg"width="100"height="82"alt="100x82"/>
<br/>
<img src ="lab4_images/cat_big.jpeg"width="25%"alt="25%"/>
<br/>
<img src ="lab4_images/cats-two.jpeg"size="50%"/>
</p>
<!--4 Чередующиеся изображения GIF-анимация-->
<p>
<img src ="lab4_images/anim_image001.gif"alt="25кадров"/>
<br/>
<img src ="lab4_images/kots_a.gif"lowsrc="lab4_images/majak.jpg"width="474" height="359"/>
</p>
<!--5 Текст поверх картинки-->
<table background="lab4_images/kot_lqz.bmp"width="700"height="544">
<tr>
<td align="center" valign="top"><p>
<font face="Times New Roman"size="6" color="#F2F64D"> Ну да - рыжий, наглый. Но такой ласковый!!!</font></p>
</td>
</tr>
<tr><!--Тут пустая строка:)--></ tr>
<tr>
<td> Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.</td>
<td>3 ячейка таблицы</td>
</tr></table>
<!--5 Фотогалерея-->
<table border="1">
<tr align="center">
<td><img src="lab4_images/koshka.jpg" width="261" height="167"/></td>
<td><img src="lab4_images/Nikon.jpg" width="300" height="200" alt= "900x600"/></td>
</tr>
<tr align="center">
<td><img src="lab4_images/cat_stubfond.jpg" width="192" height="162" alt="577x487"/></td>
<td><img src="lab4_images/sky_19_cube.jpg"width="171"height="171" alt="512x512"/></td>
</tr>
</table>
</body>
</html>
Результат