
- •1. Принципы работы сетей с коммутацией пакетов. Различия принципов функционирования сетей с коммутацией пакетов и с коммутацией каналов.
- •46 Предсказание вероятности сбоев передачи информации.
- •2 .Аналогия работы сетей с коммутацией пакетов и почтовой сетей. Некомпьютерные сети с коммутацией пакетов.
- •47. Перспективы развития сетей с коммутацией пакетов.
- •3 Понятие маршрутизатора (роутера), его назначение и алгоритм его функционирования.
- •45. Отечественные поисковые системы Рамблер , Яндекс . Основные особенности, приемы работы.
- •1 4.Понятие протоколов передачи данных в сетях с коммутацией пакетов. Виды протоколов.
- •2 44. Зарубежные поисковые системы. Основные особенности, приемы работы.
- •5.Базовый протокол сети internet (1р-протокол).
- •2 43. Ранжирование информации в базах данных поисковых систем. Понятие релевантности, ее основные принципы.
- •6 Протокол контроля передачи данных (тср-протокол).
- •42. Структура поисковых систем. Понятия агента (паука, робота), базы данных, поискового механизма.
- •1 7. Протокол пользовательских датаграмм (udр-протокол).
- •41. Общие принципы функционирования поисковых систем в электронных сетях с коммутацией пакетов. Понятие поискового механизма.
- •Организация доменной системы имен (dns). Понятие домена. Виды доменов.
- •40. Оценка количества информации в сообщении. Понятие энтропии
- •Поиск доменных имен в сетях с коммутацией пакетов. Понятие 1р-соответствия.
- •39. Выбор линий связи при организации локальной сети. Характеристики различных линий связи.
- •Особенности доменной системы имен. Географические и глобальные домены.
- •38. Структура пакетов в 1р-сетях. Базовая структура пакета.
- •Принципы адресации документов в www. Понятие www документа и его url.
- •37. Оценка количества передачи информации по линиям связи. Адаптация тср-окна.
- •12. Понятие сетевой интеграции. 1р и не 1р пространства в сетях с коммутацией пакетов.
- •36. Технологии передачи данных isdn
- •Понятие почтовой электронной сети. Виды почтовых сетей.
- •35. Эталонная модель osi. Уровни стека osi/iso
- •14 Понятие шлюза в электронных сетях. Назначение и принципы.
- •34. Модель архитектуры osi.
- •Языки программирования серии sgml. Назначение и принципы организации
- •Отечественная сеть Relcom. Адресация в сети Relcom и особенности ее работы.
- •32. Топология типа «Кольцо».
- •17. Структура документа в sgml. Создание элементарного документа в нтмl.
- •18.Понятия тэга. Внешние и внутренние гиперссылки.
- •Виды тэгов
- •30. Топология типа «Звезда».
- •19. Составление эскизов перехода при внутренних и внешних гиперссылках. Виды переходов. Примеры эскизов перехода между компонентами сайта.
- •29. Виды топологий сетей. Общие характеристики различных топологий. Примеры смешанных топологий.
- •20. Фрейм структура. Примеры и назначение фреймов, организация фрейм структур.
- •28. Классификация сетей по среде передачи данных. Примеры различных сред передачи данных, их преимущества и недостатки.
- •21. Эскизы графов переходов фрейм структур. Простые и сложные фрейм
- •27. Классификация сетей по модели взаимодействия сетевых устройств.
- •26. Локальные и глобальные сети. Основные особенности и характеристики.Примеры локальных сетей.
- •23. Кодирование сообщений. Общие принципы и характеристики кодов. Примеры кодирования сообщений.
- •25. Структура сети передачи данных. Основные типы коммутации устройств в компьютерных сетях.
- •Класс а
- •Класс в
- •Класс с
- •Класс d
- •Класс е
- •29. Виды топологий сетей. Общие характеристики различных топологий. Примеры смешанных топологий.
18.Понятия тэга. Внешние и внутренние гиперссылки.
Тэг – контейнер с командой.
Выделяется тэг знаками « < » « > » .
Например <Title>, <H1>, <Body>.
Различают тэги начала и окончания действия команды.
Начало <B> , окончание </B> : <B> Текст </B> - выделение текста жирным начертанием.
Внешние гиперссылки – между документами. Внутренние – внутри документа.
Тэг (дескриптор) – основной элемент кодирования, принятый в стандарте HTML.
Тэги заключаются в угловые скобки (<>).
Например, тэгом абзаца является <P>, а тэгом горизонтальной линии - <HR>.
Тэги можно записывать как строчными, так и прописными буквами.
NB! Не забывайте о парности угловых скобок: за открывающей скобкой (<) обязательно должна следовать закрывающая (>).
Виды тэгов
Существует два типа тэгов:
контейнеры;
одиночные тэги.
Контейнер – это дескрипторная пара, состоящая из начального (открывающего) и конечного (закрывающего) тэгов.
Начальный дескриптор имеет вид <TAG>, где TAG – имя реального HTML-дескриптора. Конечный дескриптор имеет вид </TAG>.
Контейнеры предназначены для хранения некоторой информации, например текста. Поэтому между начальным и конечным дескрипторами заключено содержимое контейнера. Например, элемент, представляющий собой отформатированный текст, заключается между тэгами <PRE> и </PRE>:
<PRE>Это отформатированный текст.</PRE>
Гиперссылка — это связь между веб-страницами или файлами. При щелчке гиперссылки указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта. Часто гиперссылка указывает на другую веб-страницу, но может также указывать на рисунок, мультимедийный файл, адрес электронной почты или программу.
Гиперссылки бывают внешние и внутренние.
Внешние гиперссылки позволяют вам уйти с данного сайта на другой сайт, который прописан в гиперссылке. Внутренние гиперссылки позволяю вам путешествовать в рамках одного сайта, переходя на его различные страницы. Гиперссылка описывается с помощью парного тега
<a> текст ссылки</a>
У данного тега есть параметры:
· href=”” – здесь указывается адрес документа, на который мы хотим сослаться. Например, href=”about.html”
· target=”” – указывает, где открывать (в каком окне) новый документ. Имеет несколько значений, но вам надо запомнить только одно: _blank. Т.е. , ставите target=”_blank” в том случае, если хотите открыть документ в новом окне браузера. Если хотите открыть новую страницу в том же окне браузера, вообще не используйте этот тег.
· title=”” — создает всплывающую подсказку над гиперссылкой. Это очень удобно, и к тому же позволяет дать интернет-пользователю дополнительную информацию о том, что ждет его под этой ссылкой.
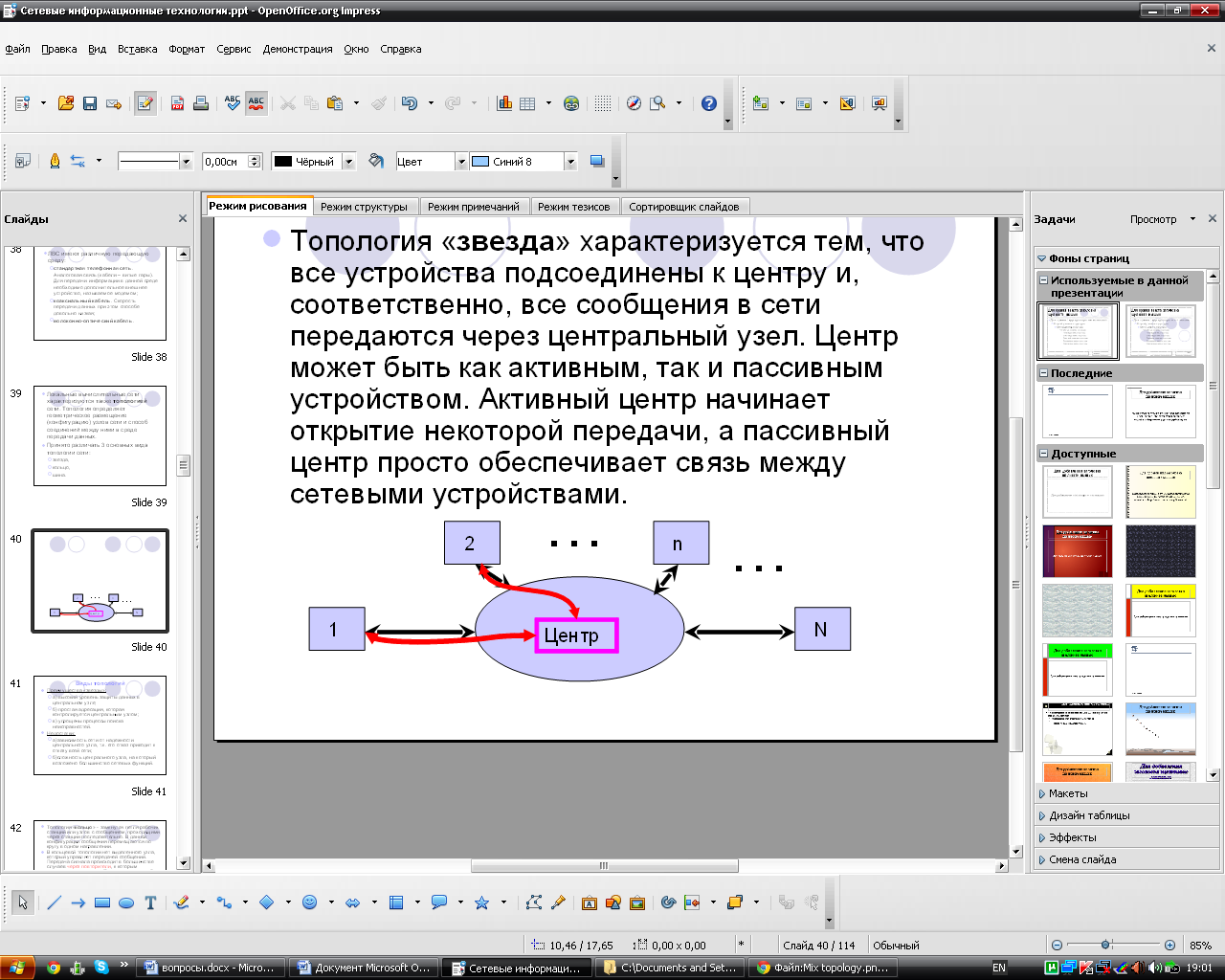
30. Топология типа «Звезда».
Топология «звезда» характеризуется тем, что все устройства подсоединены к центру и, соответственно, все сообщения в сети передаются через центральный узел. Центр может быть как активным, так и пассивным устройством. Активный центр начинает открытие некоторой передачи, а пассивный центр просто обеспечивает связь между сетевыми устройствами.

Преимущества «звезды»:
а) высокий уровень защиты данных в центральном узле;
б) простая адресация, которая контролируется центральным узлом;
в) упрощены процессы поиска неисправностей.
Недостатки:
а)зависимость сети от надежности центрального узла, т.к. его отказ приводит к отказу всей сети;
б)сложность центрального узла, на который возложено большинство сетевых функций.
Билет 19
