
- •История языков программирования
- •Понятия программного обеспечения
- •2. История языков программирования
- •Классификация языков программирования
- •Понятие системы программирования
- •Технологии программирования
- •Понятие системы программирования
- •2.Технологии программирования
- •2.1. Структурное программирование
- •2. Модульное программирование
- •2. 3. Объектно-ориентированное программирование (ооп)
- •Формы записей алгоритмов. Общие принципы построения
- •Тема: Основные алгоритмические конструкции. Сложность алгоритмов.
- •Базовые принципы ооп
- •1.Общие свойства компонентов
- •2.События компонентов
- •Общие свойства компонентов
- •Свойство Align
- •Свойство Color
- •1.Структура проекта
- •2.Структура модуля
- •Лекция10
- •Лекция11
- •Лекция12
- •Лекция13
- •Лекция14
- •Лекция15
- •Лекция16
- •Лекция17 Стандартные диалоговые окна: назначение, свойства, события.TOpenDialog, tSaveDialog, tColorDialog, tOpenPictureDialog, tSavePictureDialogTPrinterSetupDialog, tPrinterDialog
- •1.Правила использования диалоговых панелей
- •П3.3.Символьный тип
- •П3.4. Перечисляемый тип
- •Пз.6. Тип дата-время
- •Приложение 5. Математические формулы
- •Многомерные массивы
- •Листинг 5.11. Инициализация таблицы
- •Листинг 5.12. Обработка двумерного массива
- •Ошибки при использовании массивов
1.Общие свойства компонентов
2.События компонентов
Для разработки приложений в Delphi используются специальным образом оформленные классы – компоненты.
Компонент обладает набором свойств и методов. Свойства компонента изменяются либо на этапе сборки приложения (под воздействием системы), либо программно, в процессе работы приложения (под воздействием пользователя).
В ObjectPascal объекты существуют только в динамической памяти (т.е. переменная, являющаяся объектом, по сути является указателем на объект, и содержит адрес объекта).
Общие свойства компонентов
Многие стандартные визуальные компоненты имеют одинаковые свойства. Поэтому имеет смысл рассмотреть их отдельно, чтобы впоследствии больше не возвращаться к этому.
Свойство Align
Задает способ выравнивания компонента внутри формы. Имеет одно из следующих значений:
Значение |
Описание |
aINone |
Выравнивание не используется. Компонент располагается на том месте, куда был помещен во время создания программы. Принимается по умолчанию |
alTop |
Компонент перемещается в верхнюю часть формы, и его ширина становится равной ширине формы. Высота компонента не изменяется |
alBottom |
Компонент перемещается в нижнюю часть формы, и его ширина становится равной ширине формы. Высота компонента не изменяется |
alLeft |
Компонент перемещается в левую часть формы, и его высота становится равной высоте формы. Ширина компонента не изменяется |
alRight |
Компонент перемещается в правую часть формы, и его высота становится равной высоте формы. Ширина компонента не изменяется |
alClient |
Компонент занимает всю рабочую область формы |
Свойство Color
Задает цвет фона формы или цвет компонента или графического объекта. Может иметь одно из следующих значений:
Значение |
Цвет |
clBlack |
Черный (Black) |
cIMaroon |
Темно-красный (Maroon) |
cIGreen |
Зеленый (Green) |
clOlive |
Оливковый (Olivegreen) |
cINavy |
Темно-синий (Navyblue) |
cIPurple |
Фиолетовый (Purple) |
cITeal |
Сине-зеленый (Teal) |
cIGray |
Серый (Gray) |
cISilver |
Серебряный (Silver) |
cIRed |
Красный (Red) |
cILime |
Ярко-зеленый (Limegreen) |
clBlue |
Голубой (Blue) |
clFuchsia |
Сиреневый (Fuchsia) |
clAqua |
Ярко-голубой (Aqua) |
dWhite |
Белый (White) |
Цвета, приведенные в следующей таблице, являются системными цветами Windows и зависят от используемой цветовой схемы.
Значение |
Цвет |
clBackground |
Текущий цвет фона окна |
clActiveCaption |
Текущий цвет заголовка активного окна |
cllnactiveCaption |
Текущий цвет заголовка неактивного окна |
cIMenu |
Текущий цвет фона меню |
clWindow |
Текущий цвет фона Windows |
clWlndowFrame |
Текущий цвет рамки окна |
cIMenuText |
Текущий цвет текста элемента меню |
clWindowText |
Текущий цвет текста внутри окна |
cICaptionText |
Текущий цвет заголовка активного окна |
ciActiveBorder |
Текущий цвет рамки активного окна |
cllnactiveBorder |
Текущий цвет рамки неактивного окна |
clAppWorkSpace |
Текущий цвет рабочей области окна |
clHighlight |
Текущий цвет фона выделенного текста |
clHightlightText |
Текущий цвет выделенного текста |
clBtnFace |
Текущий цвет кнопки |
clBtnShadow |
Текущий цвет фона кнопки |
cIGrayText |
Текущий цвет недоступного элемента меню |
clBtnText |
Текущий цвет текста кнопки |
Помимо перечисленных в таблице цветов значение свойства Color может задаваться шестнадцатеричными значениями.
Свойство Ctl3D
Позволяет задать вид компонента. Если значение этого свойства равно False, компонент имеет двумерный вид, если True — трехмерный (значение по умолчанию).
Свойство Cursor
Позволяет определить вид курсора, который он будет иметь, находясь в активной области компонента. В DELPHY предопределено большое количество стандартных курсоров. Кроме того, пользователь может создавать свои собственные курсоры или использовать созданные другими.
Свойство DrogCursor
Позволяет определить вид курсора, который будет отображаться, когда в компонент «перетаскивается» другой компонент. Значения этого свойства те же, что и у свойства Cursor.
Свойство DrogMode
Позволяет определить режим поддержки протокола drag-and-drop. Возможны следующие значения:
Значение |
Описание |
dmAutomatic |
Компонент можно «перетаскивать», «зацепив» мышью |
dmManual |
Компонент не может быть «перетащен» без вызова метода BeginDrag |
Свойство Enabled
Если это свойство имеет значение True, компонент реагирует на сообщения от мыши, клавиатуры и таймера. В противном случае (значение False) эти сообщения игнорируются.
Свойство Font
Многие визуальные компоненты используют шрифт по умолчанию. При создании компонента изначальное значение свойства Font (класс TFont) имеет следующие параметры:\
Свойство |
Значение |
Color |
clWindowText |
Height |
- MulDiv(10, GetDeviceCaps(DC, LOGPIXELSY), 72) |
Name |
System |
Pitch |
FpDefault |
Size |
10 |
Style |
[] |
Свойство Height
Это свойство задает вертикальный размер компонента или формы.
Свойство HelpContext
Задает номер контекста справочной системы. Этот номер должен быть уникальным для каждого компонента. Если компонент активен (находится в фокусе), нажатие клавиши F1 приводит к отображению экрана справочной системы (если такой существует для данного компонента).
Свойство Hint
Задает текст, который будет отображаться при обработке события OnHint, происходящего, если курсор находится в области компонента.
Свойство Left
Задает горизонтальную координату левого угла компонента относительно формы в пикселах. Для форм это значение указывается относительно экрана.
Свойство ParentColor
Это свойство позволяет указать, каким цветом будет отображаться компонент. Если значение этого свойства равно True, компонент использует цвет (значение свойства Color) родительского компонента. Если же значение свойства ParentColor равно False, компонент использует значение собственного свойства Color.
Свойство ParentCtl3D
Это свойство позволяет указать, каким образом компонент будет определять, является он трехмерным, или нет. Если значение этого свойства равно True, то вид компонента задается значением свойства Ctl3D его владельца, если же значение этого свойства равно False — то значением его собственного свойства Ctl3D.
Свойство ParentFont
Это свойство позволяет указать, каким образом компонент будет определять используемый им шрифт. Если значение этого свойства равно True, используется шрифт, заданный у владельца компонента, если же это значение равно False, то шрифт задается значением его собственного свойства Font.
Свойство PopupMenu
Это свойство задает название локального меню, которое будет отображаться при нажатии правой кнопки мыши. Локальное меню отображается только в случае, когда свойство AutoPopup имеет значение True или когда вызывается метод Popup.
Свойство TabOrder
Задает порядок получения компонентами фокуса при нажатии клавиши Tab. По умолчанию этот порядок определяется размещением компонентов в форме: первый компонент имеет значение этого свойства, равное 0, второй — 1 и т.д. Для изменения этого порядка необходимо изменить значение свойства TabOrder определенного компонента. TabOrder может использоваться только совместно со свойством TabStop.
Свойство TabStop
Это свойство позволяет указать, может компонент получать фокус или нет. Компонент получает фокус, если значение его свойства TabStop равно Тruе.
Свойство Tag
С помощью этого свойства можно «привязать» к любому компоненту значение типа Longlnt.
Свойство Тор
Это свойство задает вертикальную координату левого верхнего угла интерфейсного элемента относительно формы в пикселах. Для формы это значение указывается относительно экрана.
Свойство Visible
Это свойство позволяет определить, видим ли компонент на экране. Значением этого свойства управляют методы Show и Hide.
Свойство Width
Это свойство задает горизонтальный размер интерфейсного элемента или формы в пикселах.
Особым видом свойства компонента является событие. Процедура обработки события – это реакция приложения на изменение свойства компонента под воздействием системы или пользователя (нажатие клавиши, перемещение курсора и т.п.)
Событие |
Происходит |
OnClick |
При щелчке кнопкой мыши. |
OnDblClick |
При двойном щелчке кнопкой мыши. |
OnMouseDown |
При нажатии кнопки мыши. |
OnMouseUp |
При отпускании кнопки мыши. |
OnMouseMove |
При наведении мыши. |
OnKeyPress |
При нажатии клавиши клавиатуры *. |
OnKeyDown |
При нажатии клавиши клавиатуры *. |
OnKeyUp |
При отпускании нажатой клавиши клавиатуры. |
OnCreate |
При создании объекта (формы, элемента управления). |
OnPaint |
При появлении окна на экране в начале работы программы, при появлении части окна (например, закрытого ранее другим окном) и т. п. |
OnEnter |
При получении элементом управления фокуса. |
OnExit |
При потере элементом управления фокуса. |
Лекция 8
Тема: Интерфейс среды разработчика: характеристика, основные окна, инструменты, объекты.
Вопросы:
1.RAD-система (RapidApplicationDevelopment) – среда быстрой разработки приложений.
2.Особенности визуальной среды Delphi
Многие современные среды включают ряд дополнительных сервисов.
Потребность в эффективных средствах разработки программного обеспечения (ПО) привела к появлению систем программирования, ориентированных на «быструю разработку».
RAD-система (RapidApplicationDevelopment) – среда быстрой разработки приложений.
RAD – концепция создания средств разработки ПО, уделяющая особое внимание быстроте и удобству программирования.
Суть: среда разработки берет на себя бόльшую часть рутинной работы, оставляя программисту работу по конструированию диалоговых окон и функций обработки событий. Это позволяет максимально быстро создавать программные продукты.
Концепцию RAD обычно связывают с концепцией визуального программирования.
Визуальное программирование – это способ создания программы путем манипулирования графическими объектами вместо написания текста программы.
Среда визуальной разработки – это интегрированная среда разработки ПО, в которой наиболее распространенные блоки программного кода представлены в виде графических объектов.
Среды визуальной разработки применяются в основном для создания прикладных программ и разработки графического интерфейса пользователя.
Примеры сред визуальной разработки.
MicrosoftVisualStudio – средство быстрой разработки; позволяет создавать и компилировать приложения на языках C++, C#, VisualBasic.
Delphi является средством быстрой разработки приложений на языке Delphi.
Kylix – средство быстрой разработки приложений на платформе Linux на языках Delphi и C/C++.
C++ Builder – среда быстрой разработки приложений на языке С++ . Первоначально создавалась для платформы Windows, но поздние версии поддерживают и Windows, и Linux.
Первые версии BorlandDelphi использовали язык программирования ObjectPascal.
ObjectPascal является наследником языка TurboPascal, который, в свою очередь, развился из языка Pascal:
Pascal был полностью процедурным языком;
TurboPascal, начиная с версии 5.5, добавил в Pascal объектно-ориентированные свойства;
ObjectPascal – объектно-ориентированный язык программирования.
Начиная с версии Delphi 7, компания Borland начала официально называть язык, используемый в данной среде разработки, Delphi.
Последняя версия Delphi, которая называется
«Delphi 2009», является частью продукта
«CodeGearRADStudio 2009».
В этой версии поддерживаются языки программирования Delphi иС++.
Существуют также версии
DelphiforPHP – среда разработки, предназначенная для создания веб-приложений на языке PHP;
Delphifor .NET – среда разработки, ориентированная на создание приложений для .NET (программная технология, предназначенная для создания как обычных программ, так и веб-приложений) и др.
Delphi – это греческий город, где жил дельфийский оракул. Этим именем был назван новый ПП с феноменальными характеристиками. Он удачно сочетает в себе несколько передовых технологий.
В процессе работы разработчик выбирает готовые компоненты и проектирует в среде. После выполнения компиляции получают код, который исполняется в 10-20 раз быстрее, чем то же самое, сделанное при помощи интерпретатора.
Delphi включает полный набор визуальных инструментов для скоростной разработки приложений (из готовых компонентов, число которых непрерывно растет даже за счет других фирм).
Delphi включает в себя локальный сервер для того, чтобы можно было разработать приложения на любые внешние серверы.
Сам Delphi разработан на Delphi.
Пользователи - это учителя, врачи, преподаватели ВУЗов, бизнесмены. Не привлекая для решения своих задач программистов со стороны.
Любой программист на Паскале способен сразу профессионально освоить Delphi. Журнал Visual Basic Magazine присудилсвоюпремию Delphi for Windows.
IDE позволяет создавать, компилировать, тестировать и редактировать проект в единой среде программирования. (IDE входит в комплект Delphi.)
Система Delphi – это комбинация нескольких технологий:
Высокопроизводительный компилятор в машинный код (скорость компилирования 120 тыс. строк/мин.);
Объектно-ориентированная модель компонент (основные объекты, которые группируются в 270 классов);
Отсутствуют ограничения по типам создаваемых - объектов, т.к. сам Delphi разработан на Delphi.
Визуальное построение приложений. Визуальные компоненты пишутся на объектном Паскале;
Масштабируемые средства для построения БД. Одно и тоже приложение можно использовать как для локального, так и для клиент - серверного вариантов.
Возможна работа с группой проектов.
Delphi предназначен для:
профессионалов - разработчиков информационных систем;
пользователей - для быстро решения своих задач.
Интегрированная среда разработки программного обеспечения (IDE – IntegratedDevelopmentEnvironment) обычно включает в себя:
текстовый редактор, компилятор и/или интерпретатор, средства автоматизации сборки, отладчик.
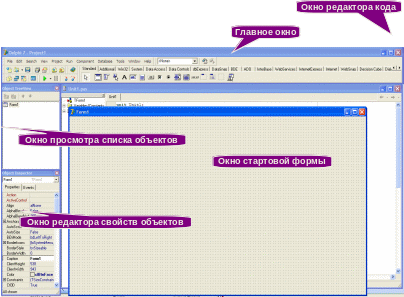
Основные элементы среды



В окне редактора кода следует набирать текст программы.
В начале работы над новым проектом это окно содержит сформированный Delphi шаблон программы.
Левая часть окна – навигатор кода (CodeExplorer). Облегчает навигацию по тексту (коду) программы: двойной щелчок мыши по нужному элементу списка позволяет быстро перейти к соответствующему фрагменту кода.

5.0. Средства интегрированной среды разработки
Эти средства служат для удобной и эффективной разработки приложений.
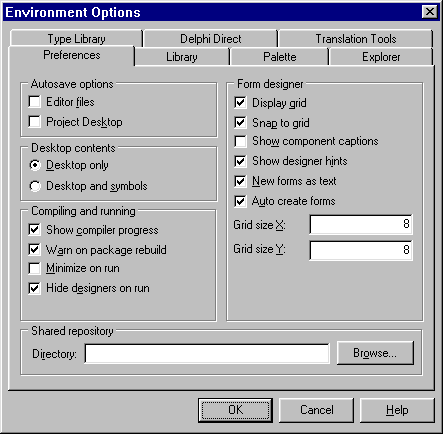
5.1. Управление параметрами среды
Установки параметров выполняются в диалоговом окне по команде Tools/EnvironmentOptions (Средства / Параметры среды).
В озможны
следующие настройки:
озможны
следующие настройки:
параметров конфигурации Deldhi,
задание рабочих папок компилятора и компоновщика для всех файлов проекта,
страниц и компонентов на Палитре компонентов,
шрифта и цвета Редактора кода,
автосохранение редактируемых файлов
Все параметры объединены по группам, размещенным на отдельных страницах.
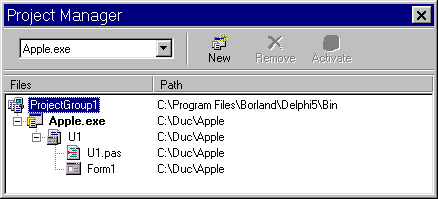
5.2. Менеджер проекта (ProjectManager)
П редназначен
для управления составными частями
разрабатываемого приложения.
редназначен
для управления составными частями
разрабатываемого приложения.
Вызывается по команде View/ProjectManager
С помощью менеджера выполняются операции:
просмотр части проекта,
удаление отдельных частей проекта,
добавление к проекту новой части.
Открыть модуль для редактирования можно двойным щелчком мыши по имени файла в списке окна.
Менеджер Проекта позволяет объединять проекты которые работают вместе в одну проектную группу. Это позволяет организовать как работу взаимозависимых проектов, таких как однозначные и многозадачные приложения или DLL, так и совместную работу исполняемых программ.
На рис. Показано окно ProjectManager с открытым проектом Apple.
В списке окна можно открыть какой-либо модуль для просмотра или редактирования двойным щелчком мыши по его имени или командой Open контекстного меню этого файла.
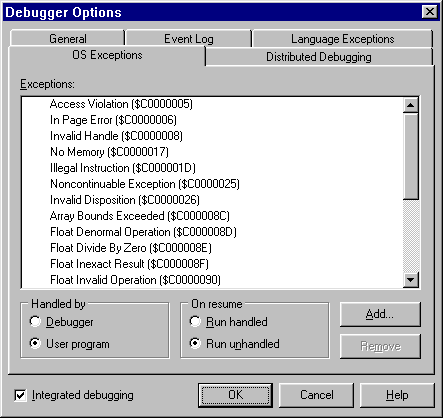
5.3. Встроенный отладчик (Debugger)
Облегчает поиск и устранение ошибок в приложениях.
С редства
отладчика доступны:
редства
отладчика доступны:
с помощью команд пункта меню Run (Выполнение);
и подменю View / DebugWindows (Просмотр/Окна отладки).
Действия отладчика:
выполнение до указанного оператора (строки кода),
пошаговое выполнение приложения,
выполнение до точки останова,
включение и выключение точек останова,
просмотр значений объектов, в окне просмотра,
установка значений объектов при выполнении приложения.
Установка параметров отладчика выполняется с помощью команды Tools / DebuggerOptions (Параметры отладчика).
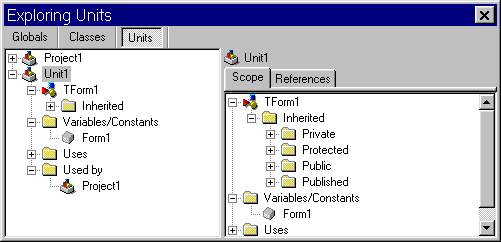
5.4. Обозреватель проекта (ProjectBrowser)
П озволяет
перемещаться по:
озволяет
перемещаться по:
- иерархии классов,
модулям и
глобальным символам приложения.
Вызывается командой View / Browser (Просмотр / Обозреватель).
Для просмотра в окне левой части доступны три типа объектов:
Globals(Глобальные символы),
Classes (Классы) и
Units (Модули).
В правой части панели окна доступны для просмотра:
Scope (Пределы),
Inheritance (Иерархия) и
References (Ссылки).
Управление отображением данных осуществляется с помощью мыши.
Для управления параметрами отображенных объектов используется команда Tools/EnvironmentOptions/Explorer
С помощью обозревателя проекта можно перебирать используемые программой модули и просматривать символы в разделах interfaceилиimplementation; можно перебирать глобальные символы приложения, просматривать их объявления и переходить к ссылкам на них в исходном коде.
Окно обозревателя проекта разделено на две части. Слева в иерархическом виде отображаются доступные для выбранной страницы объекты, а справа для выбранного объекта более детально отображаются его характеристики.
В зависимости от выбранного типа просматриваемого объекта в правой части могут быть доступны следующие варианты детального просмотра характеристик: Scope, Inheritance, References
Можно отображать или скрывать соответствующие объекты, например переменные или константы модуля.
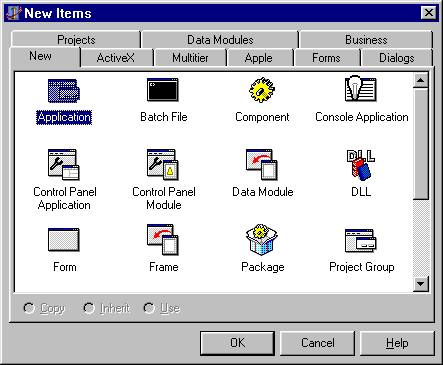
5.5. Хранилище объектов
Одни и те же объекты можно использовать в качестве шаблонов для разработки приложений.
Эти объекты находятся в хранилище (Repository).
Их можно просмотреть в окне NewItems (Новые элементы), вызвав командой File/New… В хранилище находятся шаблоны приложений, форм, отчетов, Мастера форм.
Объекты добавляются различными способами:
Copy – в проект добавляется копия из хранилища.
Все изменения в объекте являются локальными и не затрагивают оригинал;
Inherit – от объекта из хранилища порождается (наследуется) новый объект и добавляется к проекту. Все модификации с объектом в проекте нельзя удалить.
Use – в проект включается непосредственно сам объект из хранилища со всеми файлами. При изменении в проекте этого объекта изменяется и объект в хранилище.
Объекты объединены в группы и размещаются на отдельных страницах:
New – Базовые объекты,
ActiveX – Объекты ActiveX и OLE,
Multitier – Объекты многопоточного приложения,
Project 1 – Формы создаваемого приложения,
Form – Формы,
Dialogs – Диалоги,
Data Modules – Модули данных,
Projects – Проекты,
Business –Мастера форм.
Н азвание
стр. Apple совпадает с
названием создаваемого проекта. Сама
страница содержит уже созданную форму.
При изменении названия проекта или
формы изменяются их названия в хранилище
объектов. При добавлении или удалении
формы ее шаблон соответственно добавляется
или исключается из хранилища объектов.
При добавлении объекта к проекту
выбирается нужная страница, выделяется
объект и подтверждается ОК.
азвание
стр. Apple совпадает с
названием создаваемого проекта. Сама
страница содержит уже созданную форму.
При изменении названия проекта или
формы изменяются их названия в хранилище
объектов. При добавлении или удалении
формы ее шаблон соответственно добавляется
или исключается из хранилища объектов.
При добавлении объекта к проекту
выбирается нужная страница, выделяется
объект и подтверждается ОК.
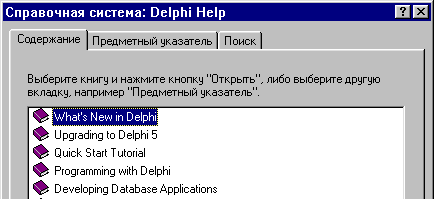
5.6. Справочная система
В состав справочной системы входят:
стандартная система справки (с тремя вкладками);
справочная помощь через Internet (запуск браузера);
контекстно-зависимая справочная помощь(клавишаF1)
отображаемая справка зависит от активизации объекта.
В кладка
Содержание окна предоставляет
доступ к справочной информации в виде
оглавления. Последовательно можно
переместиться в требуемое место
справочной системы.
кладка
Содержание окна предоставляет
доступ к справочной информации в виде
оглавления. Последовательно можно
переместиться в требуемое место
справочной системы.
Вкладка Предметный указатель позволяет выполнить поиск информации с помощью ключевого слова. Пользоваться ей проще, чем вкладкой Содержание.
Вкладка Поиск позволяет выполнить поиск и отображение всех разделов справочной системы, в которых встречается указанная фраза или слово.
Лекция 9
Тема: Состав и характеристика проекта
Вопросы:
Окно проекта
2. Структура модуля
