
- •Разработка электронного учебника
- •I. На данном этапе происходит определение:
- •II. Разработка структуры учебника
- •III. Освоение языка разметки html для реализации проекта.
- •IV. Разработка электронного учебника
- •3. Освоение языка разметки html для реализации проекта. Основные термины
- •Структура html-документа (основные блоки)
- •Как правильно создать и сохранить html страницы.
- •Пример создания титульной страницы
- •Форматирование текста
- •Вставка графических изображений
- •Вставка видео и звука
- •Таблицы
- •Гиперссылки
- •Ссылки на метки
- •Создание теста на html
Вставка графических изображений
<IMG SRC=имя файла.расширение > – вставка картинки из файла
Атрибуты тэга <IMG>
SRC=имя файла.расширение
ALT=название картинки или поясняющий текст
Используется в качестве текстового описания к данному изображению, появляется при наведении указателя мыши на картинку
WIDTH = ширина (в пикселях или в %)
Если этот атрибут указан одновременно с атрибутом HIGHT, то это дает возможность браузеру для очередного изображения заранее зарезервировать место на экране, еще до того, как сама картинка будет доставлена ему по сети.
HIGHT = высота (в пикселях или в %)
BORDER = число в пикселях
определяет рамку вокруг изображения
HSPACE = число в пикселях
VSPACE = число в пикселях
Определяют соответственно горизонтальный и вертикальный отступ вокруг изображения.
LEFT
ALIGN = RIGHT
CENTER
Используется, чтобы сдвинуть картинку к левому, правому краю, по центру и установить обтекание картинки текстом, а затем продолжить текст в пустой области за объектом.
LEFT
CLEAR = RIGHT
ALL
Используется, чтобы очистить поле слева, справа или с обеих сторон графического объекта, а затем продолжить текст в пустой области за объектом.
Вставка видео и звука
<BGSOUND SRC =имя файла>
вставка звукового файла
Например:
<BGSOUND SRC=“BLIP.WAV”>
<IMG DYNSRC =имя файла>
вставка видео файла
Атрибут тэгов <BGSOUND SRC> и <IMG DYNSRC>
n
LOOP = INFINITE
Количество повторений видео или звукового клипа и непрерывное повторение соответственно.
Списки
Есть 2 вида списков: ненумерованные (маркированные) и нумерованные.
тэги для ненумерованных списков:
<UL> (Unordered List) – начало списка
</UL> – конец списка
<LI> (List Item) – элемент списка
Атрибут тэга <UL> для ненумерованных списков:
DISC
TYPE= CIRCLE
SQUARE
создаёт маркеры в виде окружностей, пустых квадратов, закрашенных квадратов соответственно.
тэги для нумерованных списков:
<OL> (Ordered List) – начало списка
</OL> – конец списка
<LI> (List Item) – элемент списка
Атрибуты тэга <OL> для нумерованных списков
1
TYPE= A
I
…
нумерация арабскими цифрами, русскими буквами, римскими цифрами
SKIP=количество пропущенных номеров
Например:
<OL SKIP=4>
Такая запись означает, что будет пропущено четыре следующих номера.
START= номер, с которого будет начата нумерация списка
Например:
<OL TYPE=I START=3>
Такая запись означает, что нумерация начнется с римской цифры III.
VALUE= номер, который будет присвоен данному пункту списка
Например:
<L I VALUE = 13>
<L I VALUE = 25>
Такая запись означает, что после номера 13 в списке будет стоять номер 25.
Таблицы
<TABLE> – начало таблицы
</TABLE> – конец таблицы
<CAPTION> – начало заголовка таблицы
</CAPTION> – конец заголовка таблицы
заголовок располагается прямо по центру относительно ширины таблицы
<TH> (Table Header) – начало заголовков столбцов или строк таблицы
</TH> – конец заголовков столбцов или строк таблицы
<TR> (Table Row) – начало строки таблицы
</TR> – конец строки таблицы
<TD> – начало ячейки таблицы
</TD> – конец ячейки таблицы
Атрибуты тэга <TABLE>
WIDTH=ширина таблицы в пикселях или %
BORDER=ширина границы таблицы в пикселях или %
CELLSPACING= ширина промежутков между ячейками в пикселях или %
CELLPADDING= ширина промежутков между содержимым ячейки и её границами в пикселях или %
Например:
<TABLE BORDER=3 CELLSPACING=2 CELLPADDING=2 WIDTH="80%">
<CAPTION> ... заголовок таблицы ... </CAPTION>
<TR>
<TD> первая ячейка таблицы </TD>
<TD> вторая ячейка таблицы </TD>
</TR> ...
...
</TABLE>
Например:
<TABLE BORDER=3 CELLSPACING=2 CELLPADDING=2 WIDTH="80%">
<CAPTION> ... заголовок таблицы ... </CAPTION>
<TR>
<TD> первая ячейка таблицы </TD>
<TD> вторая ячейка таблицы </TD>
</TR> ...
...
</TABLE>

Атрибуты тэга <TH>, <TR>, <TD>
Таблица может быть простой как в примере на предыдущем этом слайде или сложной (пример на следующем слайде), когда несколько строк или столбцов объединяются
ROWSPAN = количество объединяемых строк
COLSPAN = количество объединяемых столбцов
BGCOLOR = цвет фона заголовка, строки, ячейки
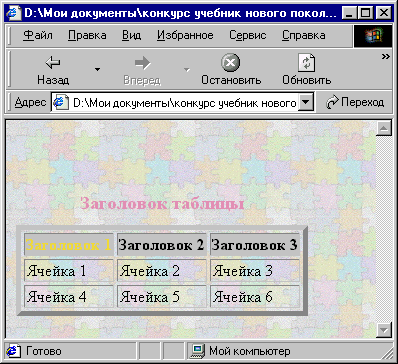
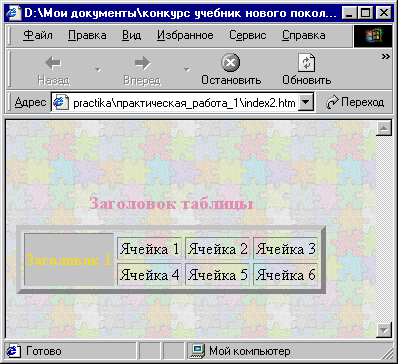
Пример сложной таблицы .
<HTML>
<BODY background=Puzzle.jpg><br>
<br><br>
<TABLE border=5 cellspacing=3>
<caption><b><Font size=4 color=E88CB7>Заголовок таблицы</caption></b>
<tr><th ROWSPAN=4 bgcolor=silver><font color=FBDC2F>Заголовок 1
<tr><TD>Ячейка 1
<TD>Ячейка 2
<TD>Ячейка 3
<tr><TD>Ячейка 4
<TD>Ячейка 5
<TD>Ячейка 6
</TABLE>
</BODY>
</HTML>

Линии
<HR>
Создает горизонтальные линии
Атрибуты тэга <HR>
SIZE =толщина линии в пикселях
WIDTH= ширина линии в пикселях или 80%
LEFT
ALIGN = RIGHT
CENTER
Выравнивание линии относительно ширины страницы
Например:
<HTML>
<BODY background=fon4.bmp><br>
<br>
<HR SIZE=4 WIDTH=80% ALIGH=CENTER>
<HR SIZE=6 WIDTH=60% ALIGH=CENTER>
<HR SIZE=8 WIDTH=40% ALIGH=CENTER>
<HR SIZE=10 WIDTH=20% ALIGH=CENTER>
</BODY>
</HTML>

Бегущая строка
<MARQUEE> – начало бегущей строки
</MARQUEE>– конец бегущей строки
Фрагмент текста, картинки или любые другие объекты между этими тэгами будут двигаться так, как определят атрибуты.
Атрибуты тэга <MARQUEE>
WIDTH = ширина области бегущей строки в пикселях или в % от высоты экрана
BGCOLOR = название цвета или его код
Определяет цвет фона бегущей строки.
DIRECTION = LEFT
RIGHT
Определяет направление бегущей строки
n
LOOP = INFINITE
Определяет количество "прокруток" бегущей строки: при первом значении атрибута – n , при втором значении атрибута – бесконечно (по умолчанию)
TOP
ALIGN = MIDDLE
BOTTOM
Позволяет разместить текст в верхней, средней или нижней части области бегущей строки.
SCROLL
BEHAVIOR = SLADE
ALTERNATE
Определяет режим вывода ("поведения") бегущей строки: прокрутка циклическая, выход и остановка и прыжки соответственно.
SCROLLAMOUNT = скорость перемещения текста или графики в строке [1…3000]
HIGHT=высота бегущей строки (в пикселях или в % от высоты экрана )
HSPACE= ширина в пикселях левого и правого полей между областью бегущей строки и окружающим её текстом или графикой
VSPACE= размер отступа в пикселях сверху и снизу от бегущей строки до текста или графики.
