
- •Введение
- •Лабораторная работа №1 файловая оболочка far manager portable
- •1.1. Общие сведения о файловой оболочке far
- •1.2. Основные функции far portable
- •1.3. Функциональные клавиши far portable
- •1.4. Архивация и разархивация
- •1.5. Основные клавиатурные команды
- •1.6. Командная строка far
- •1.7. Правила работы с мышью
- •1.8. Настройка far_p на использование файлов с различными расширениями
- •1.9. Цветовая визуализация имен файлов
- •1.10. Выполнение практического задания
- •2.1. Общие сведения о системе
- •2.2. Инсталляция Graphviz
- •2.3. Общие представления об языке Graphviz
- •2.4. Выбор технологии разработки графов
- •2.5. Макет исполнения примеров
- •А. Направленный граф, б. Ненаправленный граф
- •2.6. Контрольные вопросы
- •Лабораторная работа №3 система построения графиков gnuplot
- •3.1. Инсталляция системы Gnuplot
- •3.2. Структура системы GnuPlot
- •3.3. О технологии применения системы построения графиков Gnuplot
- •3.4. Основы декларативного языка описания инструкций GnuPlot
- •3.5. Реализация графиков с помощью интерфейса системы GnuPlot
- •3.6. Контрольные вопросы к лабораторной работе №3
- •Лабораторная работа №4 построение двумерных графиков в системе gnuplot
- •4.1. Особенности построения двумерных графиков
- •4.2. Основные характеристики системы GnuPlot
- •4.3. Примеры выполнения (на основе указанного варианта)
- •Вопросы по лабораторной работе №4
- •Лабораторная работа №5 построение трехмерных графиков в системе gnuplot
- •Вопросы по лабораторной работе №5
- •6. Контрольная работа 1 построение графиков средствами gnuplot Задание 1. Графики солнечной активности
- •Задание 2. Заливка
- •Задание 3. График зависимости
- •Задание 4. График двух функций
- •Задание 5. График поверхности с оформлением
- •Задание 6. Отчет
- •7. Контрольная работа 2 использование внешних данных для построения графиков
- •8. Scite-инструмент программиста
- •8.1. Общее описание редактора
- •8.2. Контрольные вопросы
- •Заключение
- •Библиографический список
- •Приложение 1 Варианты выполнения контрольной работы по системе Graphviz
- •Учебно-методическое пособие по курсу информационные технологии
2.1. Общие сведения о системе
Каждый из нас неоднократно сталкивался с задачей графически отразить в создаваемом документе простой граф, отражающий связи двух понятий, или представляющий процесс, структуру базы данных, компьютерную сеть, другие какие-либо отношения. Graphviz - открытое исходное программное обеспечение описания визуализации графов. Он позволяет представлять разнообразную структурную информацию в желаемом виде без особых усилий. Это – мощный инструмент, работающий со специальными алгоритмами, направленными на уточненное описание графа.
Преимуществом данного инструмента является тот факт, что команды его языка описываются во внешнем текстовом файле. Это дает возможность генерировать необходимый граф, изменяя или дополняя текстовое описание текстового файла, что делает его достаточно подвижным, гибким и динамическим по сравнению с такими средствами графической визуализации, как MS Visio или Smartdraw.
Graphviz имеет несколько исполняющих модулей, в основе которых лежат интеллектуальные алгоритмы, позволяющие:
формировать граф в виде изображения стандартного графического формата (gif, png, jpeg, eps);
редактировать уже исполненный граф.
Каждый модуль имеет свою специализацию:
dot – внешнее представление графа в виде иерархии;
neato – симметричное расположение объектов графа (многоразмерное масштабирование);
fdp – симметричное расположение объектов графа (многоразмерное масштабирование);
twopi – радиальное расположение объектов графа;
circo – круговое расположение объектов графа;
dotty – редактирование исполненного графа.
2.2. Инсталляция Graphviz
Инсталляция Graphviz проста, так как имеется специальный инсталляционный exe.файл – GVedit.exe, находящийся в директории FAR_P3–>ConsTools–>_Gviz–>bin. Кроме MS Windows имеются инсталляционные пакеты для операционных систем Linux, Mac и др. Важно учесть, что Graphviz является свободно-распространяемым программным продуктом.
2.3. Общие представления об языке Graphviz
Описания графа производится в текстовом файле, который преобразуется в графический файл (gif, png, jpeg, eps), содержащий граф. Для поддержки русского алфавита необходимо сохранять текстовый файл в формате UTF-8. Это связано с поддержкой кросс-платформенных графических библиотек.
Граф представляет собой совокупность узлов (nodes) и ребер (edges). Узлы представляют собой различные геометрические фигуры (прямоугольники, эллипсы, таблицы записей и др.); ребра могут быть одно – двунаправленными или без указаний направлений. В системе Graphviz реализовано несколько алгоритмов представления графов, поддерживаемые различными модулями (dot, neato, circo, twopi, fdp).
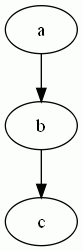
Простейший граф, состоящий из трех элементов (рис.2.1а) может быть представлен в ниже приведенном виде.
Текст данного графа:
digraph{a-> b->c}.
Или этот же граф можно описать одной строкой:
digraph{ a-> b; b->c}.
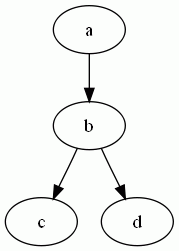
Граф, представленный на рис. 2.1б, описан следующим образом:
digraph{ a-> b; b->c; b->d}.
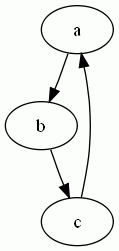
Граф на рис. 2.1в можно описать в виде:
digraph{ a-> b; b->c; c->a}.



а б в
Рис. 2.1. Простейшие графы
Из примеров понятно, что описание графа задается внутри фигурных скобок после ключевого слова digraph {…}. Ребра для направленного графа задаются в виде “->” (дефис и знак “больше”). Поэтому, ребра графов могут быть направленными и ненаправленными и сам граф в зависимости от ребер, тоже может быть направленным или ненаправленным. В случае создания ненаправленного графа используется команда graph {…}. Тогда и ребра в программе должны быть заданы специальным символом “--” (двойной дефис).
Так как создаваемый графический объект имеет свои параметры – высоту, ширину, плотность, а также определенный дизайн исполнения, то система поддерживает ряд необходимых настроек: настройки графа в целом, настройки узлов графа и настройки его ребер. Все настройки определяют свойства графа и его элементов (табл. 2.1).
Таблица 2.1. Свойства узлов, ребер, графа
Node attributes
|
||
Name |
Default |
Values |
color |
black |
Node shape color |
comment |
|
Any string( format-dependent) |
distortion
|
0.0 |
Node distortion for shape=polygon |
fillcolor |
Light grey/black |
Node fill color |
fixedsize |
false |
Label text has no affect on node size |
fontcolor |
black |
Type face color |
fontname |
Times-Roman |
Font family |
fontsize |
14 |
Point size of label |
group |
|
Name of node’s group |
height |
.5 |
Height in inches |
label |
nodename |
Any string |
layer |
Over lay range |
all, id or id:id |
orientation |
0.0 |
Node rotation angle |
peripheries |
shape -dependent |
Number of node boundaries |
regular |
false |
Force polygon to be regular |
shape |
ellipse |
Node shape; see Section 2.1 and Appendix E |
shapefile |
|
external EPS For SVG custom shape file |
sides |
4 |
Number of sides for shape=polygon |
skew |
0.0 |
Skewing of node for shape=polygon |
style |
|
Graphics options, e.g. bold, dotted, filled; cf. Section 2.3 |
URL |
|
URL associated with node (format-dependent) |
width |
.75 |
Width in inches |
z
|
0.0 |
Z coordinate for VRML output |
Edge attributes
|
||
Name |
Default |
Values |
arrowhead
|
normal |
Style of arrow head at hea dend |
arrowsize |
1.0 |
Scaling factor for arrow heads |
arrowtail |
normal |
Style of arrow head at tailend |
color |
black |
Edge stroke color |
comment |
|
Anystring (format-dependent) |
constraint |
true |
Use edge to affect node ranking |
decorate
|
|
If set, draws a line connecting labels with their edges |
dir |
forward |
forward, back, both, or none |
fontcolor |
black |
Type face color |
fontname |
Times-Roman |
font family |
fontsize |
14 |
Point size of label |
headlabel |
|
Label placed near head of edge |
headport |
|
n, ne, e, se, s, sw, w, nw |
headURL
|
|
URL attached to head label if output for mat is ismap |
label |
|
Edge label
|
labelangle
|
-25.0 |
Angle in degrees which head or tail label is rotated off edge |
labeldistance |
1.0 |
Scaling factor for distance of head or tail label from node |
labelfloat |
false |
Lessen constraints on edge label place ment |
labelfontcolor |
black |
Type face color for head and tail labels |
labelfontname |
Times-Roman |
Font family for head and tail labels |
labelfontsize |
14 |
Point size for head and tail labels |
layer |
|
Over lay range all, id or id:id |
lhead
|
|
Name of cluster to use as head of edge |
ltail |
|
Name of cluster to use as tail of edge |
minlen |
1 |
Minimum rank distance between head and tail |
samehead |
|
Tag for head node; edge heads with the same tag are merged on to the same port |
sametail |
|
Tag for tail node; edge tails with the same tag are merged onto the same port |
style
|
|
Graphics options, e.g. bold, dotted, filled; cf. Section 2.3 |
taillabel |
|
Label placed near tail of edge |
tailport |
|
n, ne, e, se, s, sw, w, nw |
tailURL
|
|
URL attached to tail label if output for mat is ismap |
weight |
1 |
Integer cost of stretching an edge |
Graph attributes
|
||
Name |
Default |
Values |
bgcolor
|
|
Back ground color for drawing, plus initial fill color |
center |
false |
Center drawing on page |
clusterrank |
local |
May be global or none |
color
|
black |
For clusters, outline color, and fill color if fill color not defined |
comment |
|
Any string (format-dependent) |
compound |
false |
Allow edges between clusters |
concentrate |
false |
Enables edge concentrators |
fillcolor |
black |
Cluster fill color |
fontcolor |
black |
Type face color |
fontname |
Times-Roman |
Font family |
fontpath
|
|
List of directories to search for fonts |
fontsize |
14 |
Point size of label |
label |
|
anystring |
labeljust
|
centered |
”l” and ”r” for left- and right- justified cluster labels, respectively |
labelloc |
top |
”t” and ”b” for top- and bottom- justified cluster labels, respectively |
layers |
|
id:id:id... |
margin
|
.5 |
Margin included in page, inches |
mclimit
|
1.0 |
Scale factor forming crossiterations |
nodesep
|
.25 |
Separation between nodes, ininches. |
nslimit
|
|
(if set to f, bounds network simplex iterations by (f) (number of nodes) when setting x-coordinates |
nslimit1
|
|
If set to f, bounds network simplex iterations by (f) (number of nodes) when ranking nodes |
ordering |
|
if out edge order is preserved |
orientation
|
portrait |
if rotate is not used and the value is landscape, use landscape orientation |
page
|
|
Unit of pagination, e.g. "8.5,11" |
pagedir |
BL |
Traversal order of pages |
quantum
|
|
if quantum ¿0.0, node label dimension swill be rounded to integral multiples of quantum |
rank |
|
same, min, max, source or sink |
rankdir
|
TB |
LR (left to right) or TB (top to bottom) |
ranksep |
.75 |
Separation between ranks, in inches |
ratio
|
|
Approximate aspect ratio desired, fill or auto |
remincross
|
|
If true and there are multiple clusters, re-run crossing minimization |
rotate
|
|
If 90, set orientation to landscape |
samplepoints
|
8 |
Number of points used to represent ellipses and circles on output (cf. Appendix C |
searchsize
|
30 |
Maximum edges with negative cut values to check when looking for a minimum x one during network simple |
size
|
|
Maximum drawing size, in inches |
style
|
|
Graphics options, e.g. filled for clusters URL |
URL) |
|
Associated with graph (format-dependent |
Для изменения направления графа с вертикального на горизонтальное отображение используется команды:
rankdir= LR;//left-right (слева-направо);
rankdir= RL;// -right-left (справа- налево);
rankdir= BT;//bottom-top (снизу-вверх);
rankdir= TB;// top-bottom (сверху-вниз).
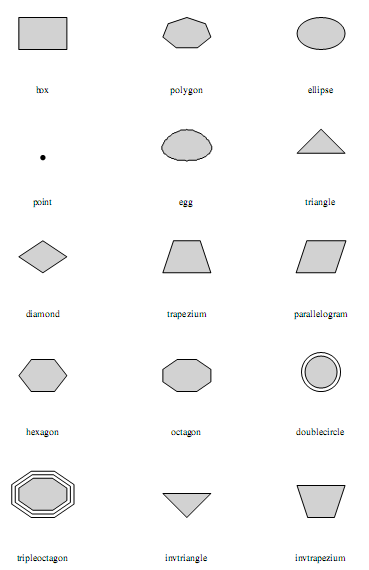
По умолчанию при составлении графа система представляет узел как набор следующих свойств shape=ellipse, width=.75, height=.5 с определением имени узла посредством использования команды label=”имя”. Имеются и другие возможные представления узлов: Box (прямоугольник), circle (окружность), record (запись таблицы) and plaintext (комплексное описание части графа). Типы возможных представлений узлов приведены на рис.2.2.
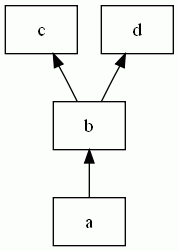
Для замены графического отображения узлов графа в виде прямоугольников (рис. 2.4а) необходимо задать команду описания узла node[shape=rectangle], которая используется в общем описании графа:
digraph{rankdir=BT;node[shape=rectangle]
a-> b; b->c; b->d}

Рис. 2.2. Типы узлов графа (Node Shapes)
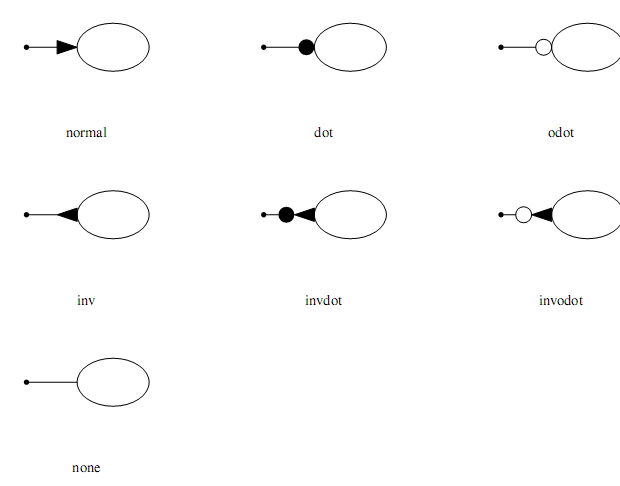
Ребра также имеют свои свойства и если они не упомянуты в создаваемой программе, то по умолчанию, будет принято изображение normal в виде либо направленной стрелки, либо прямой (в зависимости от того, какой граф создается – направленный или нет). Другие типы ребер должны быть заданы после описания связи между узлами. Эти типы приведены на рис. 2.3.

Рис. 2.3. Типы ребер графа (ArrowheadTypes)
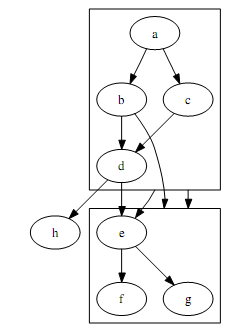
Clusters (кластеры). Это еще один структурный элемент языка Graphviz. Их использование позволяет выделить в графе подграф, который характеризуется самостоятельным поведением и имеет общие для всех своих элементов воздействия. Чтобы указать в программе на реализацию кластера, необходимо на должном уровне объявить его командой subgraph cluster {…}. На рисунке 2.4 показан пример использования подграфа.
digraphG{compound=true;
subgraphcluster0{a->b; a->c; b->d; c->d;}
subgraphcluster1{e->g; e->f;}
b ->f;
d ->e;
c ->g;
c ->e;
d ->h;
}

Рис. 2.4 Пример реализации кластера (подграфа)
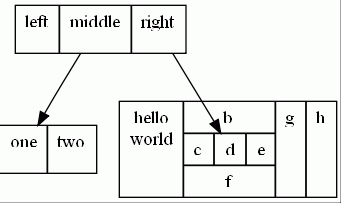
Structs (структуры). Еще один строительный элемент системы, позволяющий использовать распространенные методы структуризации узлов в виде последовательности записей, образующих простую или сложную таблицу. В этом случае узлу присваивается тип record. Пример использования данного элемента приведен в виде программы и рис. 2.5.
digraph structs {
node [shape=record];
struct1 [shape=record,label="<f0> left|<f1> middle|<f2> right"];
struct2 [shape=record,label="<f0> one|<f1> two"];
struct3 [shape=record,label="hello\nworld |{ b |{c|<here> d|e}| f}| g | h"];
struct1:f1 -> struct2:f0;
struct1:f2 -> struct3:here;
}

Рис. 2.5 Пример реализации структуры графа
Система ориентирована на использование латинских алфавитов и для того, чтобы создаваемые графы были удобны для работы, можно с помощью простой манипуляции в редакторе FAR_P “заставить” граф отображать русский алфавит. Для этого, например, имена узлов или ребер графа задаются в квадратных скобках, а текст программы сохраняется в формате UTF-8 (рис. 2.6. б):
digraph{
a[label="Сегмент"]
c[label="Элемент1"];
a-> b; b->c; b->d}.


а б
Рис. 2.6 Примеры элементов графов
