
2. 3ds Max 2008
.pdf
сторону и ее ось повернута так, чтобы максимально широко развернуть текстуру. На рис. 10.40 представлена развертка текстурных координат для головы ослика.
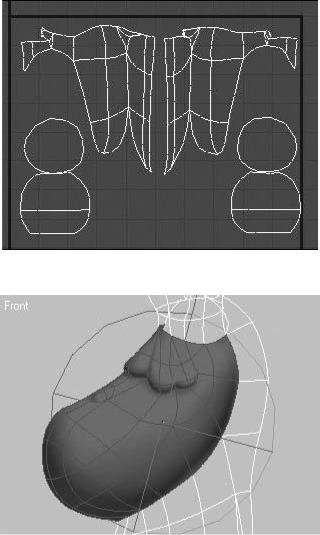
Рис. 10.38. Развертка цилиндрического проецирования для ног ослика
Рис. 10.39. Модель ослика с примененным к голове сферическим проецированием
С ушами модели проделайте описанные выше действия следующим образом.
1.Выделите полигоны, составляющие одно ухо.
2.Присвойте выделению идентификатор материала.
3.Примените модификатор UVW Map (UVW-проекция) с планарным типом проецирования.
4.Применив модификатор Unwrap UVW (Расправить UVW-проекцию), проверьте правильность наложения текстурных координат.
5.При необходимости сделайте соответствующие правки, вернувшись к редактированию Gizmo (Габаритный контейнер) модификатора UVW Map (UVW-проекция).
После выполненных операций развертка для ушей ослика должна выглядеть так, как показано на рис. 10.41 (в данном случае имеется в виду форма развертки, а не масштаб и положение в пространстве).

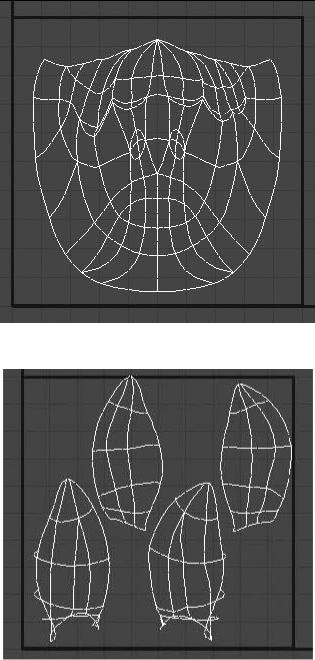
Рис. 10.40. Развертка сферического проецирования для головы ослика
Рис. 10.41. Развертка планарного проецирования для ушей ослика
Когда модели назначены все проекционные координаты, нужно разложить созданные развертки в пределах одной текстурной карты. Сделать это можно двумя способами: автоматически и вручную.
Чтобы закончить создание проекционных координат для модели ослика, выполните следующие действия.
1.Откройте все ранее спрятанные полигоны, для чего щелкните на кнопке Unhide All (Показать все) в свитке Selection (Выделение) настроек объекта Editable Mesh (Редактируемая поверхность).
2.Примените к модели ослика модификатор Unwrap UVW (Расправить UVW-проекцию).
3.В свитке Parameters (Параметры) настроек модификатора Unwrap UVW (Расправить UVWпроекцию) щелкните на кнопке Edit (Редактировать).
4.Выполните в появившемся окне правки текстурных координат команду Tools ► Pack UVs (Инструменты ► Разместить UV-проекции) и в открывшемся окне диалога Pack (Упаковать)

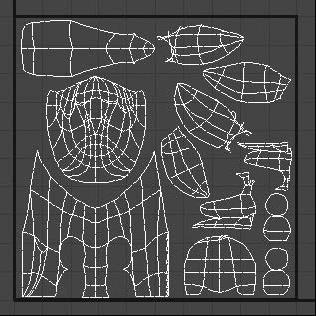
щелкните по кнопке OK. В результате этих действий развертки заполнят свободное пространство в пределах текстурной карты (рис. 10.42). Передвигать и масштабировать придется вручную.
Теперь создадим текстуру для модели. Обычно я делаю это в программе Adobe Photoshop, но можно использовать любое другое приложение редактирования графики.
Прежде всего необходимо создать визуализацию текстурных координат и сохранить ее в виде растрового изображения. Для этого выполните команду Tools ► Render UVW Template (Инструменты ► Визуализация образца UVW) из меню окна Edit UVWs (Редактирование UVW) и, не изменяя настроек окна Render UVs (Визуализация UVs), щелкните на кнопке Render UV Template (Визуализация образца UV), а затем сохраните выполненную визуализацию. Откройте сохраненное изображение в программе растровой графики (например, Adobe Photoshop).
ПРИМЕЧАНИЕ
Можно воспользоваться и более простым способом – нужно максимально увеличить окно редактирования текстурных координат и сделать копию экрана, нажав на клавиатуре Print
Screen. После этого создать в Adobe Photoshop новый документ с размерами не менее 512 х 512 пикселов (я обычно использую размер 1000 х 1000 или 1024 х 1024) и вставить изображение, нажав сочетание клавиш Ctrl+V (стандартное сочетание клавиш для вставки содержимого буфера обмена).
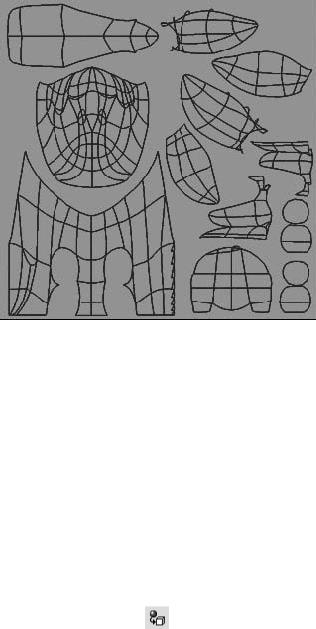
Выполните в Adobe Photoshop команду Select ► Color Range (Выделение ► Цветовой диапазон) и выделите черный цвет фона, после чего удалите его, нажав клавишу Delete (Удалить). Это позволит лучше видеть слой, который лежит ниже и на котором вы будете рисовать текстуру для модели (рис. 10.43).
Нарисуйте на нижнем слое текстуру для модели ослика. Добавляйте слои, цвета, используйте выдавливание и т. д. – и вы сможете получить великолепную модель.
Я всего лишь немного растушевал изображение, чтобы слегка оживить модель (рис. 10.44).
Рис. 10.42. Окончательный вид развертки текстуры для модели ослика

Рис. 10.43. Заготовка текстуры
Последнее, что осталось сделать, – создать материал и назначить ему в качестве карты цвета созданное растровое изображение. Для этого в 3ds Max 9 выполните следующие действия.
1.Откройте окно Material Editor (Редактор материалов) и выберите ячейку со свободным материалом.
2.В свитке Maps (Карты текстур) щелкните на кнопке None (Отсутствует) рядом с кнопкой
Diffuse Color (Цвет рассеивания).
3.В открывшемся окне Material/Map Browser (Окно выбора материалов и карт) выберите из списка карту Bitmap (Растровое изображение).
4.В появившемся окне Select Bitmap Image File (Выбор растрового изображения) выберите сохраненную ранее текстурную карту для канала цвета.
5.Присвойте материал модели ослика, перетащив его мышью из окна редактора материалов на объект в окне проекции либо при выделенном объекте щелкнув на кнопке Assign Material to Selection (Назначить материал выделенным объектам)
находящейся на панели инструментов окна Material Editor (Редактор материалов).
Чтобы модель выглядела более реалистично, сделайте текстурные карты для выдавливания и глянца ее поверхности. То, что получилось у меня, показано на рис. 10.45.
Конечно, чтобы создать красивую реалистичную модель, требуется достаточно много времени для рисования текстур. Порой это занимает не меньше времени, чем само моделирование объекта.

Рис. 10.44. Текстурная карта цвета для модели ослика
Рис. 10.45. Результат финальной визуализации модели ослика с картой цвета

ПРИМЕЧАНИЕ
Законченная модель ослика с присвоенными проекционными координатами находится на DVD, прилагаемом к книге, в папке Examples\Глава 10\Donkey. Файл сцены называется
donkey_end.max.
Глава 11 Визуализация
•Интеграция трехмерной графики и фотографии
•Маскирование объектов
•Объекты в фокусе камеры
•Работаем с Video Post (Видеомонтаж)
Существует много вариантов, позволяющих получить хорошее изображение при визуализации, но при этом всегда найдется способ, чтобы улучшить его. В данной главе мы поговорим о том, как это сделать. Для этого мы рассмотрим методы работы с фотографиями, исследуем возможность улучшения визуализации за счет создания глубины резкости изображения.
Интеграция трехмерной графики и фотографии
Когда я работал в рекламном агентстве, специализирующемся на наружной рекламе, мне часто приходилось иметь дело с проектами, требующими размещения рекламных конструкций на фотографии. В этом упражнении мы поговорим о рекламной конструкции и способе ее подачи в программе 3ds Max. На примере создания стелы для банка я объясню процесс построения целостного изображения на основе трехмерной графики и фотографии.
Предположим, у вас есть идея для проекта, ее конструктивное решение. Но заказчику мало просто описать проект, он хочет видеть его таким, каким он будет в жизни. Попробуем выполнить пожелания заказчика.
Все начинается с фотографии. Прежде всего нужно определить, какого качества необходимо распечатать проект для заказчика. Это служит отправной точкой для задания разрешения при сканировании (если, конечно, вы не пользуетесь цифровым фотоаппаратом). Если фотография имеет размер 9 x 12 см, а вывести на печать нужно формат А4, я сканирую с разрешением 300 dpi и предпочитаю работать с форматом TIFF. Получив цифровое изображение, можно считать подготовительную часть законченной (рис. 11.1).

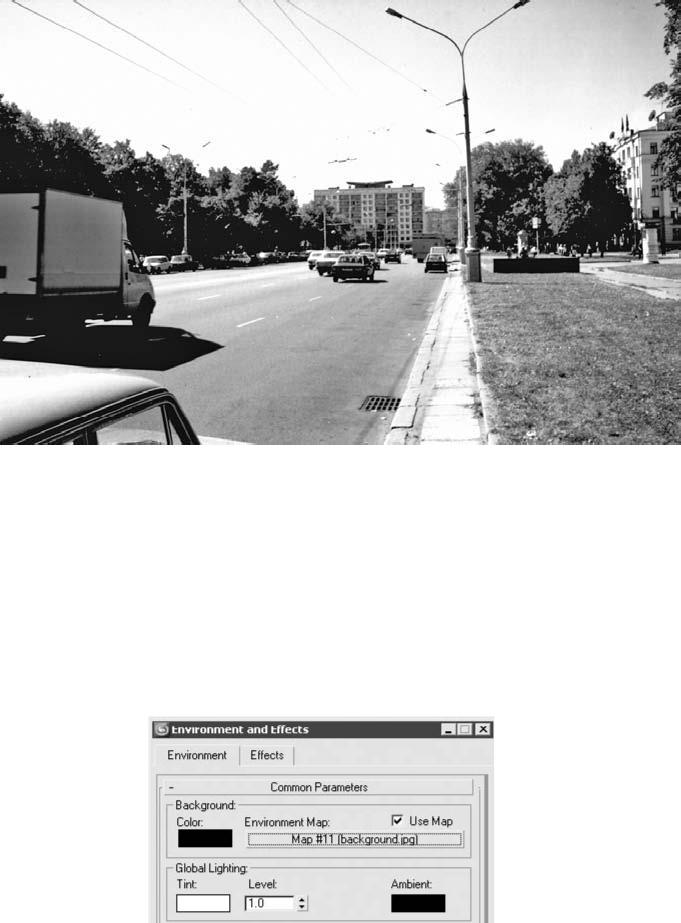
Рис. 11.1. Отсканированное изображение, которое будет использоваться в качестве фона
Теперь надо разместить фотографию в качестве фонового изображения в окне проекции Perspective (Перспектива), а также в качестве карты окружающей среды, что позволит не только видеть фотографию в окне проекции, но и визуализировать ее. Для этого сделайте следующее.
1.Выполните команду Rendering ► Environment (Визуализация ► Окружающая среда).
2.В свитке Common Parameters (Общие параметры) открывшегося окна Environment and Effects (Окружающая среда и эффекты) щелкните на кнопке None (Отсутствует).
3.В появившемся окне Material/Map Browser (Окно выбора материалов и карт) выберите из списка Bitmap (Растровое изображение). Откроется окно Select Bitmap Image File (Выбор растрового изображения).
4.Укажите путь к файлу фонового изображения и щелкните на кнопке Open (Открыть) (рис. 11.2), после чего закройте окно Environment and Effects (Окружающая среда и эффекты).
Рис. 11.2. Свиток Common Parameters (Общие параметры) после добавления файла фонового изображения
СОВЕТ
В окне Select Bitmap Image File (Выбор растрового изображения) не спешите, выбрав файл, щелкать на кнопке Open (Открыть). Обратите внимание на строку статистики внизу окна. Вам понадобится указанное там разрешение изображения в пикселах. Именно этот размер лучше
всего выставлять для визуализации проекта как оптимальный с точки зрения качества.
Иногда в процессе работы требуется небольшая коррекция растрового изображения, которую можно выполнить, не выходя из 3ds Max и не загружая его в программы редактирования растровых изображений. Для этого достаточно скопировать карту фонового изображения из свитка Common Parameters (Общие параметры) окна Environment and Effects (Окружающая среда и эффекты) в Material Editor (Редактор материалов). Для копирования сделайте следующее. Откройте редактор материалов, выполнив команду Rendering ► Material Editor (Визуализация ► Редактор материалов) или нажав клавишу M. Щелкните на кнопке с названием файла фонового изображения в окне Environment and Effects (Окружающая среда и эффекты) и, не отпуская кнопку мыши, перетащите ее в любую свободную ячейку образца материала окна Material Editor (Редактор материалов), а в качестве метода копирования установите Instance (Привязка).
При необходимости редактирования изображения откройте свиток Bitmap Parameters (Параметры растрового изображения) или Output (Результат) в окне Material Editor (Редактор материалов). При помощи этих свитков можно подкорректировать размер выходного изображения, провести цветокоррекцию, изменить яркость, насыщенность и другие параметры растрового изображения.
Теперь нужно разместить это же растровое изображение в окне проекции и изменить параметры визуализации. Для этого сделайте следующее.
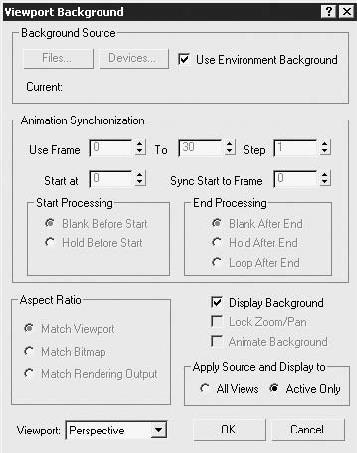
1.Выполните команду Views ► Viewport Background (Вид ► Фон окна проекции).
2.В появившемся окне Viewport Background (Фон окна проекции) установите флажки Use Environment Background (Использовать фон окружающей среды) и Display Background (Показать фон).
3.В качестве окна проекции, в котором должен отображаться фон, выберите из раскрывающегося списка Viewport (Окно проекции) строку Perspective (Перспектива) (рис. 11.3).

Рис. 11.3. Окно Viewport Background (Фон окна проекции) с настройками для фонового изображения
4.Закончив настройку, щелкните на кнопке OK.
5.Выполните команду Rendering ► Render (Визуализация ► Визуализировать), в результате чего откроется окно Render Scene (Визуализация сцены).
6.В области Output Size (Выходной размер) свитка Common Parameters (Общие параметры) укажите значение ширины и высоты в пикселах в соответствии с размером фонового изображения (помните, я советовал при открытии файла обратить внимание на размер изображения).
После выполнения данных действий в окне проекции Perspective (Перспектива) появится фотография в качестве фонового изображения.
Проанализируем фоновое изображение. Первое, что нужно сделать, – определить точку в пространстве, с которой производилась съемка (это необходимо для правильной постановки камеры в сцене), а также сделать анализ света и тени (пригодится для выставления источников света).
Начнем с камеры. Фотоаппарат находился на уровне глаз фотографа, значит, и камеру в сцене надо разместить на высоте 1600-1700 мм (за нулевую отметку земли возьмем начало координат по оси Z). Чтобы проще было согласовывать объекты сцены с фоновым изображением, лучше использовать Target Camera (Направленная камера). Target (Цель) камеры будет находиться несколько выше самой камеры, так как фотография предположительно была сделана под небольшим углом. Идеальный вариант – знать реальные размеры объектов на фотографии, например столбов, и расстояние от них до точки съемки, чтобы максимально верно выставить камеру и объекты сцены.
Что же касается освещения на фотографии, то, судя по теням от машины и столба, можно предположить, что солнце находилось слева и немного впереди.
СОВЕТ
Особую роль в работе такого рода играет последовательность действий. В данном примере можно было сначала построить всю геометрию (плоскость земли и саму стелу) согласно

реальным размерам, и только потом начинать работу с фотографией. Но гораздо чаще приходится строить объекты, применяя фотографию, то есть заниматься непосредственной подгонкой изображения (например, добавить несколько мелких деталей в интерьер комнаты).
Допустим, что у вас уже есть модель стелы и сейчас нужно только экспортировать ее в сцену.
ПРИМЕЧАНИЕ
Вы можете загрузить объекты сцены из файла stela_start.max, расположенного в папке Examples\Глава 11\Stela прилагаемого к книге DVD.
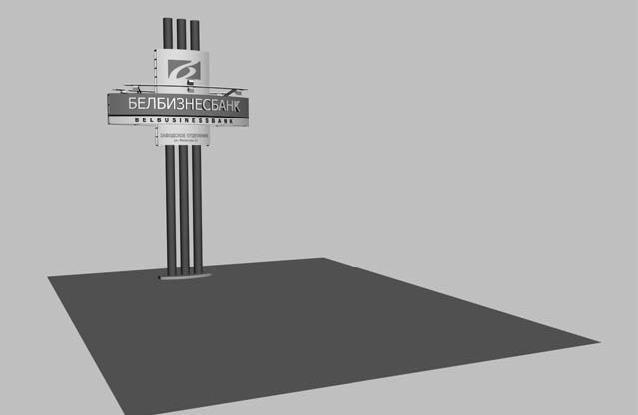
Чтобы показать тень, падающую от стелы на землю, необходимо построить плоскость. Для этого выполните команду Create ► Standard Primitives ► Plane (Создание ► Простые примитивы ► Плоскость). В окне проекции To p (Сверху) щелкните кнопкой мыши в верхнем левом углу и, удерживая ее нажатой, переместите указатель в правый нижний угол, построив таким образом плоскость (рис. 11.4).
Плоскость нужна для того, чтобы отобразить на ней тень от стелы, поэтому она должна находиться на уровне земли и быть не меньше, чем предполагаемая тень. Кроме того, я использую грани плоскости для выравнивания ее относительно точек схода.
Рис. 11.4. Взаимное расположение объектов сцены
Построив плоскость и установив на нее стелу, можно считать работу с геометрией законченной. Теперь перейдем к построению камеры, для чего сделайте следующее.
1.Выполните команду Create ► Cameras ► Target Camera (Создание ► Камеры ► Направленная камера) главного меню.
2.В окне проекции To p (Сверху) щелкните немного левее стелы и переместите указатель мыши в направлении, противоположном фронтальной стороне стелы. После того как вы отпустите кнопку мыши, камера будет построена.
3.Не снимая выделения с камеры, щелкните правой кнопкой мыши на кнопке Select and Move (Выделить и переместить)
