
- •Информация о курсе Лекции Adobe Photoshop cs5 для дизайнера и фотографа
- •Начало работы, интерфейс Photoshop cs5
- •Инструменты выделения, каналы и маски. Фотомонтажи
- •Инструменты цветокоррекции и ретуширования. Слои
- •Шрифт и текст. Фильтры в Photoshop cs5
- •Подключаемые фильтры
- •Photoshop и веб-дизайн
- •Вывод изображения на печать
- •1. Лекция: Adobe Photoshop cs5 для дизайнера и фотографа
- •Основные понятия компьютерной графики
- •Разрешение изображения
- •Глубина цвета
- •Изменение разрешения путем интерполяции изображения
- •Форматы графических файлов
- •Растровые форматы
- •Векторные графические форматы
- •Инструменты растровой графики
- •Особенности растровой графики
- •Инструментальные средства растровых редакторов
- •Выделения
- •Инструменты выделения в Adobe Photoshop
- •Фильтры
- •Пример 1.1. Делаем рамку для фото фильтрами
- •Инструменты ретуширования
- •Инструменты ретуширования в Adobe Photoshop
- •Тоновая коррекция изображения. Уровни и гистограммы
- •Яркость/Контрастность
- •Цветовая коррекция и цветовой баланс
- •Цветовой тон/Насыщеннность
- •Работа со слоями
- •2. Лекция: Начало работы, интерфейс Photoshop cs5
- •Интерфейс (элементы главного окна) графического редактора
- •Панель управления и главное меню
- •Палитра инструментов
- •Панель атрибутов инструментов
- •Плавающие палитры
- •Строка состояния
- •Начало работы. Основные параметры изображения
- •Инструменты цифрового рисования и закрашивания Adobe Photoshop cs5
- •Инструменты и приемы для рисования
- •Кисть и карандаш
- •Другие кисти…
- •Пример 2.1. Используем Восстанавливающую кисть
- •Рисование ластиком
- •Инструменты группы Прямоугольник
- •Инструменты заливки изображений
- •Пример 2.2. Применяем инструменты заливки на практике (Рамка для фото - заливкой узором)
- •3. Лекция: Инструменты выделения, каналы и маски. Фотомонтажи
- •Выделение и трансформация областей
- •Манипуляции с выделенными областями
- •Совместные инструменты Move и Hand
- •Пример 3.1. Используем Magic Wand
- •Формирование выделений с помощью контуров
- •Инструменты для работы с контурами
- •Пример 3.2. Работаем с маской
- •Intersect with Channel (Пересечься с каналом)
- •Выделение цветовых диапазонов
- •Замена цветов
- •4. Лекция: Инструменты цветокоррекции и ретуширования. Слои
- •Свет и цвет
- •Цветовые модели
- •Система управления цветом
- •Коррекция изображений на компьютере
- •Совместные инструменты
- •Пример 4.1. Выполнения компьютерной ретуши фотоизображения
- •Этап 1. Поворот и новое кадрирование изображения
- •Этап 2. Анализ гистограммы и устранение глобальных технических дефектов
- •Этап 3. Устраняем крупные и мелкие пятна
- •Этап 4. Устранение на фотографии царапин и трещин
- •Этап 5. Увеличение резкости изображения с помощью фильтров
- •Этап 6. Создаем фоторамку
- •Цветная ретушь изображений. Особые приемы коррекции цвета
- •Пример 4.2. Цветокоррекция фотографии с помощью настройки яркости и контраста
- •Пример 4.3. Устранение дефекта "красные глаза"
- •Работа со слоями
- •Использование палитры Слои
- •Пример 4.4. Работаем с многослойным изображением
- •Шаг 1. Определяемся с фоном
- •Шаг 2. Добавляем изображение птицы
- •Шаг 3. Добавляем рыбу
- •5. Лекция: Шрифт и текст. Фильтры в Photoshop cs5
- •Форматы шрифтовых файлов
- •Классификация шрифтов
- •Группа 1. Шрифты с засечками (serif)
- •Группа 2. Шрифты без засечек (sans serif - гротески, рубленые или брусковые)
- •Группа 3. Шрифты декоративные или свободного стиля (Decorative)
- •Группа 4. Символьные шрифты (Symbol)
- •Атрибуты шрифта и текста
- •Гарнитура и начертание шрифта
- •Советы по работе со шрифтами
- •Инструменты для работы с текстом в Photoshop
- •Vertically Orient Text (Вертикальный текст).
- •Vertical Distort (Вертикальное искривление)
- •Примеры шрифтовых работ в программе Adobe Photoshop
- •Пример 5.1. Создание текста с тенью
- •Пример 5.2. Создание эффекта 3d текста
- •Пример 5.3. Рисуем печать-экслибрис
- •Пример 5.4. Панорама
- •Знакомимся с фильтрами
- •Классификация фильтров в Adobe Photoshop cs5
- •Video (Видео)
- •Математические алгоритмы применения фильтров к изображению
- •Пример 5.5. Применение фильтров к тексту
- •6. Лекция: Подключаемые фильтры
- •Пример 6.1. Изучаем фильтр Vanishing Point (Исправление перспективы)
- •7. Лекция: Photoshop и веб-дизайн
- •Цветовое кодирование для Интернет. Шестнадцатеричные веб-цвета
- •Пример 7.1. Перевод rgb цветов в шестнадцатеричную систему счисления (hex)
- •Преобразование изображения в режим Indexed Color
- •Сжататые форматы графический файлов (gif, jpeg, png)
- •Оптимизация изображения для Сети в программе Adobe Photoshop
- •Деление изображения на ломтики
- •Разрезание изображений на фрагменты
- •Организация гиперссылок
- •Оптимизация ломтиков
- •Карта ссылок
- •Что такое gif - анимация?
- •Пример 7.2. Создание анимации для Интернет Шаг 1. Подготовка изображений для анимации
- •Шаг 2. Создаем многослойное изображение
- •Шаг 3. Анимируем изображения
- •8. Лекция: Вывод изображения на печать
- •Основные представления о цветной печати
- •Цветоделение
- •Типографский растр
- •Что такое PostScript-драйвер принтера?
- •Разрешение и линеатура растра
- •Треппинг и печать с наложением
- •Пример 8.1. Задания треппинга в Adobe Photoshop
- •Создание печатного документа в Adobe Photoshop
- •Настройка параметров печати Photoshop cs5
- •Настройка параметров принтера
- •Положение и масштаб изображений
- •Другие элементы настройки окна Печать
Другие кисти…
В Adobe Photoshop есть много различных кистей, но не все из них относятся к инструментам рисования. Так, например, инструмент History Brush Tool (Архивная кисть) можно использовать как способ отмены операций, т.е. для восстановления фрагментов различных прошлых состояний изображения (рис. 2.17). Эта кисть возвращает состояние изображения назад по его истории. По своему функционированию инструмент аналогичен команде Undo (Отменить), но имеет более широкий спектр возможностей. Инструмент Art History Brush Tool (Архивная художественная кисть) делает то же самое, но при этом она может несколько видоизменять изображение, заполняя изображение стилизованными мазками.

Рис. 2.17. Архивные кисти
Другая группа кистей предназначена для восстановления более раннего состояния изображения (рис. 2.18). Это кисти для ретуширования изображений.

Рис. 2.18. Подгруппа инструмента Восстанавливающая кисть
Healing brush Tool (Восстанавливающая кисть) в ручном режиме, а Spot Healing Brush Tool (Точечная восстанавливающая кисть) в автоматическом режиме корректируют изображение с учетом цвета и структуры рисунка. Patсh Tool (Заплатка) ставит заплатки на изображение и как и Healing brush делает это с учетом цвета и структуры изображения (аналог клонирующего штампа). Red Eye Tool (Замена цвета) заменяет выбранный цвет на корректирующий. Например, убирает "красные глаза" на фотографии.
Давайте сказанное просмотрим на практическом примере.
Пример 2.1. Используем Восстанавливающую кисть
Инструмент Healing brush (Восстанавливающая кисть) позволяет исправлять дефекты в изображении с учетом их окружения и подобно инструментам клонирования, этот инструмент можно использовать с целью копирования участков изображения. Однако, в отличие от штампа, инструмент Healing Brush учитывает структуру, освещение, тени обрабатываемой области изображения. Покажем это на примере.
1. Откройте изображение для ретуши и активируйте инструмент Healing Brush.
2. Укажите источник для клонирова сѽия, нажав Alt + левую кнопку мыши в соответствующем месте изображения. Затем проведите инструментом по участкам изображения, требующим восстановления.
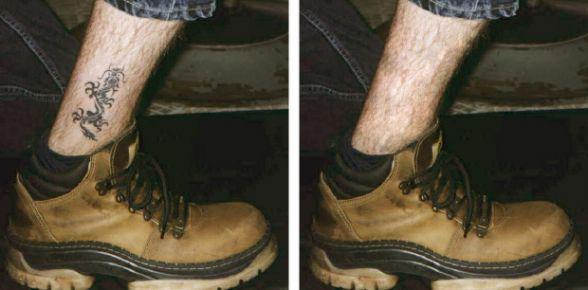
3. Проделайте эту процедуру несколько раз. Результат показан на рис. 2.19.

Рис. 2.19. Исходное (слева) и обработанное восстанавливающей кистью (справа) изображения
Примечание
Этот же пример можно было бы выполнить при помощи инструмента Patch (Заплатка). Подобно Healing brush (Восстанавливающая кисть), инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения. Работают этим инструментом так: активируется инструмент Patch, выделяется соседняя с татуировкой область ноги, в палитре атрибутов инструмента (Оptions) устанавливается переключатель Destination (Назначение), выделенным хорошим участком кожи, как заплаткой, закрываем татуировку. И так несколько раз подряд.
Рисование ластиком
Ластик тоже можно отнести к инструментам рисования и этот инструмент существует в трех разновидностях (рис. 2.20).

Рис. 2.20. Инструменты группы Ластик
Eraser Tool (Ластик) - рисует фоновым цветом в однослойном изображении, на фоновом слое многослойного изображения или на слое, для которого заблокирована прозрачность. На остальных слоях делает прозрачными те пиксели, по которым он проходит. Ластик может рисовать, как Brush (Кисть), Pencil (Карандаш) или Block (Блок), причем форму и размер кисти вы можете выбирать так же, как и для этих инструментов. Кроме того, он может удалять изображение квадратными блоками размером в 15 экранных пикселей.
Режим работы ластикида выбирается на панели его свойств в свитке Mode (Режим) - рис. 2.21. Величина непрозрачности означает степень удаления цвета. Задается она с помощью ползунка Opacity (Непрозрачность). При 100 %-ной непрозрачности, цвет удаляется полностью, в результате чего получается чистый фоновый цвет или полностью прозрачный пиксель. Что такое Flow (Нажим) уже говорили. Если установить флажок Erase to History (Восстановить историю), а затем провести ластиком по изображению, то во всех режимах можно стирать изображение до состояния, записанного в палитре History (История).

Рис. 2.21. Атрибуты настройки ластика
Magic Eraser Tool (Волшебный ластик) - работает по тому же принципу, что и волшебная палочка: находит пиксели того же цвета, на котором вы щелкнули, и окрашивает их фоновым цветом или делает прозрачными, в зависимости от слоя. Для настройки волшебного ластика вы можете менять диапазон цвета в поле Tolerance (Допуск), включать и выключать сглаживание с помощью флажка Anti-aliased (Сглаженный).
Background Eraser Tool (Фоновый ластик) - представляет собой гибрид обычного и волшебного ластика. Он тоже сравнивает цвета с цветом пикселя, на котором щелкнули, и делает пиксели этого цвета прозрачными (внутри кисти). Как правило, он используется, чтобы обрабатывать края объектов. Этот режим работы ластика находится в списке Ограничения. Во время работы с фоновым ластиком можно включить режим, при котором основной цвет остается неизменным, даже если он окажется в центре указателя. Для этого установите флажок Foreground Color (Основной цвет).
