
- •Магістерська робота
- •«Формування навичок роботи в adobe photoshop cs5 у майбутніх операторів комп’ютерної верстки»
- •Розділ і Особливості підготовки робітників – майбутніх операторів комп’ютерної Верстки до професійної діяльності
- •1.1. Стан підготовки фахівців в галузі комп’ютерних технологій у внз і-іі рівня акредитації
- •1.2. Характеристика програмного забезпечення для підготовки фахівців робітничої спеціальності «Оператор комп’ютерної верстки»
- •Розділ іі Практичне застосування програмного забезпечення Adobe Photoshop cs5
- •2.1. Особливості растрової графіки як елемента роботи з об’єктами комп’ютерної верстки
- •2.2. Функціональні можливості Adobe Photosop cs 5
- •2.3. Обробка растрових зображень інструментальними засобами Adobe Photoshop cs 5
- •Розділ ііі Реалізація Adobe Photoshop у навчально-практичній підготовці оператора комп’ютерної верстки
- •3.1. Аналіз навчальної програми з підготовки операторів комп’ютерної верстки та умов їх реалізації.
- •3.2. Методика використання програмного забезпечення для формування професійної готовності майбутніх операторів комп’ютерної верстки.
- •Лабораторно-практичне заняття №1
- •План заняття
- •Хід заняття
- •V. Виконання лабораторно-практичного завдання
- •Vіi. Перевірка засвоєних знань
- •Viіі. Підведення підсумків
- •3.3. Методика організації експериментального дослідження
- •Висновки
- •Список використаних джерел
- •Додатки Додаток а Лабораторно-практичне заняття №2
- •План заняття
- •Хід заняття
- •V. Виконання лабораторно-практичного завдання
- •Vі. Перевірка засвоєних знань
- •Viі. Підведення підсумків
- •Viiі. Домашнє завдання
- •Додаток б Лабораторно-практичне заняття №3
- •План заняття
- •Хід заняття
- •V. Виконання лабораторно-практичного завдання
- •VI. Перевірка засвоєних знань
- •Viі. Підведення підсумків
- •Viiі. Домашнє завдання
- •Додаток в Лабораторно-практичне заняття №4
- •План заняття
- •Хід заняття
- •V. Виконання лабораторно-практичного завдання
- •VI. Перевірка засвоєних знань
- •Viі. Підведення підсумків
- •Viiі. Домашнє завдання
V. Виконання лабораторно-практичного завдання
ПЛАН РОБОТИ
Завдання: Створити зображення «скляного яблука», використовуючи інструментальні засоби Adobe Photoshop CS5.
ХІД РОБОТИ
1. Створимо новий файл розміром 500х500 «px» з чорним фоном. Використовуємо фільтр «Lighting Effect» для створення синього освітлення, за зразком (Рисунок 1).

Рисунок 1 – Створення нового шару та його налаштування
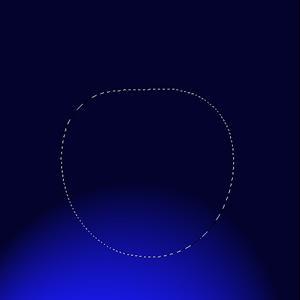
2. Застосувавши «Pen Tool» створимомо контур яблука (рис. 2). Після цього клацаємо ПКМ і виберемо «Make Selection». Зайдемо в панель каналів (Channel) і створимо новий канал (іконка внизу панелі). Виконати заливку виділення білим кольором. Повернемось до панель шарів.

Рисунок 2 – Використання інструменту «Pen Tool»
3. Виконавши комбінацію клавіш «Ctrl+U» і пересуваючи показники «Saturation» та «Lightness» зробимо зображення яблука, всередині виділеної області світлішим (рис. 3). Застосуємо комбінацію «Ctrl+D»,щоб зняття виділення.

Рисунок 3 – Освітлення виділеної області
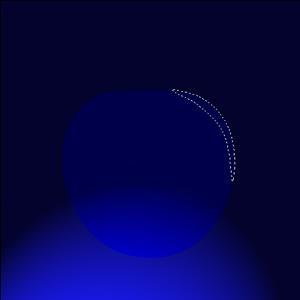
4. На панелі інструментів виберемо інструмент «Lasso Tool» і створимо у правій верхній частині яблука невелику область, та застосуємо до цієї області фільтр «Feather» (рис. 4).

Рисунок 4 – Виділена область
5. Утримуючи клавіші «Ctrl+Alt+Shift» клацнемо в палітрі каналів на збережений контур яблука(див. крок 2). В результаті такої операції у нас залишиться лише спільна частина двох виділень(рис. 5).

Рисунок 5 – Окреслення контру яблука
6. Створимо новий шар, на основі виділеної області, та заллємо виділення білим кольором. Застосуємо комбінацію «Ctrl +D», щоб зняти виділення зображення.

Рисунок 6 – Заливка шару білим кольором
7. Повторимо кроки 4, 5 та 6, щоб отримати результат наведений на рисунку 7.

Рисунок 7 – Освітлення контуру яблука
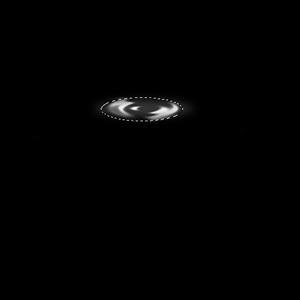
8. У верхній частині яблука створимо область виділення, з допомогою «Elliptical Marquee Tool». Перейдемо в панель каналів та створимо новий. Всередині виділеної області застосувавши інструмент кисть, нарисуємо декілька смуг білого кольору. Застосуємо послідовність «Filter>Distort>Zigzag» і знімемо виділену область наступним чином(рис. 8).

Рисунок 8 – Створення верхньої частини яблука
9. Застосувавши клавішу «Ctrl» клацнемо ПКМ по каналу «Alpha2», повернемося в панель шарів, створимо новий шар і заллємо його білим кольором (рис. 9).

Рисунок 9 – Заливання верхньої частини яблука
10. Створимо «стебло» яблука. Застосувавши інструмент «Pen Tool» побудуємо його контур (рис. 10).

Рисунок 10 – Створення стеблини яблука
11. Клацнемо ПКМ і виберемо «Make Selection». Використовуємо «Stroke» (колір - білий, розмір – 1 px). Після цього інструментом «пензель» додамо декілька «світлових відблисків» не прибираючи виділення (рис. 11).

Рисунок 11 – Окреслення стеблини
12. Застосувавши інструмент «Pen Tool» створимо ще один контур (рис. 12).

Рисунок 12 – Створення нового контуру
13. Переведемо контур у виділення «Make Selection» і заллємо інструментом «Градієнт» (foreground: білий, background: прозорий) (рис. 13).

Рисунок 13 – Застосування «Градієнтної заливки»
14. Застосуємо послідовність команд «Filter> Render> Lens Flare» (рис. 14).

Рисунок 14 – Зображення «скляного яблука»
