
- •Лабораторная работа №7. Разработка таблиц стилей css в html-документе
- •Установка стилей для отдельного html-тега
- •Добавление стилей на web-страницу
- •Пример 1: Добавление стилей на web-страницу
- •Добавление стилей на web-сайт
- •Пример 2: Добавление стилей на web-сайт
- •Определение классов для создания тегов
- •Пример 3: Определение классов
- •Определение id для идентификации объекта
- •Пример 4: Идентификация объекта
- •Определение ссылок стилей с псевдоклассами
- •Пример 5: Определение ссылок стилей с псевдоклассами
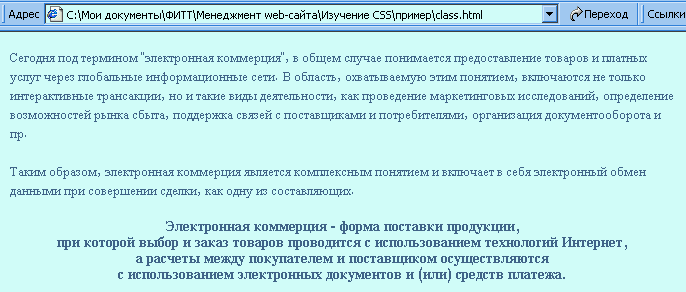
Пример 3: Определение классов
<html>
<head>
<style type="text/css">
.copy {
font-size: 12px;
line-height: 150%;
font-family: 'Trebuchet MS', serif; color: #456789;
}
blockquote.copy {
font-weight: bold;
font-size: 14px;
line-height: 16px;
text-align: center;
}
</style>
</head>
<body>
<p class="copy"> текст …………</p>
<p class="copy"> текст …………</p>
<blockquote class="copy">
<p> текст …….<br>
текст……………
</blockquote>
</body>
</html>

Рис.11. Пример 3
Определение id для идентификации объекта
ID – основное понятие динамического HTML (DHTML). С помощью ID функция JavaScript определяет уникальный объект на экране. Это означает, что в отличие от класса ID обычно используется на странице один раз и определяет один элемент как объект. Этим объектом можно управлять с помощью JavaScript.
ID допускается определять внутри тега <style>…</style> в заголовке документа или во внешнем CSS-файле, который затем связывается с HTML-документом.
1. ID-правила всегда начинаются со знака решетки (#), затем вводится имя ID. В качестве имени можно использовать любой набор букв и цифр:
#area1 {
2. Через точку с запятой напишите определения этого класса. ID можно использовать с любым типом свойств, но ID-селектор лучше всего применять при описании уникального объекта на экране:
color: red; margin-left: 14px; position: relative;
3. Завершите правило закрывающей фигурной скобкой:
}
! ID, не определенный внутри HTML-тега документа, работать не будет.
Применение ID к HTML-тегу:
Добавьте id=”idName” в выбранный HTML-тег: <p id=”area1”>…</p>
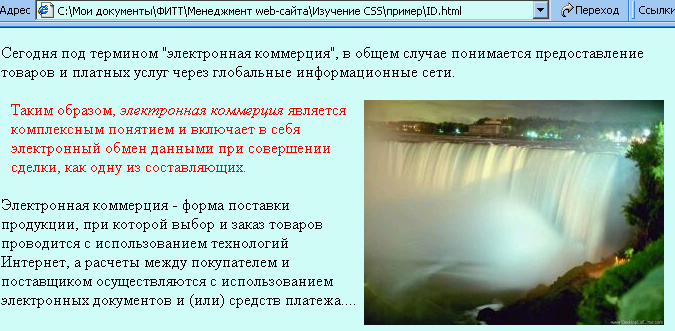
Пример 4: Идентификация объекта
<html>
<head>
<style type="text/css">
#area1 {
color: red;
margin-left: 10px; }
#image1 { float: right; }
</style>
</head>
<body>
<p> текст ……… </p>
<p id="area1"> <img id="image1" src="2.jpg"> текст…<i> текст…</i> текст…</p>
<p> текст ………....</p>
</body>
</html>

Рис.12. Пример 4
Определение ссылок стилей с псевдоклассами
Большинство браузеров позволяют задать цвет ссылок для различных состояний (ссылка, посещенная ссылка и активная ссылка) в теге <body> документа. При помощи CSS можно указать не только цвет, но и другие CSS-свойства для ссылок.
Поддерживающие CSS браузеры автоматически распознают определенные классы, которые носят название псевдоклассы.
Псевдоклассы представляют собой теги с уникальными атрибутами, которые можно определить по отдельности. Например, тег <a> включает несколько состояний ссылок: active, visited, hover и link (задается по умолчанию). Можно задавать эти псевдоклассы по отдельности, как если бы они были HTML-селекторами.
Порядок, в котором задаются стили, имеет значение для определенных браузеров. Чтобы получить наилучший результат, определяйте стили в следующем порядке: link, visited, hover и active.
1. a:link {…}
Псевдокласс link позволяет определить внешний вид гиперссылок, которые еще не были выбраны (рис.13).
![]()
Рис.13. Псевдокласс link
2. a:visited {…}
Псевдокласс visited позволяет определить внешний вид ссылок, которые уже были выбраны пользователем (рис.14).
![]()
Рис.14. Псевдокласс visited
3. a:hover {…}
Псевдокласс hover позволяет определить внешний вид ссылок, на которых расположен курсор мыши (рис.15).
![]()
Рис.15. Псевдокласс hover
4. a:active {…}
Псевдокласс active позволяет определить внешний вид ссылки, по которой щелкнул пользователь (рис.16).
![]()
Рис.16. Псевдокласс active
